本文主要是介绍QT---day4事件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
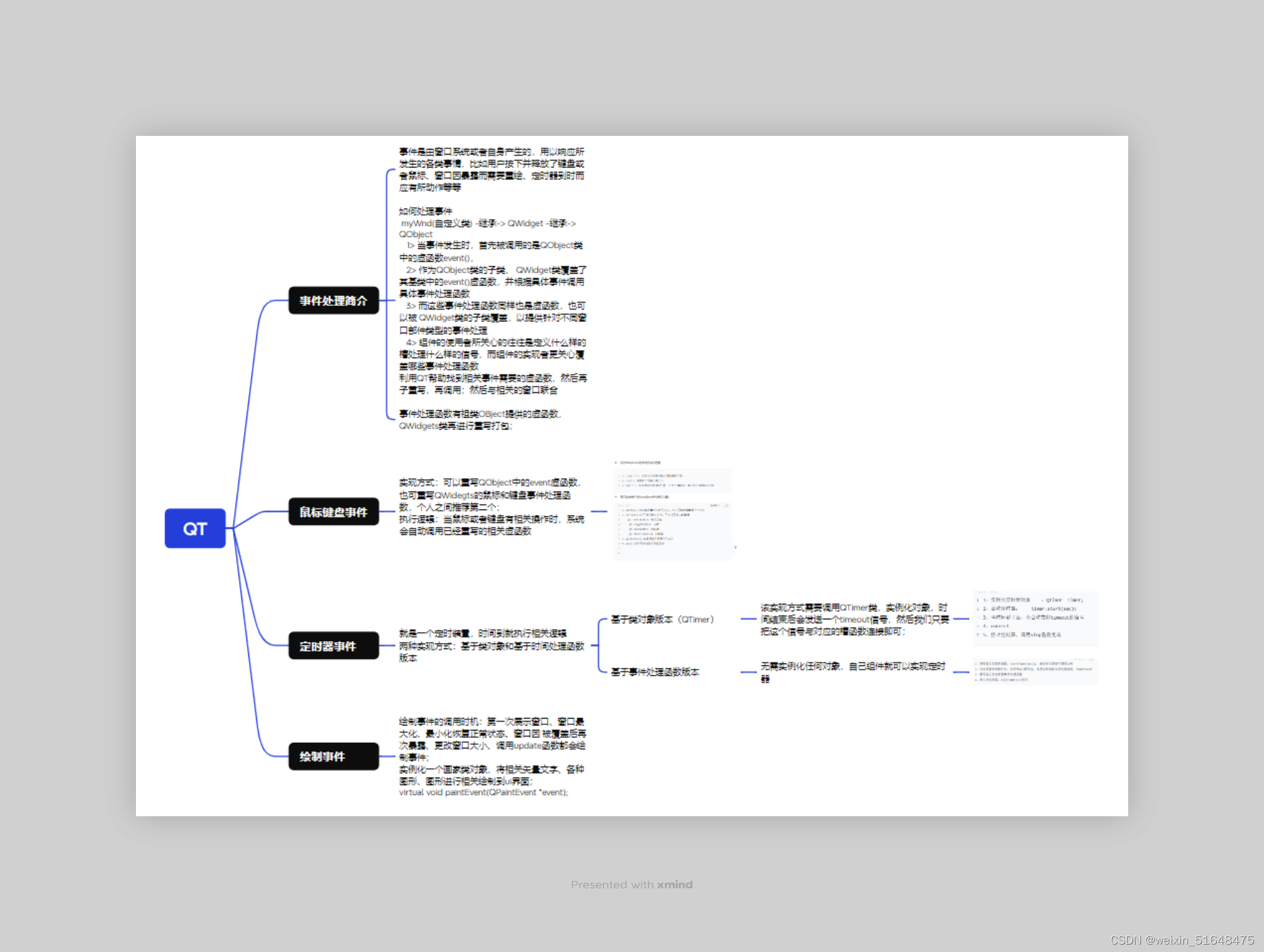
1、思维导图
2、
头文件
#ifndef MYWIDGET_H#define MYWIDGET_H#include <QWidget>#include<QIcon> //图标类#include<QLabel> //标签类#include<QMovie> //动图类#include<QLineEdit> //行编辑器类#include<QPushButton> //按钮类#include <QDebug>#include <QMessageBox>#include<QTimer> //定时器类#include<QTime> //时间类#include<QTimerEvent> //定时器事件处理类#include<QDateTime> //日期时间类QT_BEGIN_NAMESPACEnamespace Ui { class MyWidget; }QT_END_NAMESPACEclass MyWidget : public QWidget{Q_OBJECTpublic:MyWidget(QWidget *parent = nullptr);~MyWidget();public:QPushButton *btn1;QPushButton *btn2;QLineEdit *edit1;QLineEdit *edit2;QLabel *lab2;QLabel *lab1;private slots:void timeout_slot(); //自定义处理超时信号的槽函数void on_eventBtn_clicked();void timerEvent(QTimerEvent *eent) override; //重写定时器事件处理函数private:Ui::MyWidget *ui;QTimer timer;int tid =0;};#endif // MYWIDGET_H
源文件
#include "mywidget.h"#include "ui_mywidget.h"MyWidget::MyWidget(QWidget *parent): QWidget(parent), ui(new Ui::MyWidget){ui->setupUi(this);//==============窗口相关设置=======this->resize(300,200);//this->setFixedSize(300,200);//窗口标题this->setWindowTitle("闹钟");//窗口图标// this->setWindowIcon(QIcon(":/pictrue/qq.png"));//背景颜色this->setStyleSheet("background-color:white");//去掉头部this->setWindowFlag(Qt::FramelessWindowHint);//============标签相关设置=======//QLabel *lab1 = new QLabel(this);//设置大小this->lab1->resize(100,40);this->lab1->move(20,10);this->lab1->setStyleSheet("background-color:blue");//lab1->setStyleSheet("background-color:pink");//动图类 接收动图//QMovie *mv = new QMovie(":/pictrue/zz.gif");//将动图放入标签中//lab1->setMovie(mv);//让动图动起来//mv->start();//自动适应//lab1->setScaledContents(true);// QLabel *lab2 = new