本文主要是介绍第四十一篇:微信第三方登录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
登录前效果图:
登录后效果图:
一、准备工作
第一步:下载友盟SDK,下载友盟SDK 根据需要选择下载,下载完成后把 UMSocial 文件添加到工程中;
第二步:添加配置,在 Build Settings --> Linking --> Other Linker Flags --> Debug 或 Release 对应的行后加入-ObjC ,
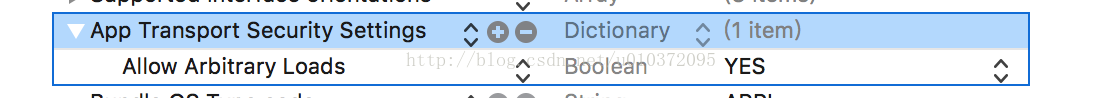
第三步:在项目的.plist 文件中添加如下配制,使允许网络加载
第四步:添加在项目中的所有 SDK 所需的 依懒库,下列是一些常见的登录或分享所需的依懒库
libsqlite3.tbd // 这两个是必须添加的
CoreGraphics.framework // 微信的依懒库
SystemConfiguration.framework
CoreTelephony.framework
libsqlite3.tbd
libc++.tbd
libz.tbd// QQ 的依懒库
SystemConfiguration.framework
libc++.tbd // 新浪微博的依懒库
CoreTelephony.framework
ImageIO.framework
libsqlite3.tbd
libz.tbd // 短信 的依懒库
MessageUI.framework第五步:配制SSO白名单
如果你的应用使用了如SSO授权登录或跳转到第三方分享功能,在iOS9/10下就需要增加一个可跳转的白名单,即LSApplicationQueriesSchemes,否则将在SDK判断是否跳转时用到的canOpenURL时返回NO,进而只进行webview授权或授权/分享失败。 在项目中的info.plist中加入应用白名单,右键info.plist选择source code打开(plist具体设置在Build Setting -> Packaging -> Info.plist File可获取plist路径) 请根据选择的平台对以下配置进行裁剪:
<key>LSApplicationQueriesSchemes</key>
<array><!-- 微信 URL Scheme 白名单--><string>wechat</string><string>weixin</string><!-- 新浪微博 URL Scheme 白名单--><string>sinaweibohd</string><string>sinaweibo</string><string>sinaweibosso</string><string>weibosdk</string><string>weibosdk2.5</string><!-- QQ、Qzone URL Scheme 白名单--><string>mqqapi</string><string>mqq</string><string>mqqOpensdkSSoLogin</string><string>mqqconnect</string><string>mqqopensdkdataline</string><string>mqqopensdkgrouptribeshare</string><string>mqqopensdkfriend</string><string>mqqopensdkapi</string><string>mqqopensdkapiV2</string><string>mqqopensdkapiV3</string><string>mqqopensdkapiV4</string><string>mqzoneopensdk</string><string>wtloginmqq</string><string>wtloginmqq2</string><string>mqqwpa</string><string>mqzone</string><string>mqzonev2</string><string>mqzoneshare</string><string>wtloginqzone</string><string>mqzonewx</string><string>mqzoneopensdkapiV2</string><string>mqzoneopensdkapi19</string><string>mqzoneopensdkapi</string><string>mqqbrowser</string><string>mttbrowser</string><!-- 支付宝 URL Scheme 白名单--><string>alipay</string><string>alipayshare</string><!-- 钉钉 URL Scheme 白名单--><string>dingtalk</string><string>dingtalk-open</string><!