本文主要是介绍触摸事件onTouch,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 初步了解MotionEvent
- onTouchListener的return
- 获取位置
- 滑动事件和VelocityTracker 速度跟踪
初步了解MotionEvent
public static final int ACTION_DOWN = 0;单点触摸动作public static final int ACTION_UP = 1;单点触摸离开动作public static final int ACTION_MOVE = 2;触摸点移动动作public static final int ACTION_CANCEL = 3;触摸动作取消public static final int ACTION_OUTSIDE = 4;触摸动作超出边界public static final int ACTION_POINTER_DOWN = 5;多点触摸动作public static final int ACTION_POINTER_UP = 6;多点离开动作//以下是一些非touch事件public static final int ACTION_HOVER_MOVE = 7;public static final int ACTION_SCROLL = 8;public static final int ACTION_HOVER_ENTER = 9;public static final int ACTION_HOVER_EXIT = 10;onTouchListener的return
返回false时
layout.setOnTouchListener(new View.OnTouchListener() {@Overridepublic boolean onTouch(View view, MotionEvent motionEvent) {switch (motionEvent.getAction()){case MotionEvent.ACTION_DOWN://手指按下Log.d("MotionEvent","ACTION_DOWN");break;case MotionEvent.ACTION_MOVE://手指移动(从手指按下到抬起 move多次执行)Log.d("MotionEvent","ACTION_MOVE");break;case MotionEvent.ACTION_UP://手指抬起Log.d("MotionEvent","ACTION_UP");break;}return false;}});
返回true时
通过日志发现,为false的时候,只会执行down方法,不会执行move和up
只有在true的时候,三个都会执行
return true表示消费了触摸事件,onTouch之后才执行onClick,这里被消费了,所以,相关的点击事件不会执行
onTouch和onClick
onClick 的过程是手指按下和抬起的过程(中间,手指抖动会产生移动),可以将onClick看做是一种特殊的onTouch。如果onTouch 没有消费掉触摸事件(没有return true),在onTouch后, 紧接着会执行onClick事件;如果onTouch消费掉了触摸事件(return true),后面将不会再执行onClick事件
需求较为复杂时,不仅需要touch事件也需要点击,甚至是长按事件,可以在onTouch中判断要进行哪一种事件(根据触摸的时间,距离等来判断)
获取位置
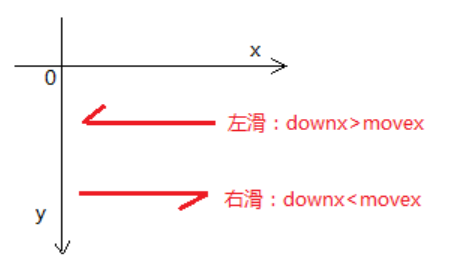
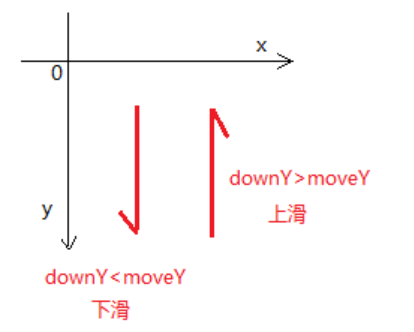
使用event.getX();、event.getY();来获取位置(手指按下,移动或者是抬起时的位置)。通过位置来判断手指滑动的方向
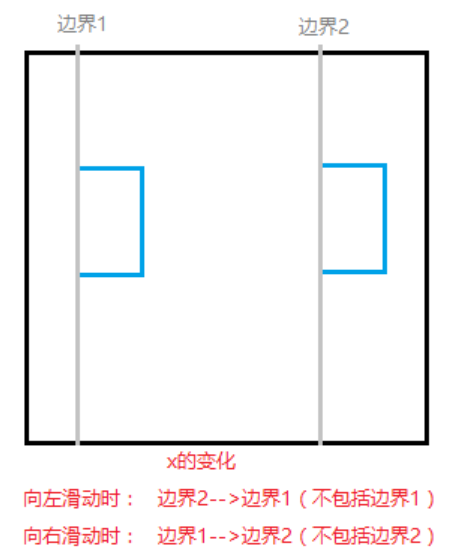
在左右滑动的过程中,需要对控件进行位置更改的,每一次更改位置,都需要保证将要移动到的位置需要在上面的x变化中,大于或者小于两边的边界值时,就取边界值
滑动事件和VelocityTracker 速度跟踪
关于速度,速度是有方向的。向左(上)滑动所产生的速度是负数,向右(下)滑动所产生的速度是正数
什么时候需要速度跟踪?
根据用户手指操作的速度来进行某些操作时,需要进行速度跟踪。例如,对slidMenu的操作,手指可能并没有滑动到显示menu的一半(往显示menu的方向进行滑动),但是,如果我滑动的速度很快,那么此时还是应该显示menu界面
思路
在VIew的
onTouchEvent()中,当MotionEvent.ACTION_DOWN时初始化VelocityTracker, 在MotionEvent.ACTION_MOVE进行追踪,当滑动停止之后(MotionEvent.ACTION_UPorMotionEvent.ACTION_CANCEL)不要忘记调用clear()来回收内存
VelocityTracker velocityTracker;int xVelocity = 0;int yVelocity = 0;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_input_filter);layout = findViewById(R.id.layout);layout.setOnTouchListener(new View.OnTouchListener() {@Overridepublic boolean onTouch(View view, MotionEvent motionEvent) {switch (motionEvent.getAction()){case MotionEvent.ACTION_DOWN://初始化,VelocityTracker.obtain();获取跟踪类的实例velocityTracker = VelocityTracker.obtain();break;case MotionEvent.ACTION_MOVE://将当前事件添加到速度跟踪类 进行速度的跟踪velocityTracker.addMovement(motionEvent);/*** 使用computeCurrentVelocity(int)初始化速率的单位,并获得当前的事件的速率* 设置units的值为1000,意思为一秒时间内运动了多少个像素*/velocityTracker.computeCurrentVelocity(1000);获取x轴方向的速度xVelocity = (int) velocityTracker.getXVelocity();//获取x轴方向的速度yVelocity = (int) velocityTracker.getYVelocity();Log.d("MotionEvent","x轴速度:"+xVelocity);Log.d("MotionEvent","y轴速度:"+yVelocity);break;case MotionEvent.ACTION_UP:case MotionEvent.ACTION_CANCEL://回收velocityTracker.clear();velocityTracker.recycle();break;}return true;}});}
由以下两篇文章整理
简书 作者:AxeChen
链接:https://www.jianshu.com/p/29371bf70dff
CSDN 作者:彼岸花you
原文:https://blog.csdn.net/u012391876/article/details/54408804
这篇关于触摸事件onTouch的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!