本文主要是介绍Actionbar入门(二),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
常用方法
setDisplayHomeAsUpEnabled():当前activity的icon(即左上角处的图标)左侧处出现返回图标。相当于getActionBar().setDisplayOptions(ActionBar.DISPLAY_HOME_AS_UP);
setHomeAsUpIndicator():修改返回图标,但api18起。解决方法可参考修改返回图标。
setCustomView():设置自定义actionbar,必须要设setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);否则无效。
setDisplayShowCustomEnabled():是否可用自定义的layout做为actionbar。参数为true时对应的就是setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);。
setDisplayShowHomeEnabled():是否显示actionbar左上角的icon/logo。true显示,false不显示。可以通过setIcon/setLogo()修改要显示的图标。
setHomeButtonEnabled():左上角的icon/logo是否可点击。对应的id为android.R.id.home。
溢出菜单
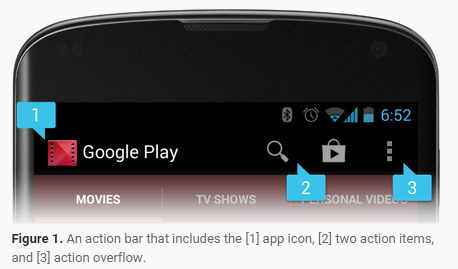
在别的一些应用中,经常看到在actionbar的最右边会出现一竖着排列的三个点(把有些功能选项给折叠起来了)里面放着一些操作选项,这被折叠起来的选项叫做溢出菜单(action overflow)。图如下:
由于actionbar的长度是有限的。当空间不够时,如果手机没有物理菜单键,多余的action button(上图中有2)会自动收缩到action overflow(上图中的3)中。但是如果手机有物理菜单键,多余的菜单便不会出现action overflow。因此,需要在代码中关闭home键。
关闭home键
public void closeMenu() {try {ViewConfiguration mconfig = ViewConfiguration.get(this);Field menuKeyField = ViewConfiguration.class.getDeclaredField("sHasPermanentMenuKey");if (menuKeyField != null) {menuKeyField.setAccessible(true);menuKeyField.setBoolean(mconfig, false);}} catch (Exception ex) {}}在上述的代码中是通过反射进行的,所以在某些手机上仍旧有可能无效。此时就需要自己模拟溢出菜单了。
模拟action overflow
在一般情况下,一个actionbar只会显示三个action button。因此,我们可以把最后一个item里面放<menu>,这样点击第三个action button时就会弹出其中的<menu>。代码如:
<menu xmlns:android="http://schemas.android.com/apk/res/android"xmlns:test="http://schemas.android.com/apk/res-auto" ><itemandroid:id="@+id/action1_item1_item1"test:actionViewClass="android.support.v7.widget.SearchView"test:showAsAction="always"/><itemandroid:id="@+id/action1_item1_item5"android:title="页4"test:showAsAction="ifRoom"></item><itemandroid:id="@+id/action1_item1_item7"android:icon="@drawable/abc_ic_menu_moreoverflow_normal_holo_light"test:showAsAction="ifRoom"><menu><itemandroid:id="@+id/action1_item1_item2"android:title="子页1"test:showAsAction="ifRoom"/><itemandroid:id="@+id/action1_item1_item3"android:title="子页2"test:showAsAction="ifRoom"/><itemandroid:id="@+id/action1_item1_item4"android:title="子页3"test:showAsAction="ifRoom"/></menu></item>
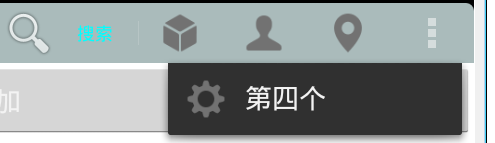
</menu>该布局的形成的actionbar效果为:最左边是一个放大镜(搜索功能),中间是一个"页4",最右边一个竖着排列的三个点,点开后便出现一个菜单,该菜单项有:子页1,子页2,子页3。
overflow显示icon
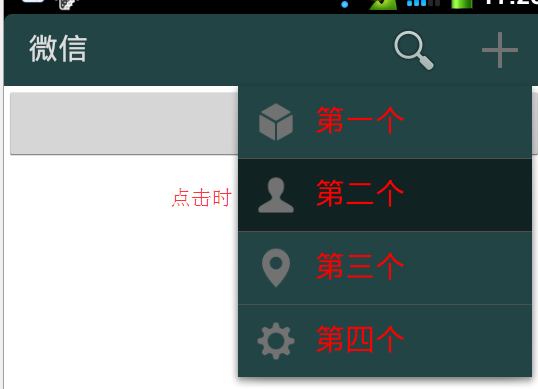
默认时,overflow中的菜单是不显示图标的。也可以通过反射进行更改。如下:
public boolean onMenuOpened(int featureId, Menu menu) {if (featureId == Window.FEATURE_ACTION_BAR && menu != null) {if (menu.getClass().getSimpleName().equals("MenuBuilder")) {try {Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);m.setAccessible(true);m.invoke(menu, true);} catch (Exception e) {}}}return super.onMenuOpened(featureId, menu);}style与Theme
总述
使用
v7包中引用style
<applicationandroid:allowBackup="true"android:icon="@drawable/ic_launcher"android:label="@string/app_name"android:theme="@style/Theme.AppCompat" >系统3.0以上
<applicationandroid:icon="@drawable/ic_launcher"android:label="demo"android:theme="@android:style/Theme.Holo.Light" >常用属性

修改actionbar背景
<style name="AppBaseTheme" parent="@android:style/Theme.Holo"><item name="android:actionBarStyle">@style/CustomActionBarStyle</item></style><style name="CustomActionBarStyle" parent="@android:style/Widget.Holo.ActionBar"><item name="android:background">@drawable/action_bar_bg</item></style><!-- 修改android:actionBarStyle属性,使其指向自定义的一个style --><style name="MyActionbar" parent="@style/Theme.AppCompat.Light"><!-- 在低版本中此处会报错,加上ignore属性忽略其报错即可。但是,此行不能不加,如果不加的话,在高版本上就没有效果了 --><item name="android:actionBarStyle" tools:ignore="NewApi">@style/MyStyle</item><!-- Support library compatibility --><item name="actionBarStyle">@style/MyStyle</item></style><!