本文主要是介绍前端铺子-NodeJS后端:基于Node.js构建高效后端服务的探索与实践,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、引言
随着前端技术的快速发展,越来越多的开发者开始关注前后端分离的开发模式。前端铺子作为一个旨在服务前端开发者的开源项目,近期推出了基于Node.js的后端系统。该系统通过整合Node.js、Nodemon和MySQL等技术,为前端开发者提供了一个高并发、易部署的后端解决方案。本文将对前端铺子后端系统进行详细介绍,并探讨其技术实现和优势。

二、项目概述
前端铺子后端系统是一个基于Node.js的开源项目,旨在为前端开发者提供一个简单易用、性能优良的后端服务。项目使用Nodemon作为开发时的热更新工具,MySQL作为数据存储方案,目前已完成了登录、项目管理和文章管理等核心功能。此外,系统还提供了文件上传(基于七牛云)和百度统计API调用等扩展功能。该系统旨在降低前后端开发的耦合度,提高开发效率,为前端开发者提供更加灵活和便捷的后端支持。
项目说明
-
项目使用Nodejs + Nodemon + MySQL~
-
已完成接口 - 16个:
登录 - login(1个接口)
项目管理 - project(7个接口)
文章管理 - blogs(7个接口)
文件上传 - upload(1个接口,基于七牛云)
百度统计Api - baiduApi(1个接口,调用第三方)
-
做后端是因为有很多很多小伙伴强烈的需求,索性:辞职做开源!
-
其他功能还在补充中,如果有其他需求也可以留言给我~
-
开源的初衷就是为了方便同行的小伙伴,还请各位多支持~
-
本人自知技术还处于底层,还是有很多需要学习的地方!
目录说明
