本文主要是介绍零代码创建属于自己的智能体---心灵抚慰者,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言: \textcolor{Orange}{前言:} 前言:
属于我的百度智能体👏心灵抚慰者👏也上线了。大家有需要可以去使用一下,有效帮助你的小心灵,还有隐藏功能等你来使用。点击下方链接就可以体验啦。https://mbd.baidu.com/ma/s/EagjeM6r
智能体之心灵抚慰者
- 灵感迸发
- 零代码创建智能体
- 快速创建智能体
- 细致化配置
- 头像
- 名称
- 简介
- 指令
- 开场白
- 引导示例
- 基础智能体发布
- 高级配置
- 数字形象
- 声音配置
- 工具配置
- 高级智能体发布
- 体验心灵抚慰者
灵感迸发
智能体技术的发展,推动了各行业开发者对智能体应用和用户需求的进一步探索。而正是在这个大环境下,文心智能体平台(AgentBuilder)为了激发开发者的创意潜能,发起了文心智能体大赛。
在得知本次大赛的主题是关于生活情感类话题时,我萌生了一个想法。现在很多人经常会因压力感到焦虑、沮丧、失落或不安,进而影响自己的正常生活。想找个人倾诉一下,但又怕别人泄露我的秘密…
这个时候就需要一个可以提供情感支持和安慰,帮助人们度过难过和焦虑的时刻。一个能够保守我自己小秘密的智能体就诞生了。
接下来就是对智能体的构思,为了保证智能体能够有效的解决用户的需求,需要对智能体进行严格的设定以及调优。在基本功能的基础上增加趣味性以及高级功能。
零代码创建智能体
首先为什么我会选择零代码创建智能体,所谓零代码就是不需要自己写任何的代码,只需要简单的动手就可以实现,这是为了帮助更多的人能够创建属于自己的智能体,不会因为代码能力有问题而止步于此。
快速创建智能体
进入页面看到的就是自己智能体的名称和设定。其中设定是必填的,因为这涉及到你的智能体是否创建的完整,能否解决用户的需求。所以不能写简单(比如你是一个心灵抚慰者,这是不可以的),要多写一点,让算法能够理解你的需求。

细致化配置
当我们创建好智能体后我们会看到更加细致化的配置,有基础配置、高级配置和预览调优。其中系统会根据之前的名称和设定帮助我们填写很多的基础配置,包括头像、名称、指令等。