QLabel(this);this->lab2->resize(280,100);this->lab2->move(10,80);this->lab2->setPixmap(QPixmap(":/picture/nz.png"));this->lab2->setScaledContents(true);this->lab2->setStyleSheet("background-color:blue");//============行编辑器相关设置=======this->edit1 = new QLineEdit(this);edit1->resize(100,30);edit1->move(180,10);// edit1->setPlaceholderText("QQ号/手机号/邮箱");//============按钮相关设置=======this->btn1 = new QPushButton("启动",this);btn1->resize(40,20);btn1->move(180,50);//样式函数setStyleSheet()btn1->setStyleSheet("background-color:rgb(8,189,253);border-radius:5px;color:white");//============按钮相关设置=======this->btn2 = new QPushButton("关闭",this);btn2->resize(40,20);btn2->move(230,50);//样式函数setStyleSheet()btn2->setStyleSheet("background-color:rgb(8,189,253);border-radius:5px;color:white");// connect(edit2,&QLineEdit::textChanged,this,&MyWidget::signal);connect(btn1,&QPushButton::setDown,this,&MyWidget::on_eventBtn_clicked);connect(btn2,&QPushButton::setDown,this,&MyWidget::on_eventBtn_clicked);}MyWidget::~MyWidget(){delete ui;}//超时信号对应的槽函数的定义void MyWidget::timeout_slot(){// static int num = 0;// ui->objLab->setNum(num++);//使用时间类实例化对象QTime sysTime = QTime::currentTime(); //获取系统当前的时间,并返回一个时间类对象//将QTime转换为QStringQString time = sysTime.toString("hh : mm : ss");//将字符串展示到ui界面this->edit1->setText(time);}void MyWidget::on_eventBtn_clicked(){//判断按钮上的文本内容if(this->btn1->text() == "开始"){//启动一个定时器tid = this->startTimer(1000); //启动定时器,并返回该定时器的id//该定时器启动后,会每隔1000毫秒,自动调用timerEvent函数//将按钮上的文件改成"关闭"this->btn2->setText("关闭");}else{//关闭定时器this->killTimer(tid);//将按钮上的文本设置成"开始"this->btn2->setText("开始");}}//定时器事件处理函数void MyWidget::timerEvent(QTimerEvent *eent){//判断是哪个定时器到位if(eent->timerId() == tid){//将系统的日期时间展示出来//调用系统的日期时间QDateTime sysDateTime = QDateTime::currentDateTime();//将日期时间转换为字符串QString dateTime = sysDateTime.toString("yyyy - MM - dd hh:mm:ss");//展示到ui界面中this->lab1->setText(dateTime);}}
这篇关于QT---day4事件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







