本文主要是介绍springboot+vue+mybatis社交网络平台+PPT+论文+讲解+售后,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
近些年来,随着科技的飞速发展,互联网的普及逐渐延伸到各行各业中,给人们生活带来了十分的便利,社交网络平台利用计算机网络实现信息化管理,使整个社交网络管理的发展和服务水平有显著提升。
本文拟采用Eclipse开发工具,JAVA语言,springboot框架进行开发,后台使用MySQL数据库进行信息管理,设计开发的社交网络平台。通过调研和分析,系统拥有管理员和用户、普通管理员三个角色,主要具备注册登录、个人信息修改、文章类型、交流文章等功能模块。将纸质管理有效实现为在线管理,极大提高工作效率。
关键词:社交网络平台;JAVA语言;springboot框架;MySQL数据库;
系统分析
功能需求分析
社交网络管理平台是以学校的状况为起点,综合网络空间开发设计要求。目的是将社交网络通过网络平台变换为在网上操作,完成社交网络管理的方便快捷、安全性、规范做了保障,目标明确。
这一系统可以分成三种类别的用例实体模型,分别是用户、普通管理员和管理员。这三个角色的作用将在下面详解和叙述。
(1)用户
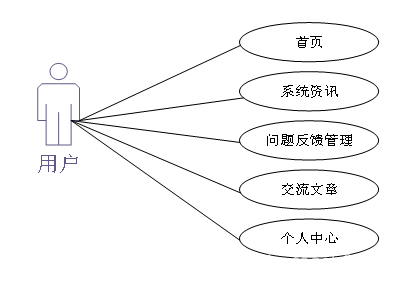
主要使用者为用户。具备有:首页、系统资讯、问题反馈管理、交流文章、个人中心。用户用例图如图3-1所示。

图3-1 用户用例图
(2)普通管理员
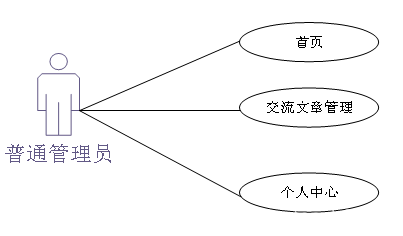
主要使用者为普通管理员。具备有:首页、交流文章管理、个人中心。普通管理员用例图如图3-2所示。

图3-2 普通管理员用例图
(3)管理员
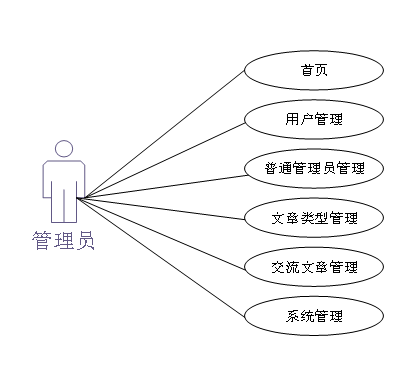
进行维护,以及平台的后台管理工作都依靠管理员,其可以对一些信息进行管理。需具备功能有;首页、用户管理、普通管理员管理、文章类型管理、交流文章管理、系统管理。管理员用例图如图3-3所示。

图3-3 管理员用例图
流程图设计
流程图是用具体的图形符号和相应的线条来表示系统执行的整个过程。因为这种图可以很容易地描述系统的一系列过程,所以它的所有图形符号都是比较关键的,基本上一个图形符号可以表示一个过程的一个步骤。流程图不仅提供了一个比较完整、全面的实施过程,而且可以发现整个团队协同设计过程中可能存在的缺陷和不足,便于在后续过程中及时对系统进行修正和改进。
通过流程图可以对系统的需求和相关流程进行分析,可以详细细分为各个部分的设计。对于设计人员来说在开发过程中要能够以流程图为基础,能够快速的提高自己的逻辑思维,并且也能够指导后续的操作在系统设计中最重要的部分就是程序的设计,然后具体的编写程序,流程图是设计过程中的重要工具,下面是流程图的部分设计。
登录流程图
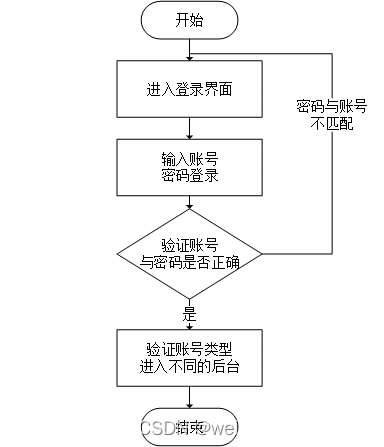
登录流程是该系统的第一个流程,登录的第一步是输入账号、密码登录,系统会验证账号与密码是否正确,正确时系统会判断账号类型再进入不同的后台;不正确时,会返回到登录的第一步,输入用户重新执行登录流程。该流程如图3-4所示。

图3-4登录流程图
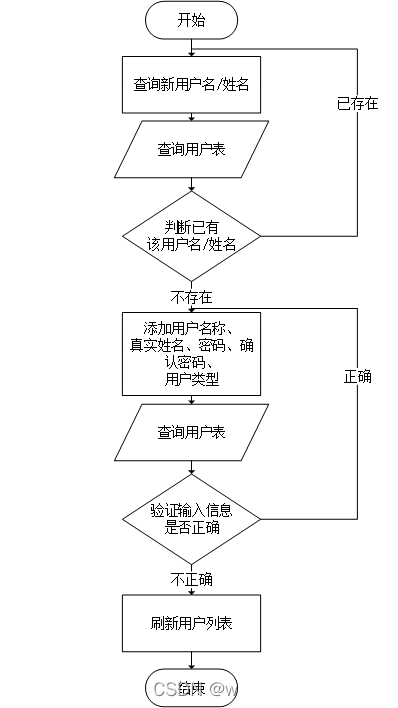
添加新用户流程图
添加新用户的流程是先搜索新用户名是否已存在,如已有该用户名,需重拟用户名并同时输入新用户的其它信息,添加新用户到数据库时会先验证数据是否完整,信息都正确且完整时,返回并刷新用户列表;信息不正确时,会返回输入信息的那一步。该流程如图3-5所示。

图3-5添加新用户流程图
第四章 系统概要设计
系统设计原理
设计原理,是指一个系统的设计由来,其将需求合理拆解成功能,抽象的描述系统的模块,以模块下的功能。功能模块化后,变成可组合、可拆解的单元,在设计时,会将所有信息分解存储在各个表中,界面不会显示所有定义的字段。在设计时,会有几大要求,抽象、模块化、信息隐藏、耦合低、内聚等特性,本系统的设计也符合以上几大特性。制作和显示流程都属于程序员需要分析研究的一部分。每个模块都是相对独立的,系统前台不显示账号操作权限范围外的信息。
功能模块设计
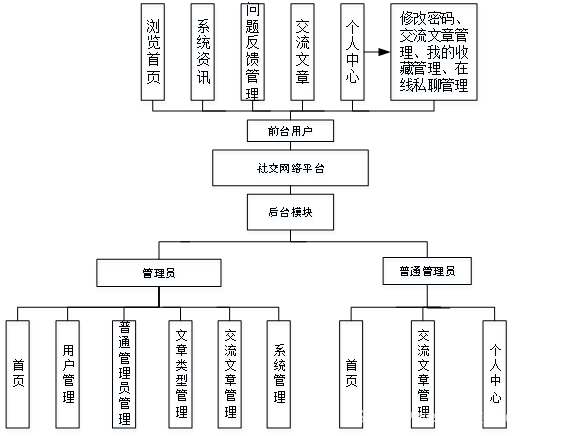
该章节的功能模块设计,只是大概描述了系统的所有功能模块,将功能按权限来讲解。系统总体结构图如图4-1所示。