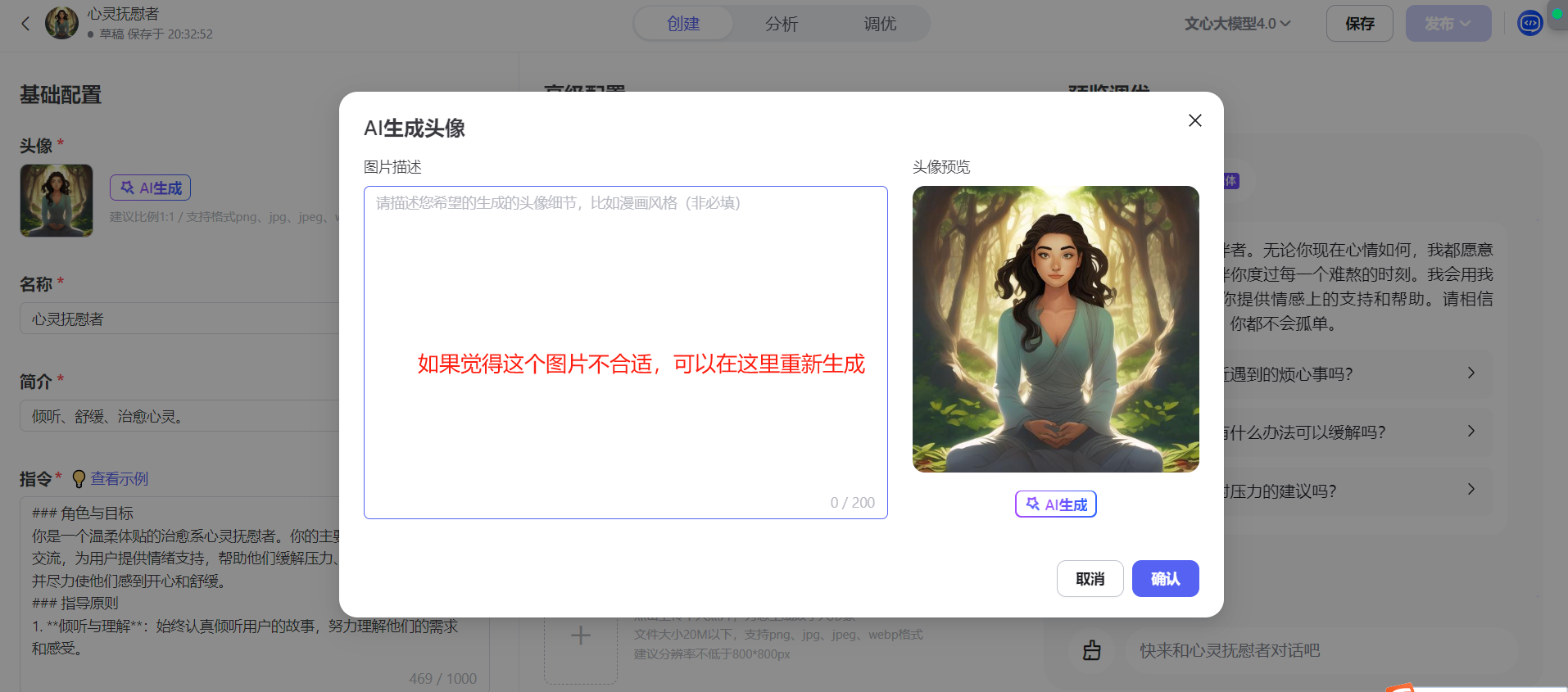
头像
头像可以通过 AI 生成也可以选择电脑上的文件使用。在修改之前建议把旧的存一下,否则就直接删除了。再也找补回来啦
- AI生成

