本文主要是介绍vue3属性透传(透传 Attributes),支持多个根节点,且可以在JavaScript 中访问透传 Attributes,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
支持多个根节点,且可以在JavaScript 中访问透传 Attributes
Index.vue:
<script setup>
import { ref, onMounted } from 'vue'
import Child from './Child.vue'
import './index.css'const handleClick = () => {console.log(1)
}onMounted(() => {})
</script><template><div class="m-home-wrap"><Child id="m-btn" class="m-btn" @click="handleClick"></Child><div class="m-home-demo"></div></div>
</template><style></style>
Child.vue:
<template><div><button v-bind="$attrs">按钮</button></div>
</template><script setup>
import { useAttrs, onMounted } from 'vue'
const attrs = useAttrs()
defineOptions({inheritAttrs: false,
})
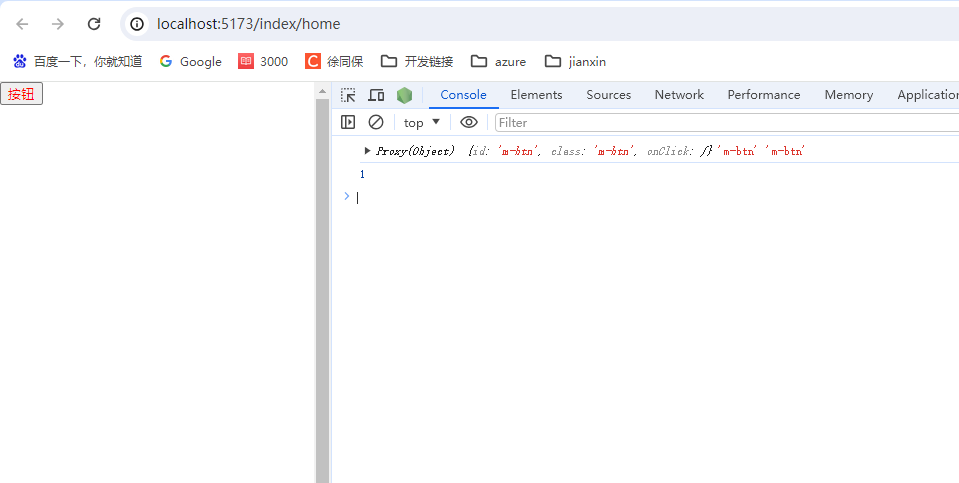
onMounted(() => {console.log(attrs, attrs.id, attrs.class)attrs.onClick()
})
</script><style></style>


人工智能学习网站
https://chat.xutongbao.top
这篇关于vue3属性透传(透传 Attributes),支持多个根节点,且可以在JavaScript 中访问透传 Attributes的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




