本文主要是介绍Remix 集成 MUI,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Remix 如何接入 MUI 组件库,MUI 官网提供了一个 Remix 接入 MUI 的例子,用的是老的 Remix版本,如何接入新的 Vite 版本呢?
由于 MUI 支持 SSR,只需要改造对应的 Client 和 Server 即可实现。安装 MUI 组件组件库,修改对应的 Client/Server 文件,代码如下:
安装 MUI
npm install @mui/material @emotion/react @emotion/styled @mui/icons-material
创建 MUI Provider
import { CacheProvider } from "@emotion/react";import { ThemeProvider } from "@mui/material";
import theme from "./theme";
import createCache from "@emotion/cache";function createEmotionCache() {return createCache({ key: "css" });
}export function MuiProvider({ children }: { children: React.ReactNode }) {const cache = createEmotionCache();return (<CacheProvider value={cache}><ThemeProvider theme={theme}>{children}</ThemeProvider></CacheProvider>);
}修改 client、server
### entry.client.tsx
/*** By default, Remix will handle hydrating your app on the client for you.* You are free to delete this file if you'd like to, but if you ever want it revealed again, you can run `npx remix reveal` ✨* For more information, see https://remix.run/file-conventions/entry.client*/import { RemixBrowser } from "@remix-run/react";
import { startTransition, StrictMode } from "react";
import { hydrateRoot } from "react-dom/client";
import { MuiProvider } from "./mui/MuiProvider";startTransition(() => {hydrateRoot(document,<StrictMode><MuiProvider><RemixBrowser /></MuiProvider></StrictMode>);
});
### entry.server.tsx
/*** By default, Remix will handle generating the HTTP Response for you.* You are free to delete this file if you'd like to, but if you ever want it revealed again, you can run `npx remix reveal` ✨* For more information, see https://remix.run/file-conventions/entry.server*/import { PassThrough } from "node:stream";import type { AppLoadContext, EntryContext } from "@remix-run/node";
import { createReadableStreamFromReadable } from "@remix-run/node";
import { RemixServer } from "@remix-run/react";
import { isbot } from "isbot";
import { renderToPipeableStream } from "react-dom/server";
import { MuiProvider } from "./mui/MuiProvider";const ABORT_DELAY = 5_000;export default function handleRequest(request: Request,responseStatusCode: number,responseHeaders: Headers,remixContext: EntryContext,// This is ignored so we can keep it in the template for visibility. Feel// free to delete this parameter in your app if you're not using it!// eslint-disable-next-line @typescript-eslint/no-unused-varsloadContext: AppLoadContext
