本文主要是介绍Vue的extends、delimiters选项,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
extends:
允许声明扩展另一个组件 (可以是一个简单的选项对象或构造函数),而无需使用 Vue.extend。这主要是为了便于扩展单文件组件。
delimiters:改变默认的插值符号{{}}。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
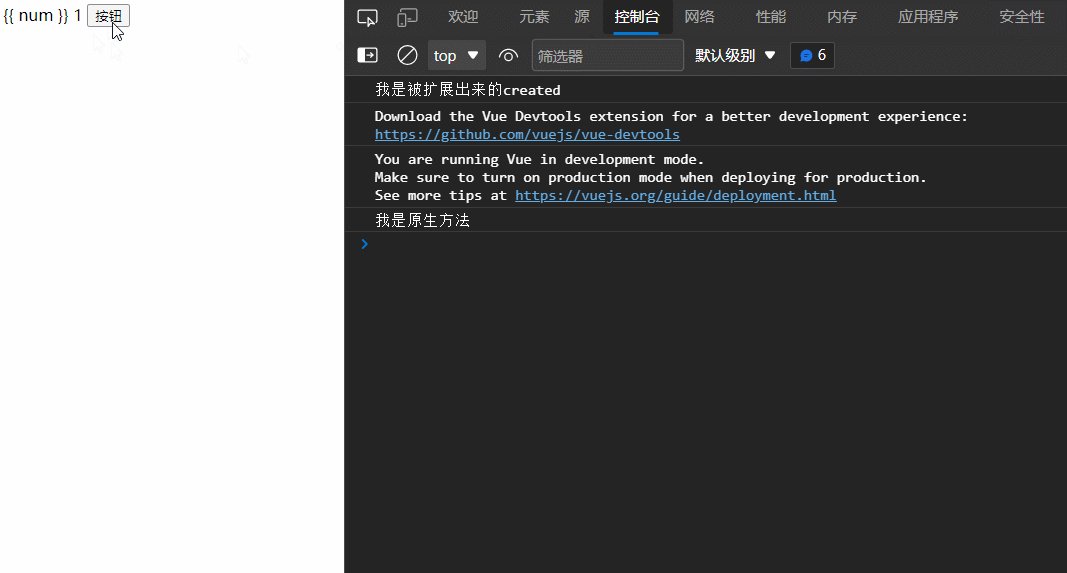
<body><div id="app">{{ num }} ${ num }<button @click="add">按钮</button></div><script src="node_modules/vue/dist/vue.js"></script><script>var bbb = {created(){console.log("我是被扩展出来的created");},methods: {add:function(){console.log('我是被扩展出来的add方法');}}}new Vue({el: '#app',data: {num: 0},methods: {add() {console.log('我是原生方法');this.num++;}},extends: bbb,delimiters: ['${','}']})</script>
</body>
</html>
这篇关于Vue的extends、delimiters选项的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






