本文主要是介绍【前端06_JS_ECMA 语法标准】声明变量、数据类型、tupeof返回值、输入输出、运算、循环、条件、函数、事件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
JavaScript_ECMA
- 概述
- ECMA 语法标准
- 声明变量
- 全局变量
- 注释方法
- 数据类型 *
- typeOf 能返回的值 *
- 输入与输出
- 运算
- 算数运算
- 赋值运算
- 关系运算
- 关系运算中的特殊题目
- 三目运算
- 逻辑运算
- 指数运算符
- 循环
- For 循环的优化
- 链式作用域 *
- 条件语句
- 与 C 语言不一样的细节
- 函数
- 声明
- 截断
- 变量、函数提升(es5)
- 封装
- Argument
- 函数调用
- 全局变量 & 局部变量
- 默认值
- 函数的 length (ES 6)
- 函数中参数的作用域 (ES 6)
- 事件、事件因子 e
- 鼠标事件
- 键盘事件:(08-06 补)
- Html 事件:用户触发的
- 获取当前点击对象的方法
- 画板制作:事件练习
- 算法介绍
- n 位数的倒序
- 从 0~100,非 3 的倍数的和相加大于 2000 时的位数
概述
以下简称 JS,首先 JS 跟 java 是两个东西,JS 是专门用来做 功能 的,有如下功能:
- 表单验证,减轻服务端的压力
- 添加页面动画效果,等等
在 body 外建立 <script></script> 所有的 JS 代码都写在这里。
js 是一种 弱 类型语言,语句之后是否加分号都不影响运行,但是要养成加分号的习惯
它由以下三个内容构成:
- ECMAScript 语法标准
- Dom 文档对象模型
- Bom 浏览器对象模型
ECMA 语法标准
现在学的版本是 ECMA 5,南方开始用 ECMA 6
声明变量
- 声明变量,用来 保存数据
- 变量名可以由 字母、数字、下划线、$符号 组成
- 变量名必须以 字母、下划线或 $ 开头
- 不可以用中文起名字
- 严格区分大小写,也就是大小写起的变量名字,变量都是不一样的
- int 它也可以做变量名字,在别的语言里 int 是关键字,但是在 JS 里没事,但是 var 不行。
- 这里编辑器可能会在声明变量的单词 var 下有下划线,解决方法如下:
https://blog.csdn.net/u010263423/article/details/97968925 - NaN 是非数值,它是个 number 类型的
- isNaN 是判断这个数是不是NaN, 也是 number
全局变量
function text() {a = 1;/*这个是全局变量,es5的引擎就是这样实现的等价于window.a*/window.b = 2;/*为什么要加var:因为他们有本质上的区别,不加var 是追加在windows下的子空间* 加了var 就是开辟新的空间*/}text();
注释方法
-
在代码中有 双斜杠
//单行注释来单行注释 -
也可以使用快捷键 Ctrl + Shift + / 来多行注释
数据类型 *
- 基本数据类型:除了object
- 引用数据类型:object
- 引用:function
数据类型有 6 大类 (ECMA5 版本的)
- undefined:未定义
- object 复杂数据模型
- boolean:布尔运算
- string:字符串
- number:数,包括整数+浮点
- null:空值
ECMA6 中添加新的数据类型 symbol
typeOf 能返回的值 *
检查数据类型用 typeof ,用法如下: typeof (sum);
- undefined
- object
console.log(typeof (null));//object
- boolean
- string
- number
- function (就这个是跟数据类型不一样的)
console.log(typeof (Date));//function
| 数据类型(7个) | typeof 返回值 | 解释 |
|---|---|---|
| number | number | 数 |
| string | string | 字符串 |
| boolean | boolean | 布尔值 |
| null | object | 空 |
| undefined | undefined | 未定义 |
| object | object | 对象 |
| symbol (ES6) | symbol | 新来的 |
| — | function | typeof 的特殊返回值 |
输入与输出
输入会在浏览器中弹出会话框 ,语句这样:
var num = prompt('请输入');
括号内是提示语序,语气要委婉些
-
确定的话 返回字符串,取消的话会返回 null
Chrome 弹出框是这个亚子的:

Edge的话弹出这个亚子:

输出的话有以下常用的方法
-
弹出框:
alert(1);给开发人员看的,用户看的太丑了
不同浏览器的弹出框样式都不一样,会有专门的 UI 组去设计弹出框的。优点:直观,明显
缺点:会卡住线程 -
控制台打印:
console.log(1);
运算
运算有:算数运算,赋值运算,关系运算,三目运算,逻辑运算符,指数运算符
