本文主要是介绍第四十节实现主人公的技能释放功能(二)实现技能按钮,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
看看我们今天要实现的效果是,当我们按下数字1快捷键,我们的技能按钮会进入倒计时,如下图演示:

一、新建场景和根节点设置
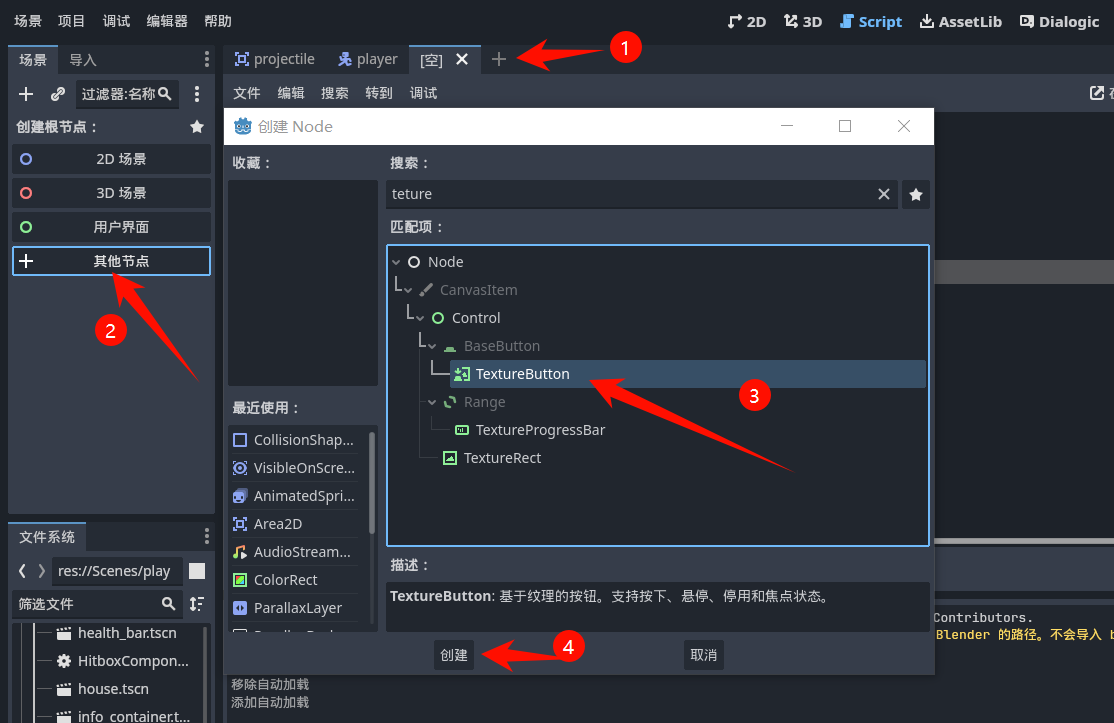
新建场景,选择TextureButton作为根节点,重名为SpellButton,保存场景到Scenes文件夹下。

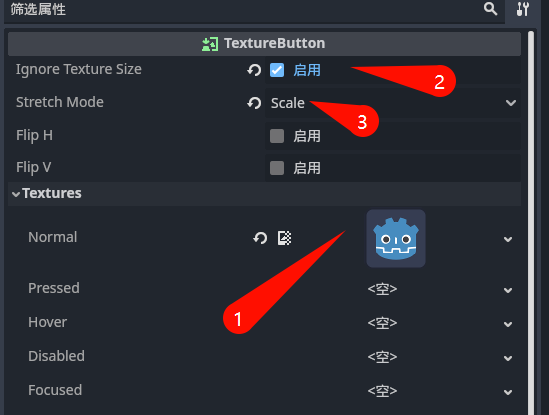
随便拖一张图片到TextureButton到texture->normal属性内。打开ignore_texture_size属性;stretch_mode属性设置为Scale。

