attr专题
Vue组件通信(props、$ref、$emit、$attr、 $listeners)
Vue 组件通信 父子组件之间的通信 官网定义 父子组件之间的通信关系可以总结为prop为向下进行传递,事件向上进行传递。父组件通过prop给子组件下发数据,子组件通过事件给父组件发送消息。 子组件的props选项能够接受来自父组件数据。 props是单向绑定,传递方式只能是父到子ref 是被用来给元素或子组件注册引用信息的。引用信息将会注册在父组件的 $refs 对象上。$emit 绑定
Linux创建sysfs属性节点 - DEVICE_ATTR宏、device_create_file()、sysfs_create_group()
目录 简介: 一、DEVICE_ATTR介绍 1、DEVICE_ATTR宏 1.1 参数说明 1.2 调用方法 二、sysfs创建属性文件 1、创建一个sysfs属性文件 1.1 device_create_file()函数 1.2 device_create_file()实例 2、创建多个sysfs属性文件 2.1 sysfs_create_group()函数 2
ng-class、ng-style、ng-href、ng-attr-title
在angularjs中,设置样式: <style>.red{background: red;}.yellow{background: yellow;}div a {text-decoration: none;}</style><script src="js/angular.min.js"></script><script>var app = angular.module("myApp",[
线程属性pthread_attr_t的详解
本文编辑整理自: http://hi.baidu.com/7828058/blog/item/256e16decd1a385e94ee3784.html http://www.ibm.com/developerworks/cn/linux/thread/posix_threadapi/part1/ Posix线程中的线程属性pthread_attr_t主要包括scope属性、d
JQuery之attr与prop
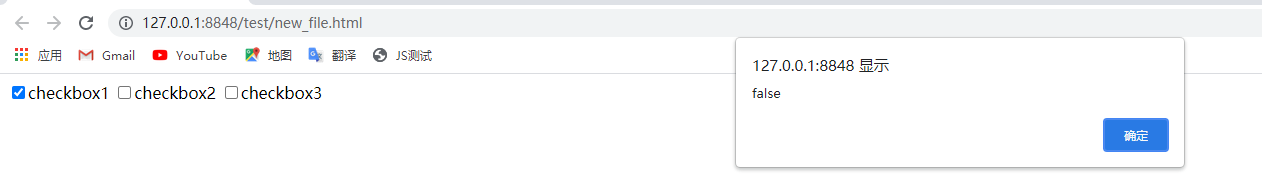
前两天,在公司做前台开发时遇到一个问题,就是获取checkbox的选中状态,在使用attr获取时出现了一些状况,然后找到了prop方法。将两者区别记录一下,方便以后使用。 其实这两种方法的作用是一样的,只不过是涉及到不同的场景时有不同的应用。 应用参考如下: 1、对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。 2、对于HTML元素我们
【LinuxC语言】线程属性pthread_attr_t类型详解
文章目录 前言线程属性的作用pthread_attr_t相关函数pthread_attr_initpthread_attr_destroypthread_attr_setscopepthread_attr_setdetachstatepthread_attr_setschedparampthread_attr_getschedparampthread_attr_setstack 总结
线程堆栈大小 pthread_attr_setstacksize 的使用
pthread_create 创建线程时,若不指定分配堆栈大小,系统会分配默认值,查看默认值方法如下: # ulimit -s 8192 # 上述表示为8M;单位为KB。 也可以通过# ulimit -a 其中 stack size 项也表示堆栈大小。ulimit -s value 用来重新设置stack 大小。 一般来说 默认堆栈大小为 8388608(8M); 堆栈最小为
关于用jquery attr方法获取checkbox复选框得到的值一直是underfine的原因
在jquery1.6版本便对此做出了修改: 【checked属性在页面初始化的时候已经初始化好了,不会随着状态的改变而改变。 也就是说如果checkbox在页面加载完毕是选中的,那么返回的永远都是checked(我的一开始就是没选中) 如果一开始没被选中,则返回的永远是undefined !】 对于的解决方案为用.prop(); 例子 //获取用户是否记
打包安卓报错error: resource android:attr/fontStyle not found.
