本文主要是介绍企业支付宝账号开发接口教程--JAVA-UTF-8(实际操作完善中...SpringMVC+JSP),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
关于即时到账的开发。审核通过。简单测试如下。
希望看的可以收藏或者赞一下哦。
1.拥有自己的支付宝企业账号。去产品商店选择适合自己的方案。并签约合同。

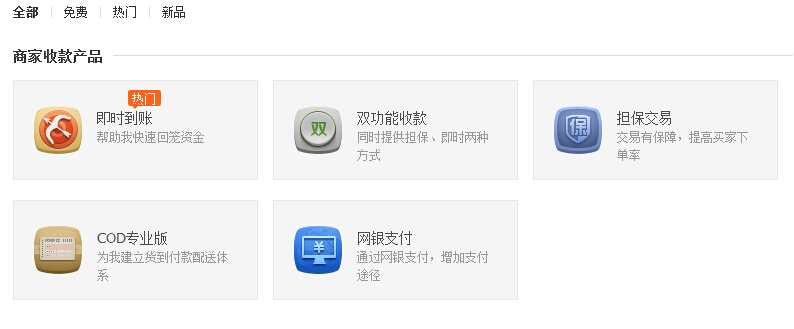
2.选择合适的商家收款产品并去签约。填写相应的信息

3.在商家服务会有PID和KEY是关键的东西。

4.选择自己签约的产品类型,下载对应的接口api与测试代码
-
即时到账收款 --alipaydirect
-
网银支付 --alipaydirect_bankpay_single
-
担保交易收款 --alipaytescow
-
双功能收款 --alipaydualfun
-
快捷支付(无线) --WS_SECURE_PAY_SDK
-
手机网站支付 --WS_WAP_PAYWAP
-
扫码即时到账 --alipaymobileqrcode
-
扫码担保交易 --alipaymobileqrcode
-
批量付款到支付宝账户 --alipaytranspay
-
快捷登录 --alipayfastlogin
官方给用户自己提供了10种功能的代码。
5.alipaydirect_bankpay_single 测试
在核心代码alipayconfig需要更改自己的partner和key

6.测试界面

7.网银银行简码
| 网银银行简码 | |
| BOCB2C | 中国银行 |
| ICBCB2C | 中国工商银行 |
| ICBCBTB | 中国工商银行(B2B) |
| CMB | 招商银行 |
| CCB | 中国建设银行 |
| CCBBTB | 中国建设银行(B2B) |
| ABC | 中国农业银行 |
| ABCBTB | 中国农业银行(B2B) |
| SPDB | 上海浦东发展银行 |
| SPDBB2B | 上海浦东发展银行(B2B) |
| CIB | 兴业银行 |
| GDB | 广东发展银行 |
| SDB | 深圳发展银行 |
| CMBC | 中国民生银行 |
| COMM | 交通银行 |
| CITIC | 中信银行 |
| CEBBANK | 光大银行 |
| NBBANK | 宁波银行 |
| HZCBB2C | 杭州银行 |
| SHBANK | 上海银行 |
| SPABANK | 平安银行 |
| BJRCB | 北京农村商业银行 |
| fdb101 | 富滇银行 |
| PSBC-DEBIT | 中国邮政储蓄银行 |
| BJBANK | 北京银行 |
8.错误代码错误说明
| 误代码 | 说明 |
| EXPARTNER_INFO_UNCORRECT | 传入外部商户接口信息不正确 |
| TRADE_BUYER_NOT_MATCH | 买家账户与交易中不一致 |
| TRADE_SELLER_NOT_MATCH | 卖家账户与交易中不一致 |
| TRADE_DATA_NOT_MATCH | 请求数据与交易中不一致 |
| SELLER_NOT_IN_SPECIFIED_SELLERS | 卖家不在指定的商户限制卖家中 |
| ILLEGAL_SIGN | 签名验证出错 |
| ILLEGAL_ARGUMENT | 输入参数有错误 |
| HASH_NO_PRIVILEGE | 没有权限访问该服务 |
| ILLEGAL_SERVICE | service参数不正确 |
| ILLEGAL_PARTNER | 合作身份者ID不正确 |
| HAS_NO_PUBLICKEY | 没有上传公钥 |
| USER_NOT_EXIST | 会员不存在 |
| OUT_TRADE_NO_EXIST | 外部交易号已经存在 |
| TRADE_NOT_EXIST | 交易不存在 |
| ILLEGAL_PAYMENT_TYPE | 无效支付类型 |
| BUYER_NOT_EXIST | 买家不存在 |
| SELLER_NOT_EXIST | 卖家不存在 |
| BUYER_SELLER_EQUAL | 买家、卖家是同一帐户 |
| ILLEGAL_SIGN_TYPE | 签名类型不正确 |
| COMMISION_ID_NOT_EXIST | 佣金收取帐户不存在 |
| COMMISION_SELLER_DUPLICATE | 收取佣金帐户和卖家是同一帐户 |
出现的错误代码为ILLEGAL_PARTNER_EXTERFACE
1、没有签约这个接口的合同。
2、签约了相应的接口合同,但没有生效。
3、签约了相应的接口合同,但由于违规违法等原因被审核部门强制关闭。
9.页面需要修改的东西alipayapi.jsp

