badge专题
鸿蒙界面开发(八):Grid网格布局Badge角标组件
Badge角标组件 在目标组件的外层包裹一层Badge角标组件 支持位置:右上,左,右 也可以使用绝对定位实现更灵活的角标位置。 Badge({count:1,//角标数值,角标数值为0时不展示position:BadgePosition.RightTop,//角标位置,只有三个style:{//角标样式fontSize:14,badgeSize:20,badgeColor:'#fa2a2d'
iOS如何自定义的设置UITabbarItem的badge
本文的代码实现效果如下: 除了第三个tabbarItem显示数字,其他的都显示红点 代码如下: //tabbar消息未读数量- (void)showUnreadCountViewItemNO:(NSInteger)index unReadCountSum:(NSInteger)unReadCountSum {UILabel *bageView = (UILabel*)
Flutter 中的 Badge 小部件:全面指南
Flutter 中的 Badge 小部件:全面指南 在移动应用设计中,徽章(Badge)是一种常见的UI元素,用于吸引用户注意并展示重要信息,如未读消息数量、新通知等。Flutter 通过各种第三方包提供了徽章小部件,虽然 Flutter 标准库中没有内置的 Badge 小部件,但我们可以通过自定义小部件或使用第三方包来实现徽章功能。本文将为您提供一个全面的指南,帮助您了解如何在 Flutter
RustGUI学习(iced/iced_aw)之扩展小部件(十八):如何使用badge部件来凸显UI元素?
前言 本专栏是学习Rust的GUI库iced的合集,将介绍iced涉及的各个小部件分别介绍,最后会汇总为一个总的程序。 iced是RustGUI中比较强大的一个,目前处于发展中(即版本可能会改变),本专栏基于版本0.12.1. 概述 这是本专栏的第十八篇,主要讲述badge标记部件的使用,会结合实例来说明。 系列博客链接: 1、RustGUI学习(iced)之小部件(一):如何使用按钮butto
Element 自定义标签页(el-tab) 下的添加 el-badge 视图不渲染
<el-tabs v-model="activeName" type="card" @tab-click="handleClick"><el-tab-pane label="证件类预警报警"><span slot="label">证件类预警报警<el-badge style="margin-left: 10px;" :value="pointData.infoProduceManagerCount
iOS: 教你给 UI 控件添加 Badge(消息提醒小圆点)
PPBadgeView1、前言最近项目的一个需求是在UIView, UITabBarItem, UIBarButtonItem 这三种类型的控件上添加消息提醒小圆点(Badge),一开始找了一个星星很多的Badge库 RKNotificationHub,但发现其不能很好的满足项目需求(在UITabBarItem表现不是很好), 于是就自己动手写了PPBadgeView,可以很方便的为UIView
el-menu + el-badge 菜单加红点标识el-badge
el-menu + el-badge 菜单加红点标识el-badge 一、el-menu组件menu/index.vuemenu/submenu.vue 二、获取/更新菜单红点标识 main.js引入全局组件/mixins全局混入 el-menu封装 一、el-menu组件 menu/index.vue 重点:定义 ref="menu",切换路由时调用 refreshs(
