本文主要是介绍Qt控件美化 用好CSS/QSS可视化工具,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、CSS概念
级联样式表 (CSS) 包含应用于网页中的元素的样式规则。CSS 样式定义元素的显示方式以及元素在页中的放置位置。可以创建一个通用规则,只要 Web 浏览器遇到一个元素实例,或遇到一个分配给某个特定样式类的元素,该规则就立刻应用属性,而不是将属性逐个分配给页中的每个元素。CSS 样式可以通过内联方式放置在单个 HTML 元素内,也可以在网页 head 部分的 style 块内加以分组,或从单独的样式表中导入。如果样式是在单独的样式表中创建的,则可以将多个网页链接到该样式表,从而为整个网站提供一个通用的外观。如果使用 CSS 设置 Web 控件的样式,则应使用 CssClass 属性来定义要与控件或控件元素关联的 CSS 类名,然后在样式表中为这些控件或控件元素指定样式时引用该类名。
二、Qt的CSS/QSS帮助文档
打开Qt Assistant工具,在索引页面查找关键字:
1、“Qt Style Sheets Reference”查看Qt样式表的用法
2、“Qt Style Sheets Examples” 查看Qt样式表的实例
3、“The Style Sheet Syntax” 查看Qt样式表语法
三、QSS工具
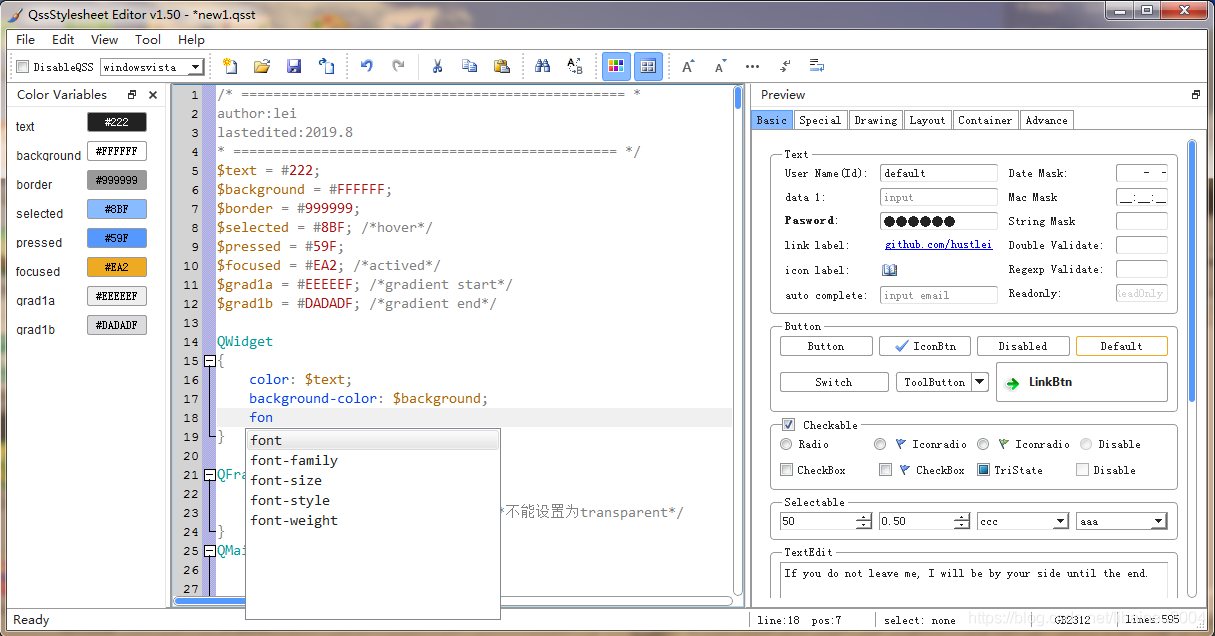
1、QssStylesheetEditor
Editor for qt stylesheet (qss). Real-time preview, and user can define varibles in qss.该软件是使用PyQt5实现的。
- Qss代码高亮,代码折叠
- Qss代码自动提示,自动补全
- 实时预览 Qss 样式效果
- 可以预览几乎所有的 qtwidget 控件效果
- 支持在 Qss 中自定义变量
- 自定义变量可以在颜色对话框中拾取变量的颜色
- 支持相对路径引用图片,以及引用资源文件中的图片
- 支持切换不同的系统 theme,如 xp 主题,vista 主题等(不同 theme 下 qss 效果会略有差异)
- 能够在 windows,linux,unix 上运行
