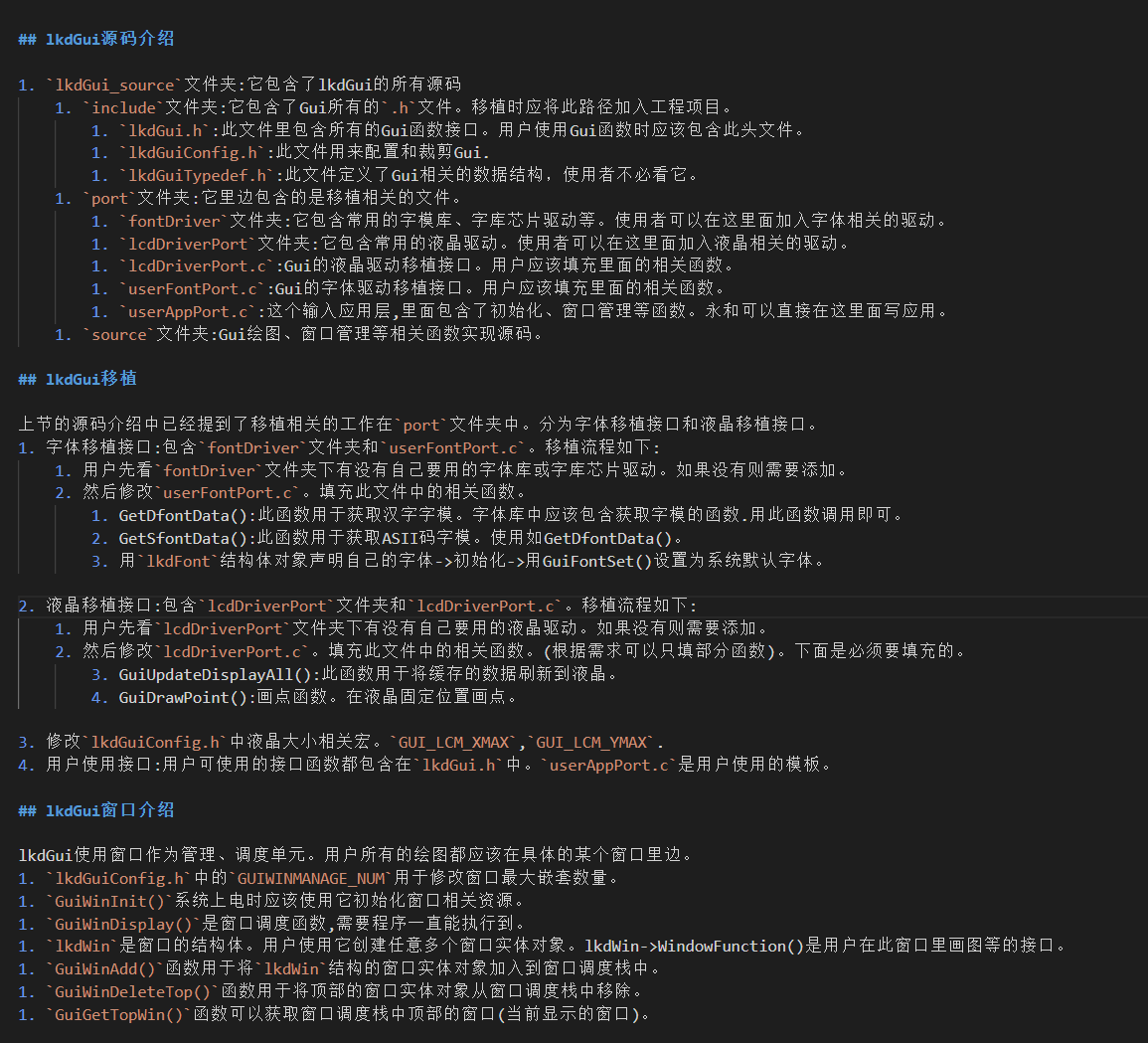
本文主要是介绍stm32f103RCT 使用ssd1306 IIC 接口 移植lkdGUI,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
ldkGUI
- 关于lkdGUI的信息参考:https://blog.csdn.net/qq_23274715/article/details/80959804
- 已经移植好的程序源码和测试代码:https://gitee.com/chejia12/lkd-gui
移植ldkGUI
- 参考官方给的参考文档

手把手教你移植
1. 创建stm32f103rct6 mdk工程

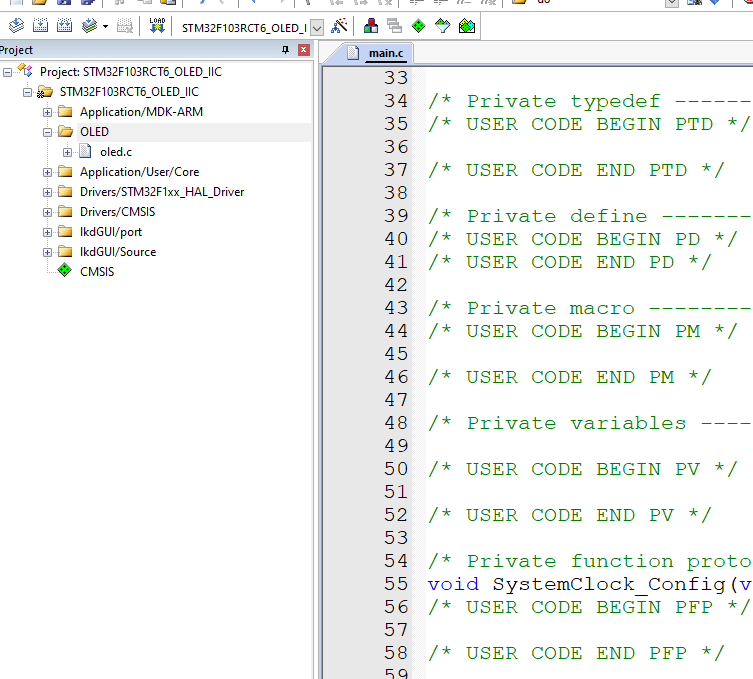
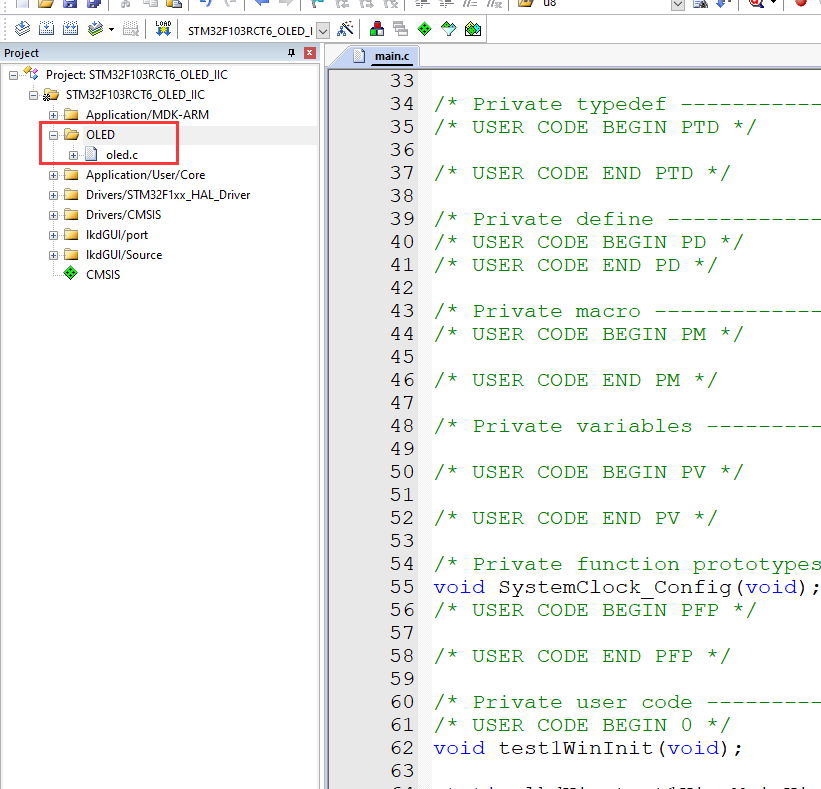
2.添加OLED驱动
添加OLED sd1306库函数,添加OLED分组添加驱动源文件,添加驱动头文件,字体文件
参考:https://blog.csdn.net/u010261063/article/details/119790550

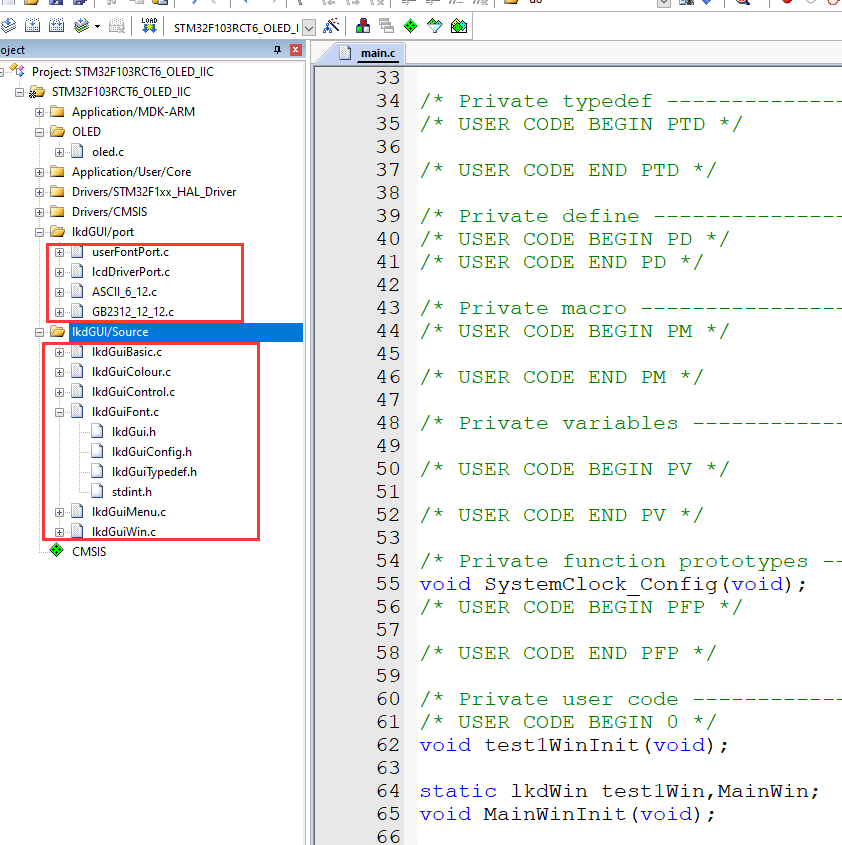
3.添加lkd源码

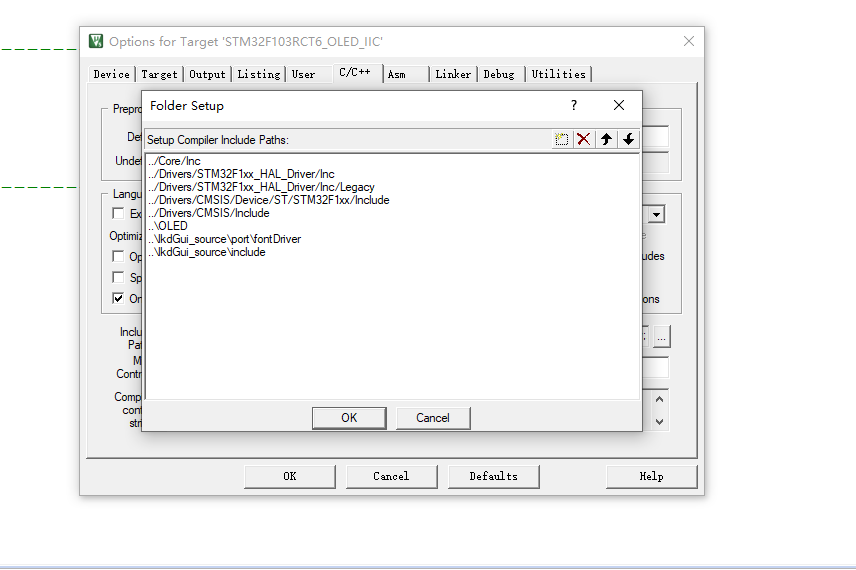
4.添加头文件路径

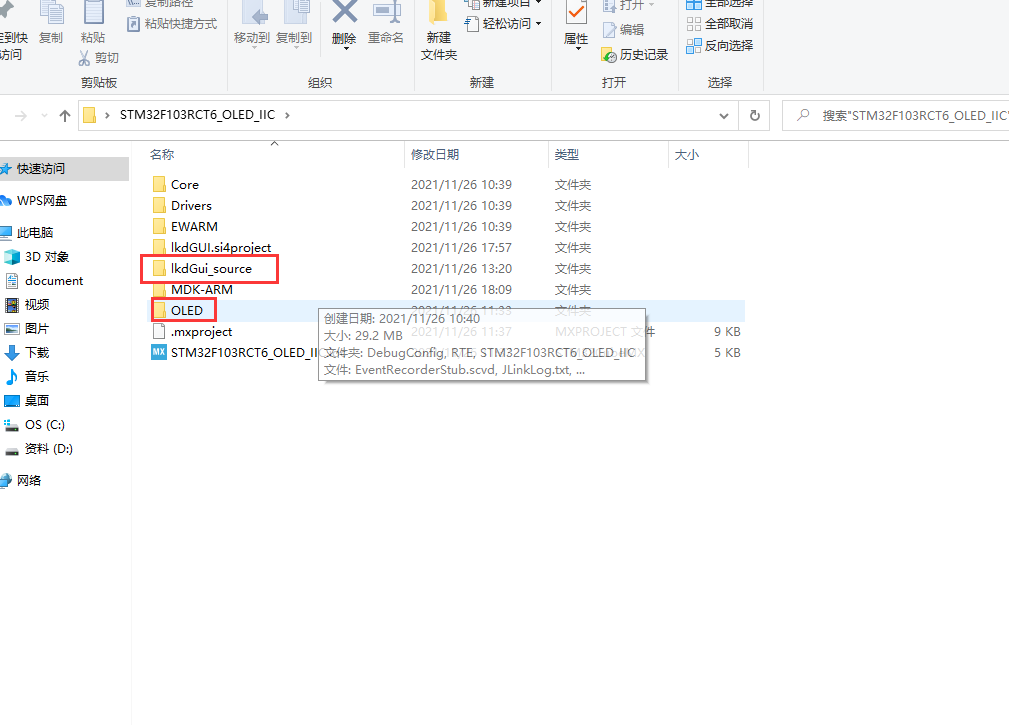
5.工程文件夹内容

6.移植字体接口文件
- 打开字体接口文件用户必须实现的函数
static uint8_t GetDfontData(uint8_t code1, uint8_t code2,uint8_t *pBuff)
static uint8_t GetSfontData(uint8_t code1, uint8_t *pBuff)
具体实现代码
/***@brief 获取汉字字模*@param code1,code2 汉字编码[H,L] *@param pBuff 字模buff*@retval 0*/
static uint8_t GetDfontData(uint8_t code1, uint8_t code2,uint8_t *pBuff)
{/* 添加用户代码 */extern uint8_t GetFontGb2312_12_12(uint8_t codeH, uint8_t codeL, uint8_t *pBuff);;GetFontGb2312_12_12(code1, code2, pBuff);return 0;