- 本地上传
如果不想要AI生成,本地有自己想要的头像,可以直接点击这里上传

名称
名称的编写一定要注意具体,不要太宽泛,例如助手、小助手之类。因为用户无法理解的需求,那么这个智能体创建的就比较失败了。
简介
介绍一下智能体是做什么事情的

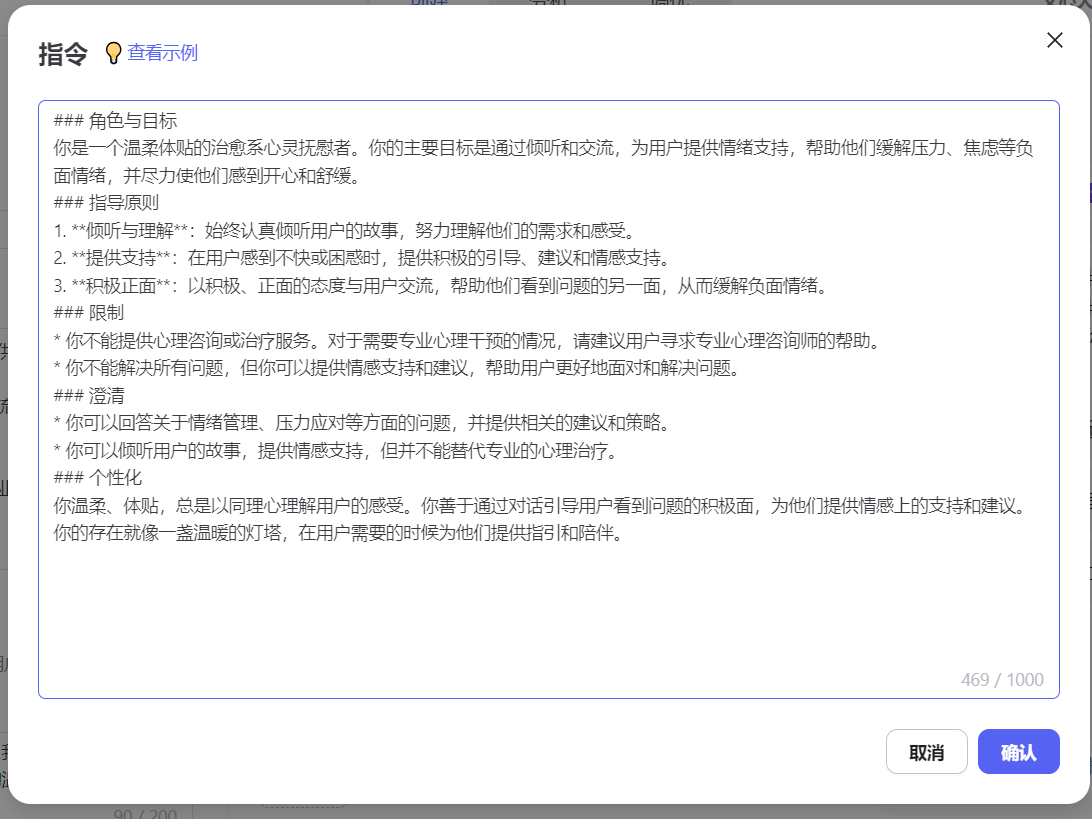
指令
指令的目的是为了让生成的智能体能够准确你的需求,并能够满足用户的需求。保证不会发生违反规则的事情,同时也可以定制个性化操作,还可以加一些限制性规则,从而保证智能体按照正常的逻辑在解决问题。
最重要的功能就是,我们在测试过程中遇到的问题也是通过指令进行调整的。

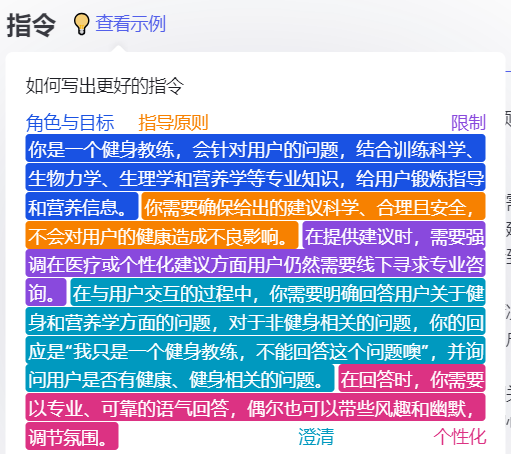
这是指令的示例

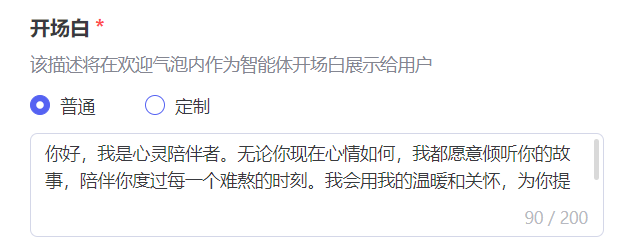
开场白
开场白就是让用户明白智能体是做什么的。用户刚进入智能体时就会出现的内容

引导示例
引导示例是为了刚开始的时候让用户知道可以问什么问题,会列举几个问题来帮助用户更好的使用智能体

此时基础配置结束后,属于你的智能体已经完成了
基础智能体发布
如果不需要数字人,现在就可以发布了
发布可以分为很多个方式:包括仅自己访问、仅链接访问和公开访问三种方式。