- 支持多国语言(中文,英文)
https://github.com/hustlei/QssStylesheetEditor
https://github.com/hustlei/QssStylesheetEditor/releases

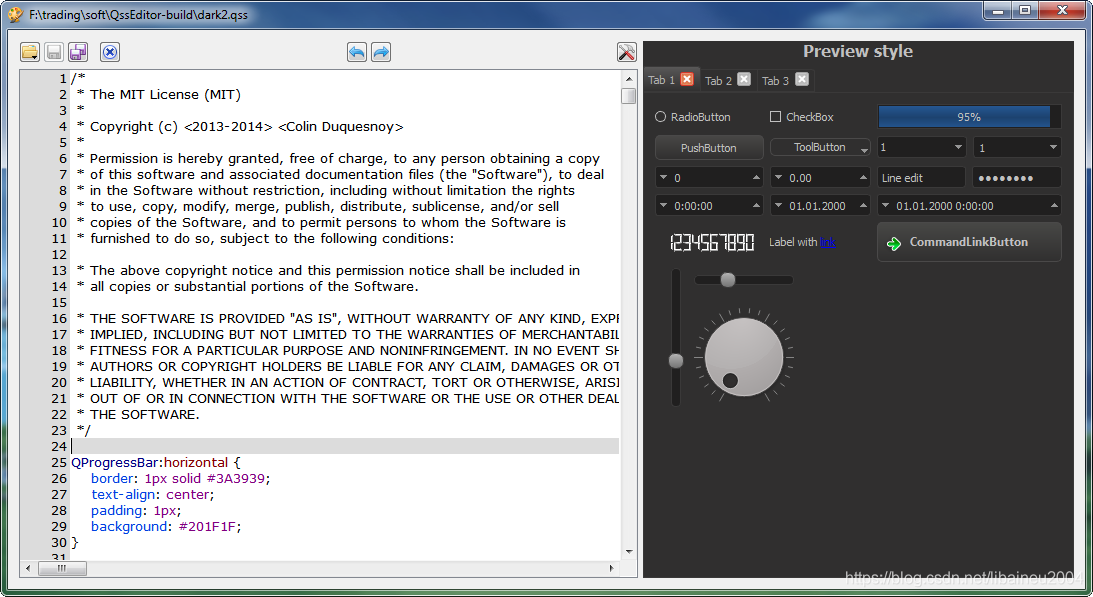
2、qsseditor
QssEditor is a cross-platform UI application to edit and preview Qt style sheets (QSS).
https://github.com/smoked-herring/qsseditor

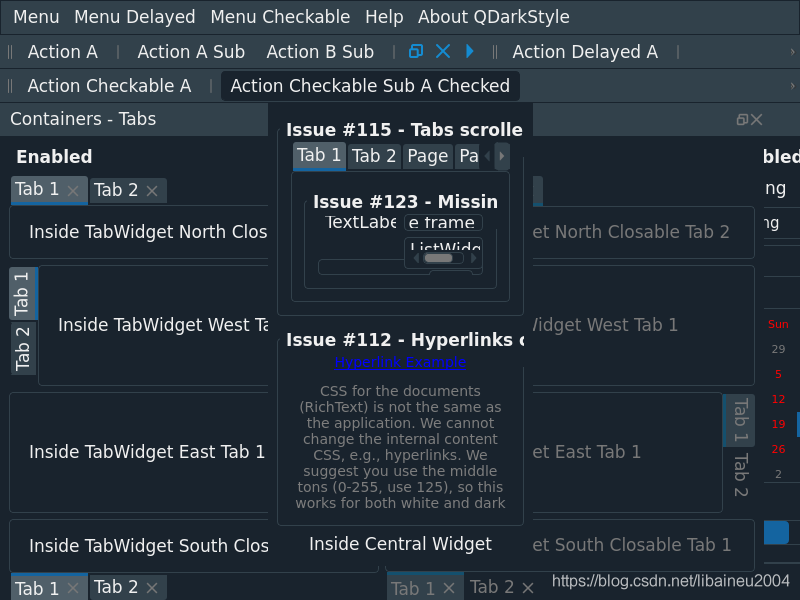
3、QDarkStyleSheet
A dark style sheet for QtWidgets application
https://github.com/ColinDuquesnoy/QDarkStyleSheet

4、QT Style Sheets templates