├─bin // 入口文件夹 │ ├─www.js // 入口文件 │ ├─src // 业务代码及其他 │ └─config // 数据库文件夹 │ └─db // 同上 │ └─controllers // 接口的相关方法 │ └─blog // 博客管理的相关方法(举例说明) │ └─db // 执行sql语句的封装文件夹 │ └─mysql.js // sql语句的封装文件 │ ├─model // 方法成功/失败的统一封装 │ └─responseModel // 同上 │ ├─routes // 接口路由管理 │ └─blog // 同上(举例说明) │ ├─.gitignore // git忽略文件 ├─app.js // 数据请求等全局处理的封装 ├─package-lock.json // 依赖 ├─README.md // 说明文档
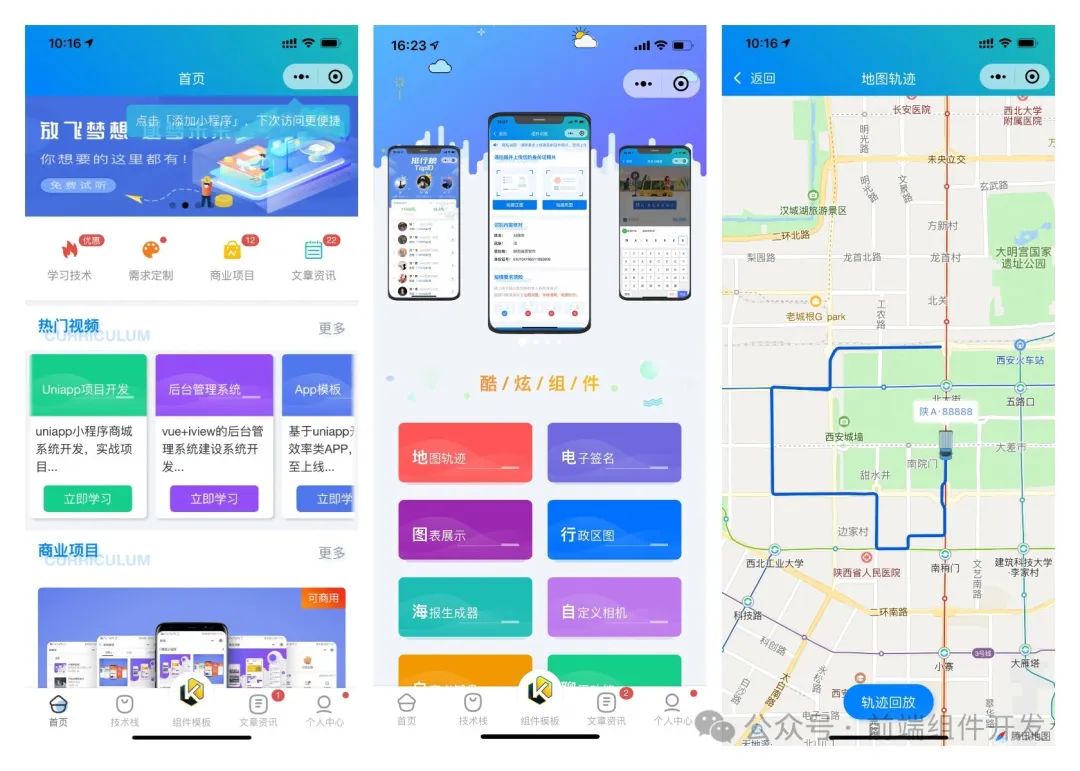
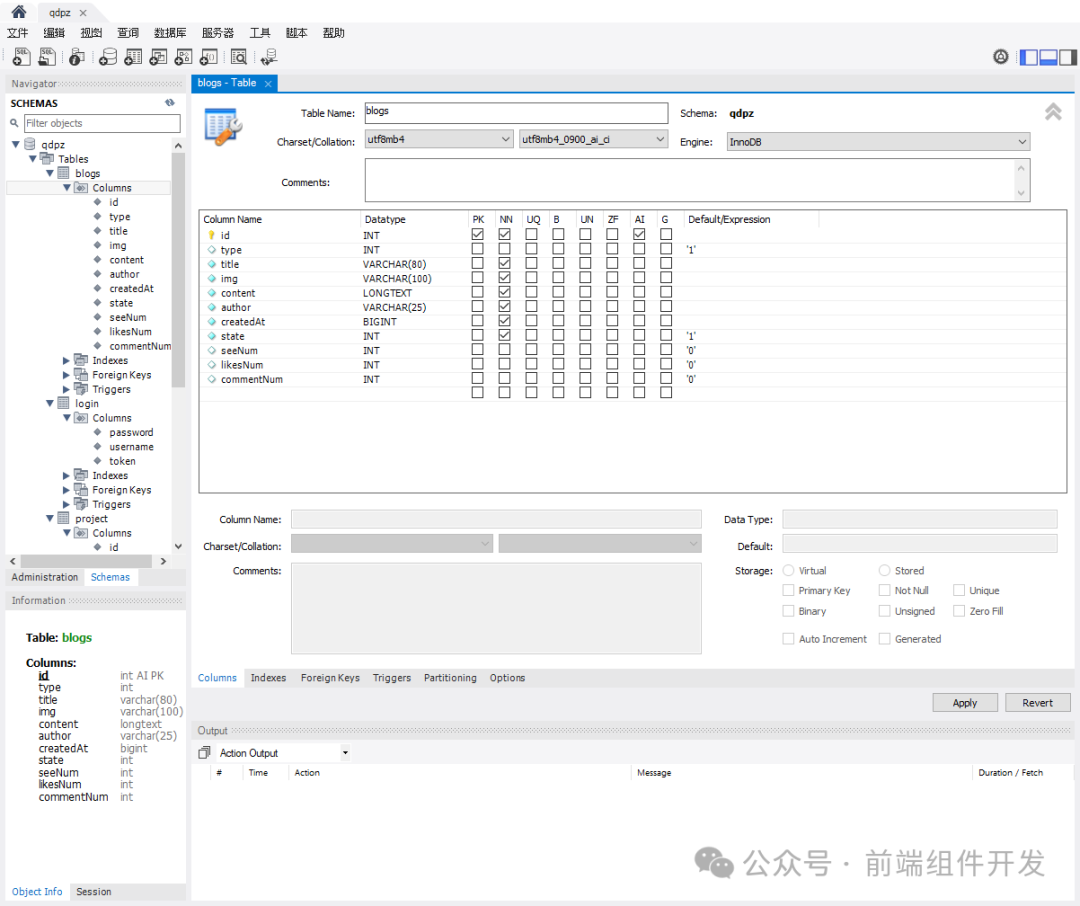
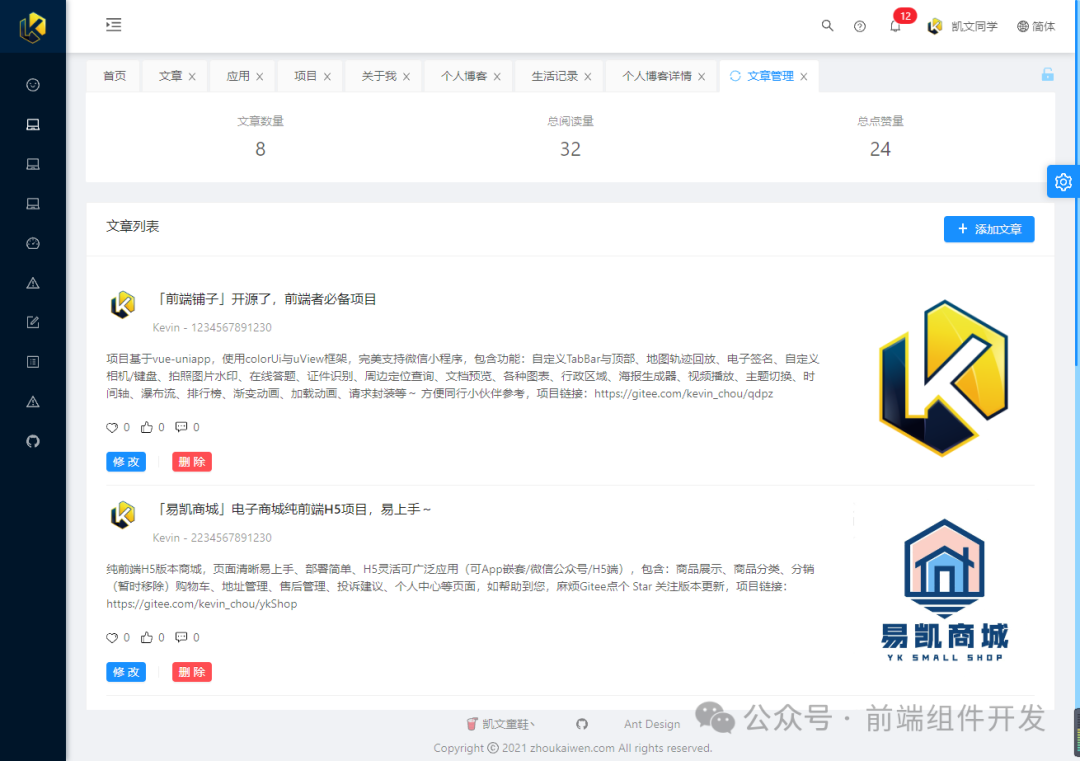
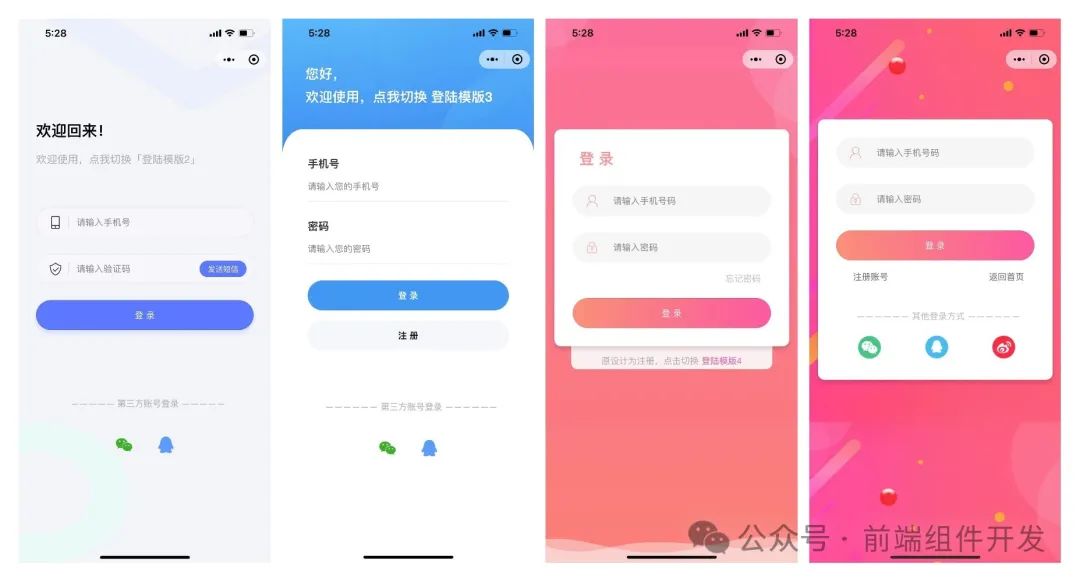
部分截图


运行教程
-
安装Nodejs npm环境,安装MySQL
-
修改package.json下的main:bin/www.js
-
全局安装环境:npm install nodemon -D
-
package.json下的scripts dev修改为:"nodemon bin/www.js"
-
全局安装mysql服务:npm install mysql (MySQL需要建表)
-
全局安装qiniu服务:npm install qiniu(七牛云上传)
-
全局安装request服务:npm install request -S(调用第三方接口)
-
启动:npm run dev
部署教程 · 宝塔
-
安装pm2并Nodejs npm环境
-
导入SQL文件
