本文主要是介绍创建maven项目报错“Cannot change version of project facet Dynamic Web Module to 3.0.”完美解决,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大致有这些报错
Cannot change version of project facet Dynamic Web Module to 3.0.
Java compiler level does not match the version of the installed Java project facet.
One or more constraints have not been satisfied.
Project configuration is not up-to-date with pom.xml. Select: Maven->Update Project... from the project context menu or use Quick Fix.
Dynamic Web Module 3.0 requires Java 1.6 or newer.
Java compiler level does not match the version of the installed Java project facet.
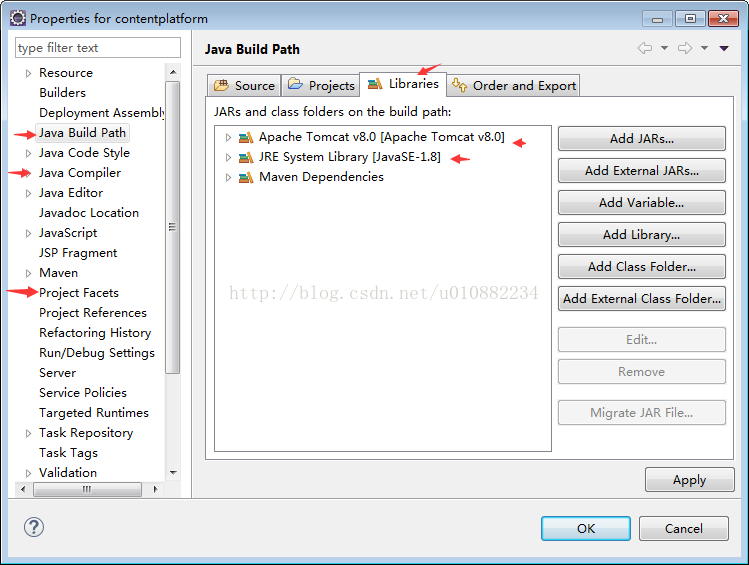
遇到这个错误,是maven项目在eclipse里以web项目部署出错,转化版本失败。Dynamic Web Module版本不对,或者java版本不对。在这个时候,只需要改3个地方就可以完美解决这个问题。
我们使用eclipse的向导快速构建的maven项目,都是默认配置,这些配置很是老旧,需要我们自己更改下。
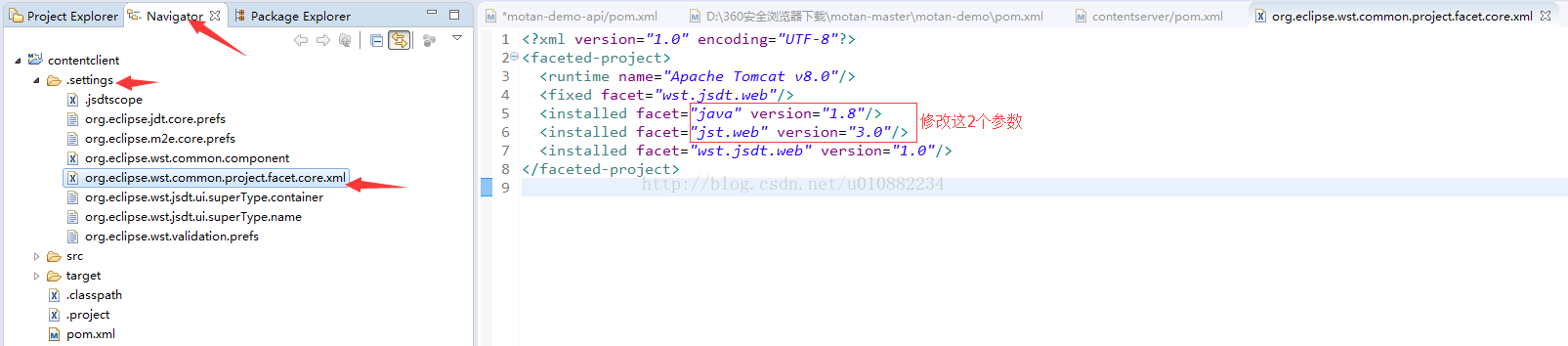
1、修改.settings里的org.eclipse.wst.common.project.facet.core.xml文件,设置Dynamic Web Module版本和java版本。
如果不知道如何找到这个文件,需要打开Navigator文档模式。具体是在windows--show view--Navigator。
2、修改web.xml文件,src/main/webapp/WEB-INF/web.xml,修改Dynamic Web Module版本。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="schedule-console" version="3.0"><display-name>Archetype Created Web Application</display-name>
</web-app><build><finalName>contentplatform</finalName><plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>2.3.2</version> <configuration> <source>1.8</source> <target>1.8</target> </configuration> </plugin> </plugins> </build>
以上,应该没问题了。
这篇关于创建maven项目报错“Cannot change version of project facet Dynamic Web Module to 3.0.”完美解决的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!