--Linkedin URL Scheme 白名单--><string>linkedin</string><string>linkedin-sdk2</string><string>linkedin-sdk</string><!-- 点点虫 URL Scheme 白名单--><string>laiwangsso</string><!-- 易信 URL Scheme 白名单--><string>yixin</string><string>yixinopenapi</string><!-- instagram URL Scheme 白名单--><string>instagram</string><!-- whatsapp URL Scheme 白名单--><string>whatsapp</string><!-- line URL Scheme 白名单--><string>line</string><!-- Facebook URL Scheme 白名单--><string>fbapi</string><string>fb-messenger-api</string><string>fbauth2</string><string>fbshareextension</string><!-- Kakao URL Scheme 白名单--> <!-- 注:以下第一个参数需替换为自己的kakao appkey--> <!-- 格式为 kakao + "kakao appkey"--> <string>kakaofa63a0b2356e923f3edd6512d531f546</string><string>kakaokompassauth</string><string>storykompassauth</string><string>kakaolink</string><string>kakaotalk-4.5.0</string><string>kakaostory-2.9.0</string><!-- pinterest URL Scheme 白名单--> <string>pinterestsdk.v1</string><!-- Tumblr URL Scheme 白名单--> <string>tumblr</string><!-- 印象笔记 --><string>evernote</string><string>en</string><string>enx</string><string>evernotecid</string><string>evernotemsg</string><!-- 有道云笔记--><string>youdaonote</string><string>ynotedictfav</string><string>com.youdao.note.todayViewNote</string><string>ynotesharesdk</string><!-- Google+--><string>gplus</string><!-- Pocket--><string>pocket</string><string>readitlater</string><string>pocket-oauth-v1</string><string>fb131450656879143</string><string>en-readitlater-5776</string><string>com.ideashower.ReadItLaterPro3</string><string>com.ideashower.ReadItLaterPro</string><string>com.ideashower.ReadItLaterProAlpha</string><string>com.ideashower.ReadItLaterProEnterprise</string><!-- VKontakte--><string>vk</string><string>vk-share</string><string>vkauthorize</string>
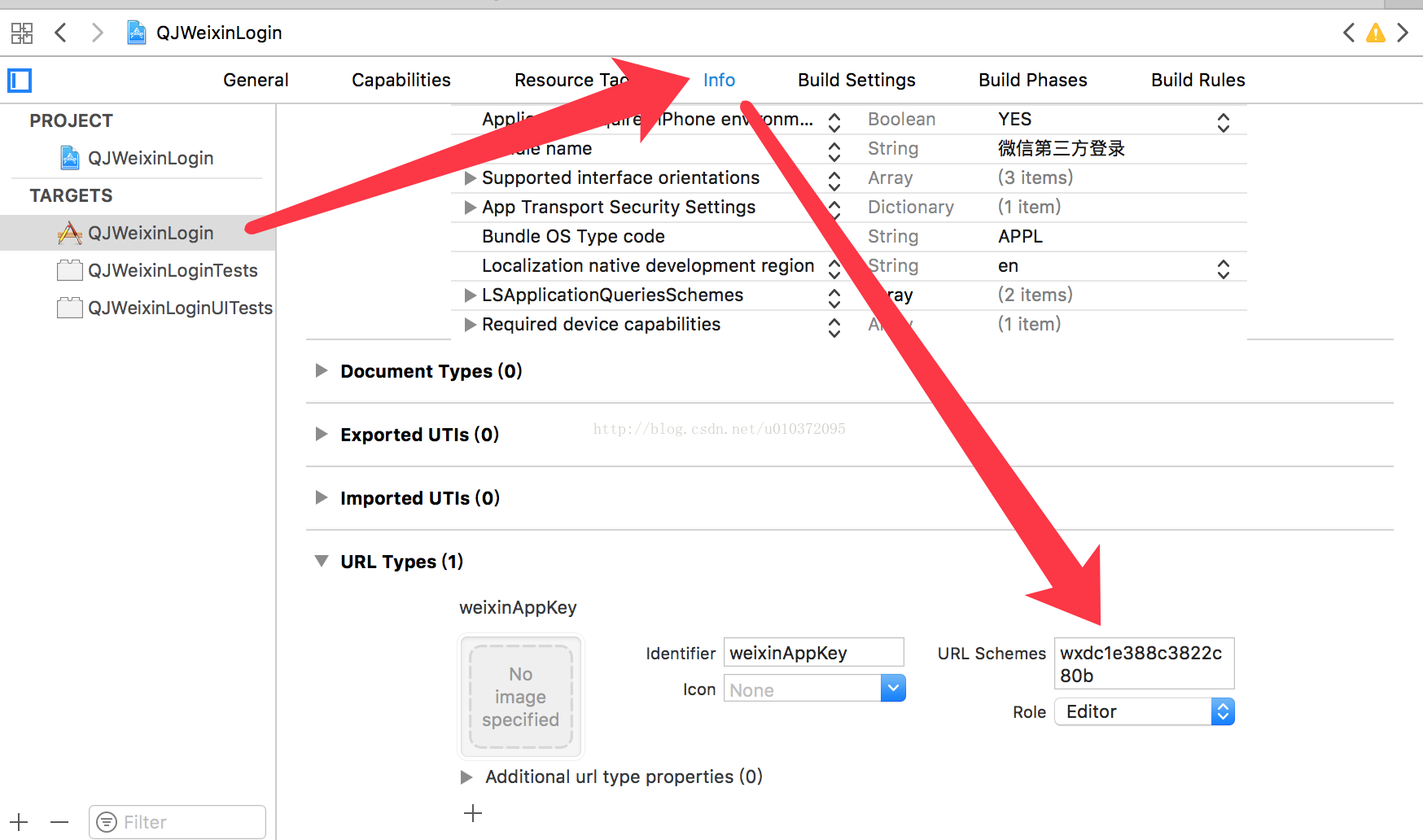
</array>第六步:在项目的 plist 文件中配制 URL Scheme
二、实现第三方登录功能
前言:现在已经有了一个空项目里面有一个友盟SDK,并做了相关的配制后,接下来就是要实现该功能。在实现之前需要自己去申请一个友盟AppKey。
1.创建一个公共的文件 CommentHeader.h ,用来存放 key 值
//
// CommentHeader.h
// QJWeixinLogin
//
// Created by 瞿杰 on 2017/6/15.
// Copyright © 2017年 yiniu. All rights reserved.
//#ifndef CommentHeader_h