10.跳转页面第6步有截图。卖家账号收款的账号。不是付款的账号哦。
如果调试登录了收款的支付宝账号。会出错的哦。错误截图如下
错误代码:BUYER_SELLER_EQUAL

如果调试登录了收款的支付宝账号。而且页面填写的卖家账号非卖家账号(收款账号)会出现如下错误
错误代码:SELLER_NOT_IN_SPECIFIED_SELLERS

如果没有错误。则会直接跳转付款页面。输入买家账号即可。
11.成功付款的页面。付款页面需要输入购买用户的支付宝账号和支付密码

12.使用springMVC封装写符合自己网站需求的代码。以下代码仅参考
这个是ALIPAYAPI代码要获取数据的
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | Date date = new Date(); //支付类型 必填 不必修改 String payment_type = "1" ; //服务器异步通知页面路径 //需http://格式的完整路径,不能加?id=123这类自定义参数 String notify_url = "http://localhost:8080/alipay/async" ; //页面跳转同步通知页面路径 //需http://格式的完整路径,不能加?id=123这类自定义参数,不能写成http://localhost/ String return_url = "http://192.168.0.222:8080/alipay/return_url" ; //订单名称 //必填 // String subject = new String(request.getParameter("WIDsubject").getBytes("ISO-8859-1"),"UTF-8"); String subject = new String( "测试商品" .getBytes( "ISO-8859-1" ), "UTF-8" ); //付款金额 //必填 // String total_fee = new String(request.getParameter("WIDtotal_fee").getBytes("ISO-8859-1"),"UTF-8"); String total_fee = "0.01" ; Map<String, String> sParaTemp = new HashMap<String, String>(); sParaTemp.put( "service" , "create_direct_pay_by_user" ); //接口服务----即时到账 sParaTemp.put( "partner" , AlipayConfig.partner); //支付宝PID sParaTemp.put( "_input_charset" , AlipayConfig.input_charset); //统一编码 sParaTemp.put( "payment_type" , payment_type); //支付类型 sParaTemp.put( "notify_url" , notify_url); //异步通知页面 sParaTemp.put( "return_url" , return_url); //页面跳转同步通知页面 sParaTemp.put( "seller_email" , Constants.SELLER_EMAIL); //卖家支付宝账号 sParaTemp.put( "out_trade_no" , date.getTime()+payment_type); //商品订单编号 sParaTemp.put( "subject" , subject); //商品名称 sParaTemp.put( "total_fee" , total_fee); //价格 //建立请求 String sHtmlText = AlipaySubmit.buildRequest(sParaTemp, "get" , "立即付款" ); request.setAttribute( "sHtmlText" , sHtmlText); return null ; |
付款是否成功的代码
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | Map<String , String> params = new HashMap<String, String>(); Map requestParams = request.getParameterMap(); for (Iterator iter = requestParams.keySet().iterator(); iter.hasNext();) { String name = (String) iter.next(); String[] values = (String[]) requestParams.get(name); String valueStr = "" ; for ( int i = 0 ; i < values.length; i++) { valueStr = (i == values.length - 1 )? valueStr + values[i]:valueStr+values[i]+ "," ; } params.put(name, valueStr); } String tradeNo = request.getParameter( "out_trade_no" ); String tradeStatus = request.getParameter( "trade_status" ); if (AlipayNotify.verify(params)){ if (tradeStatus.equals( "TRADE_FINISHED" ) || tradeStatus.equals( "TRADE_SUCCESS" )){ System.out.println( "ok!>>>>>>>>" + tradeNo); } return "success" ; } else { return "fail" ; } } |
13.使用springMVC封装写符合自己网站需求的代码。以下代码仅参考 全部都写在一个Controller里面
