本文主要是介绍小项目“谈笑风生”测试报告,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、项目介绍
- 1.1项目背景
- 1.2功能介绍
- 二、测试环境
- 三、测试执行过程
- 3.1功能测试
- 3.1.1登录页面测试
- 3.1.2注册页面测试
- 3.1.3主页面测试
- 3.2界面自动化测试
- 3.2.1登录模块测试
- 3.2.2注册模块测试
- 3.2.3展示各种信息模块测试
- 3.2.34聊天消息传送模块测试
- 四、测试结论与建议
一、项目介绍
1.1项目背景
随着互联网的迅速普及和广泛应用,人们的沟通方式开始多元化,即时通讯软件的出现让人们之间的交流变得更加灵活和方便。为了满足人们交流多元化的需求,这里模仿QQ社交软件,开发了一个网页聊天程序。
1.2功能介绍
登录、注册、展示好友列表、展示消息列表、展示聊天记录、与好友进行实时聊天
二、测试环境
Windows10教育版、Chrome浏览器(版本 124.0.6367.91)
三、测试执行过程
3.1功能测试
3.1.1登录页面测试
测试点:

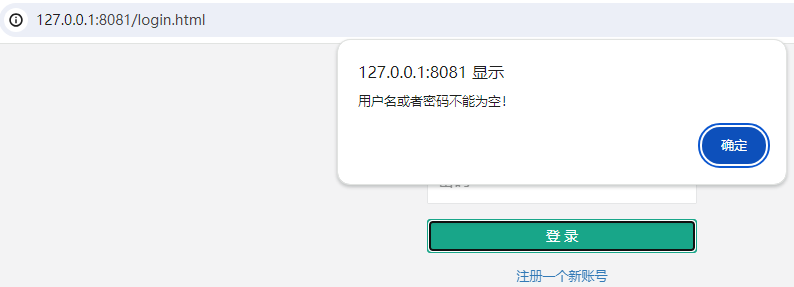
1、(1)输入用户名为空密码为空,提示用户名或密码不能为空
(2)输入用户名为空密码不为空,提示用户名或密码不能为空
(3)输入用户名不为空密码为空,提示用户名或密码不能为空
测试结果显示功能正常:



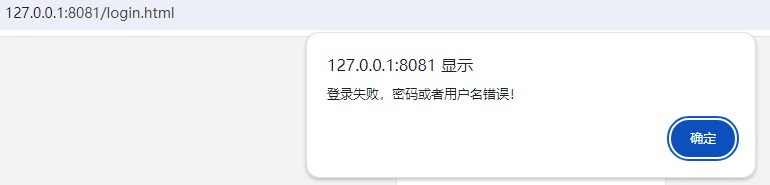
2、(1)输入正确的用户名错误的密码登录失败
(2)输入错误的用户名正确的密码登录失败
测试结果显示功能正常:


3、(1)输入密码时密码要显示成小黑点
测试结果显示功能正常:

4、(1)在没有登录之前,访问登录页面和注册页面之外的页面,访问后页面会自动跳转回登录页面
测试结果显示功能正常:


5、(1)输入正确的用户名正确的密码登录成功,跳转到主页面
测试结果显示功能正常:


6、(1)登录成功后,访问登录页面和注册页面之外的页面,访问后页面不会自动跳转回登录页面
测试结果显示功能正常:

7、(1)登录成功后,重启服务器,访问登录页面和注册页面之外的页面,访问后页面不会自动跳转回登录页面
测试结果显示功能正常:

8、(1)点击“注册一个新账号”,跳转到注册页面
测试结果显示功能正常:


3.1.2注册页面测试
测试点:

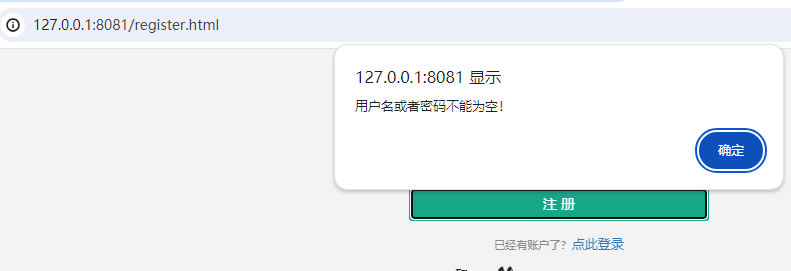
1、(1)输入用户名为空密码为空,提示用户名或密码不能为空
(2)输入用户名为空密码不为空,提示用户名或密码不能为空
(3)输入用户名不为空密码为空,提示用户名或密码不能为空
测试结果显示功能正常:



2、(1)输入密码时密码要显示成小黑点
测试结果显示功能正常:

3、(1)输入用户名“神威”输入密码“111”,提示注册成功
测试结果显示功能正常:

4、(1)输入用户名“神威”输入密码“111”,提示注册失败
测试结果显示功能异常,因为之前已经注册过用户名为“神威”密码为“111”这个账户了,此时应该注册失败才对,但现实结果是注册成功了,这说明可以注册多个用户名和密码相同账户:

5、(1)点击“点此登录”,跳转到登录页面
测试结果显示功能正常:


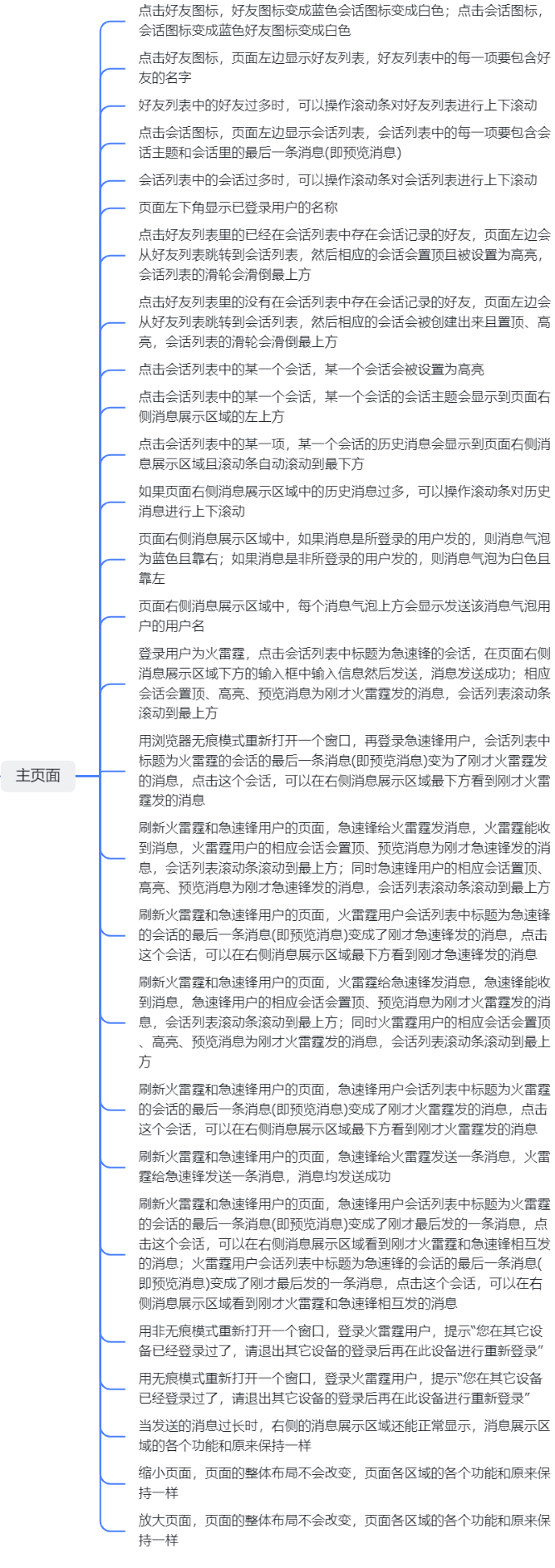
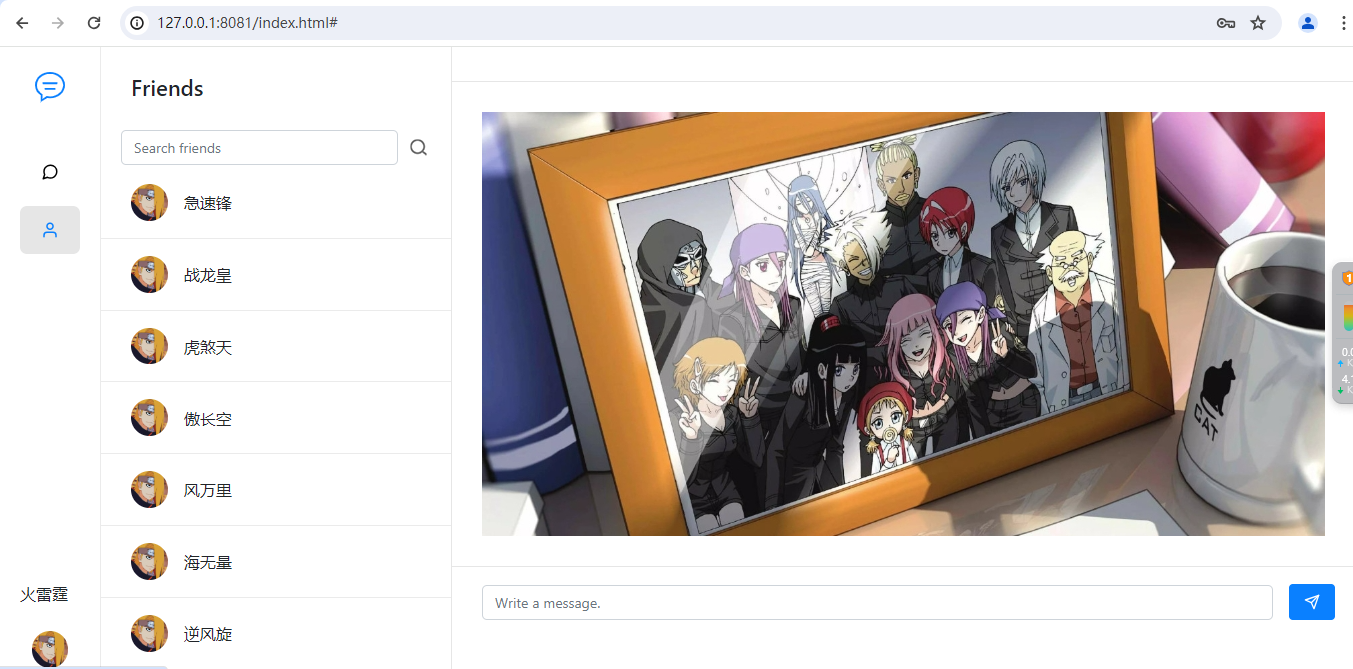
3.1.3主页面测试
测试点:

1、点击好友图标,好友图标变成蓝色会话图标变成白色;点击会话图标,会话图标变成蓝色好友图标变成白色
测试结果显示功能正常:


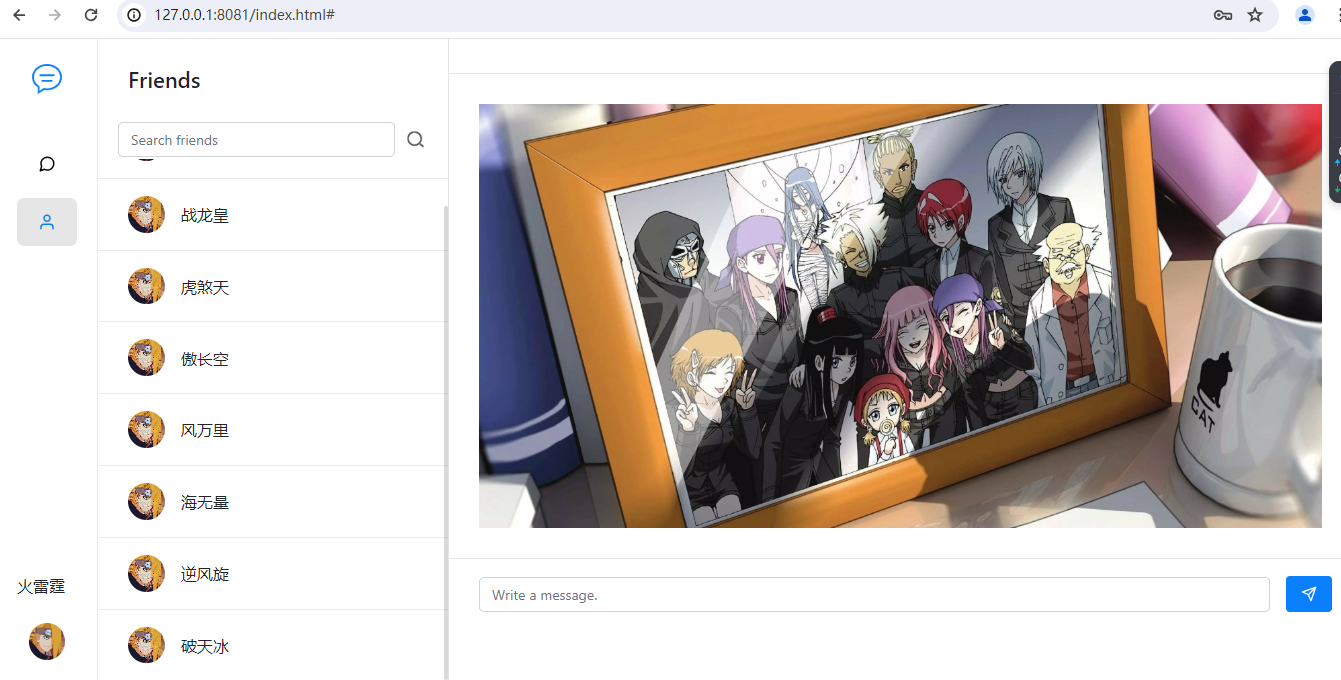
2、(1)点击好友图标,页面左边显示好友列表,好友列表中的每一项要包含好友的名字
(2)好友列表中的好友过多时,可以操作滚动条对好友列表进行上下滚动
测试结果显示功能正常:

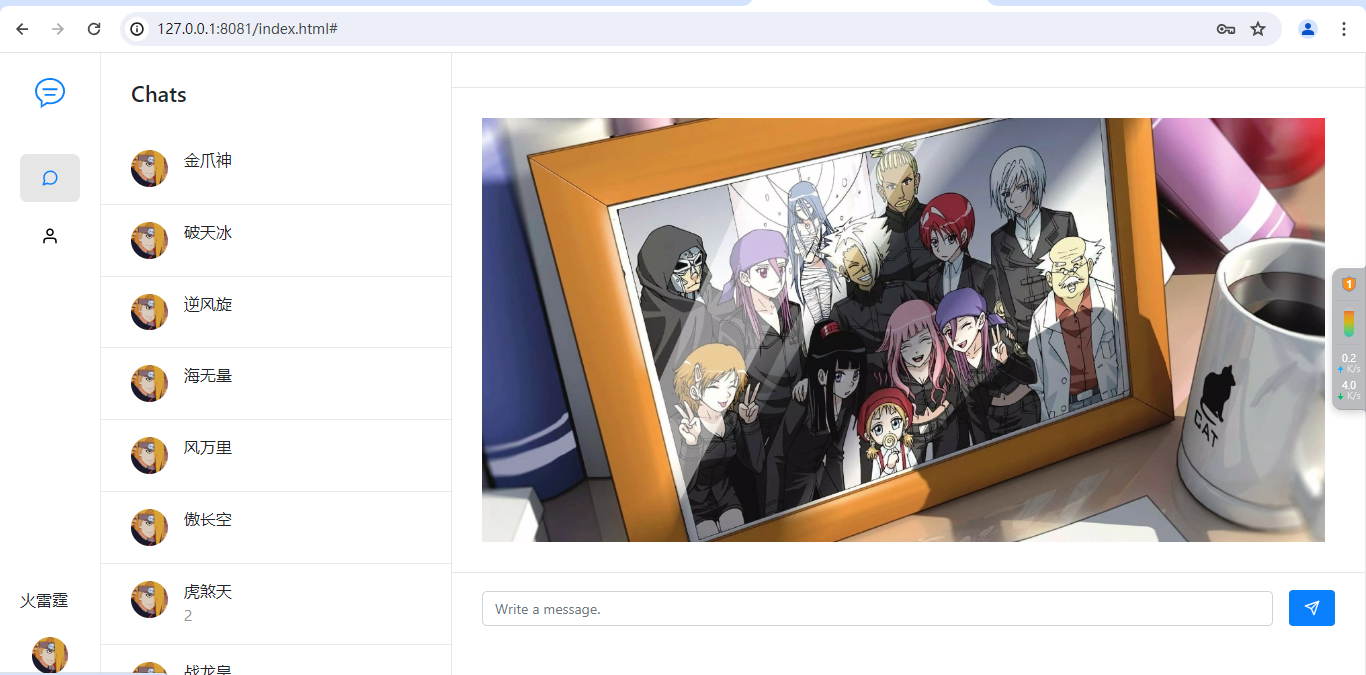
3、(1)点击会话图标,页面左边显示会话列表,会话列表中的每一项要包含会话主题和会话里的最后一条消息(即预览消息)
(2)会话列表中的会话过多时,可以操作滚动条对会话列表进行上下滚动
(3)页面左下角显示已登录用户的名称
测试结果显示功能正常:

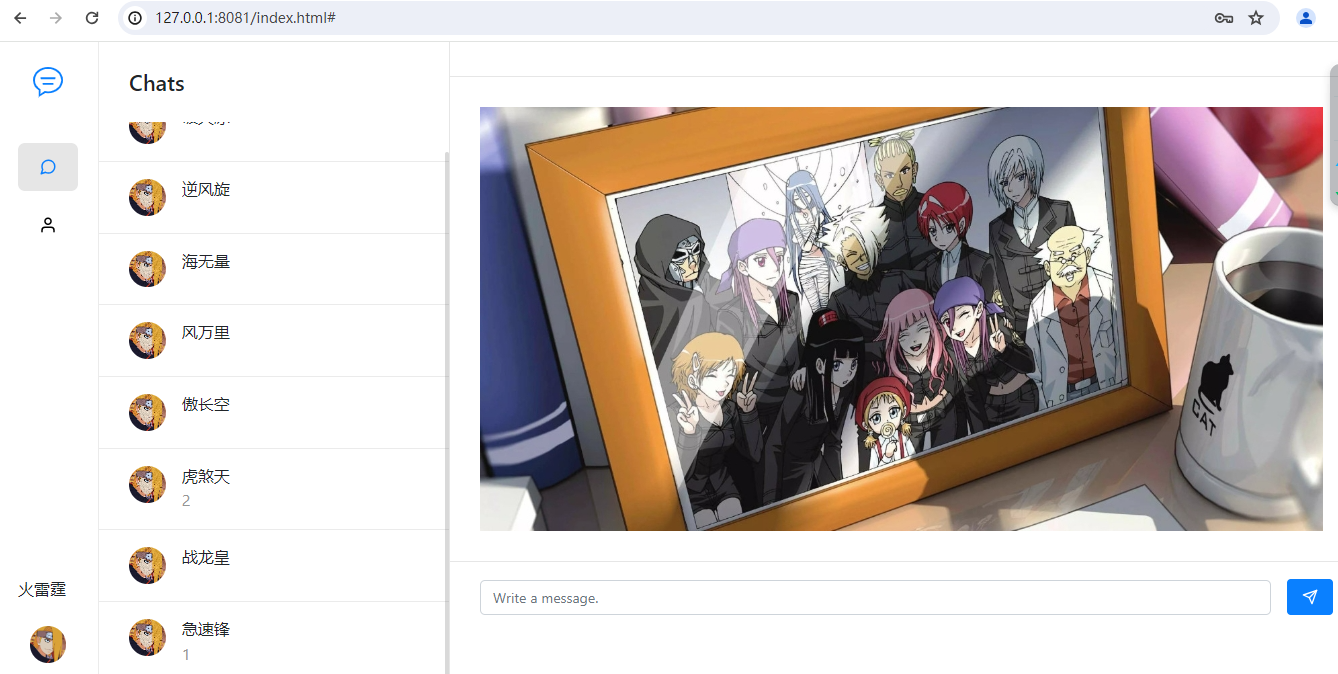
4、(1)点击好友列表里的已经在会话列表中存在会话记录的好友,页面左边会从好友列表跳转到会话列表,然后相应的会话会置顶且被设置为高亮,会话列表的滑轮会滑倒最上方
(2)点击好友列表里的没有在会话列表中存在会话记录的好友,页面左边会从好友列表跳转到会话列表,然后相应的会话会被创建出来且置顶、高亮,会话列表的滑轮会滑倒最上方
(1)测试结果显示功能异常,会话列表的滑轮没有滑倒最上方:

(2)测试结果显示功能异常,会话列表的滑轮没有滑倒最上方:

5、(1)点击会话列表中的某一个会话,某一个会话会被设置为高亮
(2)点击会话列表中的某一个会话,某一个会话的会话主题会显示到页面右侧消息展示区域的左上方
(3)点击会话列表中的某一项,某一个会话的历史消息会显示到页面右侧消息展示区域且滚动条自动滚动到最下方
(4)如果页面右侧消息展示区域中的历史消息过多,可以操作滚动条对历史消息进行上下滚动
(5)页面右侧消息展示区域中,如果消息是所登录的用户发的,则消息气泡为蓝色且靠右;如果消息是非所登录的用户发的,则消息气泡为白色且靠左
(6)页面右侧消息展示区域中,每个消息气泡上方会显示发送该消息气泡用户的用户名
测试结果显示功能正常:


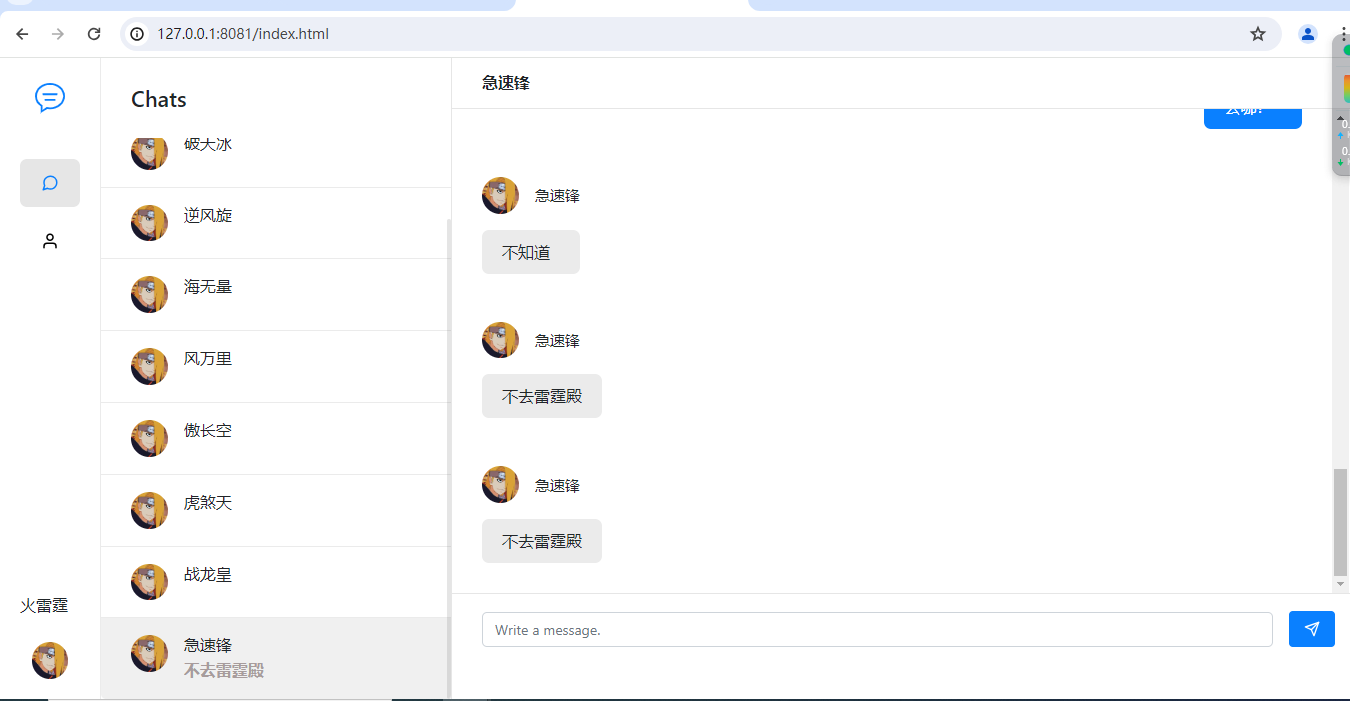
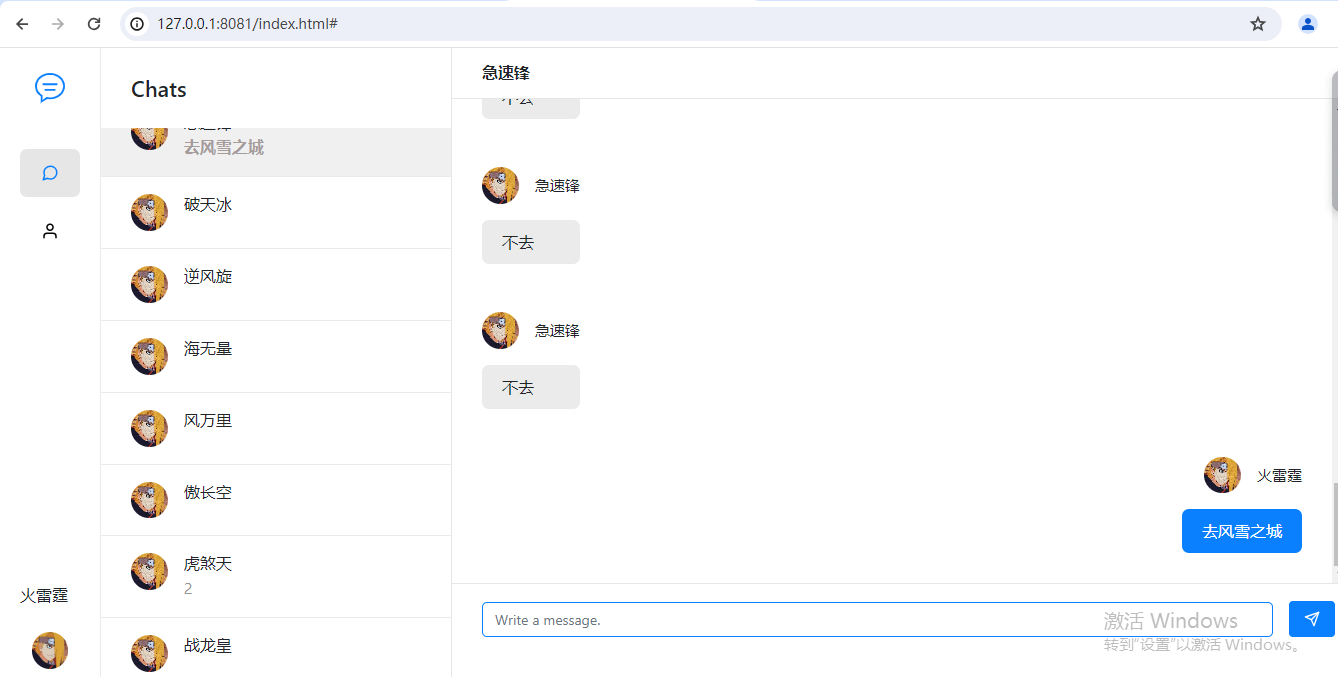
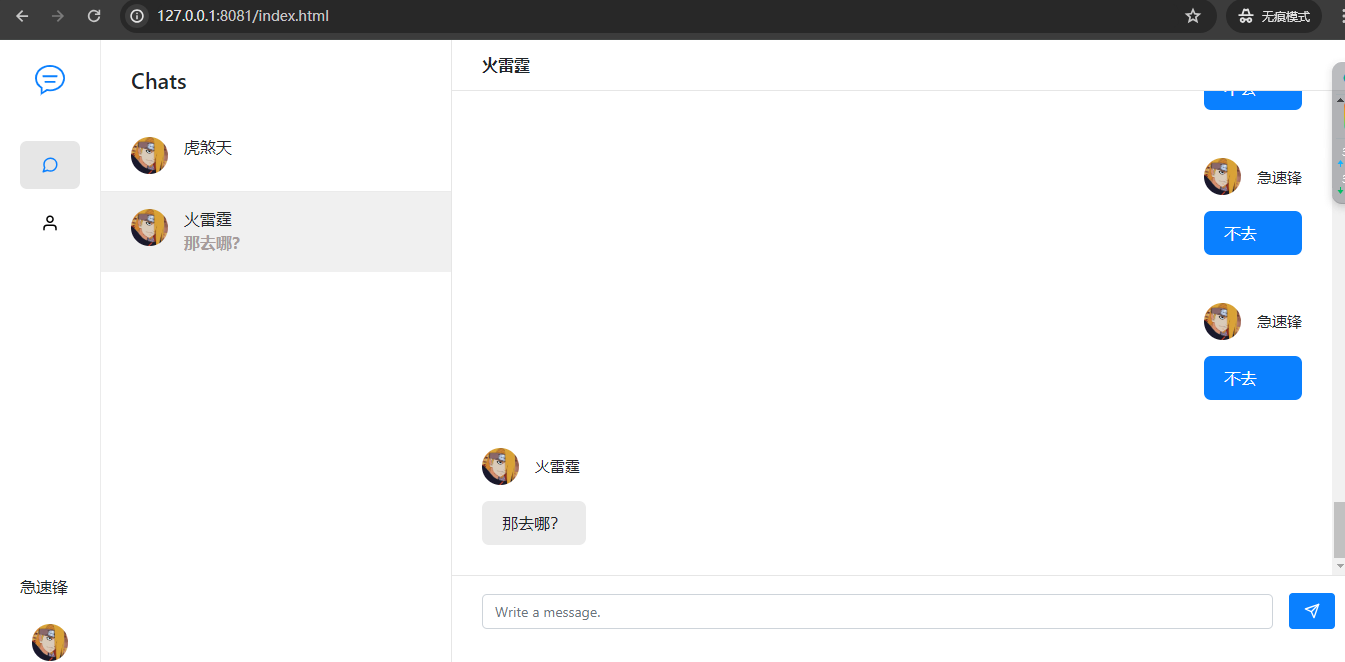
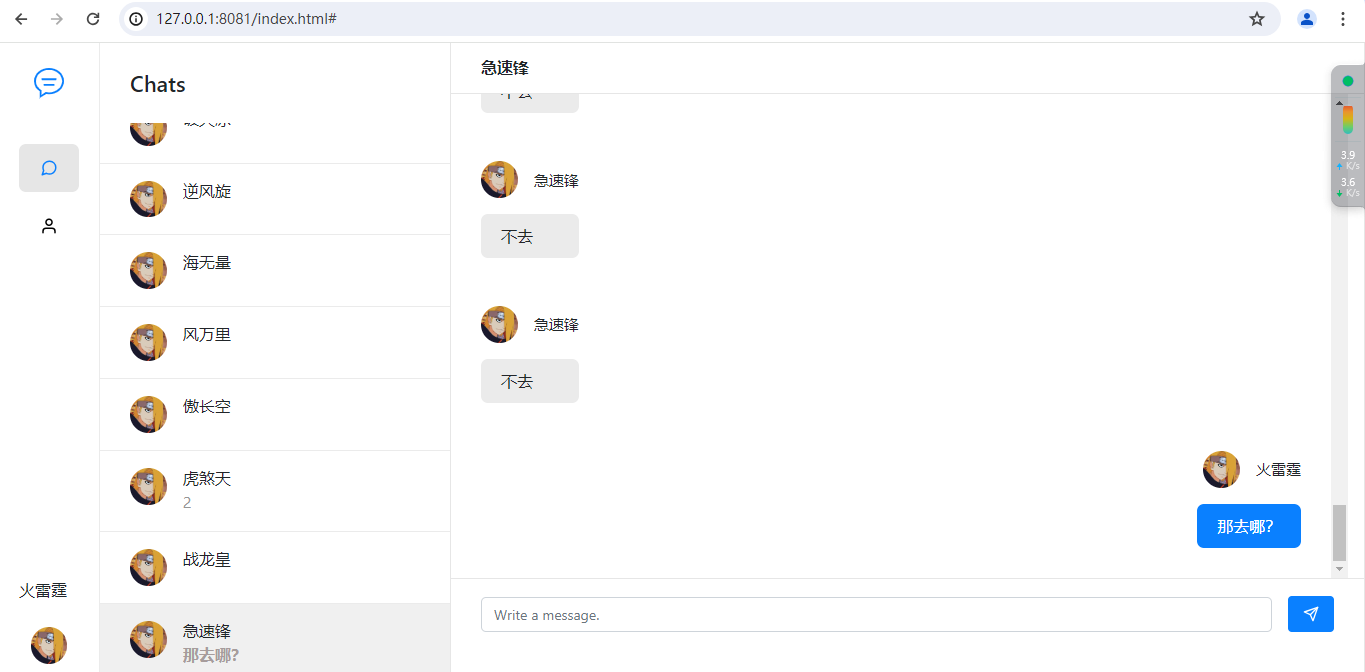
6、(1)登录用户为火雷霆,点击会话列表中标题为急速锋的会话,在页面右侧消息展示区域下方的输入框中输入信息然后发送,消息发送成功;相应会话会置顶、高亮、预览消息为刚才火雷霆发的消息,会话列表滚动条滚动到最上方
(2)用浏览器无痕模式重新打开一个窗口,再登录急速锋用户,会话列表中标题为火雷霆的会话的最后一条消息(即预览消息)变为了刚才火雷霆发的消息,点击这个会话,可以在右侧消息展示区域最下方看到刚才火雷霆发的消息
(1)测试结果显示功能异常,火雷霆用户的会话列表的滚动条没有滚动到最上方:

(2)的测试结果显示功能正常:

7、(1)刷新火雷霆和急速锋用户的页面,急速锋给火雷霆发消息,火雷霆能收到消息,火雷霆用户的相应会话会置顶、预览消息为刚才急速锋发的消息,会话列表滚动条滚动到最上方;同时急速锋用户的相应会话置顶、高亮、预览消息为刚才急速锋发的消息,会话列表滚动条滚动到最上方
(2)刷新火雷霆和急速锋用户的页面,火雷霆用户会话列表中标题为急速锋的会话的最后一条消息(即预览消息)变成了刚才急速锋发的消息,点击这个会话,可以在右侧消息展示区域最下方看到刚才急速锋发的消息
测试结果显示功能正常:




8、(1)刷新火雷霆和急速锋用户的页面,火雷霆给急速锋发消息,急速锋能收到消息,急速锋用户的相应会话会置顶、预览消息为刚才火雷霆发的消息,会话列表滚动条滚动到最上方;同时火雷霆用户的相应会话会置顶、高亮、预览消息为刚才火雷霆发的消息,会话列表滚动条滚动到最上方
(2)刷新火雷霆和急速锋用户的页面,急速锋用户会话列表中标题为火雷霆的会话的最后一条消息(即预览消息)变成了刚才火雷霆发的消息,点击这个会话,可以在右侧消息展示区域最下方看到刚才火雷霆发的消息
(1)测试结果显示功能异常,火雷霆用户的会话列表的滚动条没有滚动到最上方:


(2)测试结果显示功能正常:


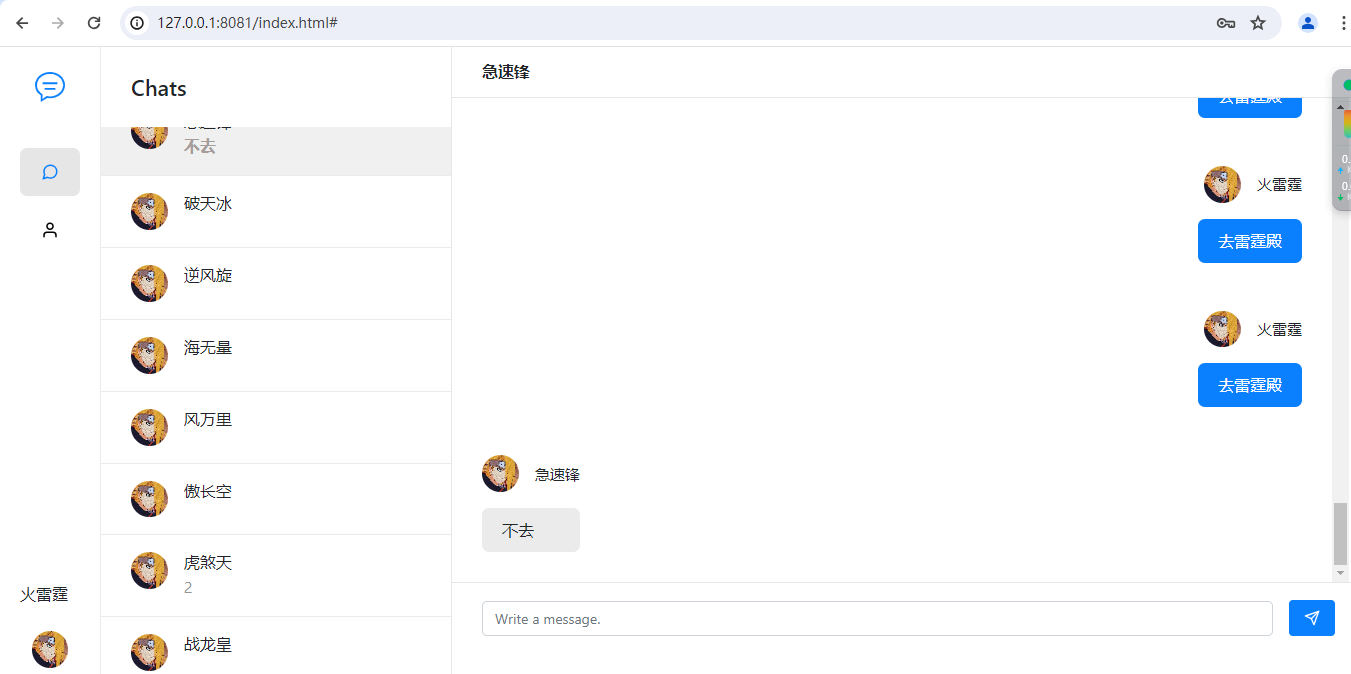
9、(1)刷新火雷霆和急速锋用户的页面,急速锋给火雷霆发送一条消息,火雷霆给急速锋发送一条消息,消息均发送成功
(2)刷新火雷霆和急速锋用户的页面,急速锋用户会话列表中标题为火雷霆的会话的最后一条消息(即预览消息)变成了刚才最后发的一条消息,点击这个会话,可以在右侧消息展示区域看到刚才火雷霆和急速锋相互发的消息;火雷霆用户会话列表中标题为急速锋的会话的最后一条消息(即预览消息)变成了刚才最后发的一条消息,点击这个会话,可以在右侧消息展示区域看到刚才火雷霆和急速锋相互发的消息
测试结果显示功能正常:





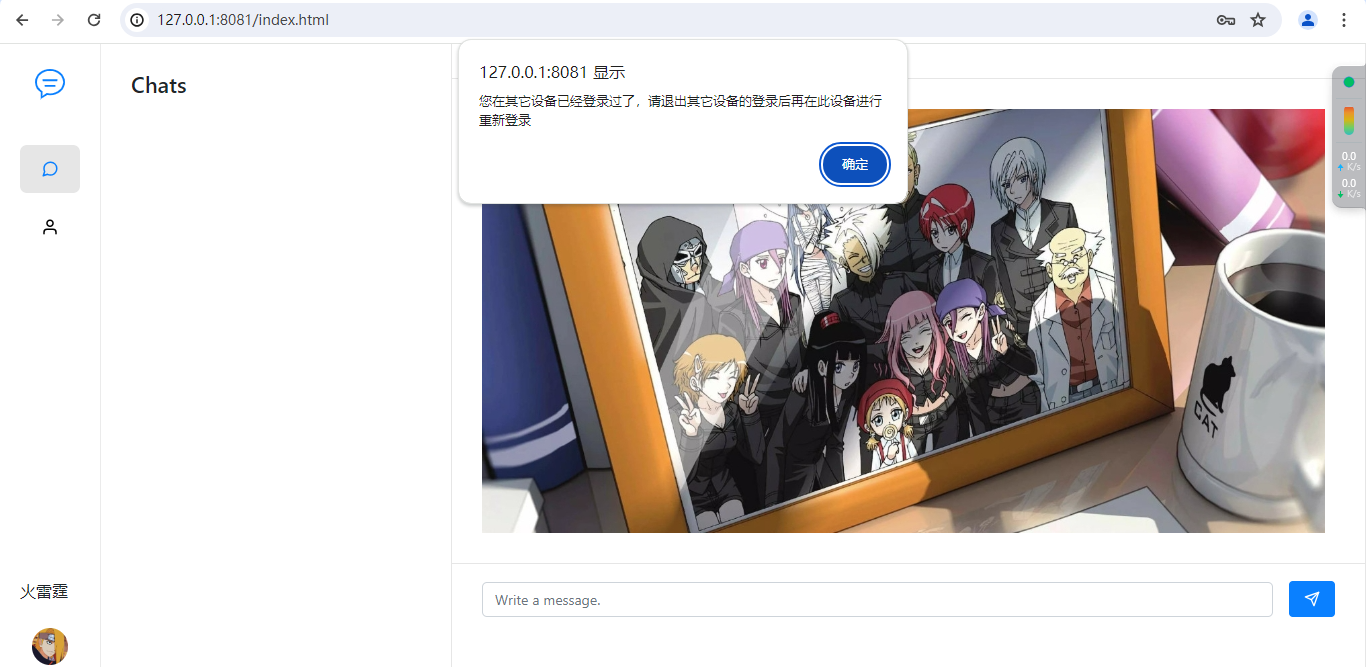
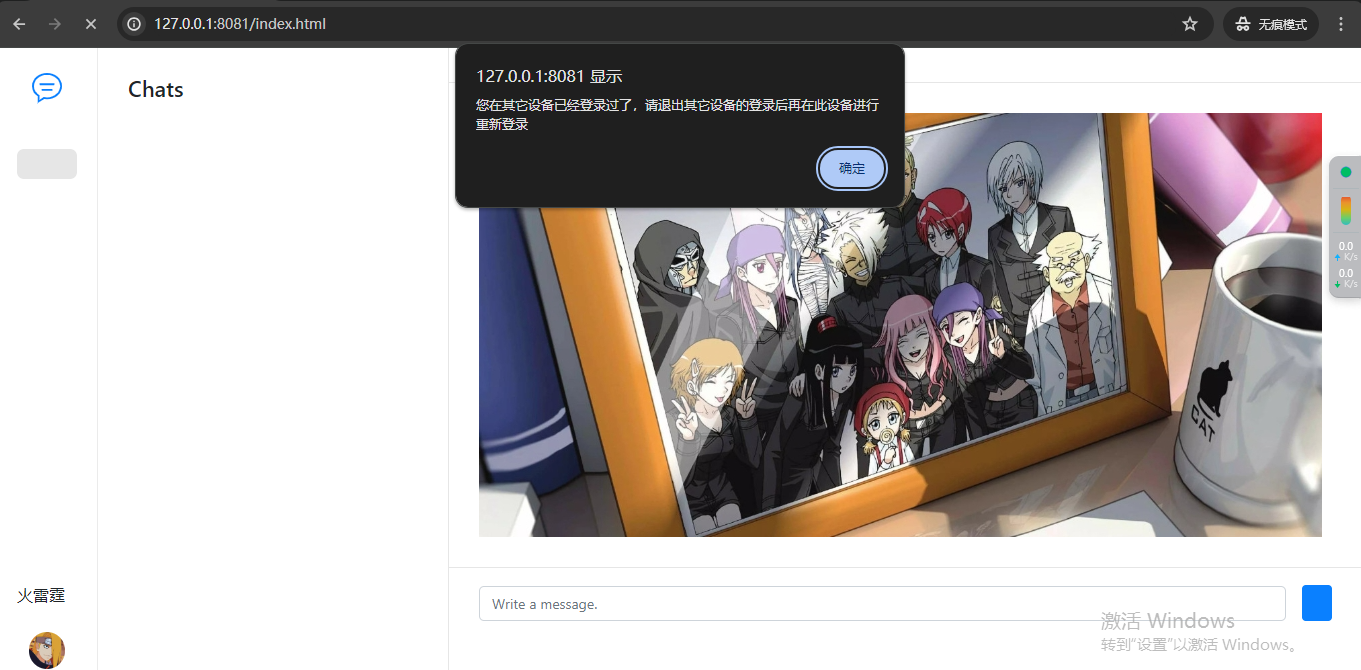
10、(1)用非无痕模式重新打开一个窗口,登录火雷霆用户,提示“您在其它设备已经登录过了,请退出其它设备的登录后再在此设备进行重新登录”
(2)用无痕模式重新打开一个窗口,登录火雷霆用户,提示“您在其它设备已经登录过了,请退出其它设备的登录后再在此设备进行重新登录”
测试结果显示功能正常:


