本文主要是介绍原生js的attachEvent事件处理函数注意事项,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
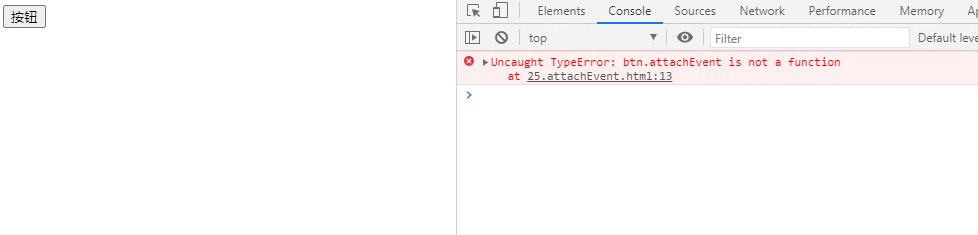
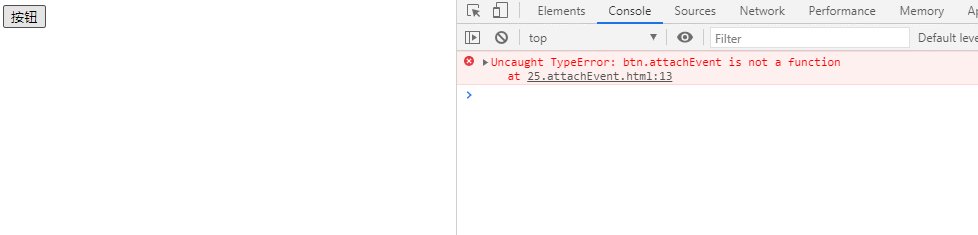
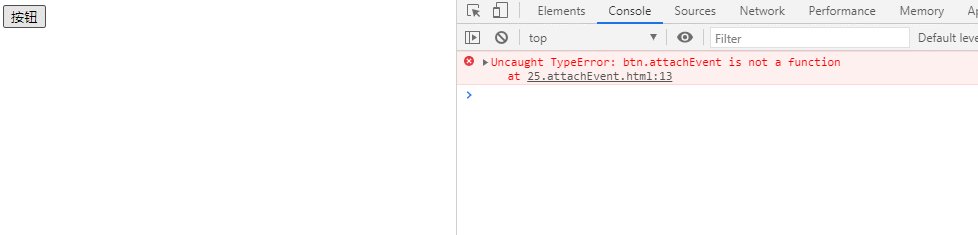
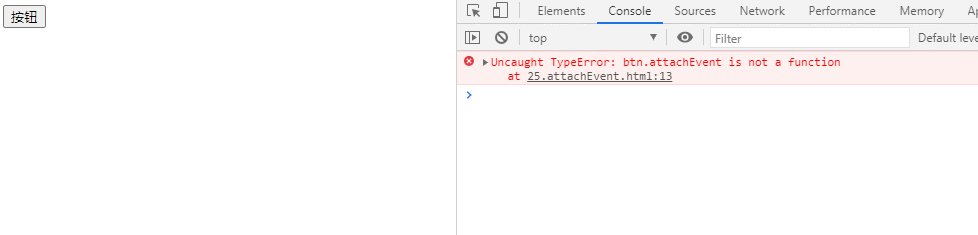
<body><input type="button" value="按钮" id="btn"><script src="js/common.js"></script><script>var btn = my$('btn'); // attachEvent() 只支持老版本的IE6-10 事件名称带上onbtn.attachEvent('onclick', function () { // btn.attachEvent is not a functionalert('hello');});btn.attachEvent('onclick', function () {alert('hello world');});</script>
</body>
</html>
attachEvent() 只支持老版本的IE6-10,事件名称要带上on。
这篇关于原生js的attachEvent事件处理函数注意事项的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