二、添加子节点
1.添加TextureProgressBar子节点
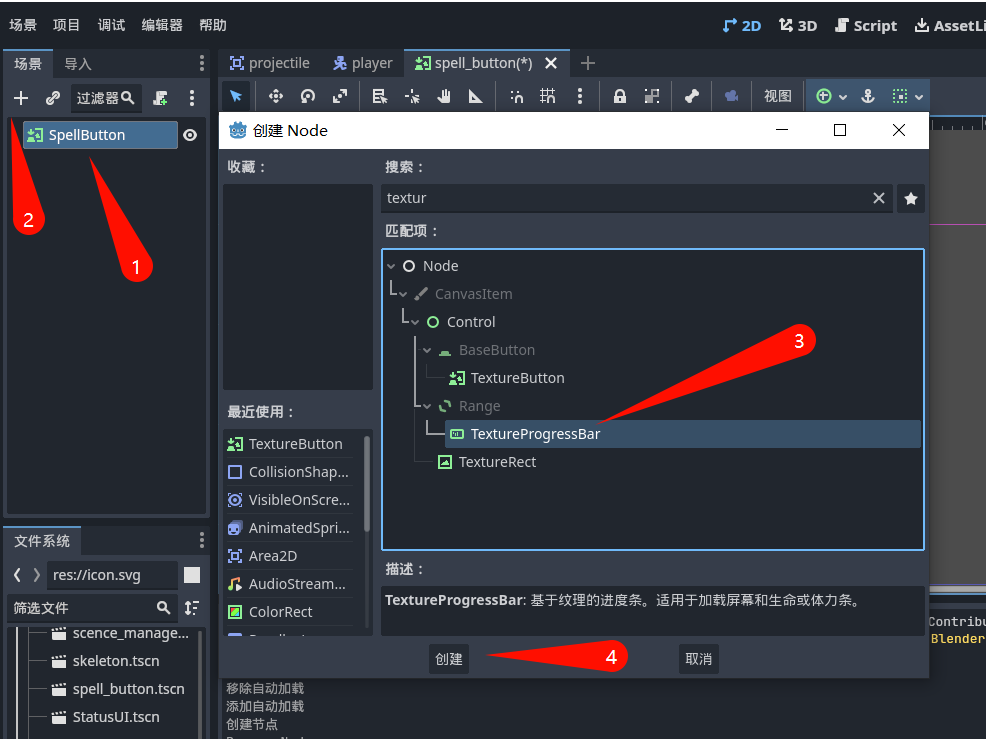
为根节点添加TextureProgressBar子节点,命名为Cooldown。

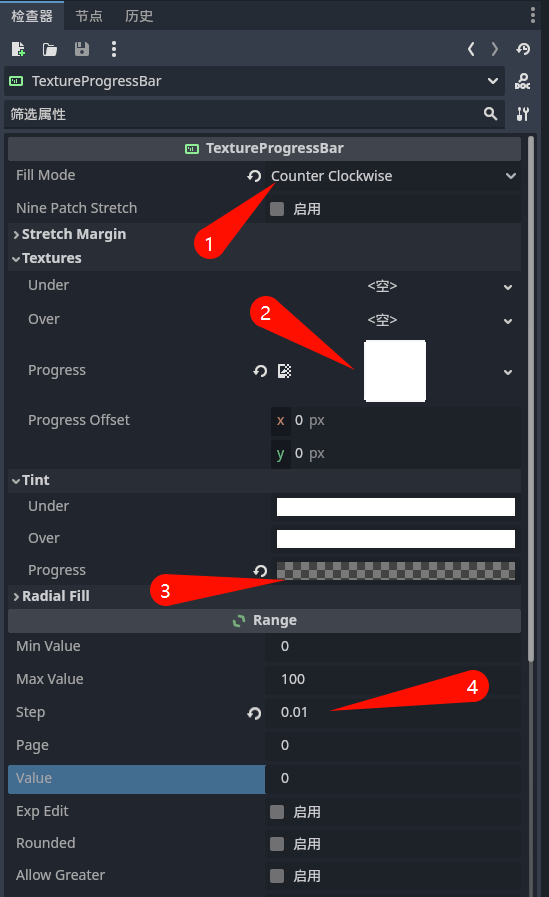
fill_mode设置为Counter Clockwise。texture->progress内拖入一个白色矩形图片。tint->progress属性选择一个灰色,然后透明度设置为80%;range->step设置为0.01。