}/***@brief 获取ASCII字模*@param code1, 编码 *@param pBuff 字模buff*@retval 0*/
static uint8_t GetSfontData(uint8_t code1, uint8_t *pBuff)
{/* 添加用户代码 */uint8_t GetFontASCII_6_12(uint8_t code1, uint8_t *pBuff);GetFontASCII_6_12(code1,pBuff);return 0;
}
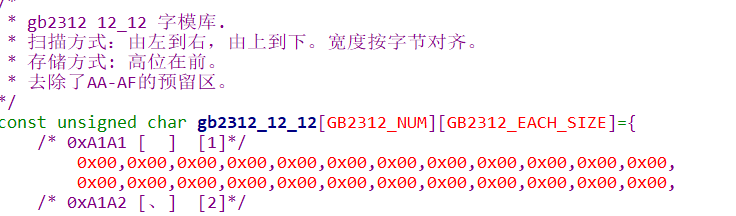
- 根据选择的字模数据配置默认数据字体
gb2312 12x12 的字模数据,每个字模包含12x2=24个字节
 默认自己提初始化函数
默认自己提初始化函数
/* 默认字体控制实体 */lkdFont defaultFont;
/***@brief 字体初始化*@param None*@retval None*/
void defaultFontInit(void)
{/* 根据字体要求做相应的修改 *//* 此buff的大小由最大字模大小决定 */static uint8_t dataBuff[12*2];defaultFont.name = "GB2312[12*12];ASCII[5*7]";defaultFont.dhigh = 12;defaultFont.dwide = 12;defaultFont.shigh = 12;defaultFont.swide = 6;defaultFont.pZmBuff = dataBuff;defaultFont.getDfont = GetDfontData;defaultFont.getSfont = GetSfontData;/* 设置为系统默认字体 */GuiFontSet(&defaultFont);//也就是液晶显示和不显示GuiSetbackcolor(CWHITLE);GuiSetForecolor(CBLACK);
}
移植OLED接口
- void GuiUpdateDisplayAll(void)
- void GuiDrawPoint(lkdCoord x, lkdCoord y, lkdColour color)
必须实现的函数有2个
/***@brief 将Gui缓冲区数据显示到lcd上*@param None*@retval None*/
void GuiUpdateDisplayAll(void)
{/* 添加用户代码 */OLED_Refresh();
}/***@brief 向缓冲区画点和消点*@param x,y 坐标*@param color 颜色 <目前只有黑:CBLACK 白:CWHITLE,说白了就是显示和不显示>*@retval None*/