图4-1 系统总体结构图
数据库设计
数据库设计原则
学习程序设计,如果想要了解数据库管理系统或者是按照系统接口的要求制作的,就必须创建一个数据库管理系统模型,用来存储数据,这样在进行应用程序编程的过程中,就不需要加载操作系统页面的信息,从而提高整个系统的工作效率。在数据库管理系统中承载着众多的数据,应该说,一个管理信息系统的建设中心和基地,也为建设管理信息系统和信息管理系统提出了新的搜索、删除、修改和操作功能,使管理信息系统建设可以快速搜索需要的数据,而不是直接从代码中查找。信息库管理系统由各个组成部分的信息表按照具体的方法进行准确的归并、排序和组成信息库管理系统。
数据库E-R图设计
E-R图即实体-联系图,主要作用是提供了解显示数据类型存在的联系的途径,是藐视现实世界的概念模型,其关键要素是实体型、属性、联系。以下是本系统主要的E-R图如下所示。
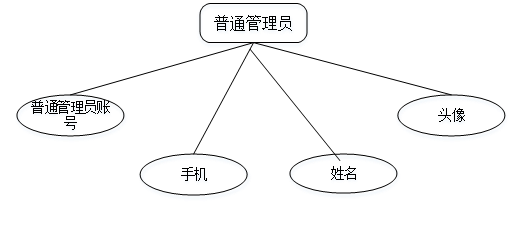
普通管理员信息E-R如图4-2所示。

图4-2 普通管理员信息E-R图
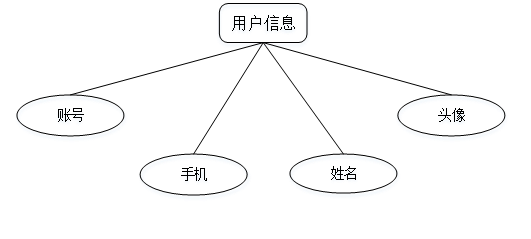
用户信息E-R如图4-3所示。

图4-3用户信息E-R图
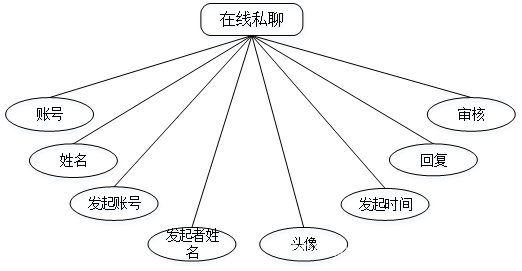
在线私聊E-R如图4-4所示。

图4-4在线私聊E-R图
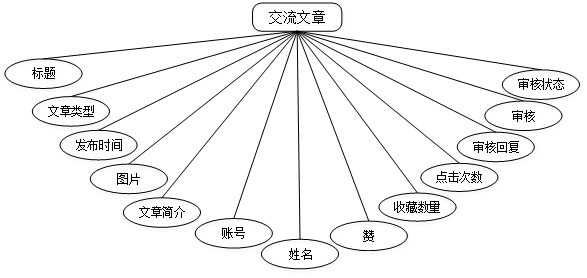
交流文章E-R如图4-5所示。

图4-5交流文章E-R图
系统功能实现
前台用户功能的实现
当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到社交网络平台的导航条显示首页、系统资讯、问题反馈管理、交流文章、个人中心。系统首页界面如图5-1所示:

图5-1 系统首页界面
代码解析:
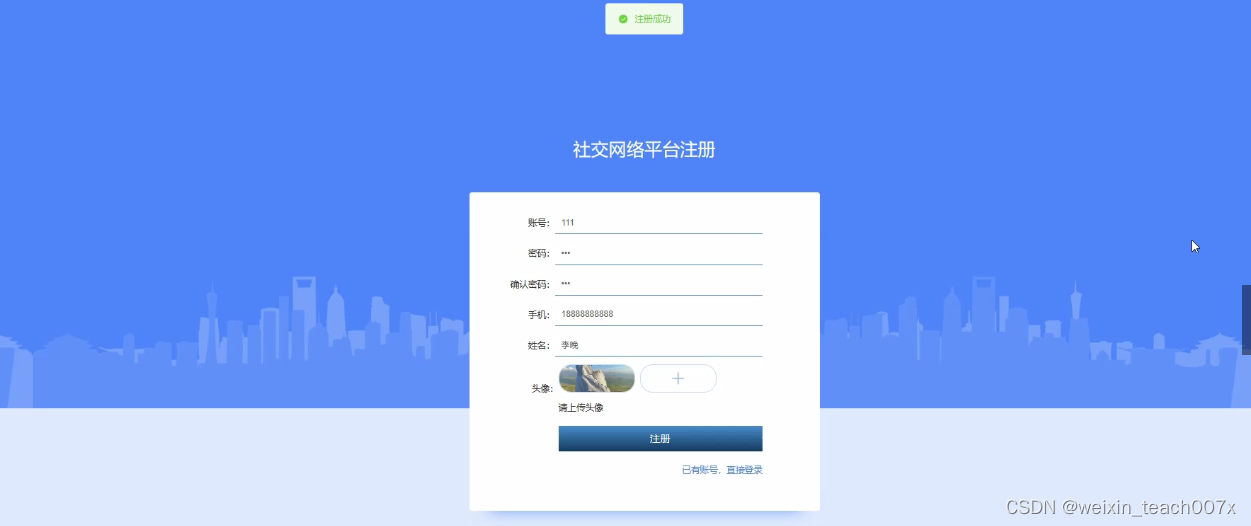
在注册流程中,用户在Vue前端填写必要信息(如用户名、密码等)并提交。前端将这些信息通过HTTP请求发送到Java后端。后端处理这些信息,检查用户名是否唯一,并将新用户数据存入MySQL数据库。完成后,后端向前端发送注册成功的确认,前端随后通知用户完成注册。这个过程实现了新用户的数据收集、验证和存储。如图5-2所示:

图5-2 用户注册界面
代码解析:
@IgnoreAuth和@RequestMapping("/register")是注解,@IgnoreAuth表示忽略身份验证,@RequestMapping("/register")表示处理路径为/register的请求。
public R register(@RequestBody PutongguanliyuanEntity putongguanliyuan)是方法签名,接受一个PutongguanliyuanEntity类型的参数,并返回一个R类型的对象。
PutongguanliyuanEntity是一个实体类,表示普通管理员(putongguanliyuan)的信息。
ValidatorUtils.validateEntity(putongguanliyuan);这行代码被注释掉了,通常用于验证实体对象的属性是否合法,这里暂时不会执行验证。
putongguanliyuanService.selectOne(new EntityWrapper<PutongguanliyuanEntity>().eq("putongguanliyuanzhanghao", putongguanliyuan.getPutongguanliyuanzhanghao()));这行代码用于查询数据库中是否已经存在相同账号的普通管理员,如果存在则返回已存在的管理员对象u,否则返回null。
if(u!=null) { return R.error("注册用户已存在"); }如果查询到已存在相同账号的管理员,则返回一个包含错误信息的R对象,提示用户注册用户已存在。
Long uId = new Date().getTime();生成一个唯一的ID作为新注册管理员的ID。
putongguanliyuan.setId(uId);将生成的ID设置给新注册管理员对象。
putongguanliyuanService.insert(putongguanliyuan);将新注册管理员对象插入数据库。
return R.ok();注册成功,返回一个表示成功的R对象。