#define CommentHeader_h//测试微信相关参
static NSString *kTestWxAppId = @"wxdc1e388c3822c80b";static NSString *kTestWxAppSecret = @"3baf1193c85774b3fd9d18447d76cab0";//友盟AppKey
static NSString *kUMengAppKey = @"xxxxxxxxxx";#endif /* CommentHeader_h */2.项目的 AppDelegate 文件
//
// AppDelegate.h
// QJWeixinLogin
//
// Created by 瞿杰 on 2017/6/15.
// Copyright © 2017年 yiniu. All rights reserved.
//#import <UIKit/UIKit.h>
#import <CoreData/CoreData.h>@interface AppDelegate : UIResponder <UIApplicationDelegate>@property (strong, nonatomic) UIWindow *window;@property (readonly, strong) NSPersistentContainer *persistentContainer;- (void)saveContext;@end
//
// AppDelegate.m
// QJWeixinLogin
//
// Created by 瞿杰 on 2017/6/15.
// Copyright © 2017年 yiniu. All rights reserved.
//#import "AppDelegate.h"#import "ViewController.h"
#import "CommentHeader.h"
#import <UMSocialCore/UMSocialCore.h>
#import "WXApi.h"@interface AppDelegate ()@end@implementation AppDelegate// 初始化环境
-(void)initEnvironment
{//打开调试日志[[UMSocialManager defaultManager] openLog:YES];//设置友盟AppKey[[UMSocialManager defaultManager] setUmSocialAppkey:kUMengAppKey];//设置微信的appKey和appSecret[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_WechatSession appKey:kTestWxAppId appSecret:kTestWxAppSecret redirectURL:@"http://mobile.umeng.com/social"];
}- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {// Override point for customization after application launch.// 初始化微信登录环境[self initEnvironment];self.window = [[UIWindow alloc] init];self.window.backgroundColor = [UIColor grayColor];self.window.rootViewController = [[ViewController alloc] init];[self.window makeKeyAndVisible];return YES;
}#pragma mark - 回调
-(BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options
{return [[UMSocialManager defaultManager] handleOpenURL:url];
}
3.控制器文件 ViewController
//
// ViewController.h
// QJWeixinLogin
//
// Created by 瞿杰 on 2017/6/15.
// Copyright © 2017年 yiniu. All rights reserved.
//#import <UIKit/UIKit.h>@interface ViewController : UIViewController@end
//
// ViewController.m
// QJWeixinLogin
//
// Created by 瞿杰 on 2017/6/15.
// Copyright © 2017年 yiniu. All rights reserved.