void GuiDrawPoint(lkdCoord x, lkdCoord y, lkdColour color)
{/* 添加用户代码 */if(color)OLED_DrawPoint(x,y);//画点elseOLED_ClearPoint(x,y);//消点
}
以上移植完成
测试代码
窗口回调函数
void MainWinfun(void)
{GuiRowText(0, 10,128, FONT_MID, "main");GuiUpdateDisplayAll();
}
测试函数
void testLkdGUI(void)
{OLED_Init(); //初始化OLED void defaultFontInit(void);defaultFontInit();/* 字库初始化 *//* -----------显示文字--------------- */fontTextInfo textInfo;textInfo.x = 0;/* 文本起始坐标 */textInfo.y = 0;textInfo.wide = 64;/* 文本范围大小 */textInfo.high = 128;textInfo.wInterval = 0;/* 字符间距 */textInfo.hInterval = 2;/* 行间距 */textInfo.flag = 0;/* 不反显 */textInfo.beginOffset = textInfo.wide * 2;/* 开始偏移,首行缩进 */GuiText(&textInfo, "abc123");GuiUpdateDisplayAll();HAL_Delay(2000);GuiClearScreen(0);/* -----------显示文字--------------- *//* -----------显示按键--------------- */lkdButton tButton;tButton.x = 10;tButton.y = 10;tButton.wide = 40;tButton.high = 30;tButton.name = "ok";tButton.flag = BUTTON_DOWN;/* 抬起状态 */GuiButton(&tButton);GuiUpdateDisplayAll();HAL_Delay(2000);GuiClearScreen(0);/* -----------显示按键--------------- *//* -----------显示滚动条--------------- */lkdScroll thScroll;thScroll.x = 10;thScroll.y = 10;thScroll.hight = 10;thScroll.max=100;thScroll.lump=10;for(uint8_t