-- 为自定义的style指定一个parent,并且修改其中的android:background,该值就是actionbar的背景 --><style name="MyStyle" parent="@style/Widget.AppCompat.Light.ActionBar"><item name="android:background">@color/red</item><item name="background">@color/red</item></style> <style name="Widget.Holo.ActionBar" parent="Widget.ActionBar"><item name="titleTextStyle">@style/TextAppearance.Holo.Widget.ActionBar.Title</item><item name="subtitleTextStyle">@style/TextAppearance.Holo.Widget.ActionBar.Subtitle</item><item name="background">@drawable/ab_transparent_dark_holo</item><item name="backgroundStacked">@drawable/ab_stacked_transparent_dark_holo</item><item name="backgroundSplit">@drawable/ab_bottom_transparent_dark_holo</item><item name="divider">?attr/dividerVertical</item><item name="progressBarStyle">@style/Widget.Holo.ProgressBar.Horizontal</item><item name="indeterminateProgressStyle">@style/Widget.Holo.ProgressBar</item><item name="progressBarPadding">32dip</item><item name="itemPadding">8dip</item></style> <style name="AppBaseTheme" parent="@android:style/Theme.Holo"><item name="android:actionBarStyle">@style/CustomActionBarStyle</item></style><style name="CustomActionBarStyle" parent="@android:style/Widget.Holo.ActionBar"><item name="android:background">@drawable/action_bar_overflow_bg_normal</item><item name="android:titleTextStyle">@style/CustomTitleTextStyle</item></style><!--该style会作为android:titleTextStyle的值。根据官方文档说法,该style的parent应该是TextAppearance.Holo.Widget.ActionBar.Title,但是该style要求api是14,为了兼容11,就将parent改成TextAppearance。--><style name="CustomTitleTextStyle" parent="@android:style/TextAppearance"><item name="android:textColor">#ff0000</item><item name="android:textSize">10sp</item></style>修改action button点击背景
<style name="AppBaseTheme" parent="@android:style/Theme.Holo"><item name="android:actionButtonStyle">@style/CustomActionBarStyle</item></style><style name="CustomActionBarStyle" parent="@android:style/Widget.Holo.ActionButton"><!-- 设置为selector,点击时可以切换成自己想要的背景 --><item name="android:background">@drawable/selector_action_bar_overflow_bg</item></style>修改overflow图标及点击背景
<style name="AppBaseTheme" parent="@android:style/Theme.Holo"><item name="android:actionOverflowButtonStyle">@style/CustomActionBarStyle</item></style><style name="CustomActionBarStyle" parent="@android:style/Widget.Holo.ActionButton.Overflow"><!-- overflow的图片 --><item name="android:src">@drawable/overflow</item><!-- overflow的背景,可以设置为selector。点击时可以切换成自己想要的背景 --><item name="android:background">@drawable/selector_action_bar_overflow_bg</item></style>修改tab中文字样式
<!-- 应用到清单文件中的style --><style name="MyActionbar" parent="@android:style/Theme.Holo.Light"><item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item></style><style name="MyActionBarTabText" parent="@android:style/Widget.Holo.ActionBar"><item name="android:textColor">@android:color/white</item></style>
<style name="Widget.Holo.ActionBar.TabText" parent="Widget.ActionBar.TabText"><item name="textAppearance">@style/TextAppearance.Holo.Medium</item><item name="textColor">?attr/textColorPrimary</item><item name="textSize">12sp</item><item name="textStyle">bold</item><item name="textAllCaps">true</item><item name="ellipsize">marquee</item><item name="maxLines">2</item></style>示例
<style name="AppBaseTheme" parent="@android:style/Theme.Holo"><item name="android:actionBarStyle">@style/CustomActionBarStyle</item><item name="android:itemBackground">@drawable/selector_action_bar_overflow_item_bg</item><item name="android:itemTextAppearance">@style/CustomItemTextAppearance</item><item name="android:actionButtonStyle">@style/CustomActionButtonStyle</item><item name="android:actionOverflowButtonStyle">@style/CustomActionOverflowButtonStyle</item></style><style name="CustomActionBarStyle" parent="@android:style/Widget.Holo.ActionBar"><item name="android:background">@drawable/action_bar_bg</item><item name="android:titleTextStyle">@style/CustomABTitleTextStyle</item></style><style name="CustomABTitleTextStyle" parent="@android:style/TextAppearance"><item name="android:textColor">#dddddd</item><item name="android:textSize">20sp</item></style><style name="CustomActionButtonStyle" parent="@android:style/Widget.Holo.ActionButton"><item name="android:background">@drawable/selector_action_bar_overflow_item_bg</item></style><style name="CustomActionOverflowButtonStyle" parent="@android:style/Widget.Holo.ActionButton.Overflow"><item name="android:background">@drawable/selector_action_bar_overflow_button_bg</item><item name="android:src">@drawable/overflow</item></style><style name="CustomItemTextAppearance" parent="@android:style/TextAppearance"><item name="android:textColor">#ff0000</item><item name="android:textSize">20sp</item></style>
这篇关于Actionbar入门(二)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!