本文主要是介绍从无到有使用bootstrapVue开发项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
公司的项目需要
bootstrapVue框架,说实话没用过,所以写了篇文章记录一下
思路
- 通过脚手架搭建项目
- 安装
bootstrapVue运行以来 - 在入口文件中引入
步骤
首先我通过vue-cli脚手架搭建一个项目,vue-cli具体是什么可以看一下我这个文章:Vue-cli
安装完脚手架后,在cmd中运行vue ui,等待浏览器弹出窗口,然后创建项目,有界面的创建项目就非常的直观啦
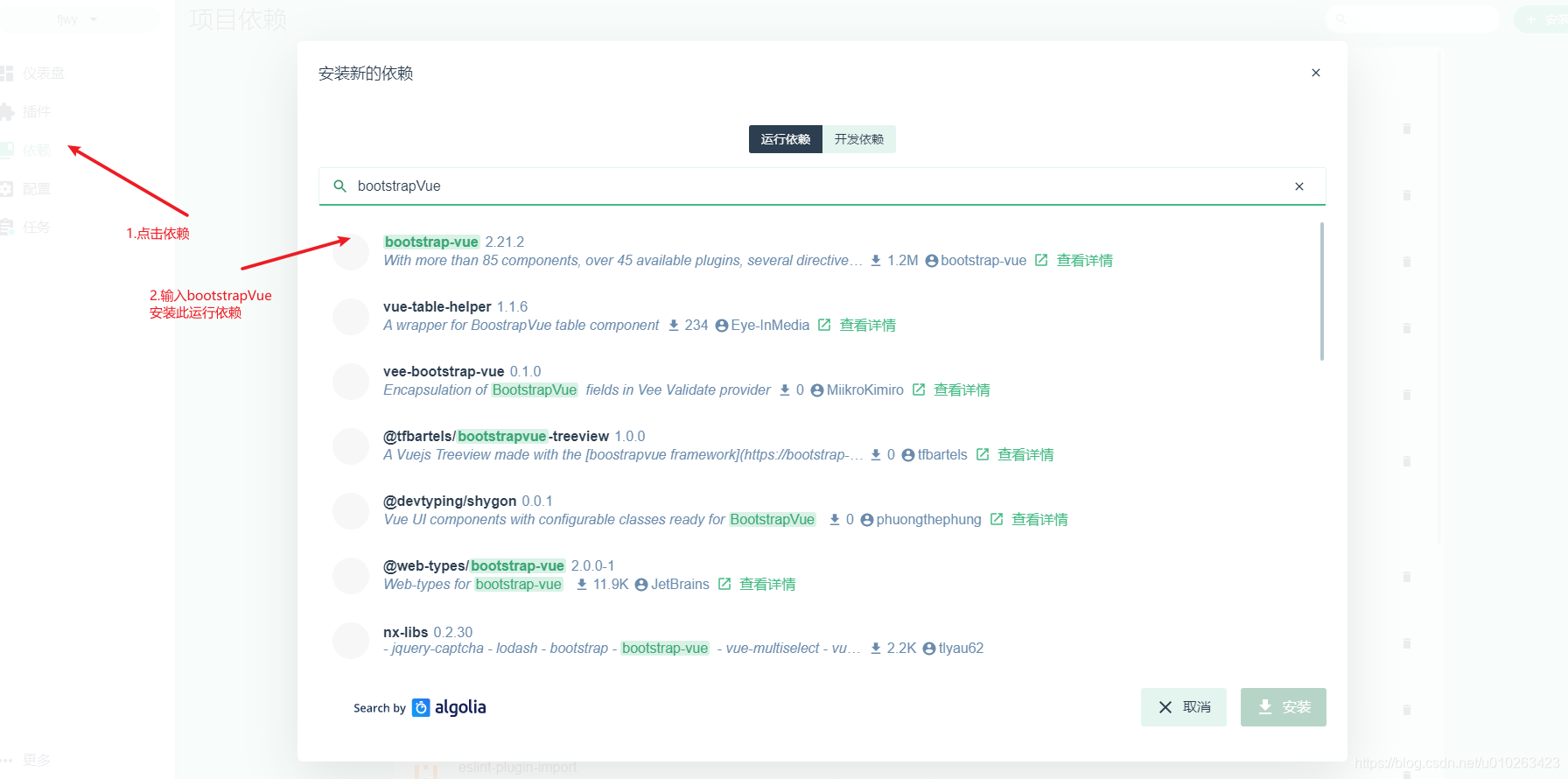
然后安装依赖,如下图所示:

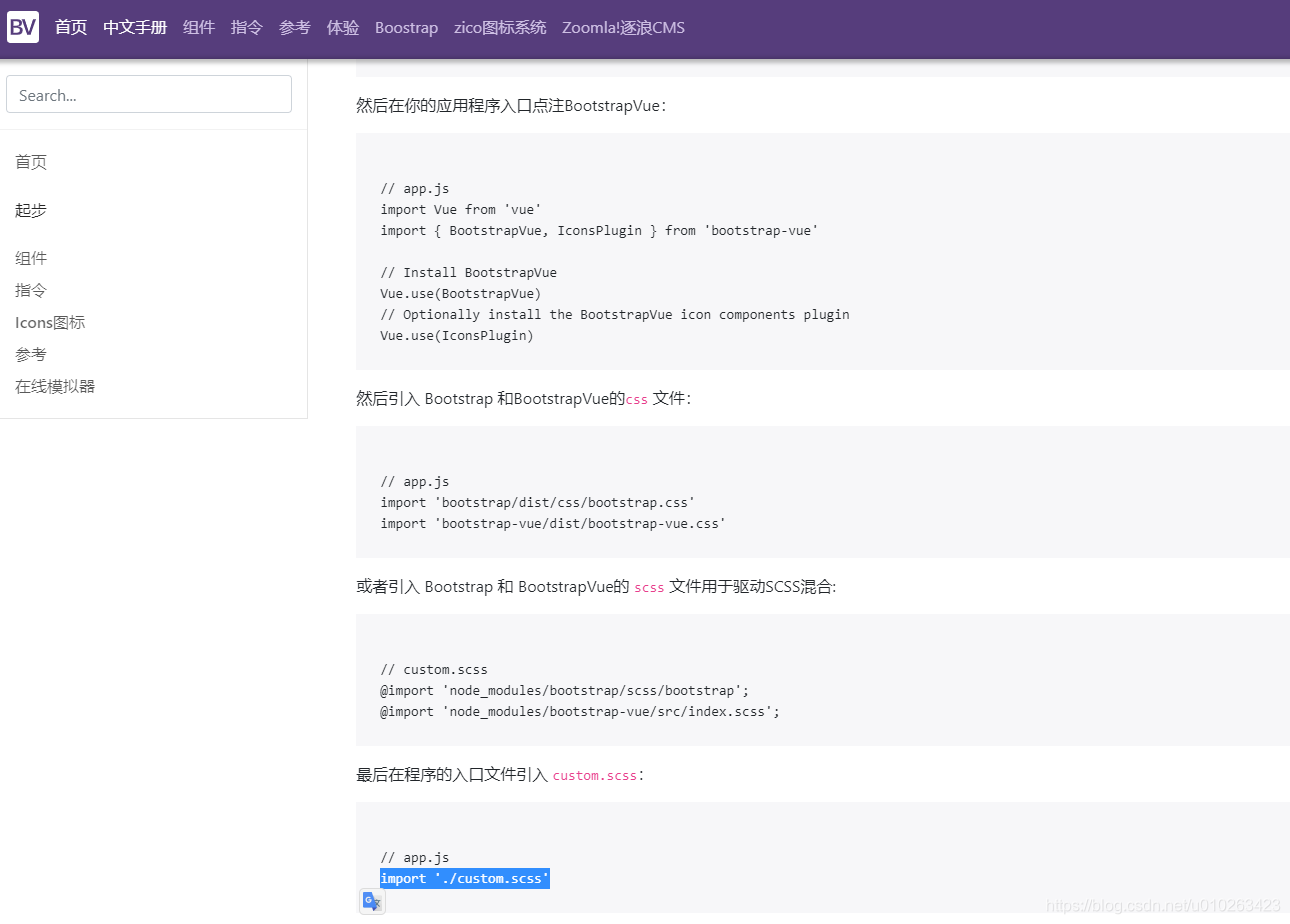
接着在入口文件中引入,就像官网上描述的一样

// main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'// 1. 首先引入 bootstrap-vue
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue'Vue.config.productionTip = false// 2. 然后中间件导入使用
Vue.use(BootstrapVue)
Vue.use(IconsPlugin)// 3. 导入bootstrap 的样式
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'new Vue({router,store,render: h => h(App)
}).$mount('#app')官网描述:

这篇关于从无到有使用bootstrapVue开发项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