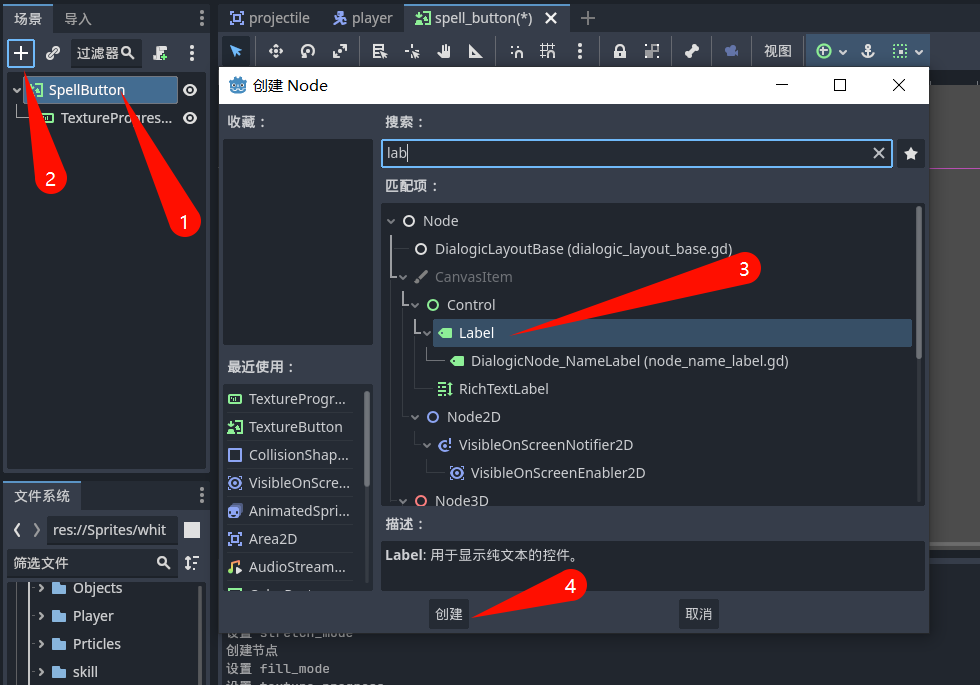
2.添加Label子节点显示快捷键
为根节点添加Label子节点。命名为Key,顾名思义表示的是哪个快捷键。

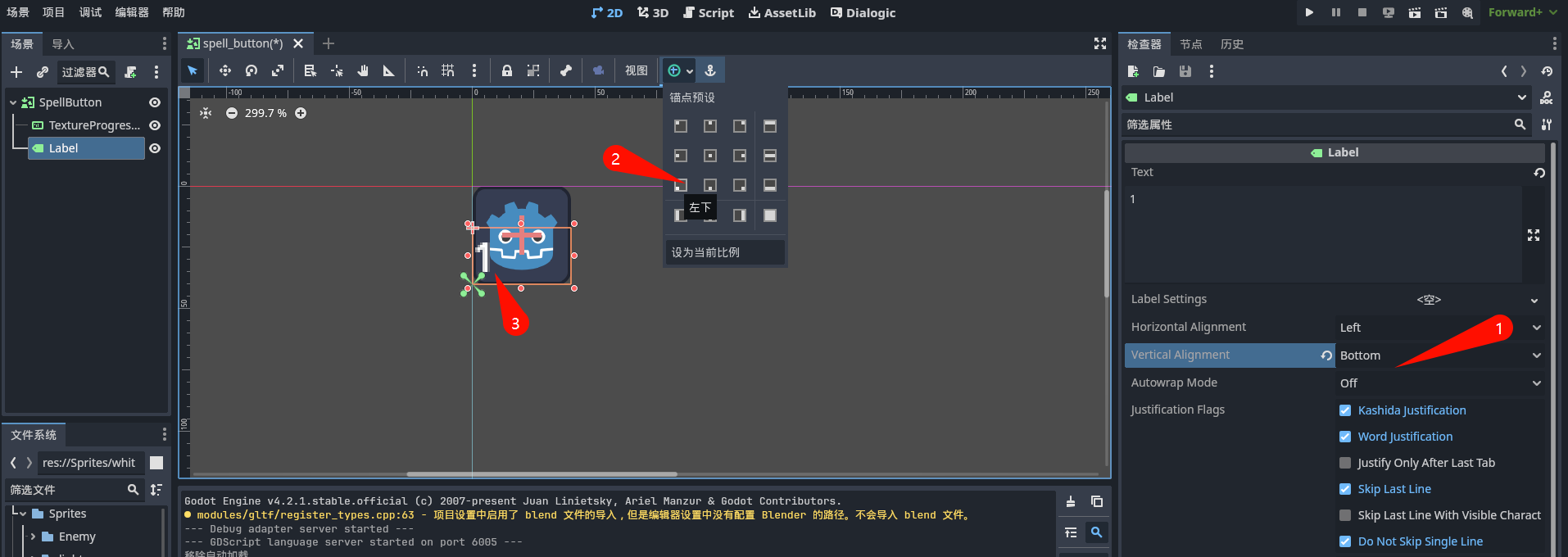
vertical_alignment设置为bottom。锚点设置为左下。

3.添加Label子节点显示剩余时间
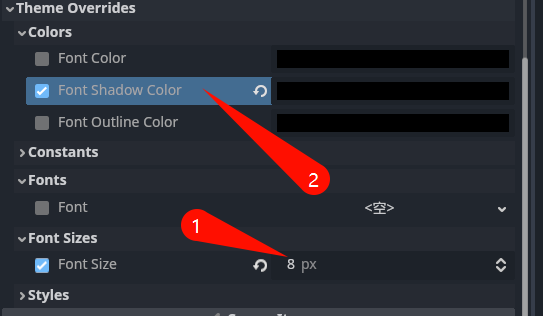
复制key结点,命名为Time,表示技能剩余时间。horizontal_alignment属性设置为Right。theme_override_font_sizes/font_size设置为8px;并开启theme_override_colors/font_shadow_color属性表示在右下产生一个黑色的阴影。

