本文主要是介绍vue3的核心API功能:computed()API使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
常规使用方法:

这样是常规使用方法.
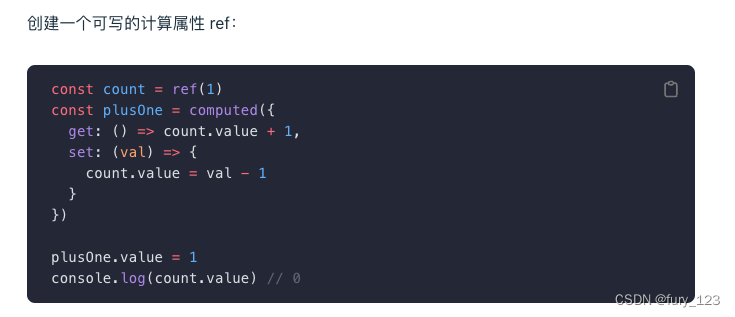
另一种使用方法:

这样分别定义computed的get回调函数和set回调函数,
上面例子定义了plusOne.value的值为1,
那么这时候就走了computed的set回调函数,而没有走get回调函数.
当我们打印plusOne.value的值的时候,走的是get的回调函数而不是get的回调函数.
这篇关于vue3的核心API功能:computed()API使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



