本文主要是介绍【html项目】教你制作地表最强王者辅助网站装逼神器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天如何教你们写教你们如何写一个
仿王者荣耀修改器装逼神器
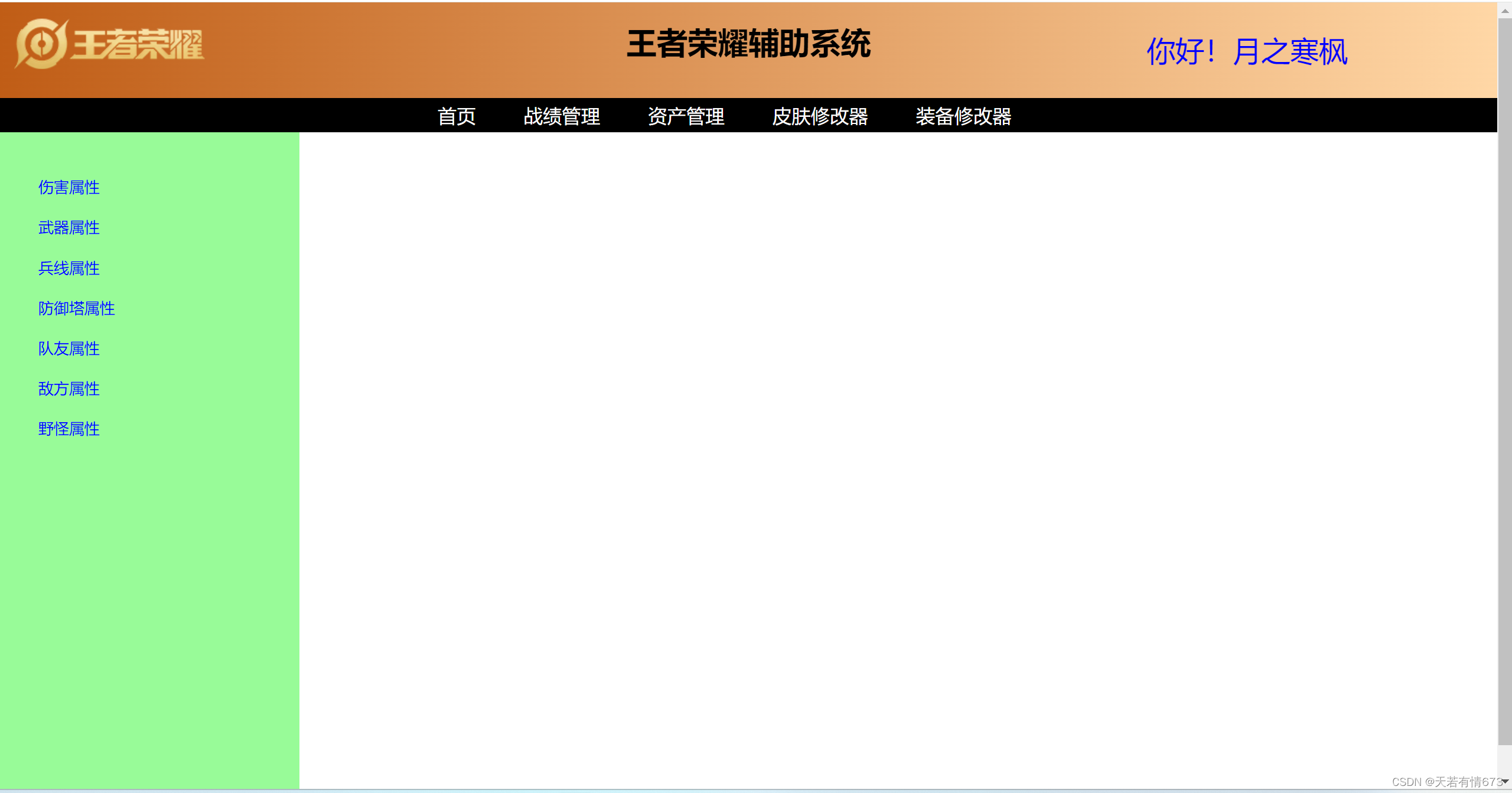
效果图

html:
<body><header> <a href="//pvp.qq.com/" class="qqq" title="王者荣耀" onclick="PTTSendClick('link','logo','logo');">王者荣耀</a><h1>王者荣耀辅助系统</h1><div class="id"> 你好!月之寒枫 </div></header><nav><ul><li><a href="#">首页</a></li><li><a href="#">战绩管理</a></li><li><a href="#">资产管理</a></li><li><a href="#">皮肤修改器</a></li><li><a href="#">装备修改器</a></li></ul></nav><div class="main-container"><div class="slide"><ul><li><a href="#">伤害属性</a></li><li><a href="#">武器属性</a></li><li><a href="#">兵线属性</a></li><li><a href="#">防御塔属性</a></li><li><a href="#">队友属性</a></li><li><a href="#">敌方属性</a></li><li><a href="#">野怪属性</a></li></ul></div><div class="right-section"> <!-- 右侧内容 --> </div></div></body>css:
html,body {height: 100%;margin: 0;padding: 0;}header {background-image: linear-gradient(to left, #ffd7a6, #c05d16);color: #000;padding: 10px;text-align: center;height: 80px;position: relative;}nav {background-color: #000;padding: 5px;overflow: hidden;display: flex;align-items: center;justify-content: center;font-size: 20px;}nav ul {list-style-type: none;padding: 0;margin: 0;}nav ul li {float: left;margin-right: 50px;}nav ul li a {text-decoration: none;color: white;}nav ul li a:hover {color: red;}.slide {background-color: rgba(105, 101, 101, 0.6);padding: 20px 0;/* margin: 100px; */position: relative;}.slide ul {list-style: none;}.slide ul li {width: 100%;height: 42px;line-height: 42px;text-align: left;padding-left: 0px;box-sizing: border-box;}.slide ul li:hover {background-color: #ff6700;}.slide ul li a {display: inline-block;text-decoration: none;color: blue;}.main-container {display: flex;height: calc(100% -80px);margin-top: <90px>;}.left-section,.slide {flex: 0 0 20%;background-color: palegreen;height: 680px;}.right-section {flex: 0 0 80%;background-color: blue;height: 100%;}.id {position: absolute;right: 10%;font-size: 1.875rem;line-height: 20px;color: blue;top: 40%;}h1 {width: 80%;margin: auto;padding: 10px;/* align-items: center; */}.qqq {font: 14px/1.5 "Microsoft YaHei", Tahoma, "simsun", sans-serif;font-size: 100%;text-decoration: none;color: #363009;position: absolute;left: 0;top: 16px;z-index: 100;background: url(//game.gtimg.cn/images/yxzj/web201706/images/comm/logo.png) no-repeat center center;width: 200px;height: 54px;text-indent: -999px;overflow: hidden;padding-left: 30px;}这篇关于【html项目】教你制作地表最强王者辅助网站装逼神器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




