axure7.0专题
axure7.0教程_多值单变量的页面传值
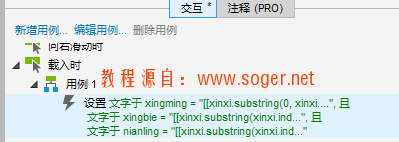
今天这篇Axure教程,主要讲的是字符串函数的应用。在我们做一些Axure原型的时候,经常需要实现在两个或多个页面传递一些信息的效果,比如:将一件商品选择并点击购买按钮后,跳转到另一个页面中进行结算,这个时候就要把选中的商品信息在另外一个页面中显示。在Axure6.5中这种效果也可以实现,但是需要使用与信息数量相等的变量来实现,比如名称一个变量,价格一个变量,数量一个变量。Axure官方的建议在
(产品技术)Axure7.0圆角矩形、圆角图片
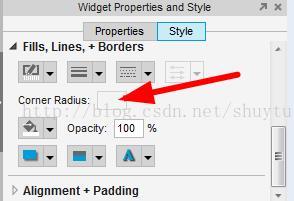
Axure7.0制作圆角矩形和圆角图片最好方法 制作步骤: (1)选择Rectangle控件 (2)左右拖动矩形左上角黄色倒三角 圆角矩形制作完毕,黄色倒三角控制圆角角度。 使用Axure7.0制作圆角图片,无需借助第三方软件 (3)延续制作圆角矩形的前两个步骤 (4)选择圆角矩形,右键Convert to Image 将圆角矩形转换为图片,然后双击左键,即可插入
(产品技术)Axure7.0圆角矩形
在学习《Axure设计网站蓝图》有一个案例,通过Rectangle制作圆角矩形,可是书中的案例是Axure6.5,而我用的是7.0版本,无法制作出样本圆角矩形。 1、6.5版本制作方法(按书中例子) Rectangle——右键——Edit Button Shape——Rounded Top 将上两个角做成了圆角,可惜7.0里无法完成。 2、7.0版本做圆角矩形 通过Rounded Re
Axure7.0或更高版本中实现在搜索框中输入的文字在全局文字中显示特殊颜色
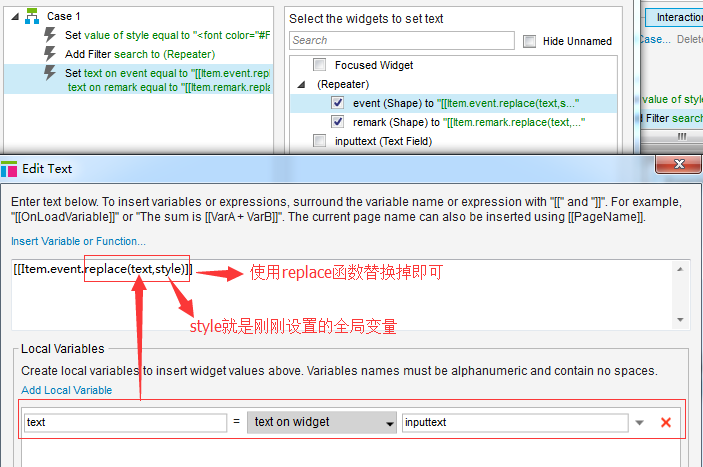
先上图看效果: 实现效果如上图如上图,搜索框搜索“东西”的时候在结果中将“东西”显示为红色 具体实现方法,其实也比较简单 一、设置一个全局变量 用途: 这个全局变量用来保存我们将要用来替换原文字的样式,如红色的“东西”字段 实现手段: 先在project申请全局变量 然后set 全局变量如下图: success! 二、使用字符串函数中的replace替换掉原来的字段即可