i = 0; i < thScroll.max; i ++){thScroll.hight = i;/* 进度快控制 */GuiHScroll(&thScroll);/* 垂直进度条 */GuiUpdateDisplayAll();/* 更新 */HAL_Delay(20);}GuiClearScreen(0);lkdScroll tvScroll;tvScroll.x=0;tvScroll.y=0;tvScroll.max= 64;tvScroll.lump = 5;for(uint8_t i = 0; i < tvScroll.max; i ++){tvScroll.hight = i;/* 进度快控制 */GuiVScroll(&tvScroll);/* 水平进度条 */GuiUpdateDisplayAll();/* 更新 */HAL_Delay(20);}GuiClearScreen(0);/* -----------显示滚动条--------------- *//* -----------显示进度条--------------- */ lkdProgress process;process.x=0;process.y=0;process.high=30;process.wide=60;for(uint8_t i = 0; i < process.wide; i ++){process.ratio = i;/* 进度快控制 */GuiProGress(&process);/* 水平进度条 */GuiUpdateDisplayAll();/* 更新 */HAL_Delay(20);}HAL_Delay(2000);GuiClearScreen(0);/* -----------显示进度条--------------- */ /* -----------显示菜单--------------- */ //1. 定义一个菜单项#define MENUSTACK_NUM 8MenuStack userMenuStack[MENUSTACK_NUM];//2. 定义二级菜单lkdMenuNode Node3_3 = {6, "no1-3", NULL, NULL,NULL }; // 信息lkdMenuNode Node2_2 = {5, "no1-2", &Node3_3, NULL,NULL }; // 信息lkdMenuNode Node1_1 = {4, "no1-1", &Node2_2, NULL,NULL }; // 参数设置//3. 定义一级菜单lkdMenuNode Node3 = {3, "no2", NULL, NULL,NULL }; // 信息lkdMenuNode Node2 = {2, "no2", &Node3, NULL,NULL }; // 信息lkdMenuNode Node1 = {1, "no1", &Node2, &Node1_1,NULL }; // 参数设置//3. 