本文主要是介绍Android控件之TabHost,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
建一个Android工程tabHost,包名com.test.www
man的布局文件,加了一些无关的TextView,可把这些TextView去掉
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<!-- 这个跟 text_id一样-->
<TextView
android:id="@+id/tip_id"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="tip"
android:textColor="#850"
android:gravity="center"
android:layout_gravity="center"/>
<TabHost
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<!-- 这个是居正中显示 -->
<TextView
android:id="@+id/textRed_id"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="textRed"
android:textColor="#f00"
android:gravity="center"
android:layout_gravity="center"/>
<!-- 这个是靠边垂直居中 -->
<TextView
android:id="@+id/textGreen_id"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="textGreen"
android:textColor="#0f0"
android:layout_gravity="center"/>
<!-- 这个是靠边垂直居中 在TabHost上面-->
<TextView
android:id="@+id/textBlue_id"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="textBlue"
android:textColor="#00f"
/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text_id"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="text"
android:textColor="#f50"
android:gravity="center"
android:layout_gravity="center"/>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
</TabWidget>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp" >
</FrameLayout>
</LinearLayout>
</TabHost>
</LinearLayout>
下面的这个Activity只有一个TextView,一点击进入到TabActivity
package com.test.www;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.TextView;
public class TableHostActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main);
TextView tv = new TextView(this);
tv.setText("table host!");
tv.setTextSize(30);
tv.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
startActivity(new Intent(TableHostActivity.this, ActivitytableHost.class));
finish();
}
});
setContentView(tv);
}
}
下面这个是TabActivity(选项卡的Activity继承此类),点击此类中的TextView到另一个界面显示选项卡的标题,
package com.test.www;
import com.test.www.R;
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.os.Bundle;
import android.util.Log;
import android.widget.TabHost;
import android.widget.TabHost.OnTabChangeListener;
public class ActivitytableHost extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Resources res = getResources();
TabHost tabHost = getTabHost();
//spec说明书,投机
TabHost.TabSpec spec;
Intent intent;
//indicator指示器
intent = new Intent(this,ActivityInside.class).putExtra("show", "tab 1"); //把值传给启动的界面
//名字;要显示的字符;设置动画
spec = tabHost.newTabSpec("a1").setIndicator("a1",res.getDrawable(R.drawable.c1))
.setContent(intent);//设置一个Acitivity
tabHost.addTab(spec);
intent = new Intent(this,ActivityInside.class).putExtra("show", "tab 2");
spec = tabHost.newTabSpec("a2").setIndicator("a2",res.getDrawable(R.drawable.c1))
.setContent(intent);
tabHost.addTab(spec);
intent = new Intent(this,ActivityInside.class).putExtra("show", "tab 3");
spec = tabHost.newTabSpec("a3").setIndicator("a3",res.getDrawable(R.drawable.c1))
.setContent(intent); //选项卡的名字和图标
tabHost.addTab(spec);
intent = new Intent(this,ActivityInside.class).putExtra("show", "tab 4");
spec = tabHost.newTabSpec("a4").setIndicator("a4",res.getDrawable(R.drawable.c1))
.setContent(intent);
tabHost.addTab(spec);
tabHost.setCurrentTab(2); //给一个初始值,指向这个位置
tabHost.setOnTabChangedListener(new OnTabChangeListener() {
public void onTabChanged(String tabId) {
// TODO Auto-generated method stub
}
});
}
}
这个是显示TabHost选项卡的标签界面,点上面显示选项卡的标题,程序退出
package com.test.www;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.TextView;
public class ActivityInside extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
TextView tv = new TextView(this);
tv.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
finish();
}
});
tv.setText(getIntent().getStringExtra("show"));
setContentView(tv);
}
}
配置文件
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.test.www"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk android:minSdkVersion="4" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name=".TableHostActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="ActivitytableHost"></activity>
<activity android:name="ActivityInside"></activity>
</application>
</manifest>
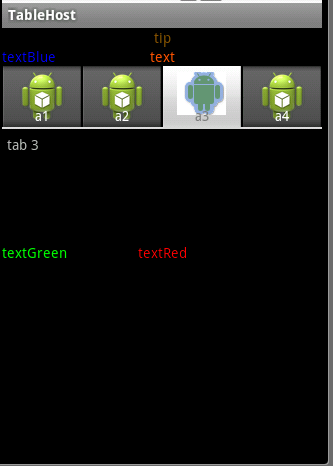
运行效果
这篇关于Android控件之TabHost的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!