) {return isbot(request.headers.get("user-agent") || "")? handleBotRequest(request,responseStatusCode,responseHeaders,remixContext): handleBrowserRequest(request,responseStatusCode,responseHeaders,remixContext);
}function handleBotRequest(request: Request,responseStatusCode: number,responseHeaders: Headers,remixContext: EntryContext
) {return new Promise((resolve, reject) => {let shellRendered = false;const { pipe, abort } = renderToPipeableStream(<RemixServercontext={remixContext}url={request.url}abortDelay={ABORT_DELAY}/>,{onAllReady() {shellRendered = true;const body = new PassThrough();const stream = createReadableStreamFromReadable(body);responseHeaders.set("Content-Type", "text/html");resolve(new Response(stream, {headers: responseHeaders,status: responseStatusCode,}));pipe(body);},onShellError(error: unknown) {reject(error);},onError(error: unknown) {responseStatusCode = 500;// Log streaming rendering errors from inside the shell. Don't log// errors encountered during initial shell rendering since they'll// reject and get logged in handleDocumentRequest.if (shellRendered) {console.error(error);}},});setTimeout(abort, ABORT_DELAY);});
}function handleBrowserRequest(request: Request,responseStatusCode: number,responseHeaders: Headers,remixContext: EntryContext
) {return new Promise((resolve, reject) => {let shellRendered = false;const { pipe, abort } = renderToPipeableStream(<MuiProvider><RemixServercontext={remixContext}url={request.url}abortDelay={ABORT_DELAY}/></MuiProvider>,{onShellReady() {shellRendered = true;const body = new PassThrough();const stream = createReadableStreamFromReadable(body);responseHeaders.set("Content-Type", "text/html");resolve(new Response(stream, {headers: responseHeaders,status: responseStatusCode,}));pipe(body);},onShellError(error: unknown) {reject(error);},onError(error: unknown) {responseStatusCode = 500;// Log streaming rendering errors from inside the shell. Don't log// errors encountered during initial shell rendering since they'll// reject and get logged in handleDocumentRequest.if (shellRendered) {console.error(error);}},});setTimeout(abort, ABORT_DELAY);});
}主要用了 ThemeProvider,有了 ThemeProvider,Theme的配置就可以传递到组件了。完整的项目,可以访问 git https://github.com/sjwan/remix-mui。
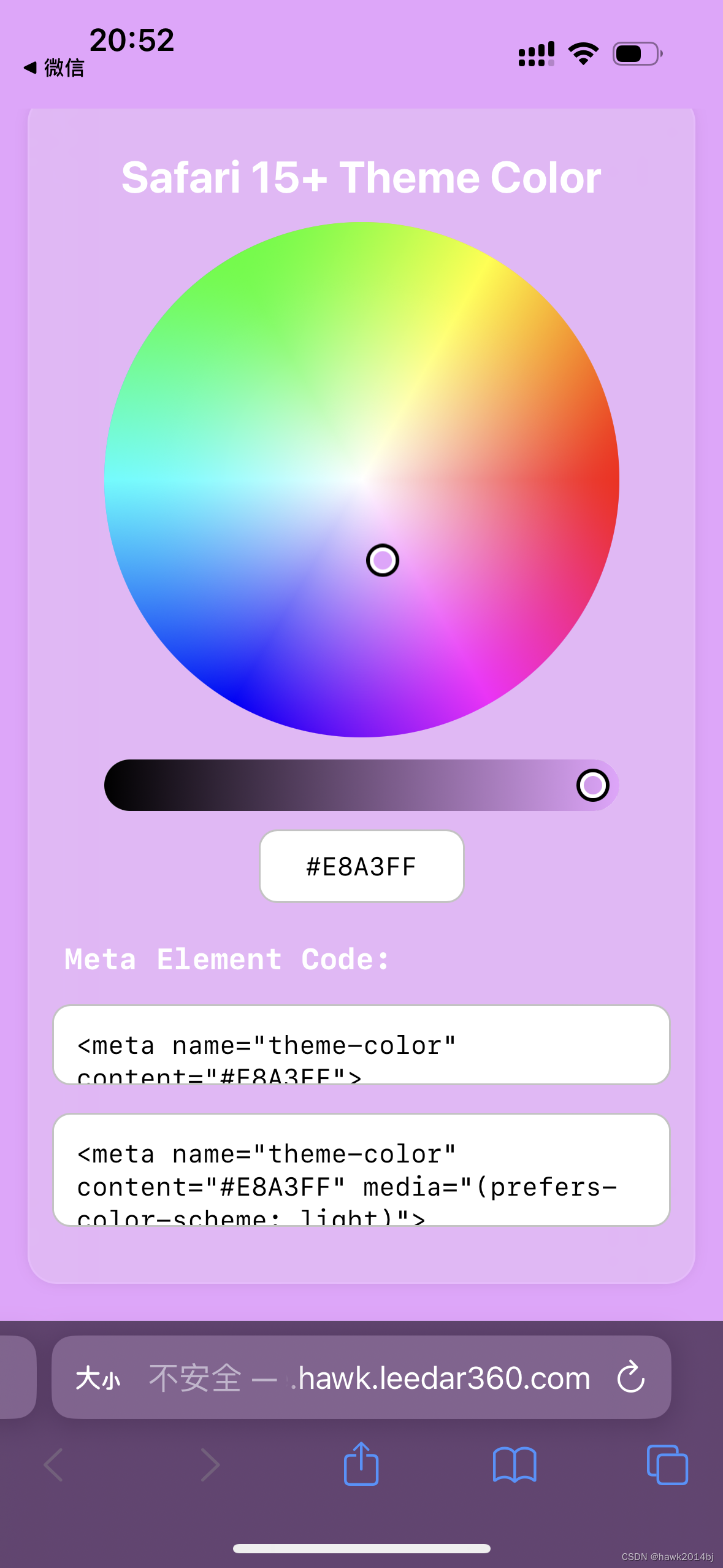
项目中用加了 meta theme-color,有了这个主题颜色,浏览器的整体颜色就会一起变化,IOS 15 以上的系统浏览器 Safari 支持这个效果,macos 并不支持。

这篇关于Remix 集成 MUI的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