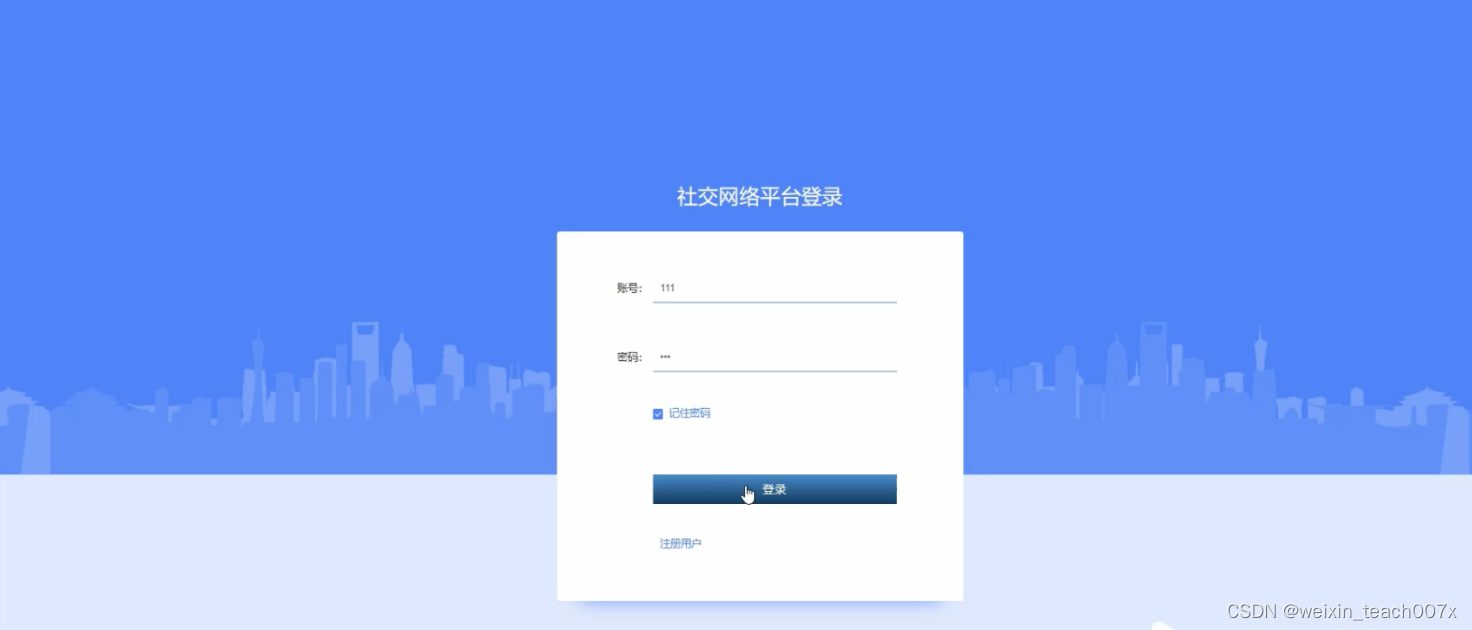
在登录流程中,用户首先在Vue前端界面输入账号和密码。这些信息通过HTTP请求发送到Java后端。后端接收请求,通过与MySQL数据库交互验证用户凭证。如果认证成功,后端会返回给前端,允许用户访问系统。这个过程涵盖了从用户输入到系统验证和响应的全过程。如图5-3所示:

图5-3 用户登录界面
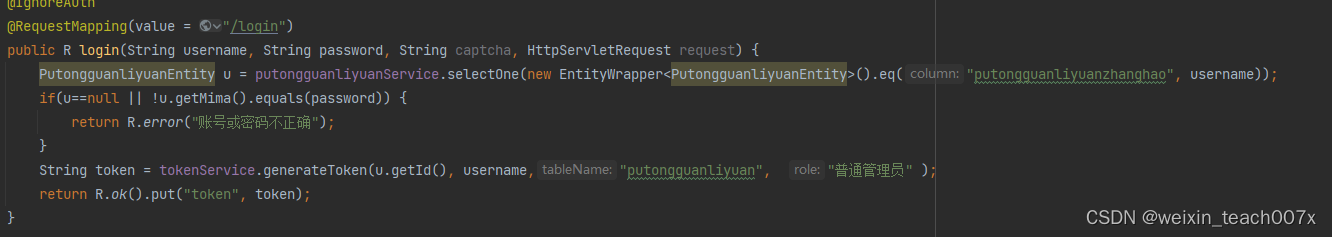
代码解析:
public R login(String username, String password, String captcha, HttpServletRequest request)是方法签名,接受用户名、密码、验证码和HttpServletRequest对象作为参数,并返回一个R类型的对象。
PutongguanliyuanEntity是一个实体类,表示普通管理员(putongguanliyuan)的信息。
putongguanliyuanService.selectOne(new EntityWrapper<PutongguanliyuanEntity>().eq("putongguanliyuanzhanghao", username))这行代码用于查询数据库中是否存在与输入的用户名相匹配的管理员对象。如果存在则返回该管理员对象u,否则返回null。
if(u==null || !u.getMima().equals(password))如果查询到的管理员对象为空或者密码不匹配,则返回一个包含错误信息的R对象,提示账号或密码不正确。
String token = tokenService.generateToken(u.getId(), username,"putongguanliyuan", "普通管理员" );如果用户名和密码验证通过,调用tokenService.generateToken方法生成一个Token。这个Token通常用于后续的身份验证和授权。
return R.ok().put("token", token);登录成功,返回一个表示成功的R对象,并将生成的Token放入返回结果中。

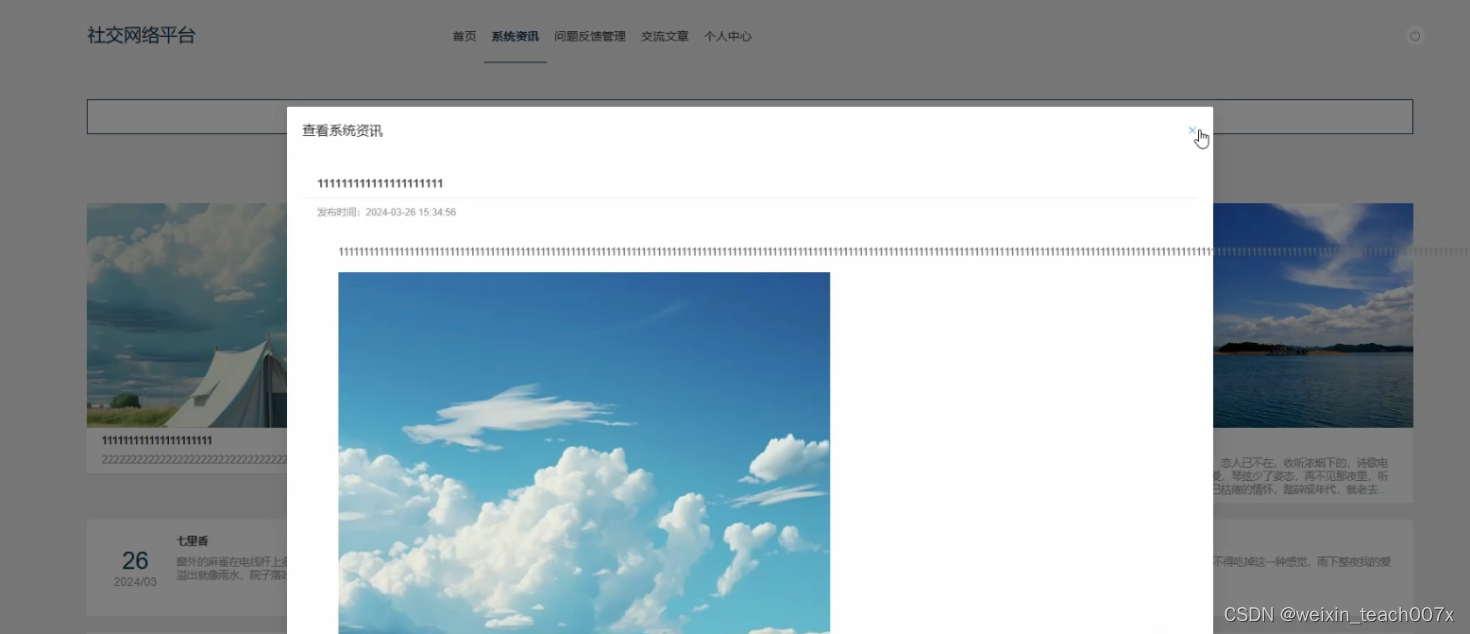
用户点击系统资讯,在系统资讯页面的搜索栏输入标题,进行搜索,还可以查看系统资讯等信息;如图5-3所示:

图5-3系统资讯页面
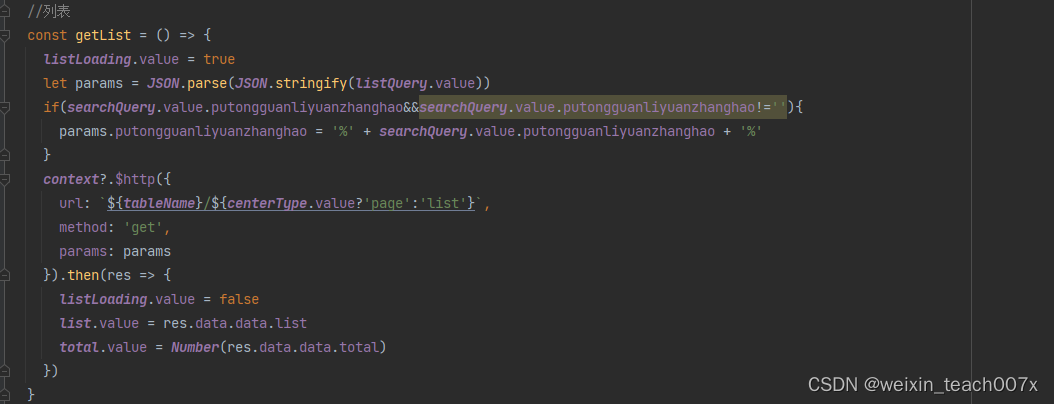
代码解析:
const getList = () => { ... }定义了一个名为getList的箭头函数,它没有显式的参数,但在函数内部使用了一些全局变量。
listLoading.value = true将listLoading的值设置为true,表示正在加载列表数据。
let params = JSON.parse(JSON.stringify(listQuery.value))将listQuery对象的值深拷贝到params变量中。这里使用了JSON.stringify和JSON.parse来进行深拷贝。
if(searchQuery.value.putongguanliyuanzhanghao&&searchQuery.value.putongguanliyuanzhanghao!=''){ ... }这里判断了searchQuery.value.putongguanliyuanzhanghao是否存在且不为空字符串,如果满足条件,则将params.putongguanliyuanzhanghao设置为搜索的值。
context?.$http({ ... })这行代码通过context对象调用了一个HTTP请求,通常用于向后端请求数据。
tableName/{centerType.value?'page':'list'}``拼接了请求的URL,根据centerType.value的值决定是请求分页数据还是整个列表数据。
method: 'get'指定了HTTP请求的方法为GET请求。
params: params将前面处理好的参数对象传递给后端。
.then(res => { ... })使用Promise的then方法处理异步请求的响应,res是响应对象。
listLoading.value = false将listLoading的值设置为false,表示列表数据加载完成。
list.value = res.data.data.list将响应数据中的列表数据赋值给list变量。
total.value = Number(res.data.data.total)将响应数据中的总记录数赋值给total变量,这里使用Number()将其转换为数字类型。

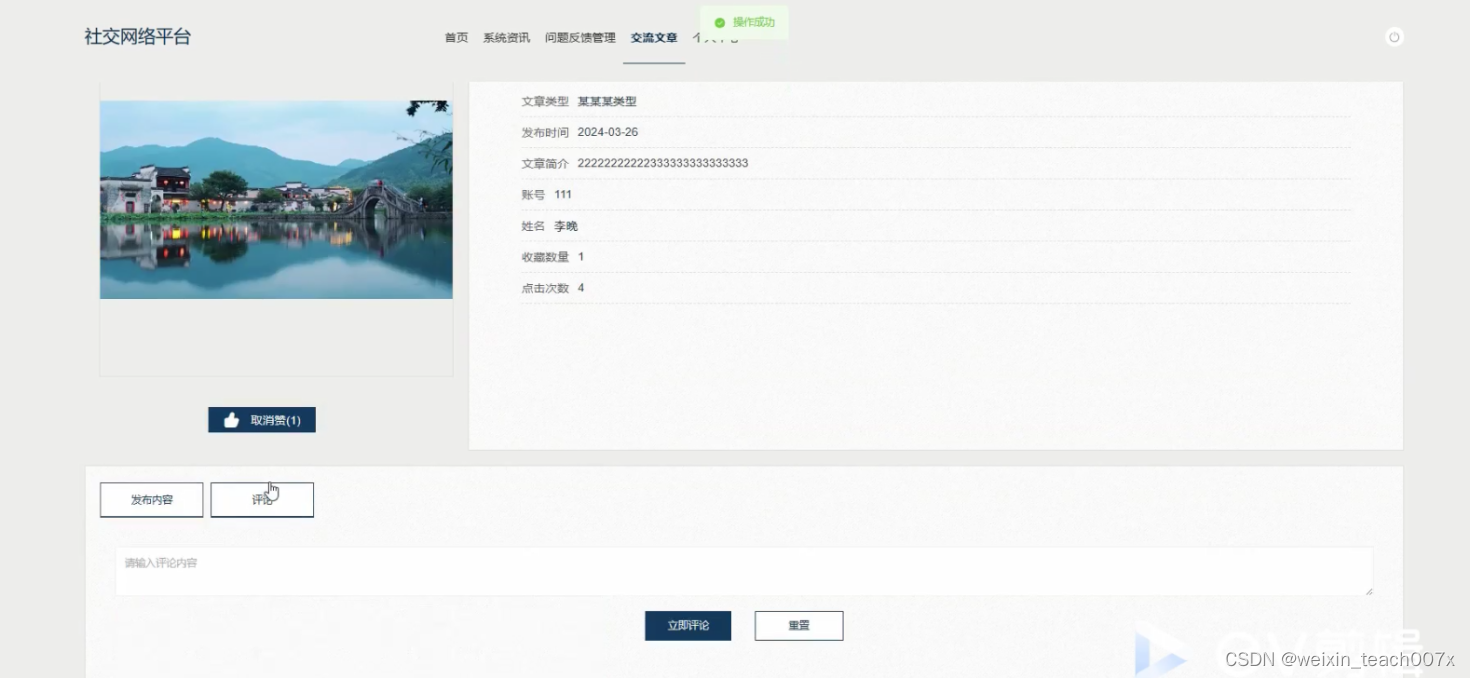
用户点击交流文章,在交流文章页面的搜索栏输入标题进行搜索,可以查看标题、文章类型、发布时间、发布内容、图片、文章简介、账号、姓名等信息,还可以进行点赞、评论等操作;如图5-4所示:

图5-4交流文章页面
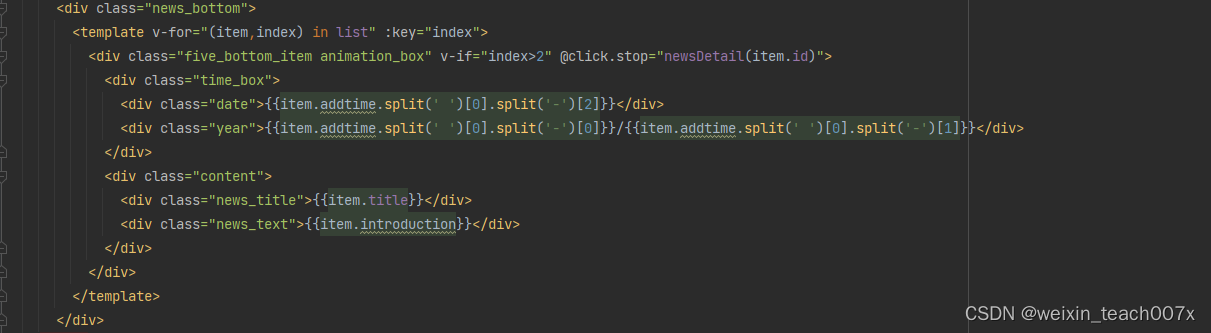
代码解析:
<div class="news_bottom"> ... </div>定义了一个包裹新闻列表底部的div容器,样式类为news_bottom。
<template v-for="(item,index) in list" :key="index"> ... </template>使用Vue.js的v-for指令循环遍历list数组中的每一项新闻,item代表当前遍历项,index代表当前项的索引。
<div class="five_bottom_item animation_box" v-if="index>2" @click.stop="newsDetail(item.id)"> ... </div>在循环中,对于索引大于2的项,渲染一个新闻条目的div容器,样式类为five_bottom_item animation_box。这里使用了v-if指令来判断索引是否大于2,只有满足条件才会渲染该条目。
@click.stop="newsDetail(item.id)"绑定了一个点击事件,当点击新闻条目时调用newsDetail方法,并将当前新闻的ID作为参数传递给该方法。
<div class="time_box"> ... </div>包含了时间信息的容器。
<div class="date">{{item.addtime.split(' ')[0].split('-')[2]}}</div>渲染了新闻发布日期的天数部分,通过字符串分割和数组索引取得。
<div class="year">{{item.addtime.split(' ')[0].split('-')[0]}}/{{item.addtime.split(' ')[0].split('-')[1]}}</div>渲染了新闻发布日期的年份和月份部分,通过字符串分割和数组索引取得。
<div class="content"> ... </div>包含了新闻内容的容器。
<div class="news_title">{{item.title}}</div>渲染了新闻标题。
<div class="news_text">{{item.introduction}}</div>渲染了新闻简介。

在个人中心页面可以输入账号、手机、姓名、头像等信息,进行信息更新操作,还可以对修改密码、交流文章管理、我的收藏管理、在线私聊管理进行详情操作,如图5-5所示:

图5-5 个人中心界面
后台管理员功能的实现
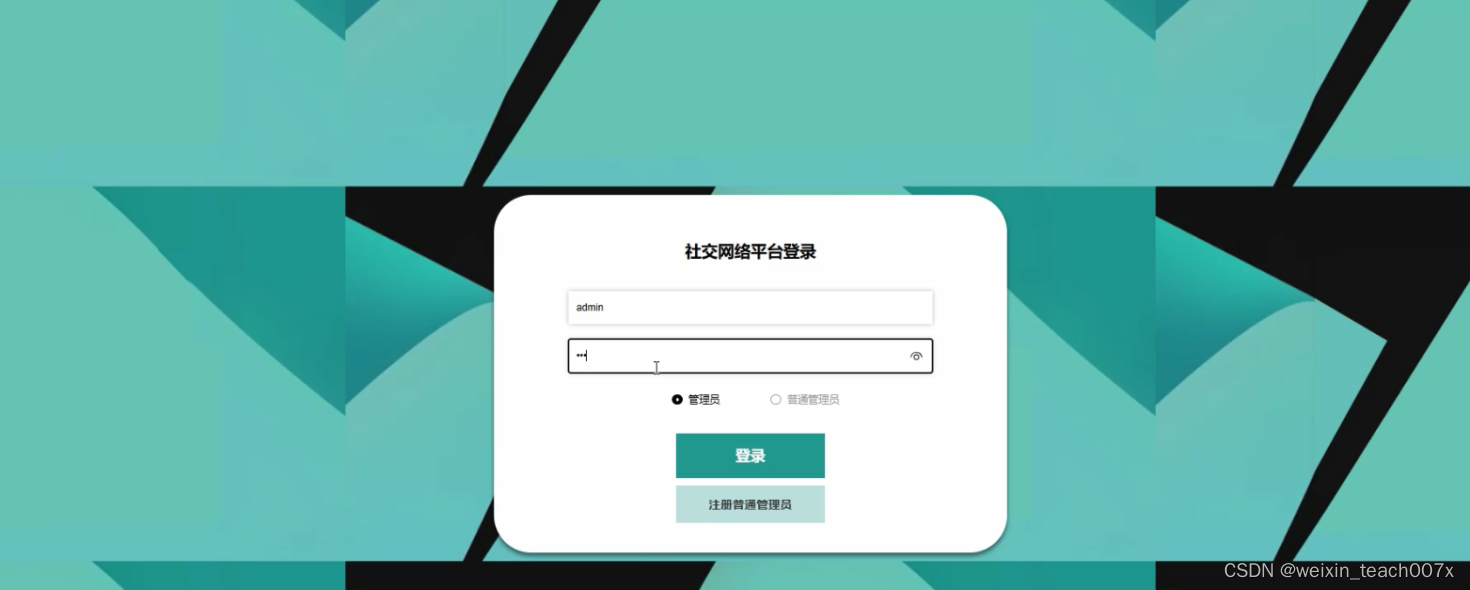
管理员登录,通过登录页面填写用户名和密码、角色等信息,点击登录操作,如图5-6所示。

