本文主要是介绍3、用Vue快雕塑搭建一个管理系统的页面布局框架,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
3.2.顶部栏header
在el-header标签里对标签栏header进行样式定义
<template><div id="app"><el-container><el-header style="background-color: #4c535a"><img src="@/assets/logo.png" alt="" style="width:40px;position:relative; top: 10px;"><span style="font-size: 20px;margin-left: 15px; color: white">XXX平台</span></el-header></el-container><el-container><el-aside style="overflow:hidden;min-height:100vh;background-color:#545c64;width:250px"></el-aside><el-main></el-main></el-container><!-- <router-view/> --></div>
</template>
3.3侧边栏asider
<el-menudefault-active="2"class="el-menu-vertical-demo"@open="handleOpen"@close="handleClose"background-color="#545c64"text-color="#fff"active-text-color="#ffd04b"><el-menu-item index="1"><i class="el-icon-menu"></i><span slot="title">系统首页</span></el-menu-item><el-submenu index="2"><template slot="title"><i class="el-icon-location"></i><span>信息管理</span></template><el-menu-item-group><el-menu-item index="1-1">管理员信息</el-menu-item><el-menu-item index="1-2">用户信息</el-menu-item></el-menu-item-group></el-submenu></el-menu>
最终呈现结果

从图片可以看出侧边栏的边角有个小毛疵,可以看到在el-menu空间里面有个border-right属性控制着这个小毛疵,因此我们可以在css里面写入代码。可以看到这个消失了。