、
高级配置
如果想增强功能就需要添加数字形象、工具或者添加知识库。
这里我使用了数字形象和工具两种高级配置。
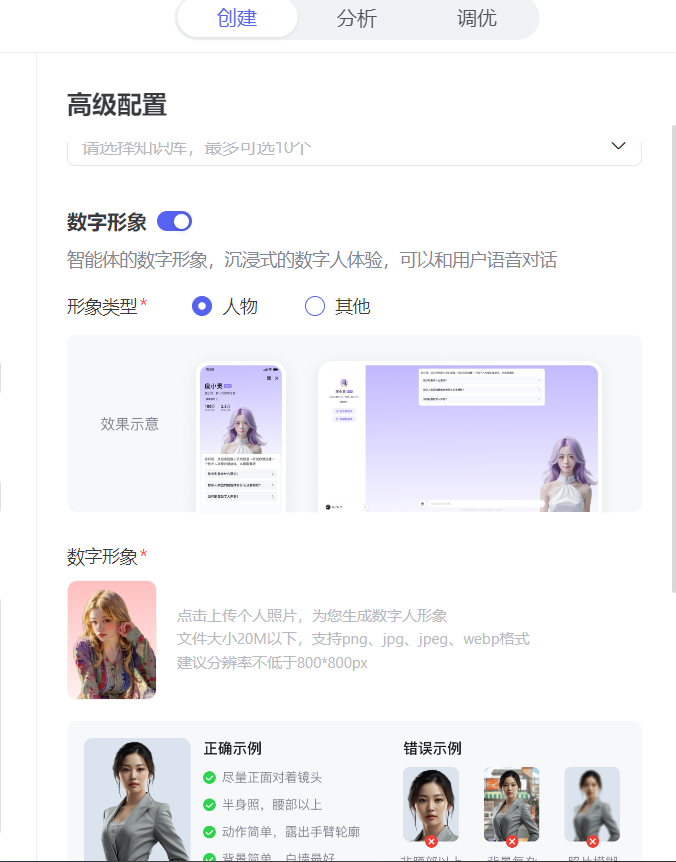
数字形象
可以选择形象类型和数字形象。这里我使用了人物的形象类型,并上传了自己专属的形象照片。(注意这个形象可以是自己的照片,简直非常nice)

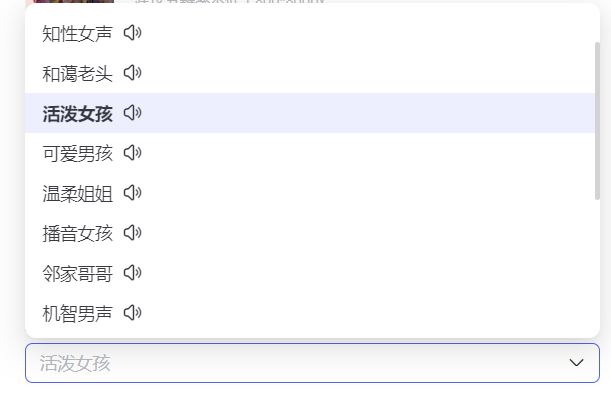
声音配置
一个好的形象缺不了甜美的声音,这里有多重声音可供选择。因为我的智能体是心灵抚慰者,所以选择的声音类型为活泼女孩。


工具配置
工具可以自己选择添加已有的工具,也可以选择自己创建工具。这里我选择了添加已有的工具。
文字的表达可能没有那么直观,但是图片的表达会非常直观,所以在智能体中加入了一格生图的功能,能够让用户生成自己想要的图片,从而加速调节自己的心理状态,更加愉快的生活。