算数运算
- 加法
+:数 + 字符串中,数会自动转换成字符串,这是隐式转换,
num1 + ""这样就会转换成字符串,这也是隐式转换*,对其结果没影响 - 减法
-:字符串-0 结果是 Number 类型的,这个隐式转换只能转纯数字的,比方说 “1qwe” - 0 中,1qwe他就不是纯数字,它会被转成 NaN - 乘法
*:不说了,字符串玩不了 - 除法
/:比如123 取十位的数的话,123 先除以 10,然后取余 %10 - 取余
%:取个位,比如取10的余数:123 % 10 = 3 - 自加
++:
num3 = num1++先赋值,后自己加加
num4 = ++num1先自增,后赋值 - 自减
--
赋值运算
- 加等
+= - 减等
-= - 乘等
*= - 除等
/= - 取余等
%=
关系运算
返回布尔值,有 True,和 False
== != >= <=
- 两个
==数值相等就行,比方1=="1"这个就是 true - 严格相等:
===是数值相等并且数据类型也要相等,比方1==="1"这个就是 False?
关系运算中的特殊题目
//1.数和纯数字的字符串比较//把字符串变成数字console.log(5 < "10");//trueconsole.log(5 > "10");//false
//1.1数和不纯数字的字符串比较//不纯数字在转化成数时,变成NaNconsole.log(5 < "10a");//falseconsole.log(5 > "10a");//falseconsole.log(5 < NaN);//falseconsole.log(5 > NaN);//false
//2.数字跟 true 和 false 对比//true 等于1,false 等于0 (只是在和数字比较的时候)console.log(5 > true);//trueconsole.log(1 == true);//trueconsole.log(1 === true);//falseconsole.log(0 == false);//trueconsole.log(0 === false);//false
//3.字符串和对象的比较//比的是字符串每一位的的asc2码,从头开始比较var c = "xj";var d = {x:1};console.log(c < d);//falseconsole.log(c > d);//true
//4.常见的几个情况console.log(NaN == NaN);//false//如何让NaN等于NaN呢?console.log(Object.is(NaN, NaN));console.log(null == null);//trueconsole.log(undefined == undefined);//trueconsole.log(0 == -0);//true
- 对象在比较的时候会转换成
[object Object]
console.log({6:8} > "7");//trueconsole.log(({6: 8}.toString()));//[object Object]//这里的{6:8}会转换成 [object Object]//也就是"7"和"["比较,"["的asc2是91,所以是中括号大
三目运算
样式是这个亚子的:var flag = (a > b) ? true : false; ?微信小程序中经常用
逻辑运算
&&与运算||或运算!非运算 (烧脑题:! isNaN == true) 值为 false
指数运算符
用到数学库 Math.pow(底数,幂数),这是 ecma 规定的求幂方法
循环
循环有三种:while,do-while,for
-
do-while:先执行语句,后判断
猜数游戏:do{var guessNum = parseInt(prompt("你要猜啥数啊:请输入" + min +"~"+ max + "之间的数"));if(guessNum > 100 || guessNum < 0){alert("你输错了,给我重新输入!");continue;}if(guessNum > num){max = guessNum;alert("哎呀数大了,请输入" + min +"~"+ max + "之间的数");}else if (guessNum < num) {min = guessNum;alert("数太low了,请输入" + min +"~"+ max + "之间的数");}else{alert("你猜对了!");break} }while (true) -
while: 先判断,后执行语句
-
for: 比较重要的循环,很常见
for (1初始变量,2条件,4步长){3语句; }执行顺序为
1初始变量--2条件--3语句--4步长--2条件--3语句--4步长.....for(var i=1;i <= 10;i++){sum += i * i; }
For 循环的优化
在循环的条件中,尽量把值写成 固定 的,不要老是去获取值,比如这样
//优化前
for(var i = 0;i < loc.lenght;i++){}
//优化后
for(var i = 0,len = loc.lenght;i < len;i++){}
链式作用域 *
在(10-25)日考了一遍,没有想起来!!!!