Badge分析amp;如何逼死处女座
Badge分析 所谓Badge,原本是iOS上的一个效果,但是被Android抄的多了,也就成了Android的标配。图就不上了,大家都懂的。 应用icon显示角标实际上是在Launcher中实现的,其实不管是角标还是其他对快捷方式的增删改查,都是需要Launcher支持的,应用在增删改查快捷方式和安装、卸载时,都会发出相应的广播,通过这个广播,Launcher会对快捷方式进行修改。 很庆幸,
el-badge上角标数据+定时器刷新数据
背景 在任务图标左上方显示总任务任务进度 需求分析 图标+标记+获取进度接口+实时更新数据 解决方案 使用element-ui的组件 图标el-icon 参考文档: https://element.eleme.cn/#/zh-CN/component/icon左上角提示el-badge 参考文档: https://cloud.tencent.com/developer/section/
SwiftUI 为任意视图加上徽章(Badge)而想到的(下)
概览 在 SwiftUI 为任意视图加上徽章(Badge)而想到的(上) 这篇文章中,我们讨论了如何使用 Preference 技术打造 SwiftUI 中任意视图上徽章的实现。 虽然,我们完成了一系列挑战最后基本得偿所愿,不过在上篇的实现中仍有些许不尽如人意之处。 在本篇博文中,您将学到如下内容: 概览1. 获取视图尺寸的另一种方式2. ZStack 构建徽章布局3. “谍影重重
SwiftUI 为任意视图加上徽章(Badge)而想到的(上)
概览 在小伙伴们看来为 SwiftUI 视图添加徽章是一件轻松愉快的“消遣”,几乎不费吹灰之力。但随着需求的升级实现难度可能会“陡然而升”。 从上面演示图中可以看到:无论徽章中的数字是多少、无论徽章采用什么样的偏移方式,徽章的显示都“得体大方、游刃有余”,这是怎么做到的呢? 在本篇博文中,您将学到如下内容: 概览1. 为视图加上徽章:So Easy!?2. 自定义徽章,简约而不简
融云项目经验总结-头像和昵称显示/badge显示
1. 头像和昵称展示 融云为我们提供了两种头像和昵称显示方式 1). 头像和昵称随着消息一起发送给对方,这样的方式缺点是:当对方没有回复消息时,用户回话界面不能够显示对方的头像和昵称 代码: 在delegate的 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDicti
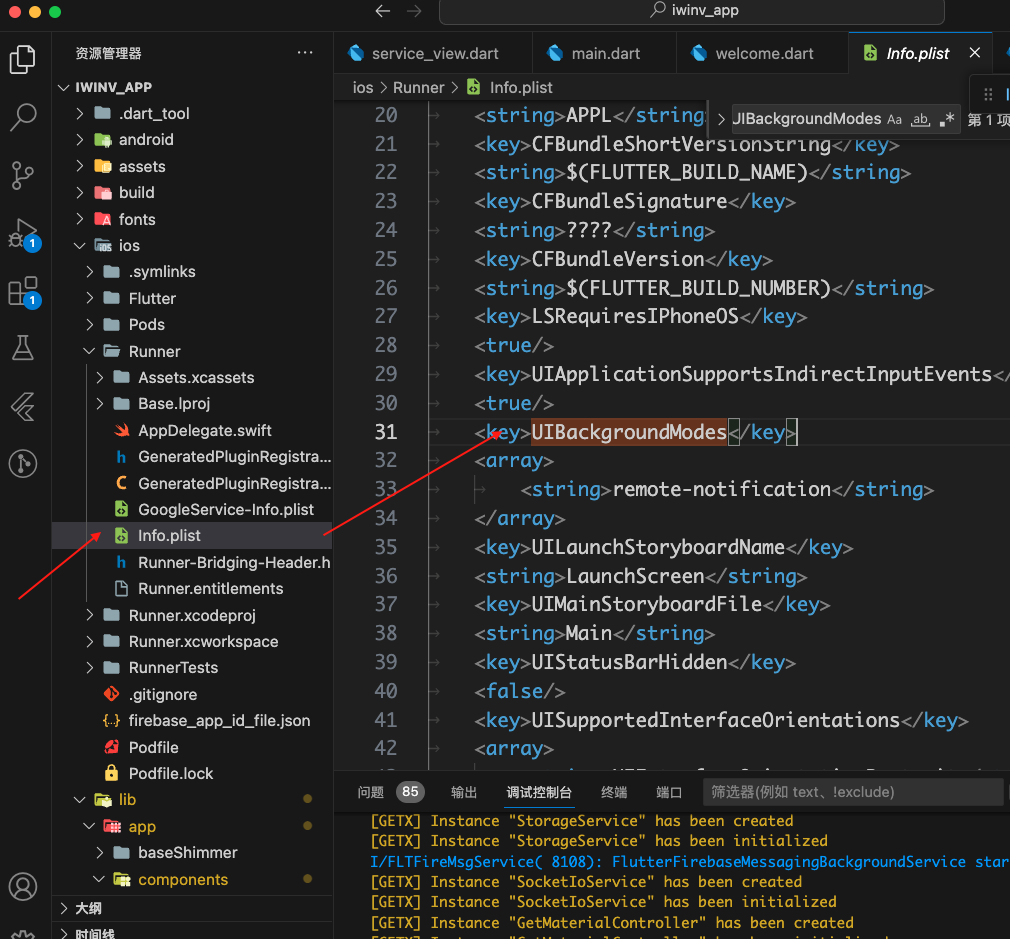
给Flutter + FireBase 增加 badge 徽章,App启动器 通知红点。
在此之前需要配置好 firebase 在flutter 在项目中。(已经配置好的可以忽略此提示) Firebase 配置教程:flutter + firebase 云消息通知教程 (android-安卓、ios-苹果)_flutter firebase_messaging ios环境配置-CSDN博客 由于firebase 提供的消息通知测试只能做简单设置。所以这里需要自己搭建一个服务。
Android 为应用添加角标(Badge)
角标是什么意思呢? 看下图即可明了: 可以看到图中的乐购这个app右上角的红色的圆圈,里面有10这个数字的,就是一种角标。 角标,英语是badge,也就是“徽章,像章,奖章; 象征,标记”的意思。 一般来说,应用的角标是用来标记有多少条提醒(Notification)没读(unread),一旦点击提示进应用阅读了,角标也会消失。 Android角标起源 角标原本
Android为应用添加角标(Badge)