-
导入项目后,npm i安装
-
修改bin/www.js的端口,修改sec/congif/db.js的数据库名、用户名、密码
-
在“安全”中,放行你修改的端口
-
打开pm2管理器,添加项目
-
设置端口号(状态是绿色播放图标就ok,没有显示端口号的话肯定是项目启动失败了,建议重新走一遍流程)
-
浏览器输入 ip/域名:端口号 来访问node项目了
-
傻瓜式部署,按流程来没有任何问题;
三、技术实现
-
Node.js框架
前端铺子后端系统采用Node.js作为后端开发框架。Node.js是一个基于Chrome V8引擎的JavaScript运行环境,具有非阻塞I/O、事件驱动、单线程等特点,非常适合构建高并发的Web应用。通过Node.js,我们可以快速搭建起一个高效、稳定的后端服务。
-
Nodemon工具
为了提高开发效率,前端铺子后端系统引入了Nodemon作为开发时的热更新工具。Nodemon可以监控文件系统的更改,并自动重启Node.js应用程序。这样,在开发过程中,我们无需手动重启服务器即可查看代码更改的效果,大大提高了开发效率。
-
MySQL数据库
前端铺子后端系统使用MySQL作为数据存储方案。MySQL是一个开源的关系型数据库管理系统,具有高性能、稳定性和可扩展性等优点。通过MySQL,我们可以方便地存储和管理用户数据、项目信息、文章内容等核心数据。同时,MySQL还支持多种索引方式、事务处理等高级功能,可以满足复杂的数据查询和更新需求。
四、功能介绍
-
登录功能
前端铺子后端系统提供了登录接口,支持用户通过用户名和密码进行登录验证。登录成功后,系统会返回用户信息和令牌(Token),用于后续请求的身份验证和授权。
-
项目管理功能
项目管理功能是前端铺子后端系统的核心功能之一。系统提供了项目创建、查询、更新和删除等接口,支持前端开发者对项目进行全生命周期的管理。通过项目管理功能,开发者可以方便地创建新的项目、查看已有项目的详细信息、更新项目状态或删除不再需要的项目。