定义根菜单lkdMenuNode NodeRoot0 = {0, "root", NULL, &Node1, NULL};//初始化根节点lkdMenu root={.x=0,.y=0,.wide=128,.hight=64,.ItemsWide=48,.Itemshigh=15,.index=1,//默认选中节点.stackNum=MENUSTACK_NUM,.stack = userMenuStack,.Root = &NodeRoot0};//初始化菜单GuiMenuInit(&root);//展开当前选中节点GuiMenuCurrentNodeSonUnfold(&root);GuiUpdateDisplayAll();/* 更新 */HAL_Delay(2000);GuiMenuCurrentNodeSonUnfold(&root);GuiUpdateDisplayAll();/* 更新 */HAL_Delay(2000);GuiMenuItemDownMove(&root);//选中下移GuiUpdateDisplayAll();/* 更新 */HAL_Delay(2000);GuiClearScreen(0);/* -----------显示菜单--------------- */ /* -----------显示菜单--------------- */ //构造一个窗口MainWin.x = 0;MainWin.y = 0;MainWin.hight = 64;MainWin.wide = 128;MainWin.title = NULL;MainWin.WindowFunction = MainWinfun;//窗口处理函数//添加一个窗口GuiWinAdd(&MainWin);while(1){//循环调用窗口处理GuiWinDisplay();}/* -----------显示菜单--------------- */
}
ldkGUI 函数
/*** @file lkdGui.h* @author guoweilkd* @version V1.1.0* @date 2019/06/20* @brief lkdGui使用头文件*/#ifndef __LKDGUI_H
#define __LKDGUI_H#include "lkdGuiTypedef.h"/* 总行数y 总列数 x */
#define GUIXMAX GUI_LCM_XMAX
#define GUIYMAX GUI_LCM_YMAX/* 画点 */