现在有这样一个问题:我想给每个 li 用 for 循环添加点击事件,点击那个li,就输出这个的下标, 语句如下:
var li = document.getElementsByTagName("li");for (var j = 0; j < li.length; j++) {li[j].onclick = function () {console.log(j); /* 这里j的值其实是 window.j,值是跳出for循环时的值,为5*/}}
这样写看着没啥问题,以为点第一个 li 就会打印 1,同理,但是结果如下:

这并不是我想要的结果啊,如何改呢,在外面套层匿名函数,如下:
var li = document.getElementsByTagName("li");for (var j = 0; j < li.length; j++) {(function (j) { /*来个匿名函数,j在console时,找不到值的话就会像上级的函数中寻找参数值*/li[j].onclick = function () {console.log(j);}})(j)}
再次测试结果如下:

结果是我想要的。
条件语句
条件选择包括 if-else,和 switch-case
-
if 语句
格式要写成如下,注意 if 第一个括号的位置,不要换行,还有 else if 和 else 的位置,在括号之后写,这是大公司的规范var mark = parseInt(prompt("请输入考试成绩:"));if(mark > 90){alert("优");}else if( mark >= 80 && mark < 90){alert("良");}else if(mark >= 60 && mark < 80){alert("中");}else{alert("差");} -
switch 语句
如果分支很多,switch 的效率会更高点
注意点:每个语句最后 要有break跳出,不然会一直往下走的,比如case1没写break的话,那么就会走case1,case2…直到遇到 break
default是除了以上case,最后执行的,看一下下面的代码,能理解的更好用法如下
var month = parseInt(prompt("请输入月份:"));switch (month) {case 1:;case 2:;case 3:;alert("第1季度");breakcase 4:;case 5:;case 6:;alert("第2季度");breakcase 7:;case 8:;case 9:;alert("第3季度");breakcase 10:;case 11:;case 12:;alert("第4季度");break;default:alert("你TM输错了");break;}
与 C 语言不一样的细节
-
for(var i = 1;i <= 100;i++)中的变量i是 全局变量 -
单引号,双引号 都是字符串!
-
在函数中,js 的形参可以是多个,不需要严格数量一致
function text(x,y,z) { /*x 只在函数里有用*//*与其他语言不一样,js中形参可以是多个,不需要严格数量一致*/sum = x + 1; } text(1)
函数
首先函数分为:
- 无参函数
- 有参函数
- 匿名函数:自调用,他自己会立即执行函数,能够解决很多问题
变量初始化以后要放在匿名函数中,自调用
声明
有参 & 无参的声明如下
function text() { /*x 只在函数里有用*//*与其他语言不一样,js中形参可以是多个,不需要严格数量一致*/alert("点我干嘛?");document.writeln(""); /*往页面中写东西,仅供测试*/}
匿名函数的声明如下,匿名函数也可以传递参数
(function (){ /*匿名函数的自调用*/ /*这里有个括号*/alert("qwe") /*立即执行函数,能够解决很多问题*/})() /*qwe不加引号为变量*/
截断
函数内经常写 return ;
return 的值是返回给了函数,没有 return 的话此函数的值是 Undefined,return 还会截断代码,其后面的语句将不会执行
变量、函数提升(es5)
浏览器的默认行为,浏览器会把 变量的声明提到最前面
console.log(x);var x = 1;
这时候的 console.log(x) 的结果是 undefined ,是个数据类型✍,而 不是报错 ❌(c++ 会把他当作报错处理),这两句话等价于
var x; //先声明
console.log(x);
x = 1;
封装
把功能包装到函数里
- 缘由:增加代码的复用性?
