本文主要是介绍【已解决】直接在远程新增文件本地再提交报Merge branch ‘master‘ of,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【已解决】直接在远程新增文件本地再提交报Merge branch ‘master’ of …
1、问题产生背景
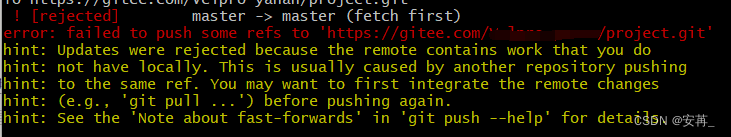
直接在远程仓库新建了md文件,本地库修改了文件已添加到暂存区之后再提交报错
2、分析
远程新建文件产生变更,版本号与本地拿到的不一致,本地再次提交(又是一个新的版本)已经修改的,会产生合并冲突。
本质上和这个场景是类似的:多人协作开发中同事A和同事B共同开发项目,同事A先完成,并推到远程上,同事B后完成,推自己代码之前没有先拉最新的代码直接Push自己的修改就会产生合并冲突。
3、解决办法
其实比较好的解决办法就是先将自己完成的代码上创建出一个新分支(其实也不建议直接在master分支直接开发,而是拉新分支newbranch),开发完成之后,拉取最新的远程代码,在本地解决完冲突后,合并推送。
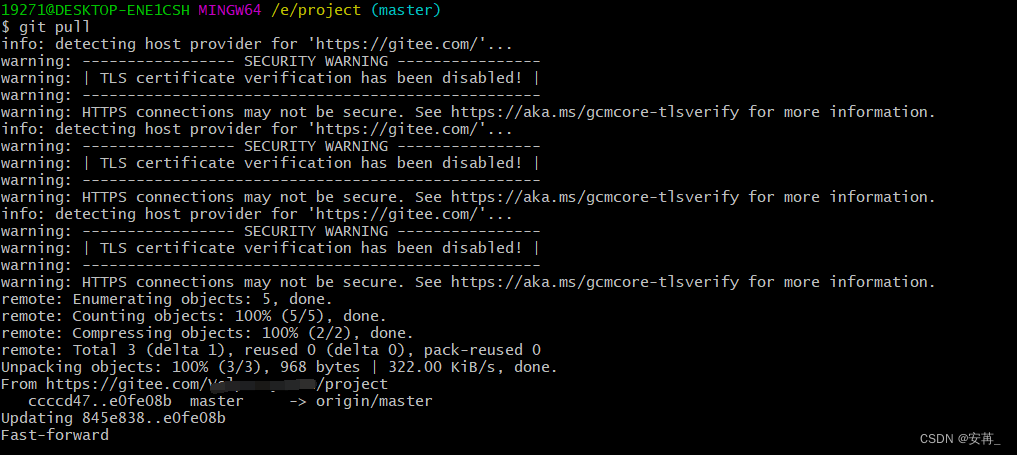
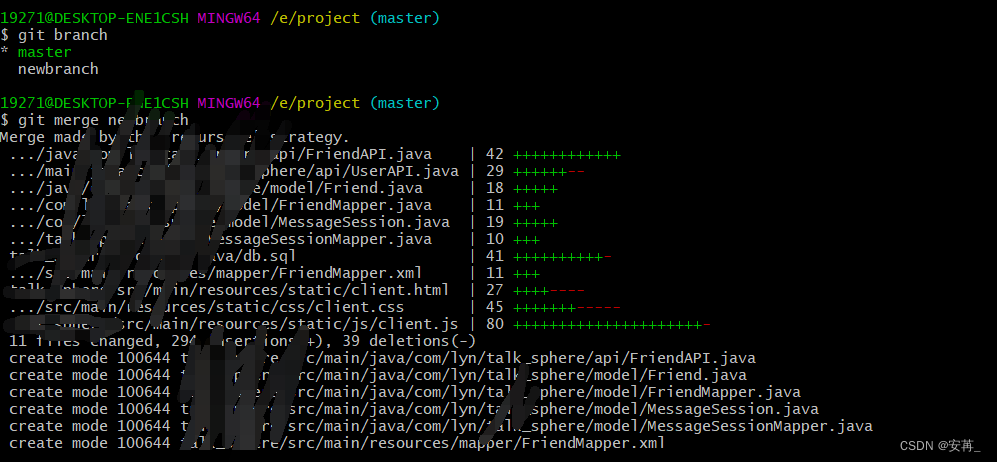
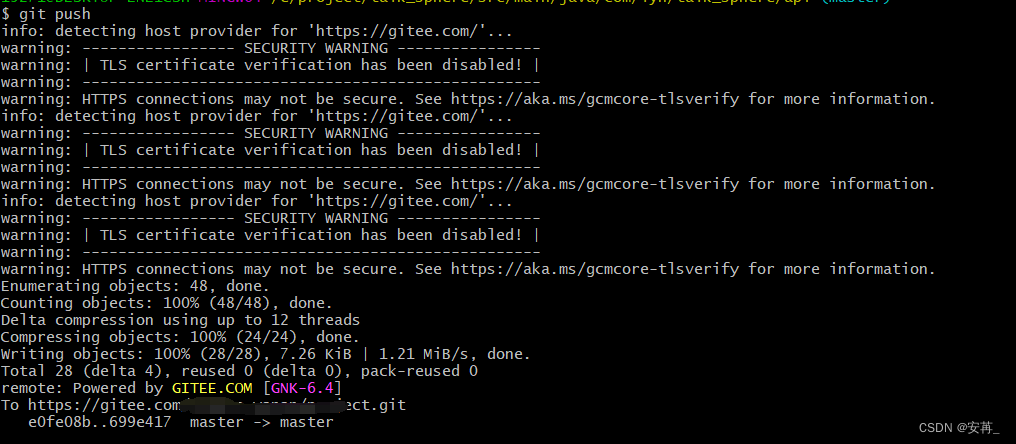
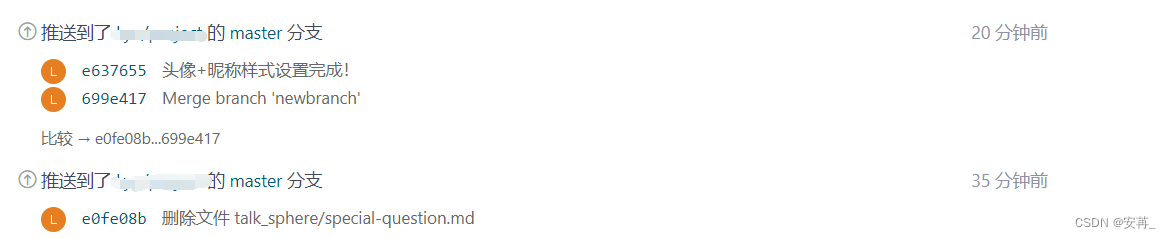
但是这里因为赶时间,这里采用简单粗暴的办法(减去了解决冲突的步骤):把远程新增的md文件复制到本地一份,远程的删了,本地master分支采用hard回退,拉取最新远程代码,在master分支上合并newbranch之后,再Push【其实不建议这么做】
总结
1、不要在远程直接修改仓库
2、每次commit之前,先创建分支newbranch,切换到master后pull,合并newbranch解决完冲突再push到远程
这篇关于【已解决】直接在远程新增文件本地再提交报Merge branch ‘master‘ of的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!