转载原文链接:https://blog.csdn.net/flyfight88/article/details/83088137 有时我们在引用support包的时候会遇到下面的错误, 报各种资源找不到的错!!! 原因是 compileSdkVersion 25 低于 implementation 'com.android.support:appcompat-v7:27.0.
checkbox的attr(checked)一直为undefined问题解决方案
最近本屌丝应项目开发需求,需要做个一个全选的checkbox功能。 哎呀吗~~这不是很简单的事情么,一个总的checkbox,N多个子checkbox,总的checkbox一旦选中,子checkbox全部选中,总的一旦不选中,子的也都不选中。 拿到这个小需求,本屌丝一阵窃喜,多么简单的功能啊,OK,两分钟完事~~~ 时间一分一秒的过去,本屌丝内心奔腾的草原的马儿,从一直逐渐增加到了千万只~~
IE浏览器jquery的attr函数以及iframe跨域使用父窗口的document的兼容性BUG
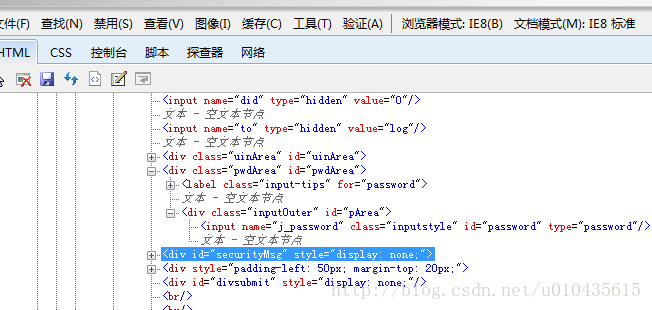
#IE版本的水 这水非常的深,甚至不同的windows系统出现的问题都不一样。什么时候能做到所有的用户都不用IE10以下的版本,那什么时候这水就浅了。 水的来源就是:并不是每个员工都可以下载软件安装的,但每个员工的电脑都有IE的。 于是我就开始了游泳,噢不!是溺水自救。 ##样式属性值的坑 //自己的jsp是这样写的<div id="securityMsg" ${param.error==tr
jquery 的attr
$("#test").attr("style", { "display": "none" });//改变属性为隐藏状态 $("#legend").css("display", "none");
attr 与prop 的区别
在前端开发中,attr 和 prop 是两个常用的方法,用于操作 HTML 元素的属性和属性值。 它们之间的区别主要在于针对不同类型的属性操作。 attr(): attr() 是 jQuery 中用来获取或设置 HTML 元素的属性的方法。它可以用于获取元素的原始 HTML 属性,或者用于设置元素的属性值。attr() 返回的是 HTML 属性的字符串值。 举例: <img id="myIma
JQuery_JQuery的attr与prop使用介绍
jQuery1.6中新添加了一个prop方法,看起来和用起来都和attr方法一样,这两个方法有什么区别呢?这要从HTMl 的attribute与property区别说起,attr与prop正是这两个东西的缩写 最常见的问题:对于selected,value,checked这些属性要用 prop进行获取 attribute与property attribute和proper
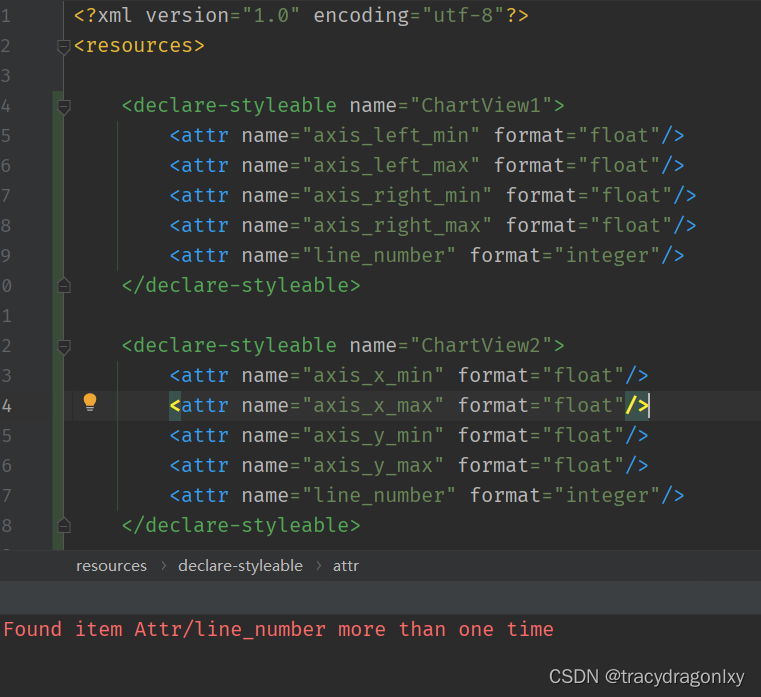
Android 在attrs.xml添加属性时出现 Found item Attr/****** more than one time
Android 在attrs.xml添加属性时出现 Found item Attr/****** more than one time 问题描述解决办法方式一方式二 小结 问题描述 在Android应用开发过程中,经常需要自定义控件,并且定义控件的属性,方便灵活的修改控件的显示样式,提高代码的可重用性和拓展性。但是在attrs.xml文件定义控件的属性,编译工程时报错了。 F
关于CheckBox反复调用attr(checked, false)不好使情况
请先看代码: function SelectDataBySecond(This) {if ($(This).is(":checked")) {$('#' + $("#" + $(This).attr('id')).parent().attr('id') + ' input:checkbox').each(function () {$(this).attr("checked", true);})}
jquery中的prop()和attr()
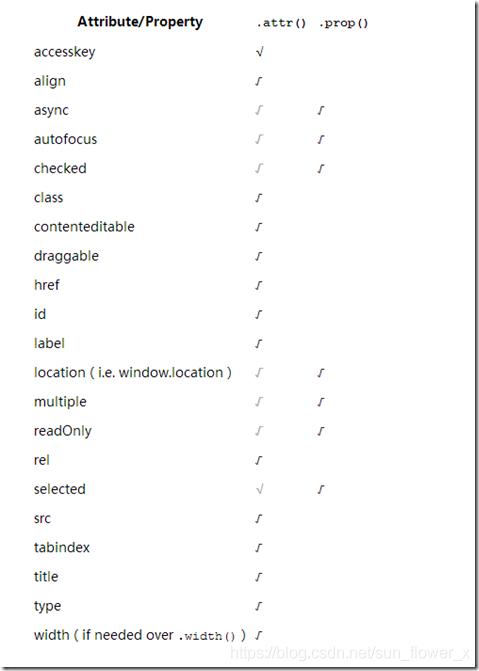
