本文主要是介绍Remix中使用 Tailwind,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
如何Remix 中使用 Tailwindcss
Remix是通过 Vite 进行构建的,Vite 原生就支持 PostCSS,通过以下几步就可以设置完成
- 安装 PostCSS 插件
npm install -D tailwindcss autoprefixer
- 添加PostCSS配置文件
## postcss.config.js
export default {plugins: {tailwindcss: {},autoprefixer: {},}
}
- 添加 Tailwind 配置文件
# tailwind.config.js
export default {content: ["./app/**/*.{js,jsx,ts,tsx}"],theme: {extend: {},},plugins: [],}
测试
启动项目,添加 class

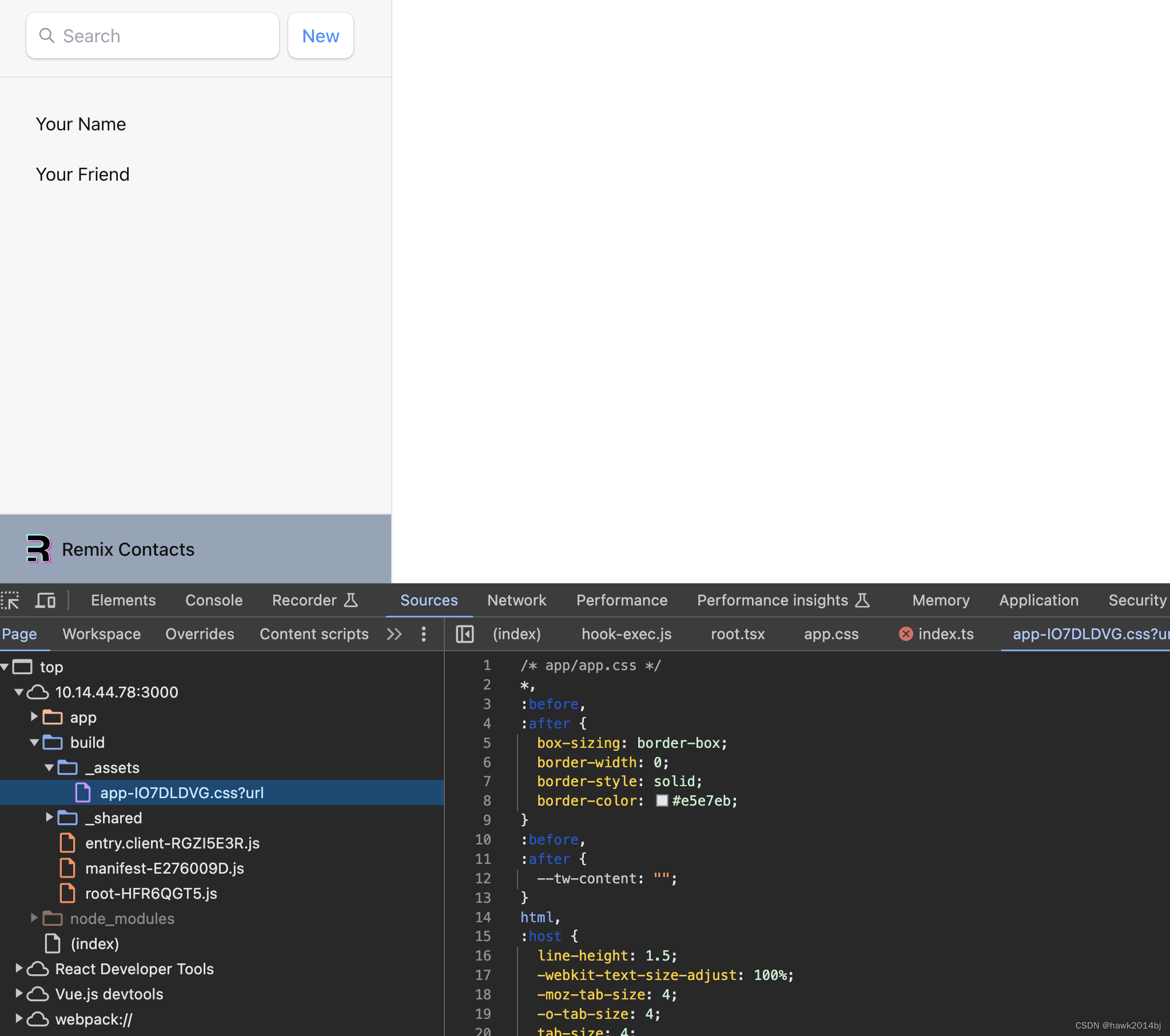
CSS 生效了

Vite 想的很全面,功能很完善,很多插件默认自带了,不需要安装,可以在官网查看。https://vitejs.dev/guide/features
这篇关于Remix中使用 Tailwind的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