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 | /** * 支付宝Controller * @author 宗潇帅 * @修改日期 2014-9-25下午1:29:53 */ @Controller @RequestMapping (value= "/aliapi" ) public class AlipayApiController { private static Log log = LogFactory.getLog(AlipayApiController. class ); @RequestMapping (value= "/index" ) public String index(HttpServletRequest request, HttpServletResponse response){ return "web/pay/fund" ; //付款的页面。本页面是为了测试而使用的 } @RequestMapping (value = "/deposit" , method = RequestMethod.POST,produces = "application/json" ) public String deposit(HttpServletRequest request,HttpServletResponse response,Model model) throws Exception { // PrintWriter out = response.getWriter(); String result = "" ; Date date = new Date(); // 支付类型 // 必填,不能修改 String payment_type = "1" ; // 服务器异步通知页面路径 // 需http://格式的完整路径,不能加?id=123这类自定义参数 String notify_url = "http://192.168.0.222:8080/live/aliapi/async" ; // 页面跳转同步通知页面路径 // 需http://格式的完整路径,不能加?id=123这类自定义参数,不能写成http://localhost/ String return_url = "http://192.168.0.222:8080/live/aliapi/return_url" ; // 商户订单号. // 商户网站订单系统中唯一订单号,必填 //String out_trade_no = date.getTime() + ""; // 订单名称 // 必填 String subject = "充值测试" ; // 防钓鱼时间戳 // 若要使用请调用类文件submit中的query_timestamp函数 String anti_phishing_key = "" ; // 客户端的IP地址 // 非局域网的外网IP地址,如:221.0.0.1 String exter_invoke_ip = "" ; String total_fee = ServletRequestUtils.getStringParameter(request, "amount" , "" ); String body = ServletRequestUtils.getStringParameter(request, "body" , "test" ); //商品展示地址 String show_url = ServletRequestUtils.getStringParameter(request, "show_url" , "http://www.elve.cn" ); //需以http://开头的完整路径,例如:http://www.xxx.com/myorder.html Map<String, String> sParaTemp = new HashMap<String, String>(); sParaTemp.put( "service" , "create_direct_pay_by_user" ); //接口服务----即时到账 sParaTemp.put( "partner" , AlipayConfig.partner); //支付宝PID sParaTemp.put( "_input_charset" , AlipayConfig.input_charset); //统一编码 sParaTemp.put( "payment_type" , payment_type); //支付类型 sParaTemp.put( "notify_url" , notify_url); //异步通知页面 sParaTemp.put( "return_url" , return_url); //页面跳转同步通知页面 sParaTemp.put( "seller_email" , Constants.SELLER_EMAIL); //卖家支付宝账号 sParaTemp.put( "out_trade_no" , date.getTime()+payment_type); //商品订单编号 sParaTemp.put( "subject" , subject); //商品名称 sParaTemp.put( "total_fee" , total_fee); //价格 sParaTemp.put( "body" , body); sParaTemp.put( "show_url" , show_url); sParaTemp.put( "anti_phishing_key" , anti_phishing_key); sParaTemp.put( "exter_invoke_ip" , exter_invoke_ip); //建立请求 try { String sHtmlText = AlipaySubmit.buildRequest(sParaTemp, "post" , "确认" ); Gson gson = new GsonBuilder().setDateFormat( "yyyy-MM-dd HH:mm:ss" ).create(); String s = gson.toJson(sHtmlText); model.addAttribute( "sHtmlText" , s); request.setAttribute( "sHtmlText" , s); result = "{\"success\":true,\"msg\":\"跳转成功\"}" ; StringUtil.writeToWeb(sHtmlText, "html" , response); return null ; } catch (Exception e) { if (log.isErrorEnabled()){ log.error( "ddddddddddddddddddddd" ); } result = "{\"success\":false,\"msg\":\"跳转失败,请稍候再试!