3.4. 主体内容
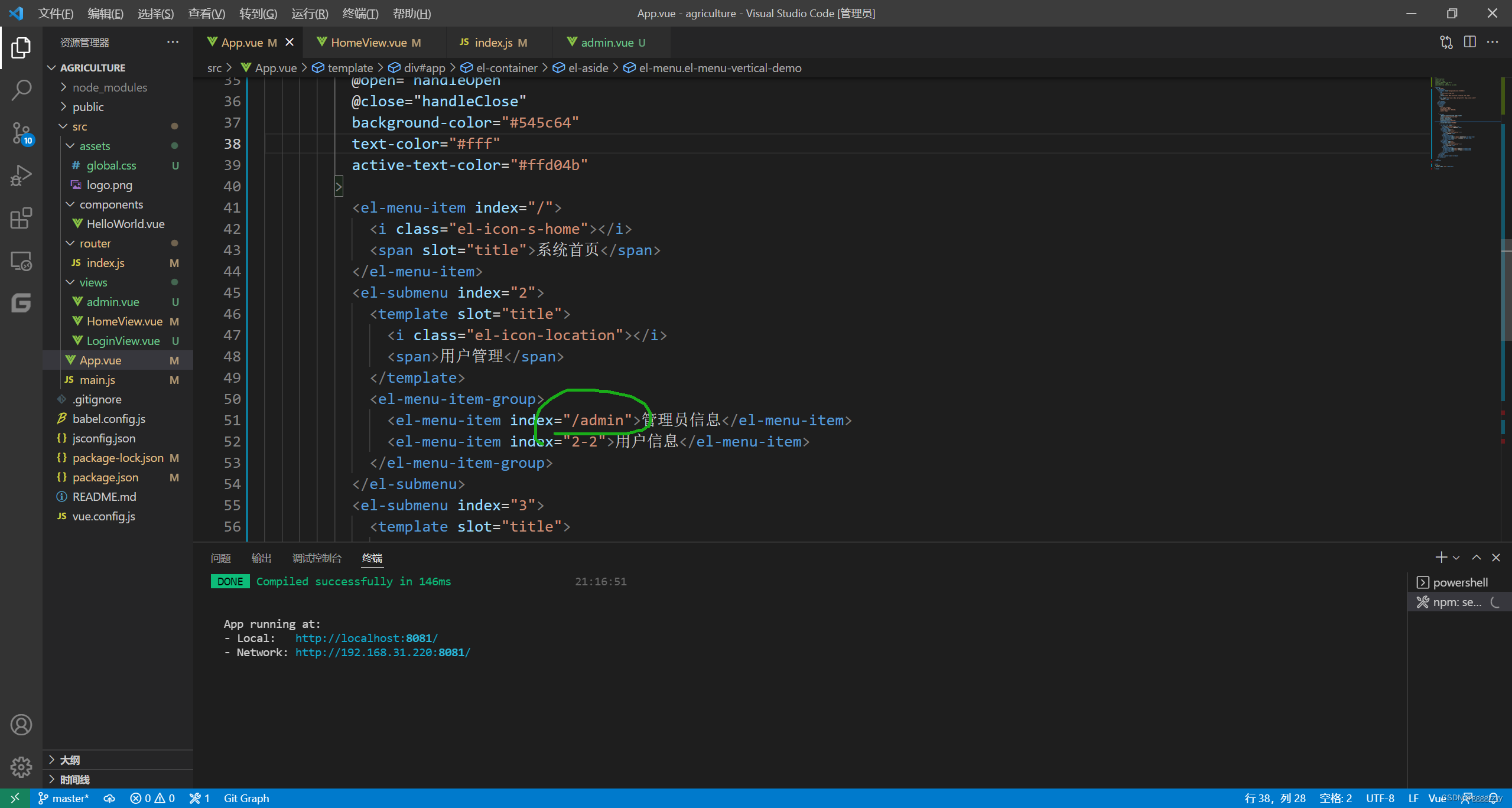
3.5.将菜单切换修改成路由的方式
在el-menu里面绑定default-active作为路由的形式,这样就开启了路由。
:default-active="$route.path" router
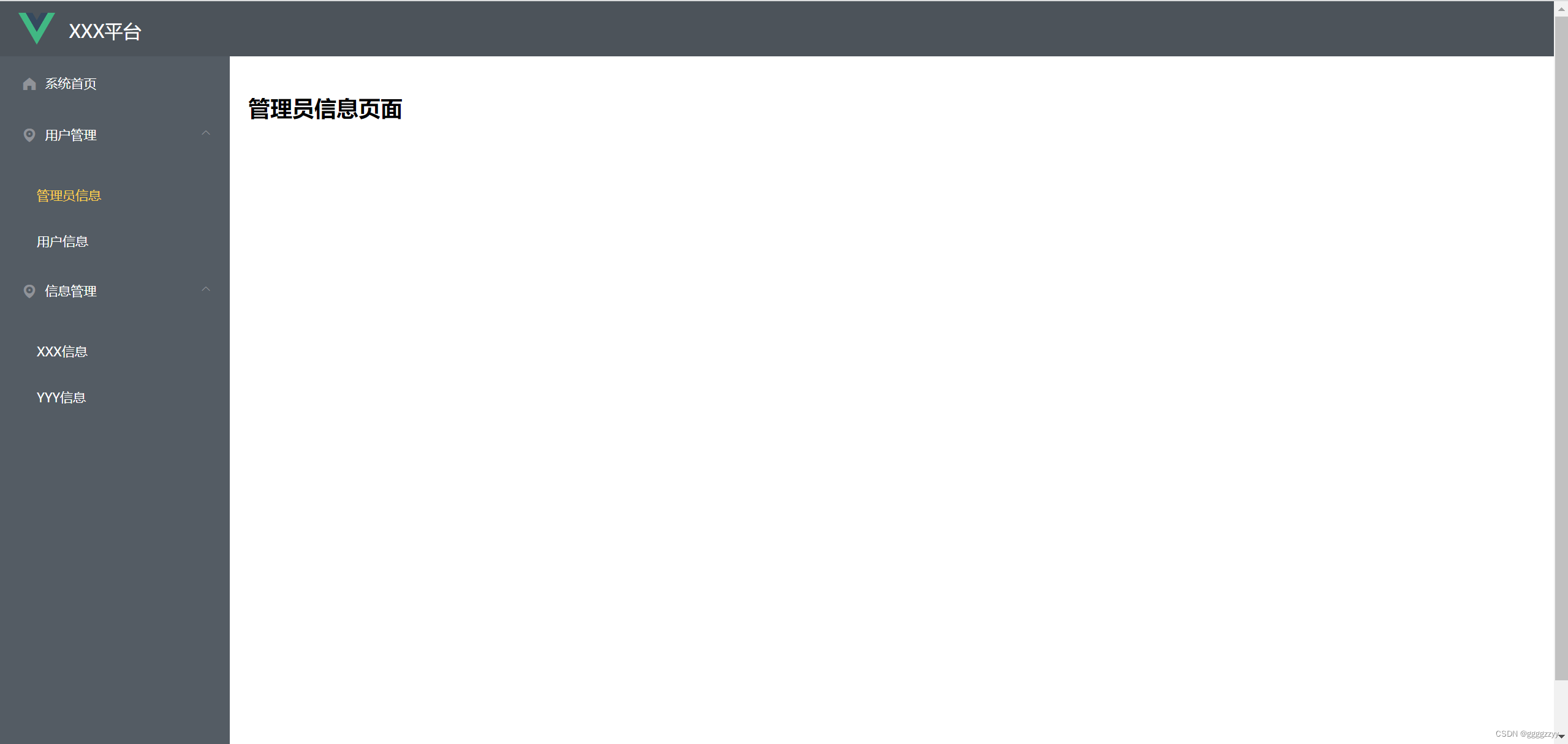
之后再index处与router目录下index.js文件里配置该路径,就可以实现路由的跳转。

之后便出现

这篇关于3、用Vue快雕塑搭建一个管理系统的页面布局框架的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




