barrage专题
fly-barrage 前端弹幕库(3):滚动弹幕的设计与实现
项目官网地址:https://fly-barrage.netlify.app/; 👑🐋🎉如果感觉项目还不错的话,还请点下 star 🌟🌟🌟。 Gitee:https://gitee.com/fei_fei27/fly-barrage(Gitee 官方推荐项目); Github:https://github.com/feiafei27/fly-barrage; 其他系列文章:
fly-barrage 前端弹幕库(2):弹幕内容支持混入渲染图片的设计与实现
如果弹幕内容只支持文字的话,只需要借助 canvas 绘图上下文的 fillText 方法就可以实现功能了。 但如果想同时支持渲染图片和文字的话,需要以下几个步骤: 设计一个面向用户的数据结构,用于描述弹幕应该渲染哪些文字和图片;框架内部对上述数据结构进行解析,解析出文字部分和图片部分;计算出各个部分相对于弹幕整体左上角的 top 偏移量和 left 偏移量;弹幕渲染时,首先计算出弹幕整体左上角
fly-barrage 前端弹幕库(1):项目介绍
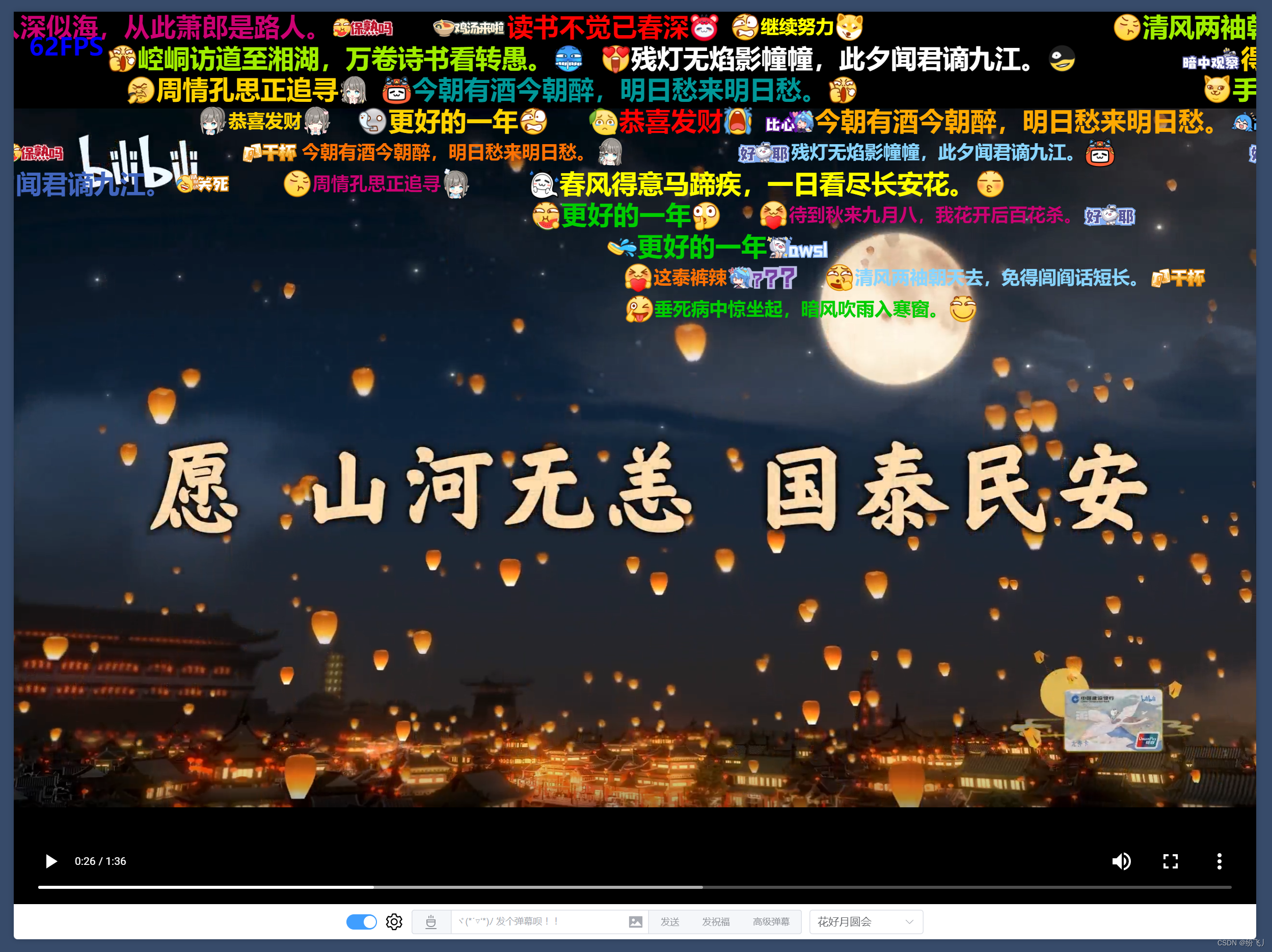
fly-barrage 是我写的一个前端弹幕库,由于经常在 Bilibili 上看视频,所以对网页的弹幕功能一直蛮感兴趣的,所以做了这个库,可以帮助前端快速的实现弹幕功能。 项目官网地址:https://fly-barrage.netlify.app/; 本系列博客主要讲解框架的内部设计实现,用法方面可以直接看官网。 本篇博客先简要介绍下项目,说说有哪些功能。 如果感觉项目还不错的