void GuiPoint(lkdCoord x, lkdCoord y, lkdColour color);
/* 画斜线 */
void GuiBiasLine(lkdCoord x0, lkdCoord y0,lkdCoord x1, lkdCoord y1, lkdColour color);
/* 画水平线 */
void GuiHLine(lkdCoord x0, lkdCoord y0, lkdCoord x1, lkdColour color);
/* 画垂直线 */
void GuiRLine(lkdCoord x0, lkdCoord y0, lkdCoord y1, lkdColour color);
/* 画水平点线 */
void GuiHPointLine(lkdCoord x0, lkdCoord y0, lkdCoord x1, uint8_t interval, lkdColour color);
/* 画垂直点线 */
void GuiRPointLine(lkdCoord x0, lkdCoord y0, lkdCoord y1, uint8_t interval, lkdColour color);
/* 画矩形 */
void GuiRect(lkdCoord x0, lkdCoord y0, lkdCoord x1,lkdCoord y1, lkdColour color);
/* 画填充矩形 */
void GuiFillRect(lkdCoord x0, lkdCoord y0, lkdCoord x1,lkdCoord y1, lkdColour color);
/* 画位图 */
void GuiBitMap(uint8_t *bitMap,lkdCoord x0, lkdCoord y0,uint32_t xlen,uint32_t ylen,uint8_t flag);
/* 画自定义位图 */
void GuiAreaBitMap(lkdBitmap *bitMap,lkdCoord x0, lkdCoord y0, lkdCoord endx, lkdCoord endy, uint8_t flag);
/* 画自定义位图,协议使用 */
void GuiAreaBitMapNumber(lkdBitmap *bitMap,uint8_t number,\lkdCoord x0, lkdCoord y0, lkdCoord endx, lkdCoord endy, uint8_t flag);/* 12x12字体函数 */
void GuiFont12(lkdCoord x, lkdCoord y, uint8_t *str);
/* 12x12字体对齐显示函数 */
