autoplay专题
audio中autoplay与autobuffer属性
autoplay 布尔属性;指定后,视频会马上自动开始播放,不会停下来等着数据载入结束。 autobuffer 布尔属性;指定后,视频会自动开始缓存,即使没有设置自动播放。该属性适用于视频被认为可能会播放(比如,用户导航到专门播放视频的页面,而不是那种嵌入视频还有其它内容的页面)。视频会一直缓存到媒体缓存满。 其中应有autobuffer属性可以拖动audio快进倒退,autoplay则不可
AutoPlay Media Studio V7.5压缩文件密码
如果想要解压AutoPlay Media Studio生成的程序DOCS目录下面的Autorun.ccd,需使用解压密码:3d5eEv3e5l0o7pA3e7r4A http://x1983.spaces.live.com/blog/cns!681E958755D46F47!2946.entry
video下autoplay属性无效——添加muted属性
背景:video下载入ogg格式视频,并设置自动播放属性autoplay,但是使用Chrome预览时,视屏画面已加载出来,但是无法自动播放,F5刷新后可以自动播放。使用火狐浏览器可以自动播放。最初代码如下: <video autoplay="autoplay" loop="loop" class="aaa" > <source src="./video/exa.ogg" type="
踩坑,新版swiper在ant design pro 或react组件中autoplay不起作用的更正设置方法
swiper一直更新是个好事,但使用方法一直在悄悄的变,真得很坑人,直接带过坑吧。 关键在这个引入这里,新版的必须将Autoplay作为模块引入,反正和以前版本有很多不一样了。 import { Autoplay, EffectFade, Pagination, Navigation } from 'swiper/modules';import { Swiper, SwiperSlide
前端视频无法自动播放的问题,基于Chrome浏览器的自动播放策略原理,详细解释加了autoplay属性之后视频仍然不能自动播放的问题,并提供了二种主流的解决方法
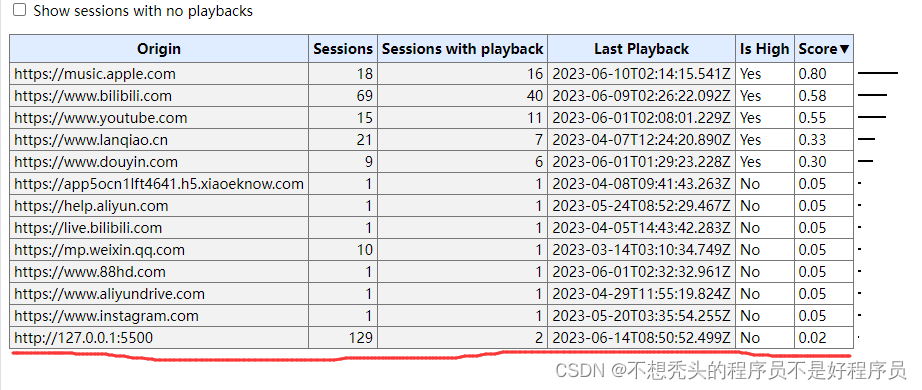
目录 一,什么是Chrome浏览器的自动播放策略?(原理讲解,懂了原理解决问题就会非常简单) 1.生活场景中的案例 2.Chrome自动播放策略 3.什么是媒体参与度 二: 案例演示(无法播放的情况) 1.使用autoplay属性 2.我们使用js来控制视频自动播放 3.这究竟是为什么 三.解决方案 1.引导用户进行交互 2.先静音播放,让用户自己控制声音 一
HTML audio video标签的autoplay自动播放关闭
今天在做web开发的时候,使用了audio的html标签来进行音频的播放,发现运行程序后总是自动播放,html代码如下: <video controls="" autoplay="" name="media">source src="xxxx.mp3" type="audio/mpeg"></video> 运行效果如下: 国内搜索引擎没有查到对应的资料,或者就是资料有问题,不能实现
html中设置视频为背景autoplay没法正常播放
最近打自己做一个网站,准备用视频做背景,结果设置autoplay后不能自动播放,网上说设置muted就行了,但是又会让视频没声音,就只有单独用audio了,但是仍旧不能播放声音,又用就是来判断播放,最后终于在浏览器设置中找到了原因,媒体自动播放开了就好。
AutoPlay Media Studio教程
公司的软件要发布,要我做一个光盘自启动的,所以在看这个,收下来做个笔记。 1.首先要准备好素材:背景图片、按钮的移动声音、按钮的点击声音、装饰图案和启动声音等。首先新建一个Blank Project,在右侧的Properties面板中将style项设为Image,(Properties面板是整个Project的属性)然后在下放的Image选项中选择你的背景图片的位置。2.第二步要加入标题