1.需求简介 角标是什么意思呢? 看下图即可明了: 可以看到图中的乐购这个app右上角的红色的圆圈,里面有10这个数字的,就是一种角标。 角标,英语是badge,也就是“徽章,像章,奖章; 象征,标记”的意思。 一般来说,应用的角标是用来标记有多少条提醒(Notification)没读(unread),一旦点击提示进应用阅读了,角标也会消失。 2. An
Android 为应用添加角标(Badge)
角标是什么意思呢? 看下图即可明了: 可以看到图中的乐购这个app右上角的红色的圆圈,里面有10这个数字的,就是一种角标。 角标,英语是badge,也就是“徽章,像章,奖章; 象征,标记”的意思。 一般来说,应用的角标是用来标记有多少条提醒(Notification)没读(unread),一旦点击提示进应用阅读了,角标也会消失。 Android角标起源 角标原本
基础篇(三):element ui中的slot有什么作用?(举例:tab+badge)
在element中我们经常使用到了slot(插槽),现在就来说说他的具体使用方法和使用意义。Go~ 以下是一段渲染标签页的代码: <el-tabsv-model="activeName"@tab-click="handleClick"type="card"><el-tab-panev-for="item in tabChange":label="item.label":name="item.nu
uview组件u-tabs添加badge数字消息提醒
效果图 在slot插槽中,使用v-if指令来判断当前选项卡是否是当前激活的选项卡(即index是否等于currentTab),以及徽标数是否大于0。 <view><u-tabs:list="listTab" //标题数据:is-scroll="false":current="currentTab" //下标@change="changeTab" //事件count="badgeCou
Badge分析 如何逼死处女座
Badge分析 所谓Badge,原本是iOS上的一个效果,但是被Android抄的多了,也就成了Android的标配。图就不上了,大家都懂的。 应用icon显示角标实际上是在Launcher中实现的,其实不管是角标还是其他对快捷方式的增删改查,都是需要Launcher支持的,应用在增删改查快捷方式和安装、卸载时,都会发出相应的广播,通过这个广播,Launcher会对快捷方式进行
【鸿蒙软件开发】ArkTS容器组件之Badge
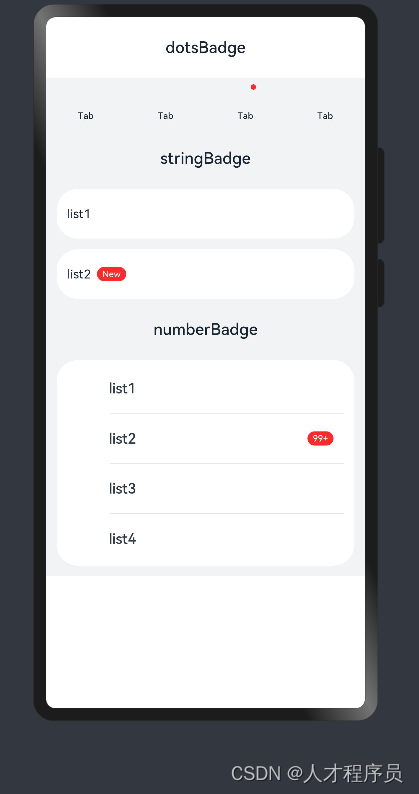
文章目录 前言一、Badge组件1.1 子组件1.2 接口接口1参数 接口2参数 BadgePosition枚举说明BadgeStyle对象说明 1.3 示例代码 总结 前言 Badge组件:可以附加在单个组件上用于信息标记的容器组件。 一、Badge组件 可以附加在单个组件上用于信息标记的容器组件。 说明 该组件从API Version 7开始支持。后续版本如有新
2020 RT-Thread开发者大会 ART-Badge电子胸牌(可二次开发)
2020 RT-Thread开发者大会 ART-Badge电子胸牌(可二次开发),动手实验IOT会场有介绍使用PersimmonUI设计器进行柿饼UI的开发,使用拖拽控件、注册事件的方式进行GUI的开发。开发语言使用JS,界面实现非常方便,后面学习下如何使用柿饼UI并在电子胸牌上动手实验。
badge number设置(即程序图标右上角的数字)
设置ios 图标右上角数字方法: int number = 0;[UIApplicationsharedApplication].applicationIconBadgeNumber = number;