void GuiFont12Align(lkdCoord x, lkdCoord y,uint16_t wide, FontFlag flag,uint8_t *str);
/* 写文本 */
void GuiText(fontTextInfo *tInfo, uint8_t *str);
/* 写行文本 */
void GuiRowText(lkdCoord x, lkdCoord y,uint16_t wide, FontFlag flag,uint8_t *str);
/* 设置当前要使用的字体指针 */
void GuiFontSet(lkdFont *pFont);
/* 获取当前字体 */
lkdFont *GetCurrentFont(void);/* 交换前景色和背景色 */
void GuiExchangeColor(void);
/* 获取前景色 */
lkdColour GuiGetForecolor(void);
/* 获取背景色 */
lkdColour GuiGetbackcolor(void);
/* 设置背景色 */
void GuiSetbackcolor(lkdColour colour);
/* 设置前景色 */
void GuiSetForecolor(lkdColour colour);/* 窗口初始化 */
void GuiWinInit(void);
/* 添加窗口 */
int8_t GuiWinAdd(lkdWin *pWindow);
/* 显示窗口 */
void GuiWinDisplay(void);
/* 删除顶层窗口 */
void GuiWinDeleteTop(void);
/* 获取顶层窗口 */
lkdWin *GuiGetTopWin(void);/* 垂直滚动条 */
void GuiVScroll(lkdScroll *pScroll);
/* 水平滚动条 */
void GuiHScroll(lkdScroll *pScroll);
/* 按钮 */
void GuiButton(lkdButton *pButton);
/* 进度条 */
void GuiProGress(lkdProgress *pProg);/* 菜单初始化 */
void GuiMenuInit(lkdMenu *pM);
/* 菜单选中节点向下移动 */
void GuiMenuItemDownMove(lkdMenu *pM);
/* 菜单选中节点向上移动 */
void GuiMenuItemUpMove(lkdMenu *pM);
/* 菜单当前节点展开 */
uint8_t GuiMenuCurrentNodeSonUnfold(lkdMenu *pM);
/* 菜单当前节点隐藏 */
uint8_t GuiMenuCurrentNodeHide(lkdMenu *pM);
