本文主要是介绍我用代码教会你(三):Listener监听器实现在线用户统计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Listener监听器实现在线用户统计
- 1.前言
- 2.业务场景
- 3.效果展示
- 4.代码实现
- 4.1 项目结构
- 4.2 页面准备
- 4.2.1 主页(index.jsp)
- 4.2.2 登录页(login.jsp)
- 4.2.3 注册页(register.jsp)
- 4.2 Controller准备
- 4.2.1 处理登录的Controller
- 4.2.2 处理退出的控制器
- 4.2.3 注册功能的控制器
- 4.3 Listener监听器编写
- 5. 知识点总结
- 5.1 Listener让我们更好的掌握4个作用域
- 5.2 Listener其他扩展
- 5.2.1 实现网站点击率
- 5.2.2 服务器日志
- 6. 附上完整源代码
1.前言
当大家刚开始接触Java Web做项目时,掌握了Servlet后,也许对Listener监听器的作用,以及代码编写并未能很好的掌握。本文通过实现在线用户统计以及在线用户列表的代码实操,让大家通过实际操作理解并能使用Listener监听器。
2.业务场景
你是否想在项目中显示一个在线人数而无从下手???
你是否想在自己的平台上查看当前登录的用户列表???
本文通过JSP+Servlet+监听器Listener为你实现,花5分钟一起来看看吧。
3.效果展示
打开不同的浏览器进行登录。可以看到当前登录的人数以及用户列表。

当用户退出时,则注销当前用户。并且看到在线用户数量-1,以及用户列表也减少该用户。

4.代码实现
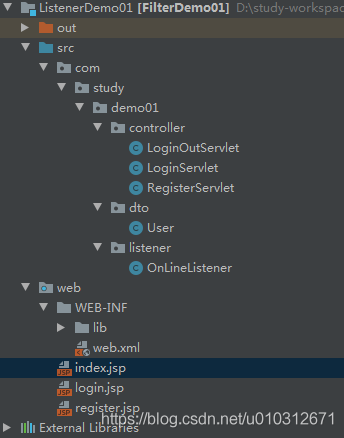
4.1 项目结构

4.2 页面准备
4.2.1 主页(index.jsp)
index.jsp用于显示当前登录用户(用户存在Session中),以及显示登录人数与登录用户的列表记录。还有login.jsp与register.jsp页面的跳转。由于登录用户的数据时存储在application域中的,因此需要在index.jsp中先注册,再登录。则可以看到用户登录列表。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<html><head><title>主页</title></head><body><h1>welcome to index.jsp!</h1><c:if test="${session_user!=null}">欢迎您,${session_user.userName}<a href="loginOut">退出</a><a href="">用户列表</a></c:if><c:if test="${session_user==null}"><a href="login.jsp">登录</a><a href="register.jsp">注册</a></c:if>
<a href="index.jsp">主页</a><span style="color: red">${tip}</span><hr/><h3>在线用户</h3>当前在线用户人数:[${fn:length(onlineUser)}]人<br/>用户列表:<br/><c:forEach items="${onlineUser}" var="user" varStatus="u">第[${u.index+1}]位,在线[${user}]用户。<br/></c:forEach></body>这篇关于我用代码教会你(三):Listener监听器实现在线用户统计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