\"}" ; StringUtil.writeToWeb(result, "html" , response); return null ; } } /** * 同步通知的页面的Controller * @param request * @param response * @return * @author 宗潇帅 */ @RequestMapping (value= "/return_url" ) public String Return_url(HttpServletRequest request,HttpServletResponse response){ return "web/pay/success" ; } /** * 异步通知付款状态的Controller * @param request * @param response * @return * @author 宗潇帅 */ @SuppressWarnings ( "rawtypes" ) @RequestMapping (value= "/async" ,method = RequestMethod.GET) public String async(HttpServletRequest request, HttpServletResponse response){ Map<String,String> params = new HashMap<String,String>(); Map requestParams = request.getParameterMap(); for (Iterator iter = requestParams.keySet().iterator(); iter.hasNext();) { String name = (String) iter.next(); String[] values = (String[]) requestParams.get(name); String valueStr = "" ; for ( int i = 0 ; i < values.length; i++) { valueStr = (i == values.length - 1 ) ? valueStr + values[i]: valueStr + values[i] + "," ; } params.put(name, valueStr); } String tradeNo = request.getParameter( "out_trade_no" ); String tradeStatus = request.getParameter( "trade_status" ); //String notifyId = request.getParameter("notify_id"); if (AlipayNotify.verify(params)){ //验证成功 if (tradeStatus.equals( "TRADE_FINISHED" ) || tradeStatus.equals( "TRADE_SUCCESS" )) { //要写的逻辑。自己按自己的要求写 log.error( "ok......." ); System.out.println( ">>>>>充值成功" + tradeNo); } return "web/pay/success" ; } else { //验证失败 return "web/pay/fail" ; } } } |
14.JSP付款页面表单提交数据并弹出付款页面
只做了简单的表单提交。可以根据自己的要求修改
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <%@ page contentType= "text/html;charset=UTF-8" %> <!DOCTYPE html> <html xmlns= "http://www.w3.org/1999/xhtml" > <head> <meta http-equiv= "Content-Type" content= "text/html; charset=utf-8" /> <%@ include file= "/common/webMeta.jsp" %> <title>www.elve.cn</title> <meta content= "www.elve.cn" name= "keywords" /> <meta content= "www.elve.cn" name= "description" /> </head> <script type= "text/javascript" > $(function(){ $( "#amount" ).focus(); $( "#doSubmit" ).click(function(){ form1.submit(); }); }); </script> <body> <form id= "form1" action= "${ctx }/aliapi/deposit" method= "post" target= "_blank" > <table cellpadding= "10" > <tr> <td>充值测试</td> <td class = "balance" id= "userBalance" ></td> </tr> <tr> <td><i class = "zfb" ></i></td> <td style= "padding-bottom: 0px;" >亲爱的<span class = "suppliment_user" id= "suppliment_user" ></span>,您可以使用支付宝充值积善分,请填写以下信息 </td> </tr> <tr> <td></td> <td> 金额<input type= "text" name= "amount" id= "amount" > </td> </tr> <tr> <td></td> <td><a href= "javascript:void(0);" id= "doSubmit" class = "blank_btn" >确认</a></td> </tr> </table> </form> </body> </html> |
总结:企业支付宝接口开发基本完善。页面和小功能需要自己修改就可以了。没有什么可难的。接口开发。只要明白怎么跳转就可以了。支付宝开发文档说的很明白的。
个人微博 http://weibo.com/u/2205636212
个人博客 http://my.oschina.net/xshuai/blog
公开QQ 783021975
这篇关于企业支付宝账号开发接口教程--JAVA-UTF-8(实际操作完善中...SpringMVC+JSP)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