//#import "ViewController.h"#import "ThirdPartyLoginTools.h"
#import "UIImageView+QJWebImage.h"@interface ViewController ()<ThirdPartyLoginToolsDelegate>@property (nonatomic , strong)UIImageView * imageView ;
@property (nonatomic , strong)UILabel * nameLabel ;
@property (nonatomic , strong)UILabel * sexLabel ;@property (nonatomic , strong)UIButton * weixinLogin ;@end@implementation ViewController- (void)viewDidLoad {[super viewDidLoad];self.view.backgroundColor = [UIColor redColor];[self setUpViews];
}-(void)setUpViews
{self.imageView = [[UIImageView alloc] init];self.imageView.frame = CGRectMake(100, 100, 100, 100);self.imageView.backgroundColor = [UIColor blueColor];[self.view addSubview:self.imageView];self.nameLabel = [[UILabel alloc] init];self.nameLabel.backgroundColor = [UIColor whiteColor];self.nameLabel.textColor = [UIColor blackColor];self.nameLabel.frame = CGRectMake(100, 210, 100, 50);self.nameLabel.text = [NSString stringWithFormat:@"用户名:xxx"];[self.view addSubview:self.nameLabel];self.sexLabel = [[UILabel alloc] init];self.sexLabel.backgroundColor = [UIColor whiteColor];self.sexLabel.textColor = [UIColor blackColor];self.sexLabel.frame = CGRectMake(100, 270, 100, 50);self.sexLabel.text = [NSString stringWithFormat:@"性别:x"];[self.view addSubview:self.sexLabel];UIButton * weixinLogin = [[UIButton alloc] init];self.weixinLogin = weixinLogin ;[weixinLogin setTitle:@"微信登录" forState:UIControlStateNormal];[weixinLogin setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];weixinLogin.backgroundColor = [UIColor whiteColor];[weixinLogin addTarget:self action:@selector(weixinLoginBtnDidClicked) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:weixinLogin];weixinLogin.frame = CGRectMake(100, 380, 100, 100);
}-(void)weixinLoginBtnDidClicked
{NSLog(@"weixinLoginBtnDidClicked");[ThirdPartyLoginTools weChatLogin:self delegate:self];
}#pragma mark - ThirdPartyLoginToolsDelegate
-(void)loginToolsWithUserMessgate:(UMSocialUserInfoResponse *)response
{[self.imageView qj_setImageWithUrlStr:response.iconurl];self.nameLabel.text = [NSString stringWithFormat:@"用户名:%@",response.name];self.sexLabel.text = [NSString stringWithFormat:@"性别:%@",response.gender];
}@end
4.第三方登录工具文件 ThirdPartyLoginTools
//
// ThirdPartyLoginTools.h
// DuoBao
//
// Created by 瞿杰 on 17/6/15.
//
//#import <Foundation/Foundation.h>
#import <UIKit/UIKit.h>
#import <UMSocialCore/UMSocialCore.h>typedef enum : NSUInteger {ThirdPartyPlatformTypeQQ = 3,ThirdPartyPlatformTypeWechat = 4,ThirdPartyPlatformTypeSina = 5,
} ThirdPartyPlatformType;@protocol ThirdPartyLoginToolsDelegate <NSObject>@required
-(void)loginToolsWithUserMessgate:(UMSocialUserInfoResponse *)response ;@end@interface ThirdPartyLoginTools : NSObject/*** 新浪登陆** @param controller*/
+(void)sinaLogin:(UIViewController *)controller delegate:(id<ThirdPartyLoginToolsDelegate>) delegate;
/*** 微信登陆** @param controller*/
+(void)weChatLogin:(UIViewController *)controller delegate:(id<ThirdPartyLoginToolsDelegate>) delegate;
/*** QQ登陆** @param controller*/+(void)qqLogin:(UIViewController *)controller delegate:(id<ThirdPartyLoginToolsDelegate>) delegate;/**** 登陆* @param platformName 平台名字* @param controller*/
+(void)loginWithPlatformName:(ThirdPartyPlatformType)type withController:(UIViewController *)controller delegate:(id<ThirdPartyLoginToolsDelegate>) delegate;/*** 第三方授权成功,登陆接口** @param loginType 登陆类型* @param openId 第三方唯一标识* @param avatar 头像地址* @param sex 性别* @param birthday 生日* @param controller */
+(void)thirdPartyLoginWithPlatformType:(NSInteger)loginType openId:(NSString *)openId name:(NSString *)name avatar:(NSString *)avatar sex:(NSString *)sex birthDay:(NSString *)birthday iconUrl:(NSString*)iconUrl controller:(UIViewController *)controller;
@end
//
// ThirdPartyLoginTools.m
// DuoBao
//
// Created by 瞿杰 on 17/6/15.