锚点设置为右下,效果如下:

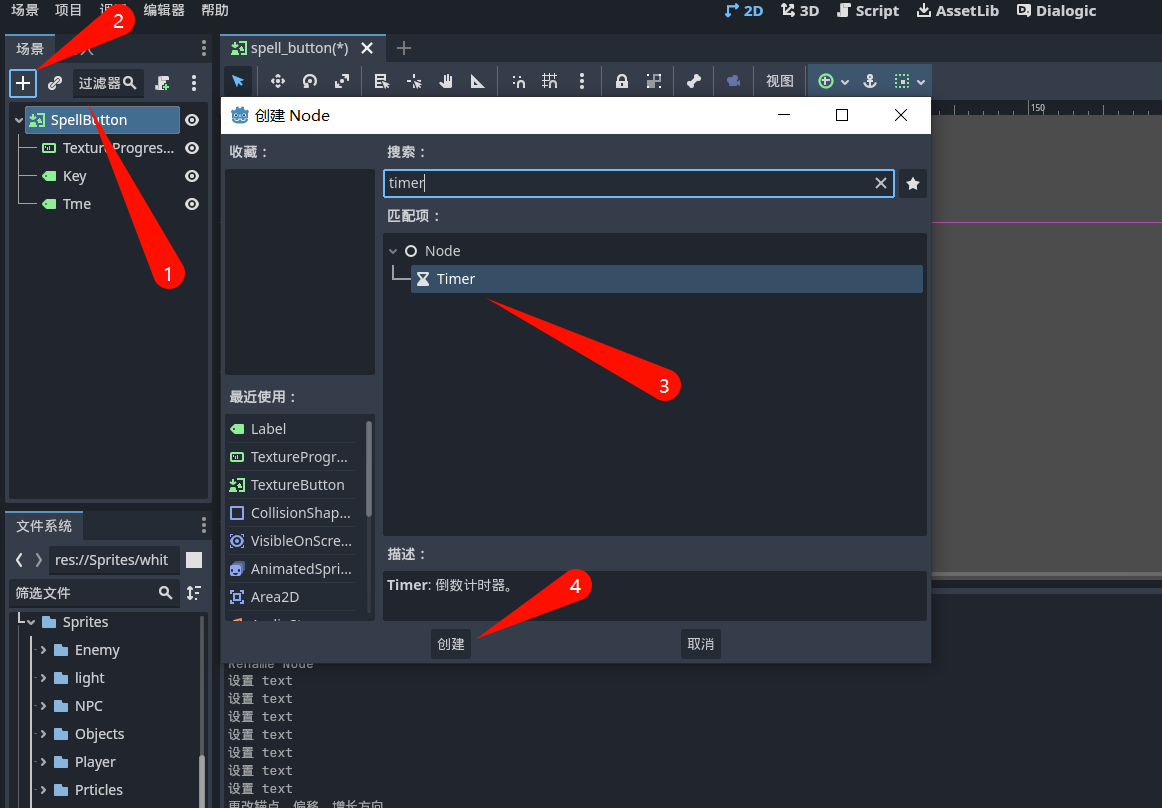
4.添加Timer子节点
给根节点添加Timer子节点。

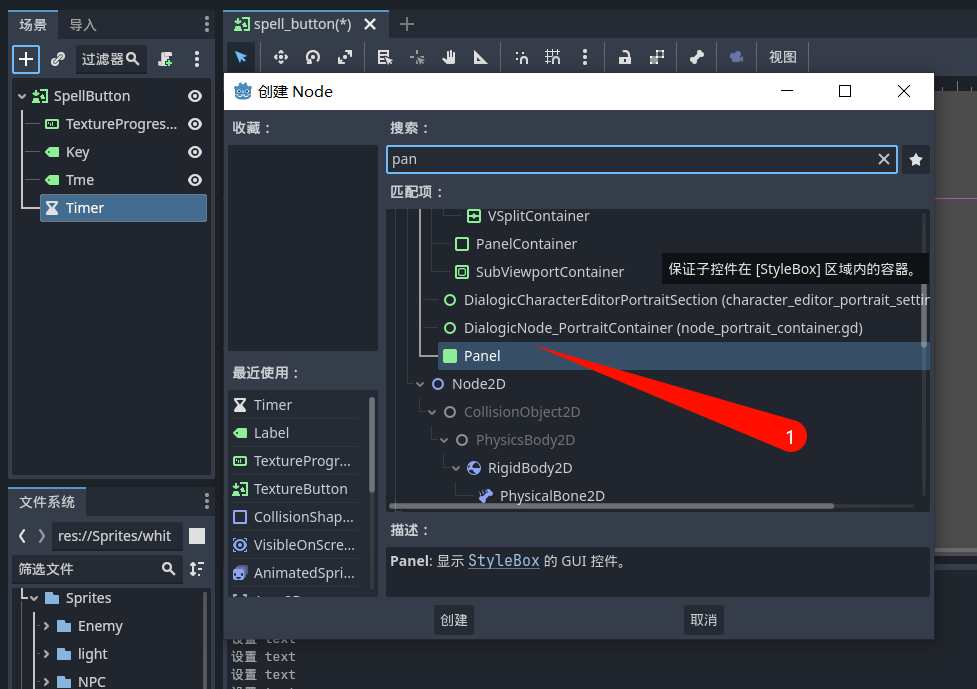
5.添加panle子节点
添加panle节点。

启用show_behind_parent属性。
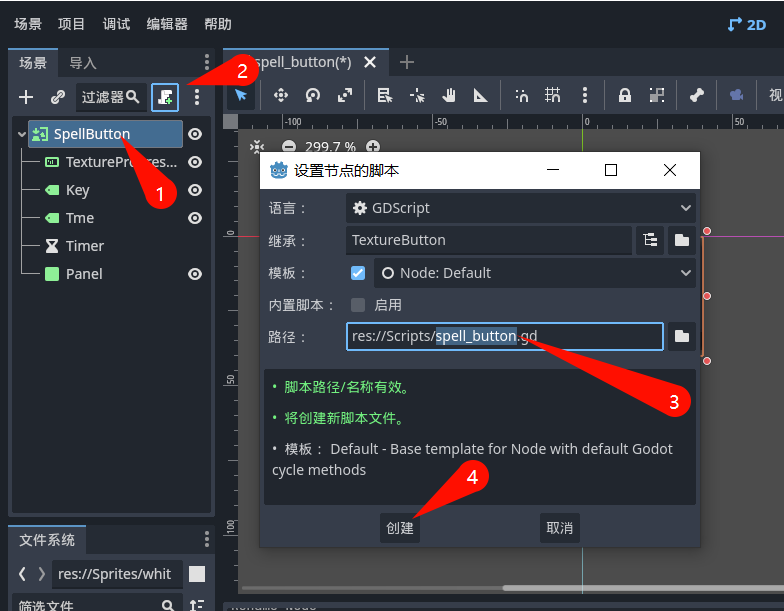
三、添加脚本
为根节点添加脚本。

编写如下代码:
extends TextureButton@onready var cooldown = $Cooldown #获取cooldown节点
@onready var key = $Key #获取key节点 快捷键显示节点
@onready var time = $Time #获取time节点 时间显示节点
@onready var timer = $Timer #获取时间计数器节点var change_key="": #定义快捷建变量set(v): #设置快捷键change_key=vkey.text=vshortcut = Shortcut.new() #新建绑定输入的快捷键。var input_key = InputEventKey.new() #代表键盘上的某个按键被按下或松开。input_key.keycode = v.unicode_at(0) #设置快捷键shortcut.events = [input_key] #快捷键的 InputEvent 数组。func _ready():change_key="1" #设快捷键为1cooldown.max_value = timer.wait_time #设置剩余时间的最大值为计时器的数值set_process(false) #设置_process函数不可用func _process(delta):time.text="%3.1f"%timer.time_left #设置时间显示cooldown.value= timer.time_left #时间动画显示func _on_pressed(): #单击快捷键的时候启动timer.start() #启动计时器disabled=true #按钮不能被单击set_process(true) #设置_process函数可用func _on_timer_timeout():#定时器到时间后执行disabled=false #按钮可用time.text="" #倒计时设置为空cooldown.value=0 #动画显示时间设为0set_process(false) #设置_process函数不可用这节就到这里吧,下期见。
这篇关于第四十节实现主人公的技能释放功能(二)实现技能按钮的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







