本文主要是介绍webpack生成模块关系依赖图示例:查看构建产物的组成部分,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
npm i -D webpack-bundle-analyzer core-js babel-loader
webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; module.exports = {entry: './src/index.js',output: {filename: 'main.js',},// mode: 'production', // 或者 'production'module: {rules: [{test: /\.js$/i,exclude: /node_modules/,use: [{ loader: 'babel-loader', // 需要并行处理的loader // ... 其他babel-loader配置 }, ]}]},plugins: [new BundleAnalyzerPlugin({})]
}
src/index.js
import 'core-js/stable'let a = 1
a+=1
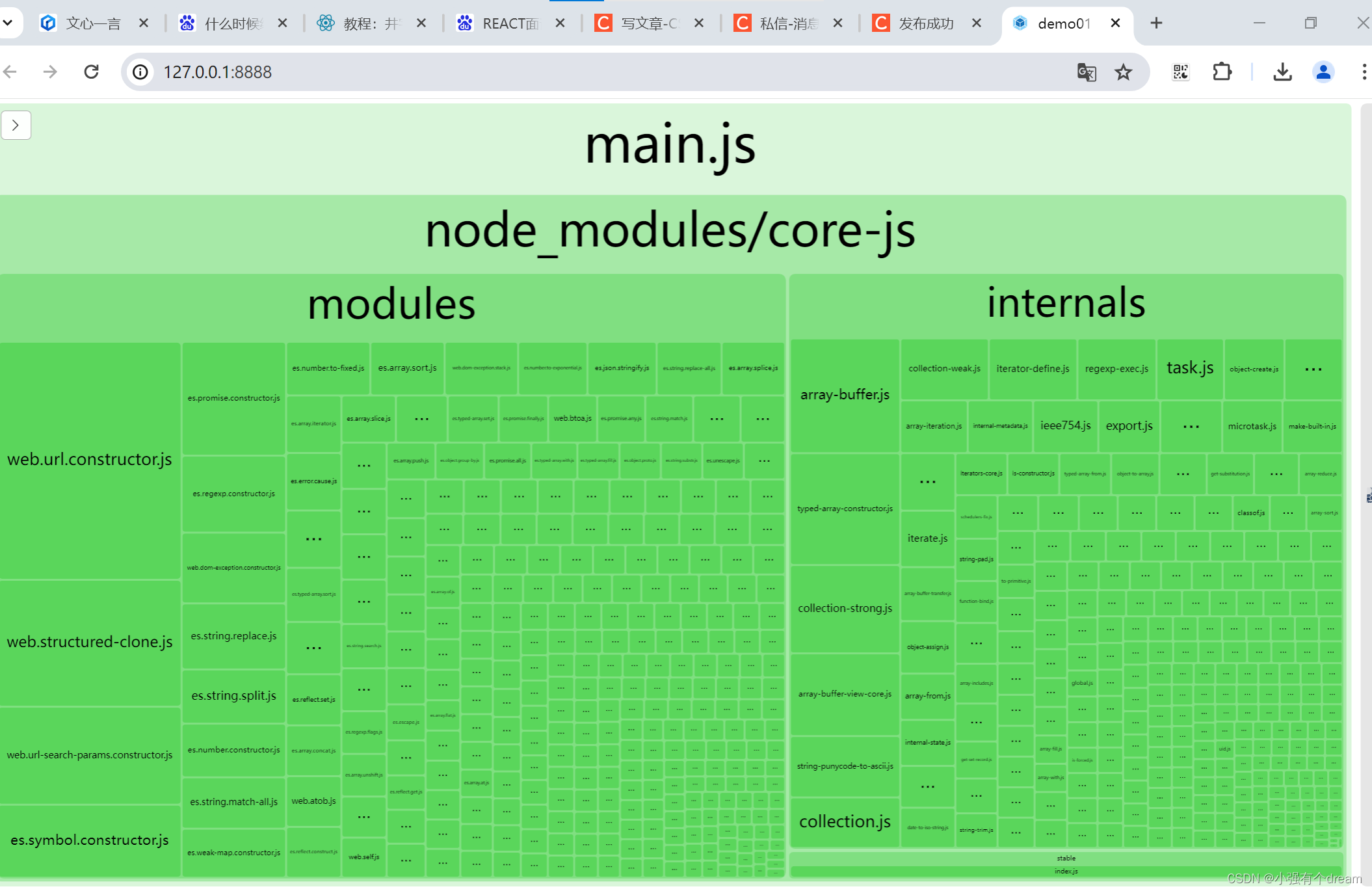
执行完打包后会立即打包在线依赖图

这篇关于webpack生成模块关系依赖图示例:查看构建产物的组成部分的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





