baseurl专题
前端请求的路径baseURL怎么来的 ?nodejs解决cors问题的一种方法
背景:后端使用node.js搭建,用的是express 前端请求的路径baseURL怎么来的 ? 前后端都在同一台电脑上运行,后端的域名就是localhost,如果使用的是http协议,后端监听的端口号为3000,那么前端请求的基础路径是 'http://localhost:3000' 。前后端不在同一台电脑上运行,那么localhost应该会变成后端电脑的IP地址,那前端请求的路径就变成了:
两步解决yum无法安装软件问题:Cannot find a valid baseurl for repo: centos-sclo-rh/x86_64
报错信息: [root@iZwz946ibli8ikuyqgtc58Z ~]# yum install rh-redis5-redisLoaded plugins: fastestmirrorLoading mirror speeds from cached hostfileCould not retrieve mirrorlist http://mirrorlist.centos.org
Retofit针对动态的BaseUrl解决
后台不同端口的Url: “http://192.168.1.160:2255” “http://192.168.1.160:8082” 如果@Post后写的是全路径那么baseUrl就会被忽略
解决错误:Cannot find a valid baseurl for repo: base
在使用命令 yum -y install openssh-clientsclear 给Linux系统安装ssh客户端时,出现如下错误: Loading mirror speeds from cached hostfileCould not retrieve mirrorlist http://mirrorlist.centos.org/?release=6&arch=x86_64&repo=o
SK入门第一篇(设置baseurl)
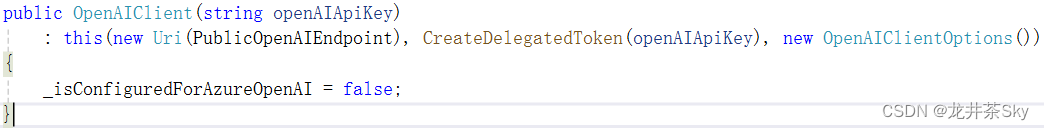
问题说明 之前在一些公众号就看到了关于SK的开发文章,然后说自己也试试看。然后就遇到一个关于如何设置baseurl的问题。啥意思呢?同样是SK,用python语言的话,OpenAI的baseurl是可以直接设置的,但是在C#下没法直接设置。 然后,开始调试,找野路子… 解决方式1 官方案例初始化OpenAIClient的构造函数,只有一个OpenAIKey的参数 但是,可以看到,这个
Flutter网络请求库Dio的封装(单例、动态baseUrl、拦截器、日志、请求loading)
封装网络请求的几个好处: 便于统一配置请求参数,如header,公共参数,加密规则等方便调试,详细的日志打印信息优化代码性能,避免到处滥new对象,构建全局单例简化请求步骤,只暴露需要的响应数据,而对错误的响应统一回调对接口数据的基类封装,简化解析流程无侵入的,灵活的请求loading配置 请求loading自动化 只需要传递一个参数,就可以为请求加上Loading效果,没有任何的代码入侵
axios创建实例对象,发送ajax请求,配置baseUrl
axios创建实例对象,发送ajax请求,配置baseUrl // 创建实例对象import axios from 'axios'const duanzi = axios.create({baseURL: 'https://172.11.11.11:1010',timeout: 2000});duanzi({url: '/api-getJoke/testIndex',method: 'post
axios 多个baseURL配置、实现不同前缀代理到不同的服务器的几种方式
前言: 在开发中,有可能遇到每部分的功能的需要调用另一台服务器的地址。这个时候就需要设置不同的请求前缀首先代理到不同的服务器地址。 一、axios封装实例以及代理:(不是完整的封装实例,重点在于baseURL的区别) 文件路径:/CMDB/src/utils/request.js import axios from 'axios';const defaultConfig = {time