本文主要是介绍水晶报表的一些学习笔记(使用特殊字体实现特殊报表效果【转载】),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【1】禁止水晶报表分组及子报表点击时弹出新窗口
【转载】阿泰博客http://www.cnblogs.com/babyt/archive/2008/10/08/1306179.html
水晶报表支持的字体格式效果有限,有时候不能满足我们的需要。所以有时候,我们可以借助其对HTML格式的支持实现某些效果,如我们有段HTML代码是这样的
< head >
</ head >
< body >
H < sub > 2 </ sub > O < br >
< font size ="20" > H </ font >< font size ="8" > 2 </ font >< font size ="20" > O </ font >< br >
< big > H </ big >< small > 2 </ small >< big > O </ big >< br >
< font color =red > H </ font > 2 < font color ="blue" > O </ font >< br >
</ body >
</ html >
在IE中的效果是:

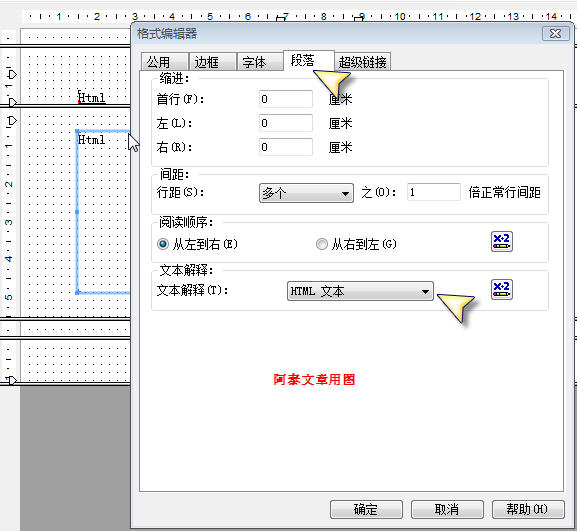
将其保存到数据库中的某字段,在水晶报表里显示时是HTML代码。设置该字段的格式

然后就可以显示HTML格式了

当然了,这种方式仅支持少数格式,在之前的界面上点【帮助】按钮可以查看所支持的HTML标签。
这种方法对于公式字段同样有效,比如公式@xx1:"<font color=red>" + {字段}+ "</font>"
附,支持的标记如下
支持的 HTML 标记如下:
- html
- body
- div(导致分段)
- tr(只导致分段;不保留表的列结构)
- span
- font
- p(导致分段)
- br(导致分段)
- h1(导致分段,使字体变为粗体并且增大到默认大小的 2 倍)
- h2(导致分段,使字体变为粗体并且增大到默认大小的 1.5 倍)
- h3(导致分段,使字体变为粗体并且增大到默认大小的 9/8 倍)
- h4(导致分段,使字体变为粗体)
- h5(导致分段,使字体变粗体并且缩小到默认大小的 5/6)
- h6(导致分段,使字体变为粗体并且缩小到默认大小的 5/8)
- center
- big(以 2 磅的增量增大字体大小)
- small(如果字体大小为 8 磅或更大,则以 2 磅的增量减小字体大小)
- b
- i
- s
- strike
- u
支持的属性如下:
- align
- face
- size
- color
- style
- font -f amily
- font -s ize
- font -s tyle
- font -w eight
这篇关于水晶报表的一些学习笔记(使用特殊字体实现特殊报表效果【转载】)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