- 一个好的封装要给传递的参数加上 默认值
- 功能拆分,降低耦合性(关联程度越高,耦合性越高),可以提高其独立性。
function stopBul(e) {e = e || window.event;e.stopPropagation(); /*这里可以做封装处理*//*也可以做 ie 兼容*/}
水仙花数的判断:
function check_isWaterNum(num) {var a = parseInt(num / 100);var b = parseInt(num /10) % 10;var c = parseInt(num % 10);if(Math.pow(a,3) + Math.pow(b,3) + Math.pow(c,3) === num){return true;}else{return false;}}
Argument
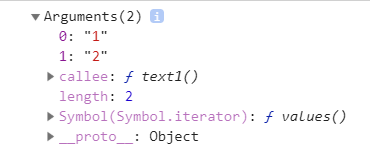
Arguments 用来拿到所有传递的参数
function text1() {console.log(arguments); /*用来承接传过来的参数*/}text1("1","2");
Chrome 控制台内容如下:

函数调用
-
直接调用
-
事件调用
比方说用户点击事件,参考代码如下:<div onclick="text()"></div> //这个写在bodyfunction text(){ //这个写在script里return; }
全局变量 & 局部变量
如果是局部变量的话,那么它就会有变量生命周期,当局部变量在函数内执行完毕后, gc(gc 是垃圾处理 )会把局部变量收回。
默认值
- 参数后面的值更需要默认值,因为我们在调用一个方法的时候,可能就写一个实参,而这个方法可能有多个实参,而你不去传值的话,方法也应该有效,这时候就需要这个方法里有默认值。
/*设计:如果不传参的话就报错*/function error() {throw new Error("错误")}//主要是这里,默认值给了一个报错函数function test(a = error()) {console.log(a);}test(5);//5test();//Uncaught Error: 错误
函数的 length (ES 6)
函数的 length 是找多少个形参没有默认值的
function show(a, b, c = 2) {}console.log(show.length);//2//这里a,b就没有默认值,所以输出2function show1(a = 3, b, c = 2) {}console.log(show1.length);//0//看有多少个参数没有默认值,从左往右数,a是第一个,有值//虽然b没有初值,但是不符合条件
函数中参数的作用域 (ES 6)
一旦设置了函数的默认值,函数进行声明初始化时,参数会形成一个单独的作用域
等到初始化结束这个作用域就会消失
这种语法行为,在不设置参数默认值时,是不会出现的
var x = 1;function test(x, y = x) {console.log(y)}test(2);//2test();//undefined
//var x1 = 1232;/*这里给y1赋值,是不会用函数里面的*/function test1(y1 = x1) {let x1 = 22;console.log(y1);}test1();//1232
事件、事件因子 e
这里引入个重要的变量 e,事件因子,记录所有的参数,包括鼠标点击的笛卡尔坐标,距离 body 的margin 值等等
e 事件中 path 记录着层级结构,前端的结构中,最大的是 Window 、然后是 document、html、body
几种事件的分类如下:
鼠标事件
on 代表事件触发
常用的鼠标事件有 :
onmousedown-鼠标按下onmouseup-鼠标松开onmousemove-鼠标移动onmouseout-鼠标移出onclick是 按下并抬起 down and up
键盘事件:(08-06 补)
首先你想:这个事件应该触发在谁身上,应该是 body 吧。
那么先获取 body var key = document.body;
然后在 body 上加事件触发器 onkeydown
onkeydown按键被按下
如果是 shift 键的 keyCode 话,左 shift 和右 shift 就一样
e.code 是键盘编码
e.code,keycode不区分大小写,key 区分大小写
通常是用键盘编码,是一套规范,浏览器通用的
Html 事件:用户触发的
此事件有如下几个常用的触发器:
onselect文本被选中onreset重置onresize窗口重新调整大小scroll监测滚动条,只要滚动条一动就会触发Window.onload = function () { /!*一般是最后执行的*!/ }*/文档就绪函数,所有文档(很难加载的东西:图片,视频,音频;这些也算是文档)加载完之后才会调用此函数onchange失去焦点时判断内容是否改变(一般是 input框 或者是 textarea 文字?域)onfocus焦点,元素获得焦点时触发,一般也是input框这类能输入的有焦点oninput实时监测 input 框,只要输入一个值就会触发,删去一个值也是
获取当前点击对象的方法
e.path[0]e.targetconsole.log(this),js 中 this 看最终谁调用,跟 java 一点也没有关系
画板制作:事件练习
- 主要是学习分析思路,引入了重要的因素
开关 flag,默认通常是关闭的,当鼠标按下的时候,flag=true 开启context.stroke(); - canvas 这个如果在 style 里设置宽高的话,画画的时候就会错位,因为 CSS 是改的缩放,所以要用canvas自带的宽高写在 canvas 标签内样式中,不是 style 里!!,canvas自己可以改宽高。