//
//#import "ThirdPartyLoginTools.h"
//#import "UserInfoUtils.h"
#import "WXApi.h"
#import "WeiboSDK.h"
#import <TencentOpenAPI/TencentOAuth.h>@implementation ThirdPartyLoginTools+(void)sinaLogin:(UIViewController *)controller delegate:(id<ThirdPartyLoginToolsDelegate>) delegate
{if ([WeiboSDK isWeiboAppInstalled]) {[self loginWithPlatformName:ThirdPartyPlatformTypeSina withController:controller delegate:delegate];}else{NSLog(@"请安装新浪客户端");}
}+(void)weChatLogin:(UIViewController *)controller delegate:(id<ThirdPartyLoginToolsDelegate>) delegate
{if ([WXApi isWXAppInstalled]) {[self loginWithPlatformName:ThirdPartyPlatformTypeWechat withController:controller delegate:delegate];}else{NSLog(@"请安装微信客户端");
// [ToastUtil toast:@"请安装微信客户端"];}
}+(void)qqLogin:(UIViewController *)controller delegate:(id<ThirdPartyLoginToolsDelegate>) delegate
{if ([TencentOAuth iphoneQQInstalled]) {[self loginWithPlatformName:ThirdPartyPlatformTypeQQ withController:controller delegate:delegate];}else{NSLog(@"请安装QQ客户端");}
}+(void)loginWithPlatformName:(ThirdPartyPlatformType)type withController:(UIViewController *)controller delegate:(id<ThirdPartyLoginToolsDelegate>) delegate
{//此处调用授权的方法,你可以把下面的platformName 替换成 UMShareToSina,UMShareToTencent等UMSocialPlatformType platformName ;if (ThirdPartyPlatformTypeWechat == type) {platformName = UMSocialPlatformType_WechatSession ;}else if (ThirdPartyPlatformTypeQQ == type){platformName = UMSocialPlatformType_QQ ;}else{platformName = UMSocialPlatformType_Sina ;}[[UMSocialManager defaultManager] getUserInfoWithPlatform:platformName currentViewController:controller completion:^(id result, NSError *error) {if (error) {} else {UMSocialUserInfoResponse *resp = result;if ([delegate respondsToSelector:@selector(loginToolsWithUserMessgate:)]) {[delegate loginToolsWithUserMessgate:resp];}// 授权信息NSLog(@"Wechat uid: %@", resp.uid);NSLog(@"Wechat openid: %@", resp.openid);NSLog(@"Wechat accessToken: %@", resp.accessToken);NSLog(@"Wechat refreshToken: %@", resp.refreshToken);NSLog(@"Wechat expiration: %@", resp.expiration);// 用户信息NSLog(@"Wechat name: %@", resp.name);NSLog(@"Wechat iconurl: %@", resp.iconurl);NSLog(@"Wechat gender: %@", resp.gender);// 第三方平台SDK源数据NSLog(@"Wechat originalResponse: %@", resp.originalResponse);[self thirdPartyLoginWithPlatformType:type openId:resp.uid name:resp.name avatar:resp.iconurl sex:[NSString stringWithFormat:@"%ld",[[resp.originalResponse objectForKey:@"sex"] integerValue]] birthDay:nil iconUrl:resp.iconurl controller:controller];}}];
}+(void)thirdPartyLoginWithPlatformType:(NSInteger)loginType openId:(NSString *)openId name:(NSString *)name avatar:(NSString *)avatar sex:(NSString *)sex birthDay:(NSString *)birthday iconUrl:(NSString*)iconUrl controller:(UIViewController *)controller
{// 自家APP登录获取数据
}@end
5.对于 UIImageView+QJWebImage.h 文件是用于下载图片的,自个封装的,如有不足之处,可用SDWebImage框架代替。下载 QJWebImage,结构如下:
三、学习参考网址:友盟官方网址
这篇关于第四十一篇:微信第三方登录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!