本文主要是介绍Echarts漏斗图的作用和配置项,一文告诉你。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、什么是漏斗图
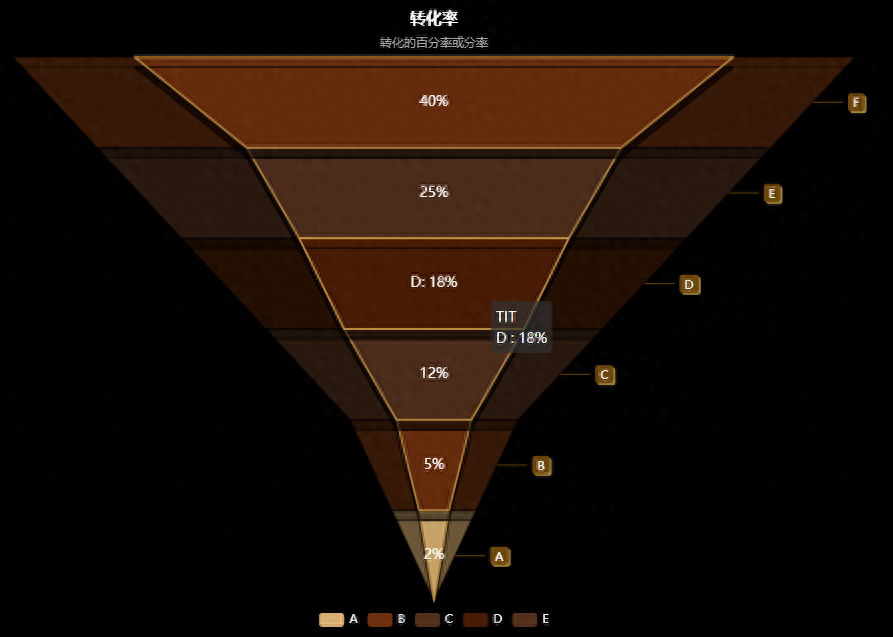
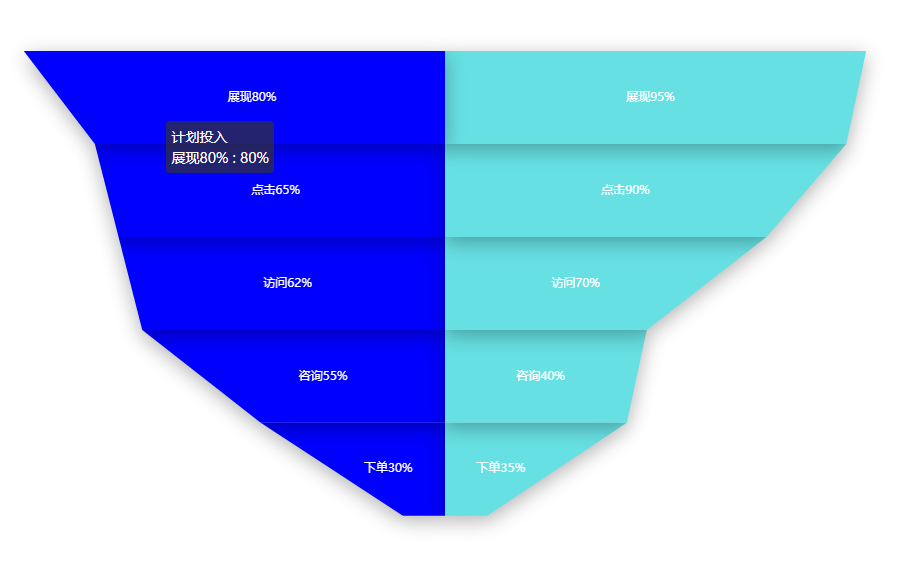
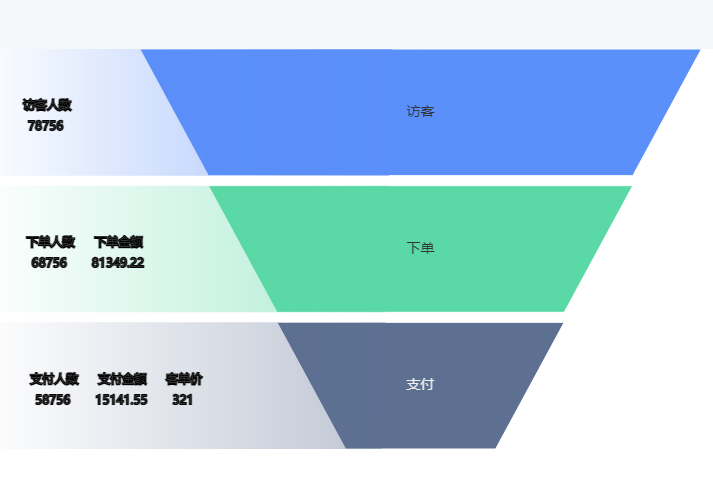
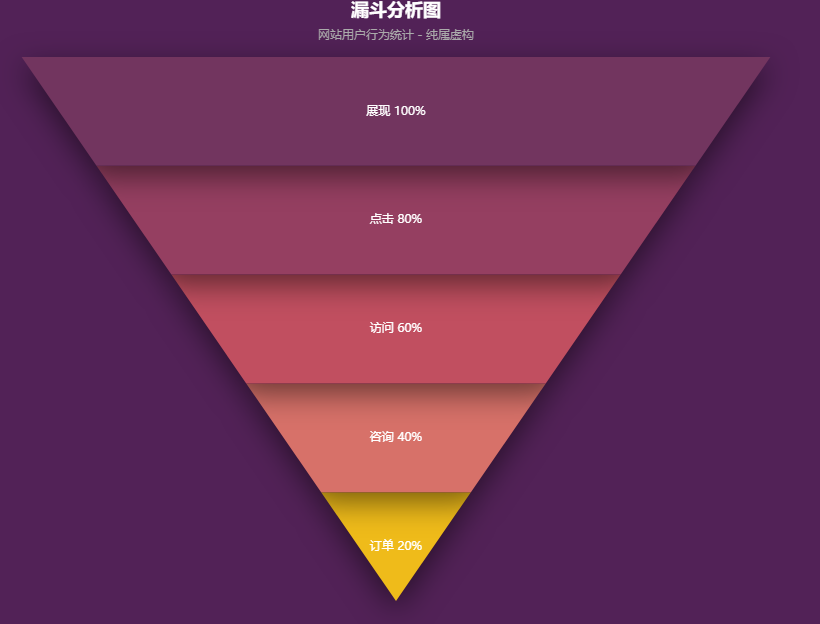
ECharts漏斗图是一种数据可视化图表,它通常用于展示一系列事件或流程中的转化率、漏斗效应等信息。漏斗图的形状类似于漏斗,上部较宽,下部较窄,可以将数据按照一定的比例展示在不同的漏斗区域中,从而直观地展示转化率和漏斗效应。