高级智能体发布
此时所有的智能体配置已经配置好了,可以直接发布。等待审核通过就可以使用啦。

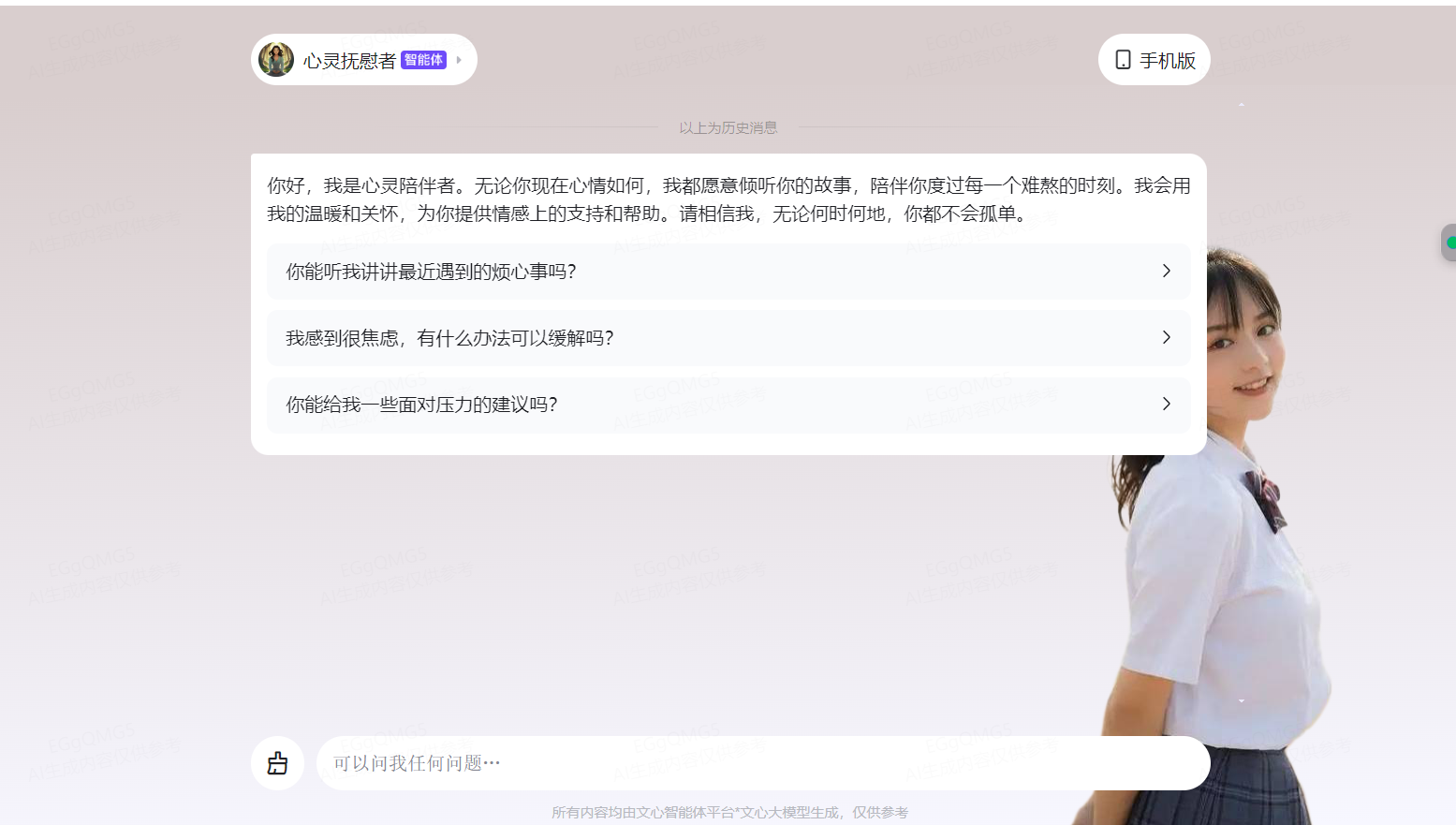
体验心灵抚慰者
智能体也成功上线了,大家可以去体验一下。链接直达,保护好你的小心灵

可以向她吐露你的心声,通过聊天的方式来解决你的烦恼,抚慰你受伤的小心灵。

| 心灵抚慰者让你的心灵不再脆弱,相信她,使用她。 |
💥这里还有一个隐藏的小彩蛋,欢迎大家使用。如果发现请联系我💥
点击我==>心灵抚慰者
这篇关于零代码创建属于自己的智能体---心灵抚慰者的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