<canvas height="555" width="1288"></canvas>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>画画</title><style>*{margin: 0px;padding: 0px;}canvas{/* height: 555px;*/display: flex;/*width: 1288px ;*/border: 2px solid skyblue;}.tool{display: flex;flex-wrap: wrap;height: 100px;width: 1288px;margin: 0px auto;background-color: pink;justify-content: space-around;align-content: center;margin-top: 10px;}.tool div{height: 60px;width: 8%;/*background-color: orange;*/border: 1px solid #999999;}.color1{background-color: #b3ffc1;}.color2{background-color: #923810;}.color3{background-color: #7b5f3e;}.color4{background-color: skyblue;}.size1,.size2,.size3,.size4{text-align: center;line-height: 60px;}</style></head><body><canvas height="555" width="1288"></canvas><!--射程行内--><div class="tool"><div class="color1" onclick="change_color('#b3ffc1')"></div><div class="color2" onclick="change_color('#923810')"></div><div class="color3" onclick="change_color('#923810')"></div><div class="color4" onclick="change_color('skyblue')"></div><div class="size1"> x1 </div><div class="size2"> x2 </div><div class="size3"> x4 </div><div class="size4"> x8 </div></div></body><script>/*canvas 空在if中代表false*//*canvas属于html5,ie678不好使*/var canvas = document.getElementsByTagName("canvas")[0];var context = canvas.getContext("2d");var color = "black";/*moveto 起始点,lineTo终点,lineWidth = 20,strokeStyle = "red"*//*stroke 画*//* 画布.beginPath() 新路径*//*传参不一样 函数一样 :重载*//*开关flag通常是false的*//*变量污染*//*鼠标按下*/var flag = false;canvas.onmousedown = function (e) {var x = e.clientX;var y = e.clientY;context.strokeStyle = color;context.moveTo(x,y);context.beginPath();flag = true;};/*鼠标移动*/canvas.onmousemove = function (e) {if (flag) {var x = e.clientX;var y = e.clientY;console.log(e);context.lineTo(x,y);context.stroke();}};/*鼠标弹起*/canvas.onmouseup = function () {flag = false;};/*鼠标移出*/canvas.onmouseout = function () {flag = false;};var a;function change_color(a) {color = a;}</script></html>
算法介绍
n 位数的倒序
比方说输入个 1234,输出的结果 4321
var number = parseInt(prompt("请输入一个4位数"));
var d = 0;
var sum = 0;
while(number > 0){d = ( number % 10 ); /*取个位*/sum = sum * 10 + d; /*倒序求和*/number = parseInt(number / 10); /*把number缩小*/}
alert(sum);
从 0~100,非 3 的倍数的和相加大于 2000 时的位数
一个判断比较装逼的语句 i / 3 == parseInt(i / 3) 这个语句也可以判断是否能被三整除,如果能整除,返回 True,否则返回 False
var sum = 0;/* 这里的i是全局变量 */for(var i = 1;i <= 100;i++){ /*有些场景的话会更好*/if(i % 3 != 0 ){ /* i / 3 == parseInt(i / 3) 也能判断*/sum += i;if(sum >= 2000){alert("第" + i + "位加到了2000,和为" + sum);break;/*这个break是跳出所有的if,跳出了for*/}}}
这篇关于【前端06_JS_ECMA 语法标准】声明变量、数据类型、tupeof返回值、输入输出、运算、循环、条件、函数、事件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