二、漏斗图的作用
ECharts漏斗图的作用主要有以下几个方面:
1. 展示转化率:漏斗图可以将一系列事件或流程中的转化率展示出来,帮助用户了解每个环节的转化情况,从而更好地进行优化和改进。
2. 分析漏斗效应:漏斗图可以直观地展示漏斗效应,即在一系列事件或流程中,随着环节的逐步深入,转化率逐渐降低的情况。通过分析漏斗效应,用户可以找到转化率下降的原因,进一步优化和改进流程。
3. 比较不同流程:漏斗图可以将不同流程的转化率和漏斗效应进行比较,帮助用户了解不同流程的优劣和差异,从而更好地制定策略和方案。

ECharts漏斗图是一种非常实用的数据可视化工具,可以帮助用户直观地展示转化率和漏斗效应,分析流程中的问题和瓶颈,从而提高业务的效率和转化率。
三、漏斗图的配置项
ECharts漏斗图的配置项比较多,以下是一些常用的配置项:

1. `title`:漏斗图的标题,可以设置文字内容、字体大小、颜色等属性。
2. `tooltip`:漏斗图的提示框,可以设置提示框的样式、显示内容等属性。
3. `legend`:漏斗图的图例,可以设置图例的位置、样式、显示内容等属性。
4. `series`:漏斗图的数据系列,可以设置漏斗图的数据、样式、标签等属性。
5. `grid`:漏斗图的网格,可以设置网格的位置、大小、背景色等属性。
6. `toolbox`:漏斗图的工具箱,可以设置工具箱的显示内容、位置、功能等属性。
7. `color`:漏斗图的颜色,可以设置漏斗图的颜色方案。

8. `label`:漏斗图的标签,可以设置标签的位置、样式、显示内容等属性。
9. `itemStyle`:漏斗图的图形样式,可以设置漏斗图的形状、颜色、边框等属性。
10. `animation`:漏斗图的动画效果,可以设置漏斗图的动画类型、持续时间等属性。
11. `data`:用于设置漏斗图的数据项,包括数据的名称、数值等。
12. `funnelAlign`:设置漏斗图的对齐方式,可以是"left"、"center"或"right"。
13. `min`和`max`:用于设置漏斗图的最小值和最大值。
14. `sort`:设置数据项的排序方式,可以是"ascending"或"descending"。

15. `gap`:设置漏斗图数据项之间的间距。
16. `labelLine`:设置标签的视觉引导线样式,包括颜色、长度、线条样式等。
17. `emphasis`:设置漏斗图数据项的高亮样式,当鼠标悬停在数据项上时显示的样式。
18. `selectedMode`:设置漏斗图的选中模式,可以是"single"或"multiple"。
19. `funnelItemStyle`:用于设置漏斗图每个数据项的样式,包括颜色、边框、阴影等。
20. `funnelGap`:设置漏斗图的间距,可以是数值或百分比。
21. `label`:设置标签的样式,包括颜色、字体大小、位置等。
22. `labelLine`:设置标签的视觉引导线样式,包括颜色、长度、线条样式等。
23. `itemStyle`:用于设置漏斗图数据项的图形样式,包括颜色、边框、阴影等。
24. `animationDuration`和`animationEasing`

用于设置漏斗图的动画持续时间和缓动效果。
25. `silent`:设置是否禁止触发事件。
这些配置项可以帮助用户对ECharts漏斗图进行更加细致和个性化的设置,以展示出符合自身需求的数据可视化效果。
这篇关于Echarts漏斗图的作用和配置项,一文告诉你。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