图5-6管理员登录界面图
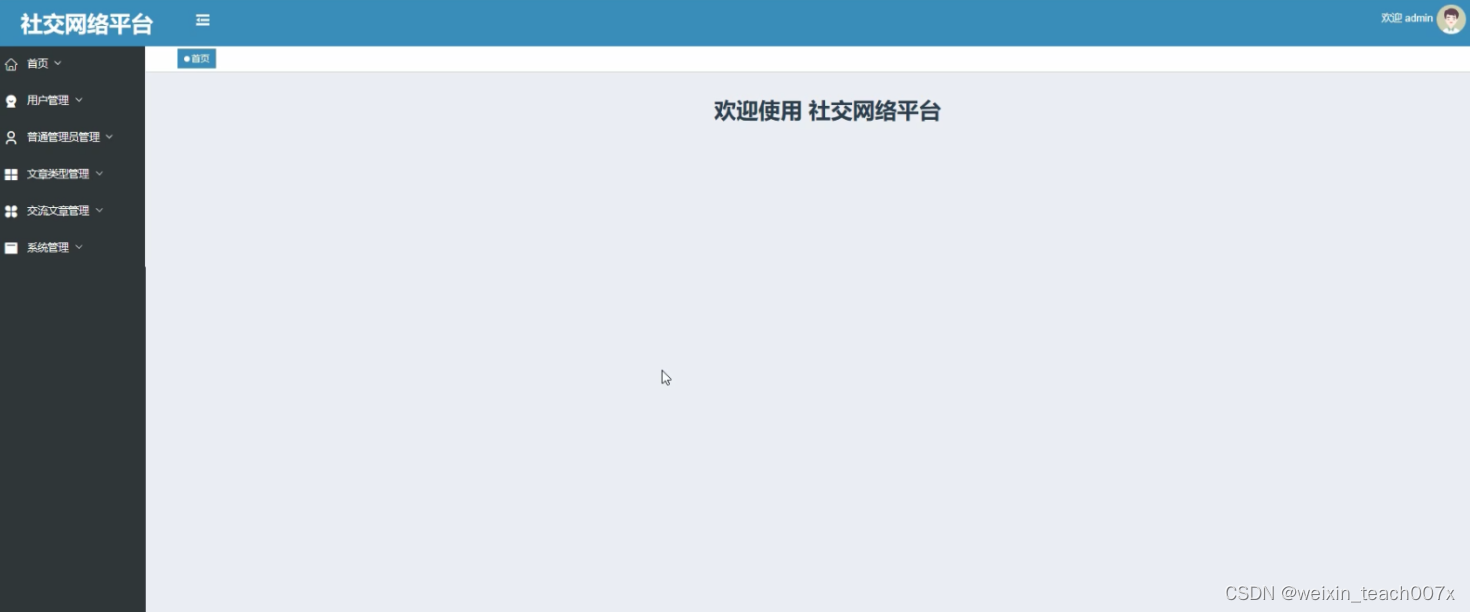
管理员登录进入系统可以查看首页、用户管理、普通管理员管理、文章类型管理、交流文章管理、系统管理等功能,进行详细操作,如图5-7所示。

图5-7管理员功能界面图
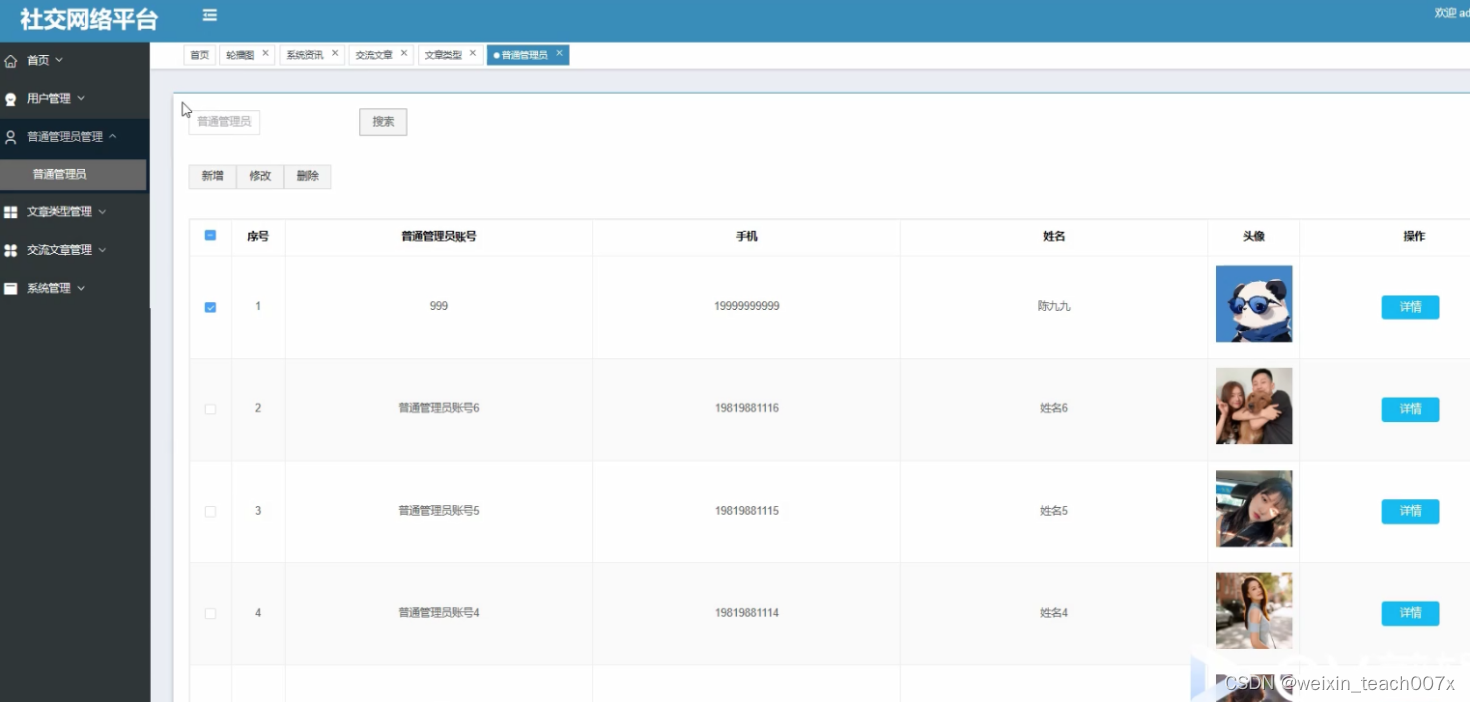
普通管理员信息功能在视图层(view层)进行交互,比如点击“添加”按钮或填写普通管理员信息表单。这些普通管理员信息动作被视图层捕获并作为请求发送给相应的控制器层(control1er层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如搜索、添加或删除普通管理员信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便普通管理员信息功能可以看到最新的信息或相应的操作反馈。在普通管理员信息页面的输入栏中输入普通管理员进行搜索,可以查看到普通管理员详细信息,并根据需要进行修改或者删除等操作;如图5-8所示。