https://github.com/GTRONICK/QSS


5、QSvgStyle
QSvgStyle is a themeable SVG style for Qt5 applications
https://github.com/DexterMagnific/QSvgStyle

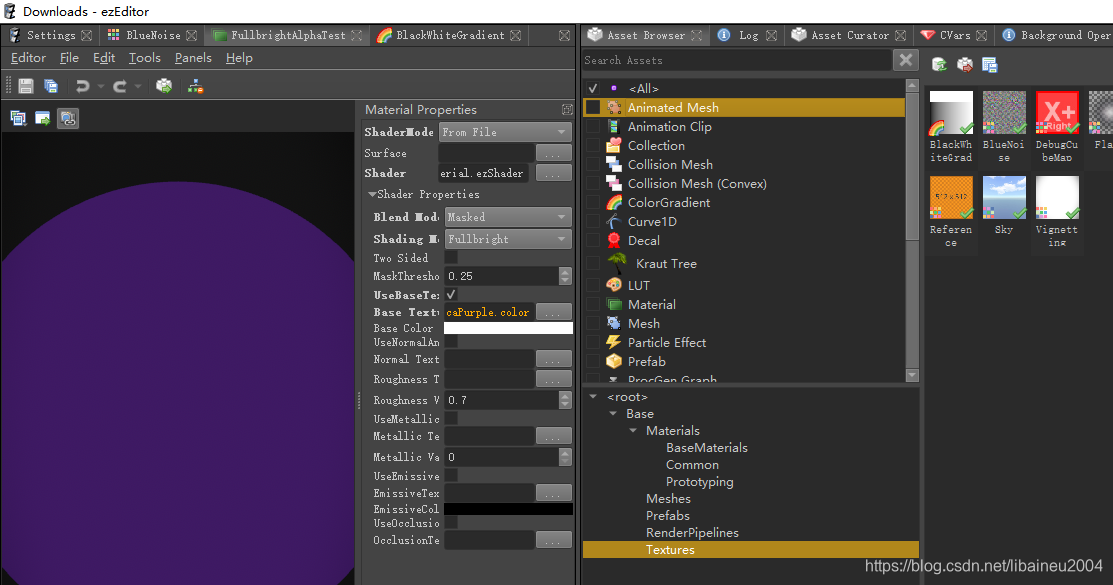
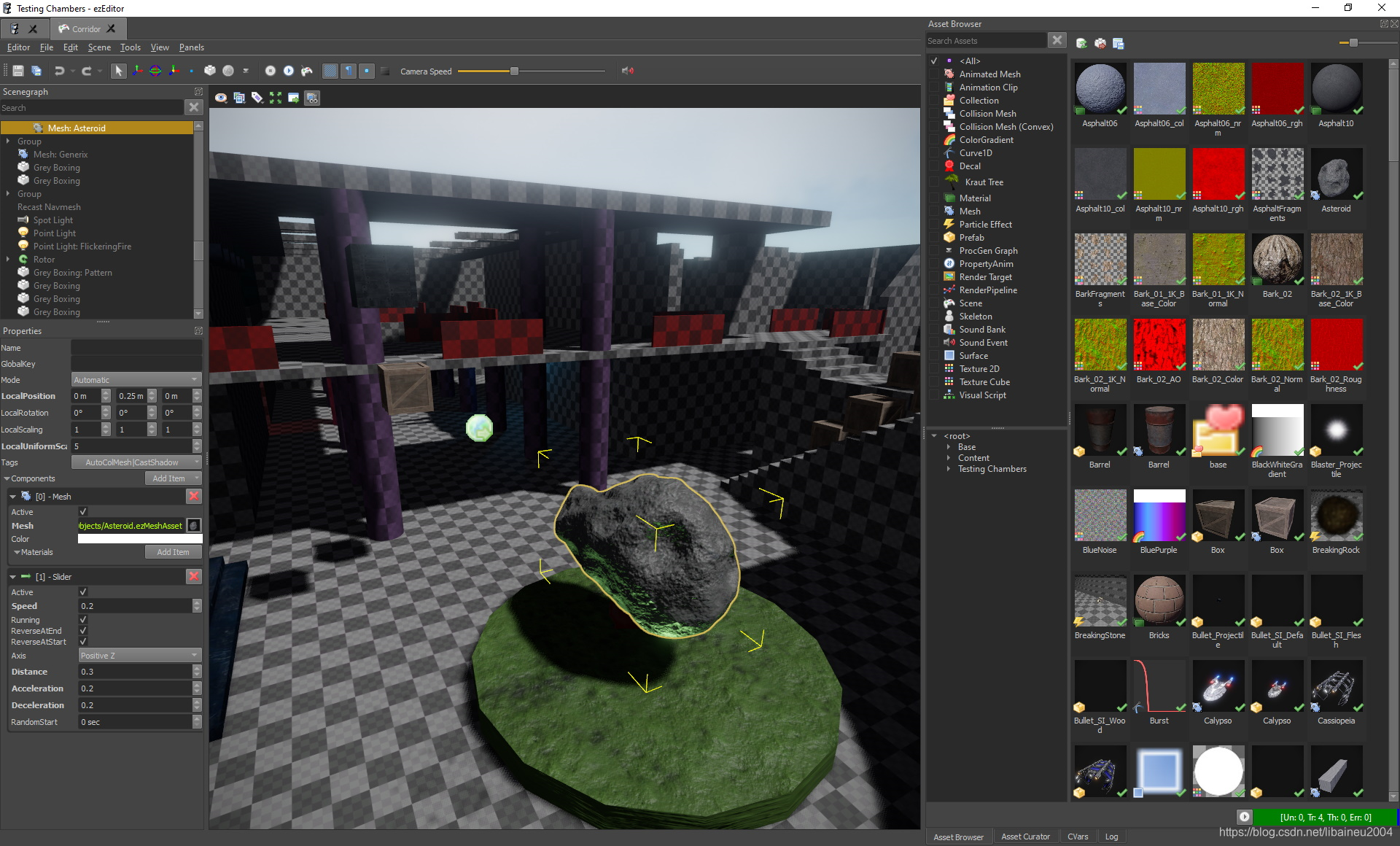
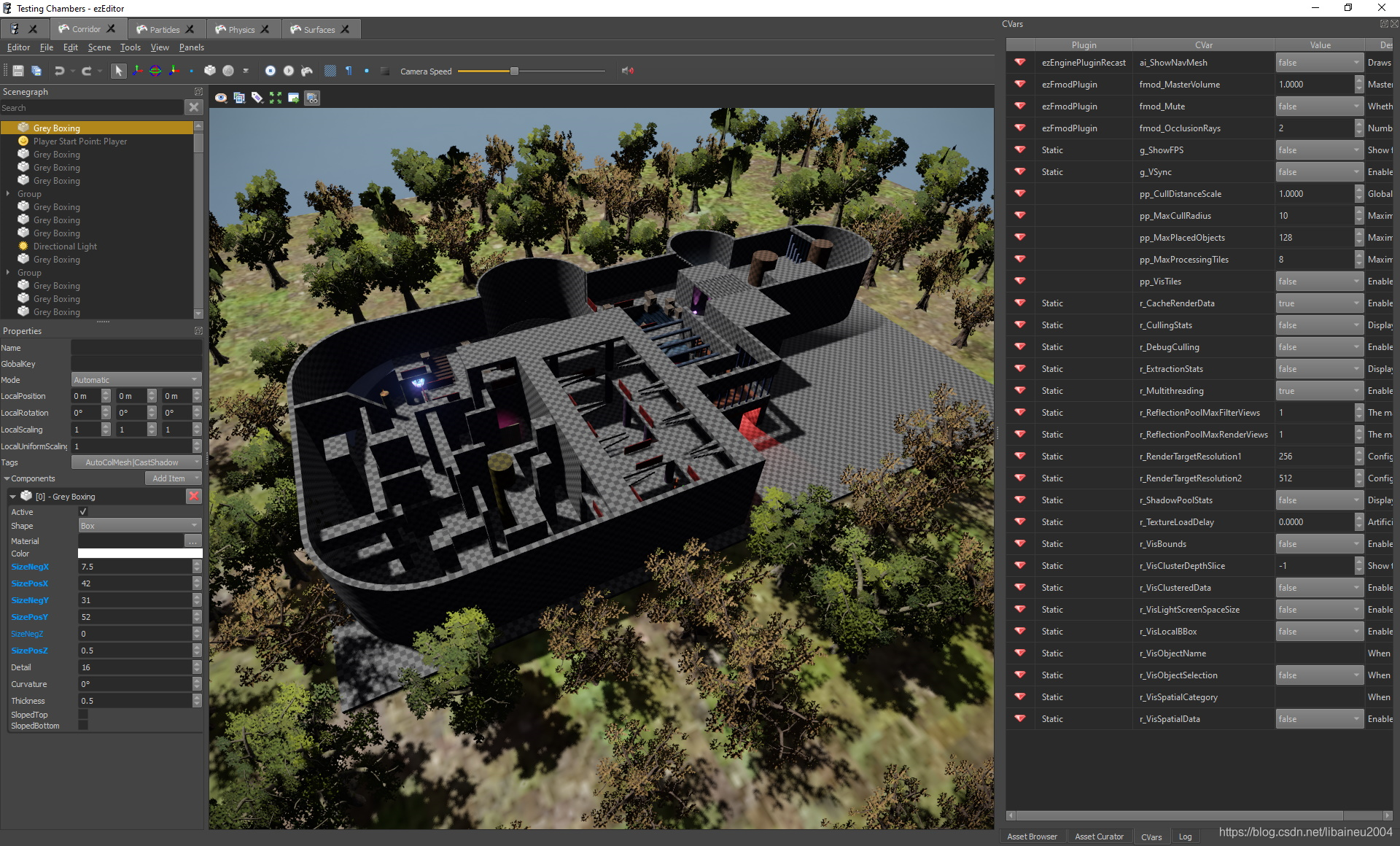
6、ezEngine
An open source game engine in active development
https://github.com/ezEngine/ezEngine



x、Other
https://github.com/chenwen1126/Qss
这篇关于Qt控件美化 用好CSS/QSS可视化工具的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