/* 菜单重绘 */
void GuiMenuRedrawMenu(lkdMenu *pM);
/* 获取当前选中的节点 */
lkdMenuNode *GuiMenuGetCurrentpNode(lkdMenu *pM);
/* 获取当前选中的节点的ID */
uint16_t GuiMenuGetCurrentNodeID(lkdMenu *pM);
/* 菜单兄弟节点插入 */
void GuiMenuBroNodeInsert(lkdMenuNode *bNode, lkdMenuNode *pNode);
/* 菜单子节点插入 */
void GuiMenuSonNodeInsert(lkdMenuNode *fNode, lkdMenuNode *pNode);
/* 菜单节点删除 */
uint8_t GuiMenuNodeDelete(lkdMenuNode *fbNode, lkdMenuNode *thisNode);/* 清全部屏幕 */
#define GuiClearScreen(color) GuiFillRect(0, 0, GUIXMAX - 1,GUIXMAX - 1,color);
/* 关显示 */
extern void CloseLcdDisplay(void);
/* 开显示 */
extern void OpenLcdDisplay(void);
/* 刷新缓存到lcd */
extern void GuiUpdateDisplayAll(void);
/* 刷新指定范围缓存到lcd */
extern void GuiRangeUpdateDisplay(lkdCoord beginx, lkdCoord beginy,lkdCoord endx, lkdCoord endy);
/* 画点到缓存 */
extern void GuiDrawPoint(lkdCoord x, lkdCoord y, lkdColour color);
/* 从硬件设备读点 */
extern void GuiReadPoint(lkdCoord x, lkdCoord y, lkdColour *pColor);#endif /* __LKDGUI_H *//* END */子模生成指导
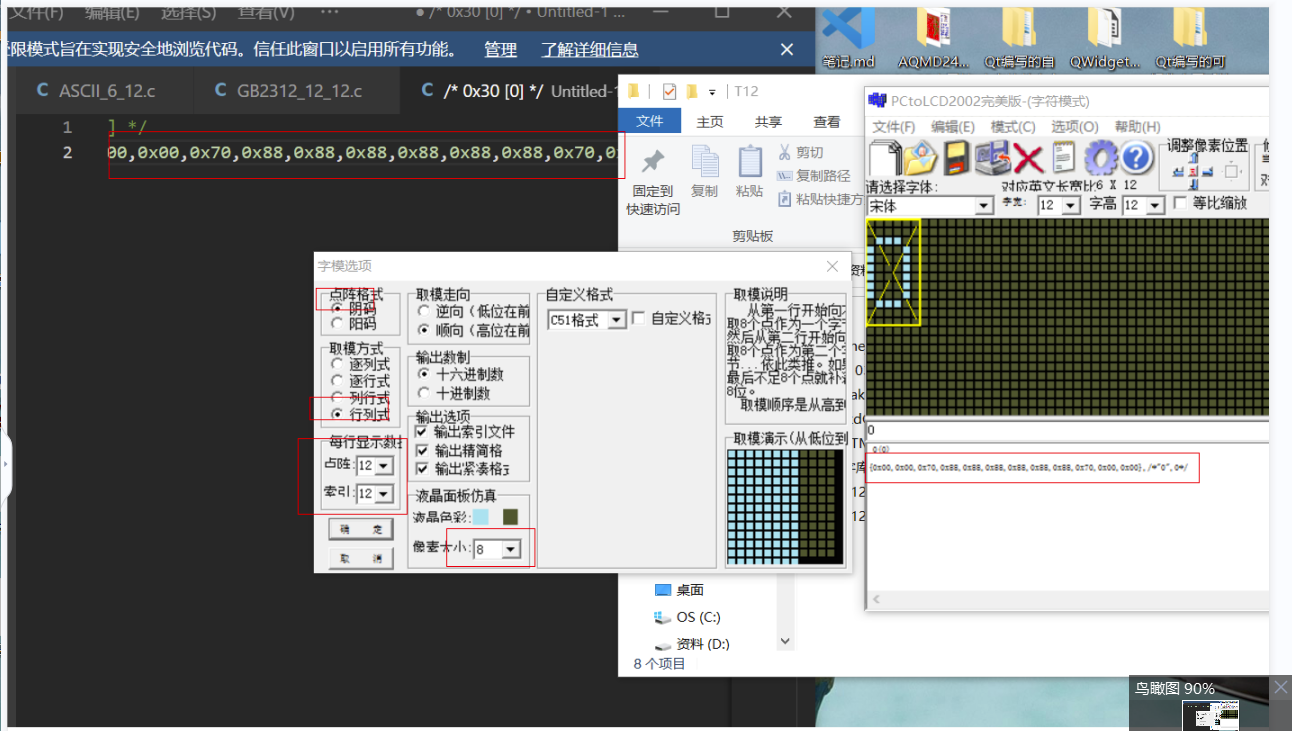
- 生成gb2312 1212 的子模
 2. 生成612 的assic字符
2. 生成612 的assic字符

这篇关于stm32f103RCT 使用ssd1306 IIC 接口 移植lkdGUI的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