图5-8普通管理员管理界面图
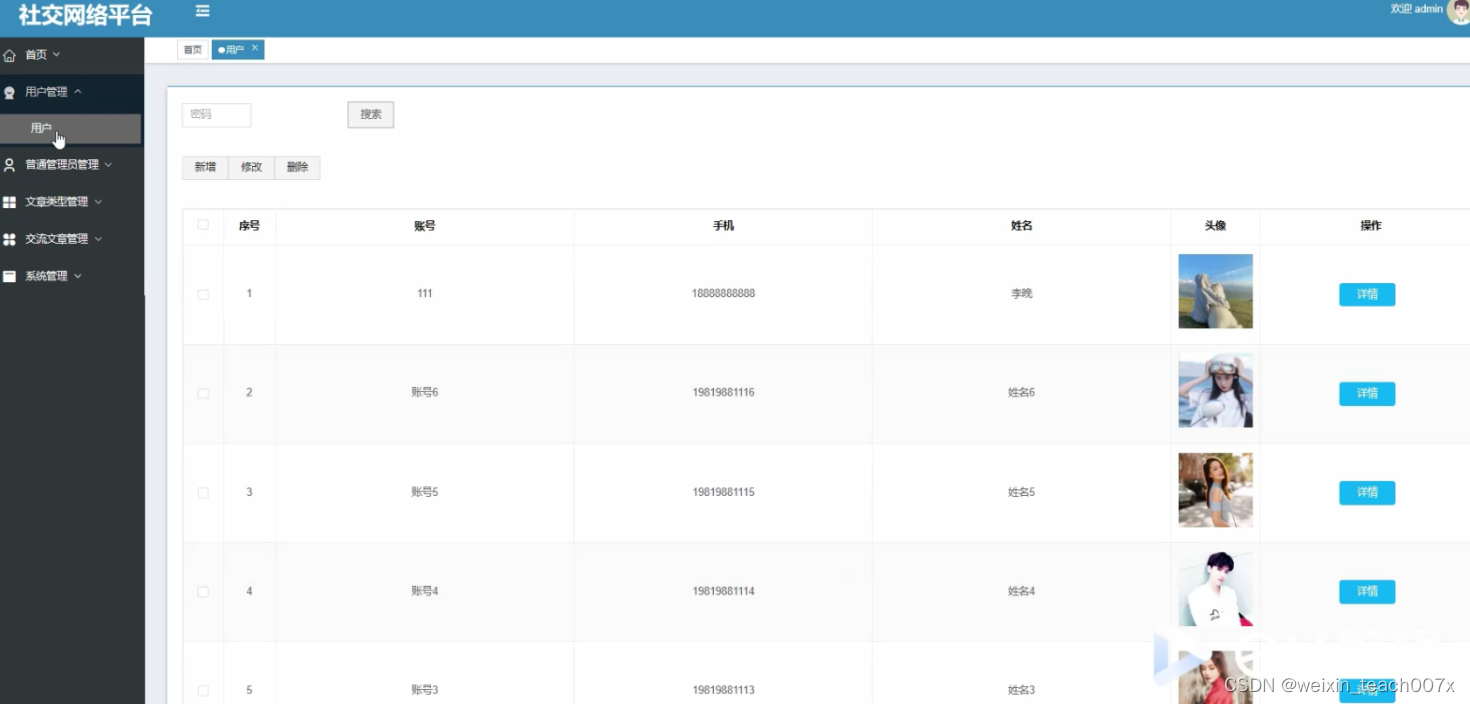
用户信息功能在视图层(view层)进行交互,比如点击“添加”按钮或填写用户信息表单。这些用户信息动作被视图层捕获并作为请求发送给相应的控制器层(control1er层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如搜索、添加或删除用户信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便用户信息功能可以看到最新的信息或相应的操作反馈。在用户信息页面的输入栏中输入密码进行搜索,可以查看到用户详细信息,并根据需要进行修改或者删除等操作;如图5-9所示。

图5-9用户信息管理界面图
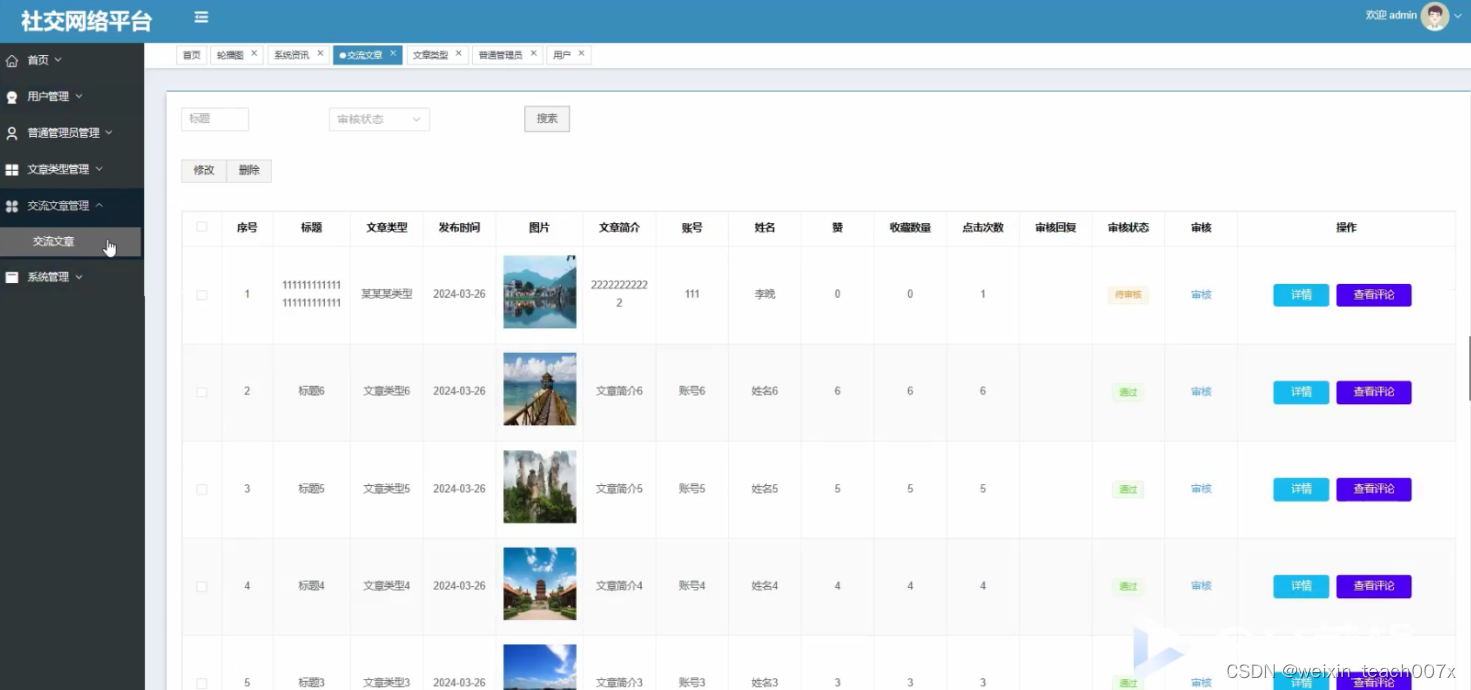
管理员点击交流文章管理;在交流文章管理页面对标题、文章类型、发布时间、图片、文章简介、账号、姓名、赞、收藏数量、点击次数、审核回复、审核状态、审核等信息,进行搜索或删除交流文章等操作;如图5-10所示。

图5-10交流文章管理界面图
管理员点击轮播图管理;在轮播图管理页面对名称、值等信息,进行修改轮播图等操作;如图5-11所示。

图5-11轮播图管理界面图
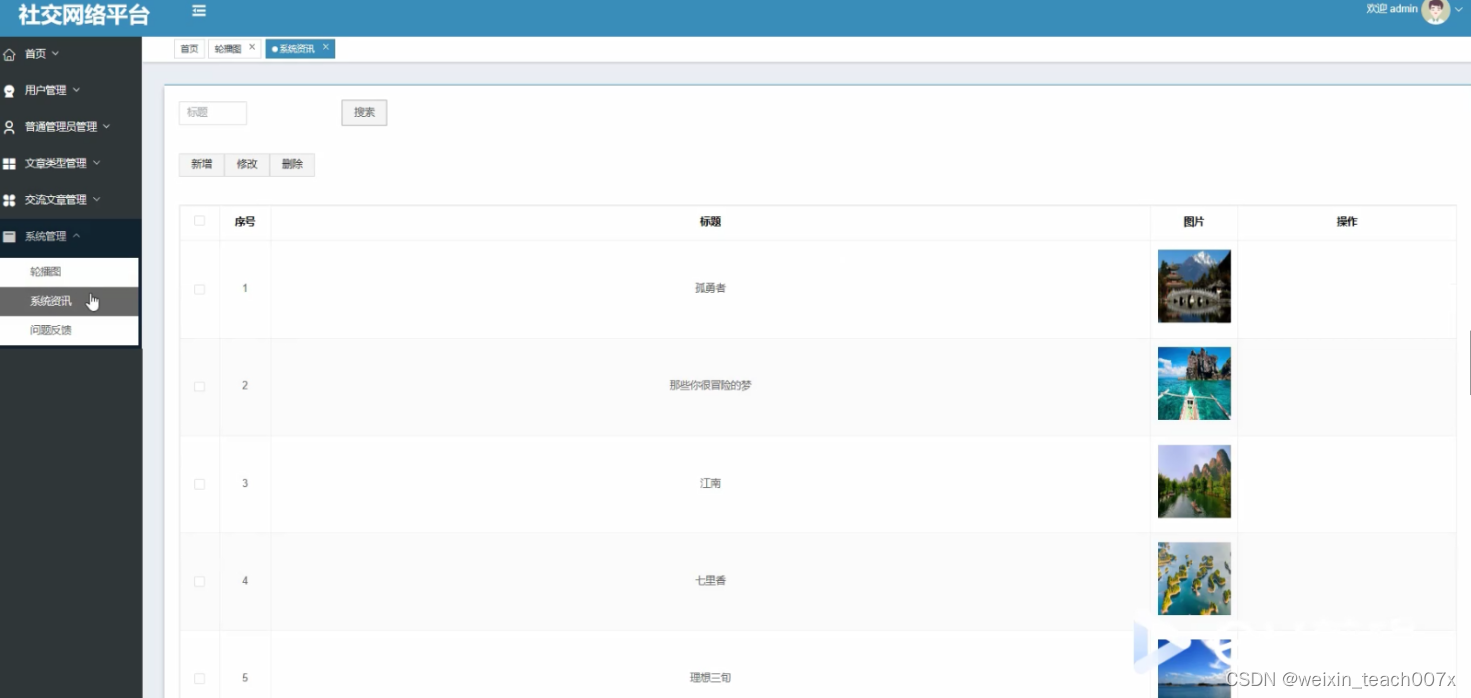
管理员点击系统资讯;在系统资讯页面对标题、图片等信息,进行搜索、新增或删除系统资讯等操作;如图5-12所示。