-
文章管理功能
文章管理功能允许前端开发者在系统中发布和管理文章。系统提供了文章创建、查询、更新和删除等接口,支持富文本编辑和标签管理等功能。通过文章管理功能,开发者可以轻松地发布技术文章、分享经验心得或记录学习笔记等。
-
文件上传功能(基于七牛云)
前端铺子后端系统还支持文件上传功能,基于七牛云提供的云存储服务实现。开发者可以将图片、文档等文件上传到七牛云服务器,并通过系统提供的接口获取文件的URL地址。这样,开发者就可以将文件嵌入到网页中或通过链接分享给他人。
-
百度统计API调用功能
为了方便开发者进行网站数据统计和分析,前端铺子后端系统还提供了百度统计API调用功能。通过调用百度统计API接口,开发者可以获取网站的访问量、用户行为等数据,并据此进行网站优化和改进。

五、总结与展望
前端铺子后端系统是一个基于Node.js的开源后端服务,旨在为前端开发者提供一个简单易用、性能优良的后端支持。通过整合Node.js、Nodemon和MySQL等技术,该系统实现了登录、项目管理、文章管理等核心功能,并支持文件上传和百度统计API调用等扩展功能。未来,我们将继续完善和优化系统功能,提供更多实用的功能和工具,为前端开发者提供更加全面和高效的后端支持。同时,我们也欢迎广大开发者提出宝贵的意见和建议,共同推动前端铺子项目的发展和进步。
项目gitee地址:
https://gitee.com/kevin_chou/qdpz-nodejs
项目文档地址:
https://qdpz.zhoukaiwen.com/guide/nodejs/

这篇关于前端铺子-NodeJS后端:基于Node.js构建高效后端服务的探索与实践的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