prop() attr() 都能获取html元素的属性以及赋予属性值。 区别: prop处理的是 checked selecked等属性值为boolean型的属性,即使其样式为checked=‘checked’ 获取属性时也能获取为boolean型。 使用:官方建议的使用 Attribute/Property .attr() .prop()accesskey√ alig
jQuery之attr()和prop()的区别
文章目录 前言如何使用两种方法1. attr()用法2. prop()用法 前言 attr()与prop() 都具有设置和获取属性值的功能,但还是有所不同,下面就来解释一下吧 如何使用两种方法 对于checked ,readOnly,selected,disabled等属性的操作 用prop()方法其他属性操作都用 attr() 方法 1. attr()用法
详解ruby的attr_accessor和cattr_accessor
1. attr_accessor的用法相当简单, 就相当于getter和setter,看一个类就知道怎样用了: Ruby代码 class Test attr_accessor :name def initialize() @name = "yanzilee9292" end end #test puts Test.n
属性“?android:attr/activatedBackgroundIndicator”工作
这个属性代表系统定义,根据不同的theme显示不同的样式。 详见stackOverflow http://stackoverflow.com/questions/15008150/how-does-androidattr-activatedbackgroundindicator-work
Contiki协议栈Rime:包属性packetbuf_attr
更多的Contiki协议栈知识,请参考索引目录: 《Contiki协议栈:索引目录》 1 概述 包属性其实属于下一篇博客《Contiki协议栈Rime:缓冲区管理packetbuf management》的一部分,但是它比较难以理解,所以单独抽出一篇博客对它做介绍。 为了兼容其他协议,Rime不定义任何头部格式,而用包属性代替。一种属性是一种头部字段的抽象。当Rime协议栈
JQuery的attr()属性和JS的属性的方法
JQuery的attr属性: 我们先来看那一下JQuery的attr属性attr是一个jQuery方法,用于读取或设置HTML元素的属性值。它用于获取或设置HTML属性,例如src、href、title等。attr返回的值通常是属性的字符串表示。 $("标签名").attr("src","路径") JS的DOM属性: 在JavaScript中,你可以使用DOM API来访问和操作HTML元
pthread_attr_init线程通俗举例讲解与线程属性
函数简介 pthread_create是UNIX环境创建线程函数 头文件 #include<pthread.h> 函数声明 int pthread_create(pthread_t *restrict tidp,const pthread_attr_t *restrict_attr,void*(*start_rtn)(void*),void *restrict arg); 返回
prop与attr和checked
所使用的jquery版本为jquery-1.9.1,浏览器为Chrome 1.通过prop方法获取checked属性,获取的checked返回值为boolean,选中为true,否则为flase <input type="checkbox" id="selectAll" οnclick="checkAll()">全选 function checkAll() { var checkedO
jquery中获得属性值attr()和prop()的区别
在某些表单元素attr(),不会随着变化而变化。 比如: < input type=“checkbox” /> 动态改变为 < input type=“checkbox” checked=“checked”/> alert($.attr(“checked”)) 的结果是undefined。 attribute并不随着checkbox的状态变化而改变。 alert($.prop(“checked