图5-12系统资讯界面图
管理员点击文章类型;在文章类型页面对类型等信息,进行搜索、添加或删除视频学习等操作;如图5-13所示。

图5-13文章类型管理界面图
后台普通管理员功能的实现
普通管理员登录,通过登录页面填写用户名和密码、角色等信息,点击登录操作,如图5-14所示。

图5-14普通管理员登录界面图
普通管理员点击后台管理,然后页面跳转到普通管理员主页可以查看首页、交流文章管理、个人中心等信息,进行相应操作,如图5-15所示。

图5-15普通管理员功能界面图
后台用户功能的实现
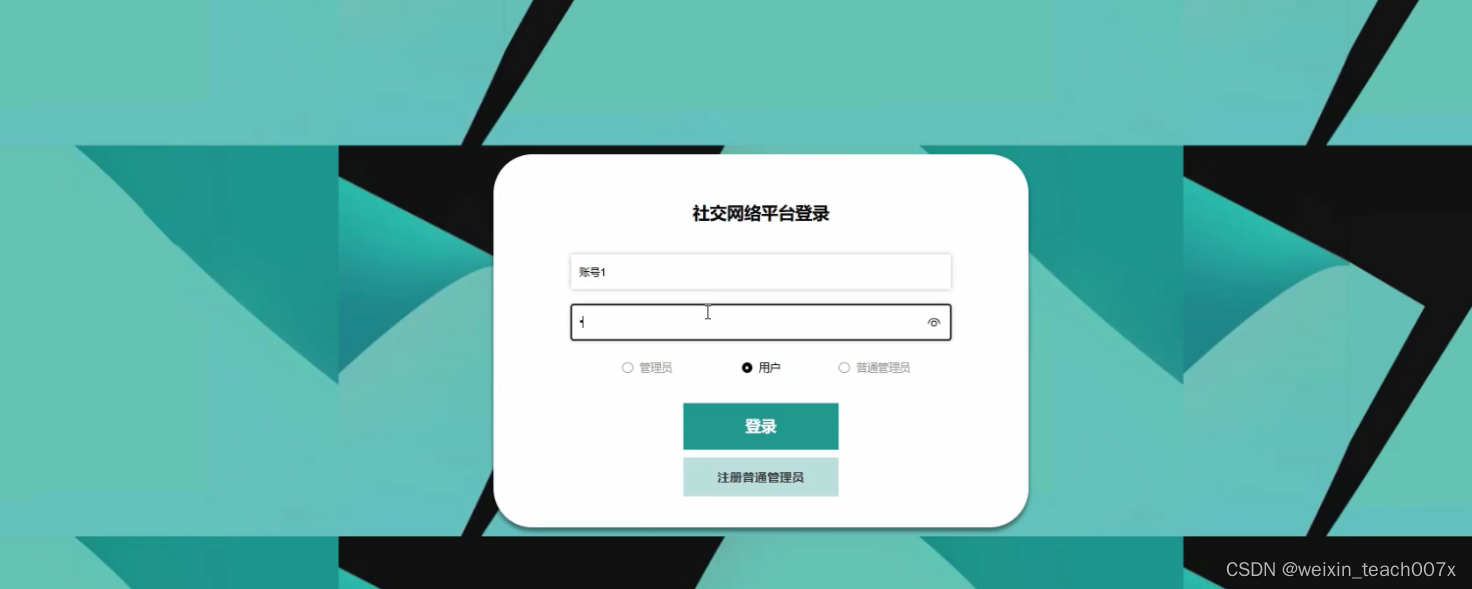
用户登录,通过登录页面填写用户名和密码、角色等信息,点击登录操作,如图5-16所示。

图5-16用户登录界面图
用户点击后台管理,然后页面跳转到普通管理员主页可以查看首页、交流文章管理、我的收藏管理、在线私聊管理等信息,进行相应操作,如图5-17所示。

图5-17用户功能界面图
系统测试
系统测试用例
性能测试是指通过自动化测试工具模拟系统在不同负载和压力情况下,观察平均响应时间、CPU占用率和内存占用率等性能评价指标的变化情况,以检验系统性能是否能达到预期目标,确保平台上线后稳定运行。
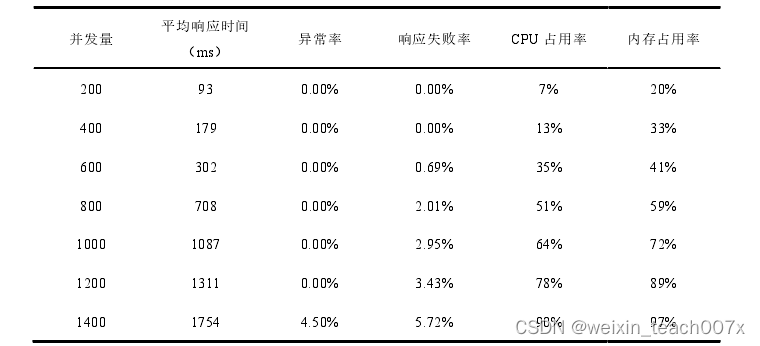
本文采用开源的测试工具JMeter模拟用户对平台API网关的并发请求行为,并发量从200开始逐渐递增,利用JMeter自带的监听器与插件记录平均响应时间、CPU占用率和内存占用率等性能评价指标,具体测试结果如表6.1所示。
表6.1 API网关性能测试结果

由测试结果可知,在系统并发量逐渐递增到1200的过程中,平均响应时间控制在1.5秒内,异常率保持为0%,响应失败率小于5%} CPU占用率小于80%,内存占用率小于95%,达到了预期的性能目标。当并发量达到1400时,有一部分请求出现异常,各项性能指标也超出以上标准,说明目前系统在1400并发请求时达到了性能瓶颈。
这篇关于springboot+vue+mybatis社交网络平台+PPT+论文+讲解+售后的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