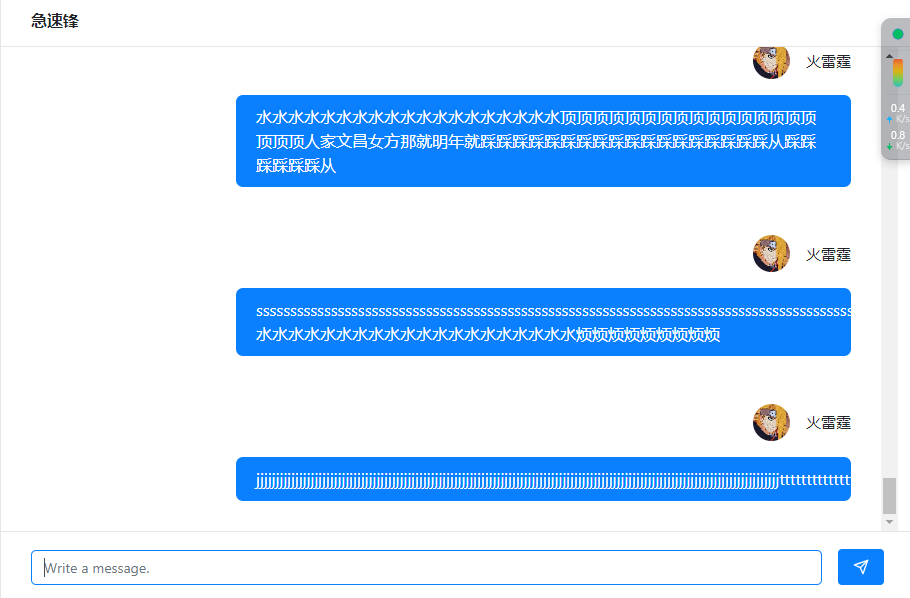
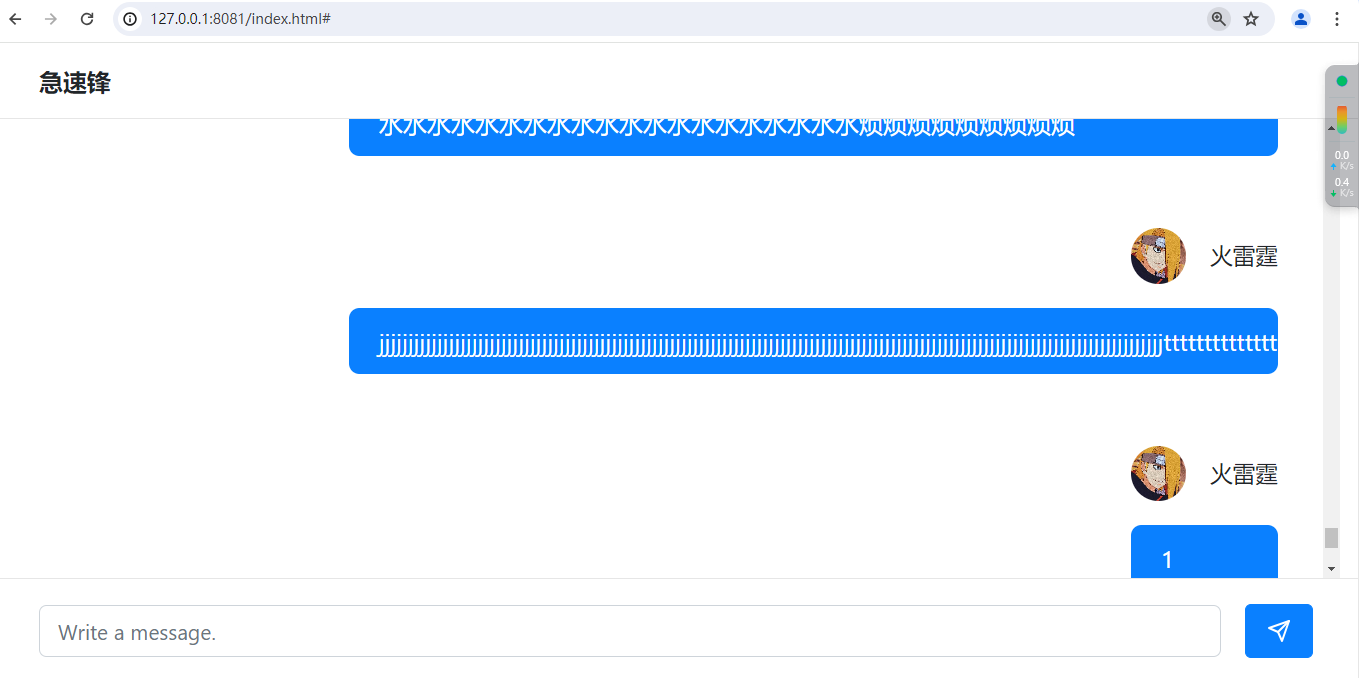
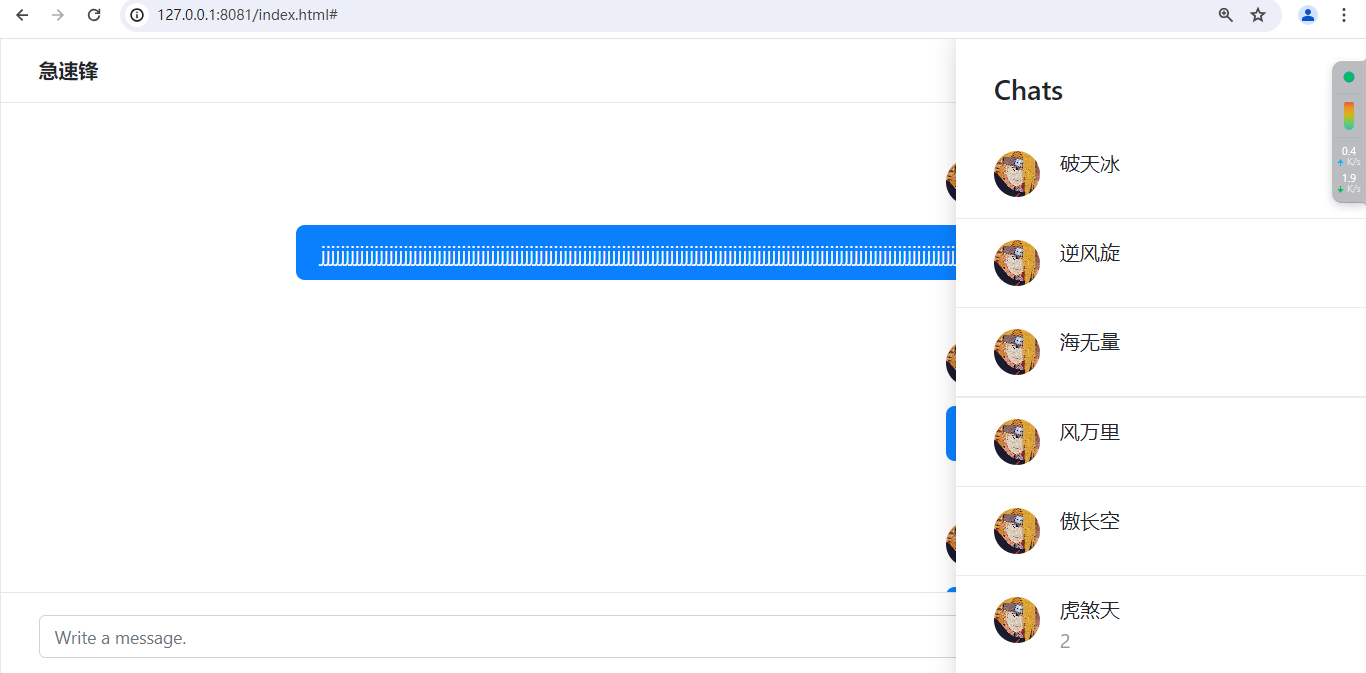
11、(1)当发送的消息过长时,右侧的消息展示区域还能正常显示,消息展示区域的各个功能和原来保持一样
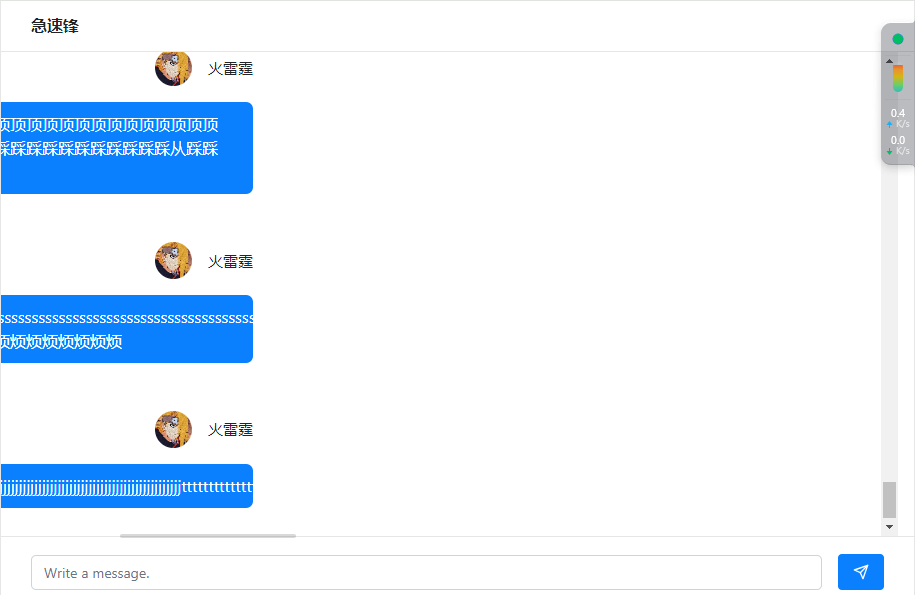
(2)缩小页面,页面的整体布局不会改变,页面各区域的各个功能和原来保持一样
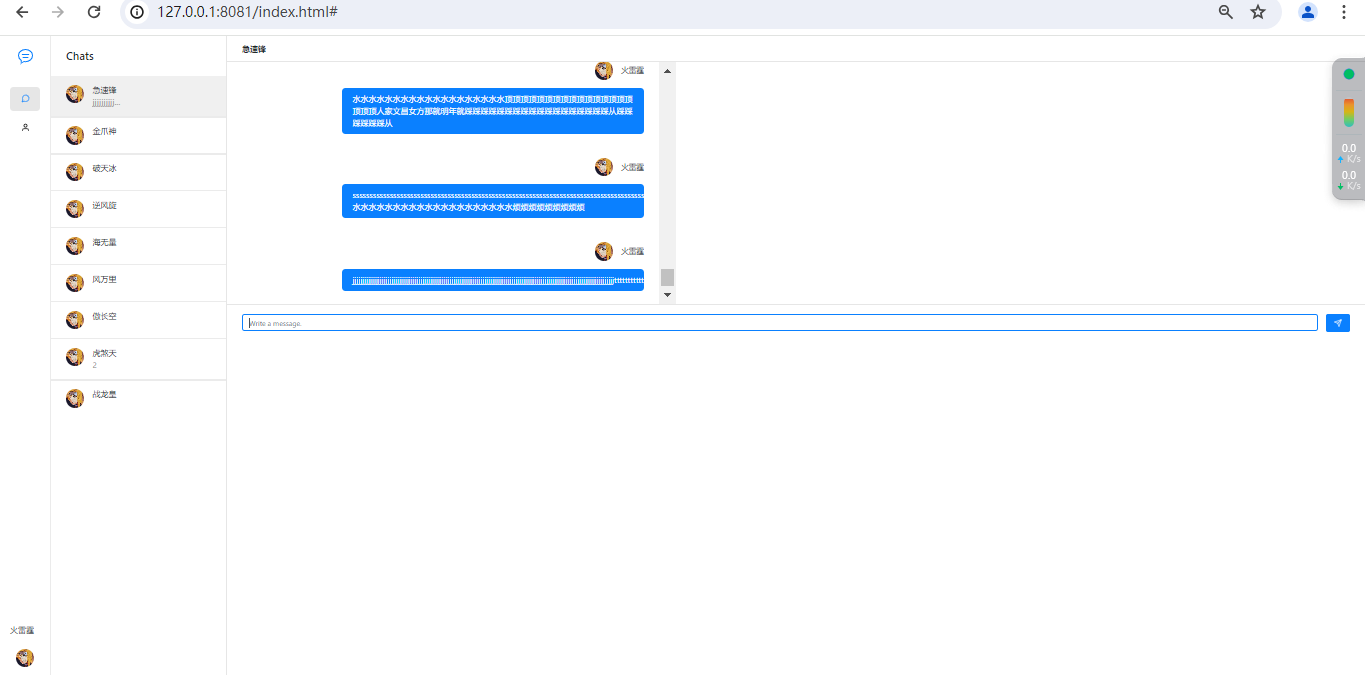
(3)放大页面,页面的整体布局不会改变,页面各区域的各个功能和原来保持一样
(1)测试结果显示功能异常,输入过长的消息然后发送,符号或数字文本在气泡中不能正常显示,而文字文本却能在气泡中正常显示;滑动鼠标滑轮将消息展示区域的消息上下滑动时,在消息展示区域中的消息有时会上下滑动,有时又会左右滑动,有时在消息展示区域的下方会出现左右滑动的滚动条,有时又不会出现左右滚动的滚动条:


(2)的测试结果显示功能异常,缩小页面后页面布局会变形:

(3)的测试结果显示功能异常,放大页面后有时右侧会出现会话列表、有时又不会出现会话列表:


3.2界面自动化测试
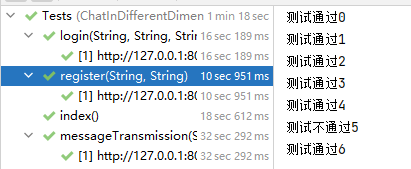
3.2.1登录模块测试
测试点:

自动化脚本代码:
@Order(1)@ParameterizedTest@CsvSource({"'http://127.0.0.1:8081/login.html', '火雷霆', '111', '333', '3333', 'http://127.0.0.1:8081/index.html'"})void login(String openUrl, String currentUsername, String currentPassword, String errorUsername,String errorPassword, String jumpUrl) throws InterruptedException {//输入用户名为空密码为空,提示用户名或密码不能为空webDriver.get(openUrl);Thread.sleep(1000);webDriver.findElement(By.cssSelector("#username")).sendKeys("");webDriver.findElement(By.cssSelector("#password")).sendKeys("");webDriver.findElement(By.cssSelector("#submit")).click();String str0 = webDriver.switchTo().alert().getText();if (str0.equals("用户名或者密码不能为空!")) {System.out.println("测试通过0");} else {System.out.println("测试不通过0");}//输入用户名为空密码不为空,提示用户名或密码不能为空webDriver.switchTo().alert().accept();Thread.sleep(1000);webDriver.findElement(By.cssSelector("#username")).sendKeys("");webDriver.findElement(By.cssSelector("#password")).sendKeys("1");webDriver.findElement(By.cssSelector("#submit")).click();String str1 = webDriver.switchTo().alert().getText();if (str1.equals("用户名或者密码不能为空!")) {System.out.println("测试通过1");} else {System.out.println("测试不通过1");}//输入用户名不为空密码为空,提示用户名或密码不能为空webDriver.switchTo().alert().accept();webDriver.findElement(By.cssSelector("#password")).clear();webDriver.findElement(By.cssSelector("#username")).sendKeys("1");webDriver.findElement(By.cssSelector("#password")).sendKeys("");webDriver.findElement(By.cssSelector("#submit")).click();String str2 = webDriver.switchTo().alert().getText();if (str2.equals("用户名或者密码不能为空!")) {System.out.println("测试通过2");} else {System.out.println("测试不通过2");}//输入正确的用户名错误的密码登录失败webDriver.switchTo().alert().accept();webDriver.findElement(By.cssSelector("#username")).clear();webDriver.findElement(By.cssSelector("#username")).sendKeys(currentUsername);webDriver.findElement(By.cssSelector("#password")).sendKeys(errorPassword);webDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(1500);String str3 = webDriver.switchTo().alert().getText();if (str3.equals("登录失败,密码或者用户名错误!")) {System.out.println("测试通过3");} else {System.out.println("测试不通过3");}//输入错误的用户名正确的密码登录失败webDriver.switchTo().alert().accept();webDriver.findElement(By.cssSelector("#username")).clear();webDriver.findElement(By.cssSelector("#username")).sendKeys(errorUsername);webDriver.findElement(By.cssSelector("#password")).sendKeys(currentPassword);webDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(1000);String str4 = webDriver.switchTo().alert().getText();if (str4.equals("登录失败,密码或者用户名错误!")) {System.out.println("测试通过4");} else {System.out.println("测试不通过4");}//输入密码时密码要显示成小黑点webDriver.switchTo().alert().accept();webDriver.findElement(By.cssSelector("#username")).clear();String str5 = webDriver.findElement(By.cssSelector("#password")).getAttribute("type");if (str5.equals("password")) {System.out.println("测试通过5");} else {System.out.println("测试不通过5");}//在没有登录之前,访问登录页面和注册页面之外的页面,访问后页面会自动跳转回登录页面webDriver.get("http://127.0.0.1:8081/index.html");Thread.sleep(1000);String str6 = webDriver.getCurrentUrl();if (str6.equals("http://127.0.0.1:8081/login.html")) {System.out.println("测试通过6");} else {System.out.println("测试不通过6");}//输入正确的用户名正确的密码登录成功,跳转到主页面webDriver.findElement(By.cssSelector("#username")).sendKeys(currentUsername);webDriver.findElement(By.cssSelector("#password")).sendKeys(currentPassword);webDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(1500);String str7 = webDriver.switchTo().alert().getText();webDriver.switchTo().alert().accept();if (str7.equals("登录成功!") && webDriver.getCurrentUrl().equals(jumpUrl)) {System.out.println("测试通过7");} else {System.out.println("测试不通过7");}//登录成功后,访问登录页面和注册页面之外的页面,访问后页面不会自动跳转回登录页面webDriver.get("http://127.0.0.1:8081/index.html");Thread.sleep(1500);String str8 = webDriver.getCurrentUrl();if (str8.equals("http://127.0.0.1:8081/index.html")) {System.out.println("测试通过8");} else {System.out.println("测试不通过8");}//登录成功后,访问登录页面和注册页面之外的页面,访问后页面不会自动跳转回登录页面webDriver.get("http://127.0.0.1:8081/login.html");Thread.sleep(1000);webDriver.findElement(By.cssSelector("body > div > div > div:nth-child(4) > div > span > a")).click();Thread.sleep(1000);String str9 = webDriver.getCurrentUrl();if (str9.equals("http://127.0.0.1:8081/register.html")) {System.out.println("测试通过9");} else {System.out.println("测试不通过9");}}
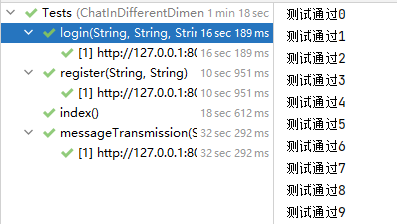
测试结果:

3.2.2注册模块测试
测试点:

自动化脚本代码:
@Order(2)@ParameterizedTest@CsvSource({"'http://127.0.0.1:8081/register.html', 'http://127.0.0.1:8081/login.html'"})void register(String openUrl, String jumpUrl) throws InterruptedException {//输入用户名为空密码为空,提示用户名或密码不能为空webDriver.get(openUrl);Thread.sleep(1000);webDriver.findElement(By.cssSelector("#username")).sendKeys("");webDriver.findElement(By.cssSelector("#password")).sendKeys("");webDriver.findElement(By.cssSelector("#submit")).click();String str0 = webDriver.switchTo().alert().getText();if (str0.equals("用户名或者密码不能为空!")) {System.out.println("测试通过0");} else {System.out.println("测试不通过0");}//输入用户名为空密码不为空,提示用户名或密码不能为空webDriver.switchTo().alert().accept();Thread.sleep(1000);webDriver.findElement(By.cssSelector("#username")).sendKeys("");webDriver.findElement(By.cssSelector("#password")).sendKeys("1");webDriver.findElement(By.cssSelector("#submit")).click();String str1 = webDriver.switchTo().alert().getText();if (str1.equals("用户名或者密码不能为空!")) {System.out.println("测试通过1");} else {System.out.println("测试不通过1");}//输入用户名不为空密码为空,提示用户名或密码不能为空webDriver.switchTo().alert().accept();webDriver.findElement(By.cssSelector("#password")).clear();webDriver.findElement(By.cssSelector("#username")).sendKeys("1");webDriver.findElement(By.cssSelector("#password")).sendKeys("");webDriver.findElement(By.cssSelector("#submit")).click();String str2 = webDriver.switchTo().alert().getText();if (str2.equals("用户名或者密码不能为空!")) {System.out.println("测试通过2");} else {System.out.println("测试不通过2");}//输入密码时密码要显示成小黑点webDriver.switchTo().alert().accept();webDriver.findElement(By.cssSelector("#username")).clear();String str3 = webDriver.findElement(By.cssSelector("#password")).getAttribute("type");if (str3.equals("password")) {System.out.println("测试通过3");} else {System.out.println("测试不通过3");}//输入用户名“神威”输入密码“111”,提示注册成功webDriver.findElement(By.cssSelector("#username")).sendKeys("神威");webDriver.findElement(By.cssSelector("#password")).sendKeys("111");webDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(1500);String str4 = webDriver.switchTo().alert().getText();webDriver.switchTo().alert().accept();Thread.sleep(1500);if (str4.equals("注册成功!") && webDriver.getCurrentUrl().equals(jumpUrl)) {System.out.println("测试通过4");} else {System.out.println("测试不通过4");}//输入用户名“神威”输入密码“111”,提示注册失败webDriver.get("http://127.0.0.1:8081/register.html");webDriver.findElement(By.cssSelector("#username")).sendKeys("神威");webDriver.findElement(By.cssSelector("#password")).sendKeys("111");webDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(1500);String str5 = webDriver.switchTo().alert().getText();webDriver.switchTo().alert().accept();Thread.sleep(1500);if (str4.equals("注册失败!") && webDriver.getCurrentUrl().equals(jumpUrl)) {System.out.println("测试通过5");} else {System.out.println("测试不通过5");}//点击“点此登录”,跳转到登录页面webDriver.get("http://127.0.0.1:8081/register.html");webDriver.findElement(By.cssSelector("body > div > p > a")).click();String str6 = webDriver.getCurrentUrl();if (str6.equals("http://127.0.0.1:8081/login.html")) {System.out.println("测试通过6");} else {System.out.println("测试不通过6");}}
测试结果:

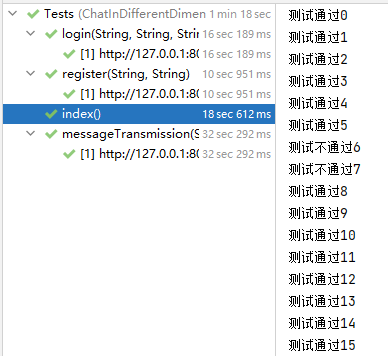
3.2.3展示各种信息模块测试
测试点:

自动化脚本代码:
@Order(3)@Testvoid index() throws InterruptedException {webDriver.findElement(By.cssSelector("#username")).sendKeys("火雷霆");webDriver.findElement(By.cssSelector("#password")).sendKeys("111");webDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(1500);webDriver.switchTo().alert().accept();Thread.sleep(1000);//点击好友图标,好友图标变成蓝色会话图标变成白色;点击会话图标,会话图标变成蓝色好友图标变成白色webDriver.manage().window().maximize();Thread.sleep(1000);webDriver.findElement(By.cssSelector("body > div.layout > nav > div > ul > li.brackets > a")).click();String attribute0 = webDriver.findElement(By.cssSelector("body > div.layout > nav > div > ul > li:nth-child(2) > a")).getAttribute("class");String attribute_ = webDriver.findElement(By.cssSelector("body > div.layout > nav > div > ul > li.brackets > a")).getAttribute("class");webDriver.findElement(By.cssSelector("body > div.layout > nav > div > ul > li:nth-child(2) > a")).click();String attribute00 = webDriver.findElement(By.cssSelector("body > div.layout > nav > div > ul > li:nth-child(2) > a")).getAttribute("class");String attribute__ = webDriver.findElement(By.cssSelector("body > div.layout > nav > div > ul > li.brackets > a")).getAttribute("class");if (attribute0.equals("") && attribute_.equals("active")&& attribute00.equals("active") && attribute__.equals("")) {System.out.println("测试通过0");} else {System.out.println("测试不通过0");}//点击好友图标,页面左边显示好友列表,好友列表中的每一项要包含好友的名字
// webDriver.get(openuUrl);webDriver.findElement(By.cssSelector("body > div.layout > nav > div > ul > li.brackets > a")).click();String str1 = webDriver.findElement(By.cssSelector("#friends")).getAttribute("class");String str2 = webDriver.findElement(By.cssSelector("#chats")).getAttribute("class");Thread.sleep(1000);WebElement element1 = webDriver.findElement(By.cssSelector("#info1 > li:nth-child(1) > div.parent > div > h6"));if (str1.equals("sidebar active") && str2.equals("sidebar") && !element1.getText().equals("")) {System.out.println("测试通过1");} else {System.out.println("测试不通过1");}//好友列表中的好友过多时,可以操作滚动条对好友列表进行上下滚动((JavascriptExecutor) webDriver).executeScript("let one = document.querySelector('#friends > div.sidebar-body');\n" +" let length1 = one.offsetHeight;\n" +" console.log(length1);\n" +" let length2 = one.scrollHeight;\n" +" one.scrollTo(0, length2 - length1);");Long scrollTop1 = (Long) ((JavascriptExecutor) webDriver).executeScript("return document.querySelector('#friends > div.sidebar-body').scrollTop;");if (scrollTop1 != 0) {System.out.println("测试通过2");} else {System.out.println("测试不通过2");}//点击会话图标,页面左边显示会话列表,会话列表中的每一项要包含会话主题和会话里的最后一条消息(即预览消息)Thread.sleep(1000);webDriver.findElement(By.cssSelector("body > div.layout > nav > div > ul > li:nth-child(2) > a")).click();String str3 = webDriver.findElement(By.cssSelector("#chats")).getAttribute("class");String str4 = webDriver.findElement(By.cssSelector("#friends")).getAttribute("class");Thread.sleep(1000);WebElement element2 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1) > div > div > h5"));WebElement element3 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1) > div > div > p"));if (str3.equals("sidebar active") && str4.equals("sidebar")&& !element2.getText().equals("") && element3 != null) {System.out.println("测试通过3");} else {System.out.println("测试不通过3");}//会话列表中的会话过多时,可以操作滚动条对会话列表进行上下滚动((JavascriptExecutor) webDriver).executeScript("let one = document.querySelector('#chats > div');\n" +" let length1 = one.offsetHeight;\n" +" console.log(length1);\n" +" let length2 = one.scrollHeight;\n" +" one.scrollTo(0, length2 - length1);");Long scrollTop2 = (Long) ((JavascriptExecutor) webDriver).executeScript("return document.querySelector('#chats > div').scrollTop;");if (scrollTop2 != 0) {System.out.println("测试通过4");} else {System.out.println("测试不通过4");}//页面左下角显示已登录用户的名称String str5 = webDriver.findElement(By.cssSelector("body > div.layout > nav > div > ul > li:nth-child(4)")).getText();if (str5.equals("火雷霆")) {System.out.println("测试通过5");} else {System.out.println("测试不通过5");}//点击好友列表里的已经在会话列表中存在会话记录的好友,页面左边会从好友列表跳转到会话列表,然后相应的会话会置顶且被设置为高亮,会话列表的滑轮会滑倒最上方webDriver.findElement(By.cssSelector("body > div.layout > nav > div > ul > li.brackets > a")).click();//将好友列表向上滑((JavascriptExecutor) webDriver).executeScript("let one = document.querySelector('#friends > div.sidebar-body');\n" +" let length1 = one.offsetHeight;\n" +" console.log(length1);\n" +" let length2 = one.scrollHeight;\n" +" one.scrollTo(0, length1 - length2);");List<WebElement> elements1 = webDriver.findElements(By.cssSelector("#info1 > li"));for (WebElement element : elements1) {if (element.findElement(By.cssSelector("h6")).getText().equals("急速锋")) {element.click();break;}}
// //将会话列表向上滑
// ((JavascriptExecutor)webDriver).executeScript("let one = document.querySelector('#chats > div');\n" +
// " let length1 = one.offsetHeight;\n" +
// " console.log(length1);\n" +
// " let length2 = one.scrollHeight;\n" +
// " one.scrollTo(0, length1 - length2);");String str6 = webDriver.findElement(By.cssSelector("#chats")).getAttribute("class");String str7 = webDriver.findElement(By.cssSelector("#friends")).getAttribute("class");Long scrollTop0_ = (Long) ((JavascriptExecutor) webDriver).executeScript("return document.querySelector('#chats > div').scrollTop;");String attribute1 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1)")).getAttribute("class");if (str6.equals("sidebar active") && str7.equals("sidebar") && attribute1.equals("list-group-item open-chat")&& scrollTop0_ == 0) {System.out.println("测试通过6");} else {System.out.println("测试不通过6");}//点击好友列表里的没有在会话列表中存在会话记录的好友,页面左边会从好友列表跳转到会话列表,然后相应的会话会被创建出来且置顶、高亮,会话列表的滑轮会滑倒最上方webDriver.findElement(By.cssSelector("body > div.layout > nav > div > ul > li.brackets > a")).click();webDriver.findElement(By.cssSelector("body > div.layout > nav > div > ul > li.brackets > a")).click();//将好友列表向下滑((JavascriptExecutor) webDriver).executeScript("let one = document.querySelector('#friends > div.sidebar-body');\n" +" let length1 = one.offsetHeight;\n" +" console.log(length1);\n" +" let length2 = one.scrollHeight;\n" +" one.scrollTo(0, length2 - length1);");List<WebElement> elements2 = webDriver.findElements(By.cssSelector("#info1 > li"));for (WebElement element : elements2) {if (element.findElement(By.cssSelector("h6")).getText().equals("金爪神")) {element.click();break;}}
// //将会话列表向上滑
// ((JavascriptExecutor)webDriver).executeScript("let one = document.querySelector('#chats > div');\n" +
// " let length1 = one.offsetHeight;\n" +
// " console.log(length1);\n" +
// " let length2 = one.scrollHeight;\n" +
// " one.scrollTo(0, length1 - length2);");String str8 = webDriver.findElement(By.cssSelector("#chats")).getAttribute("class");String str9 = webDriver.findElement(By.cssSelector("#friends")).getAttribute("class");String attribute2 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1)")).getAttribute("class");Long scrollTop0 = (Long) ((JavascriptExecutor) webDriver).executeScript("return document.querySelector('#chats > div').scrollTop;");if (str8.equals("sidebar active") && str9.equals("sidebar") && attribute2.equals("list-group-item open-chat")&& scrollTop0 == 0) {System.out.println("测试通过7");} else {System.out.println("测试不通过7");}//点击会话列表中的某一个会话,某一个会话会被设置为高亮webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(5)")).click();String attribute3 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(5)")).getAttribute("class");String attribute4 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1)")).getAttribute("class");if (attribute3.equals("list-group-item open-chat") && attribute4.equals("list-group-item")) {System.out.println("测试通过8");} else {System.out.println("测试不通过8");}//点击会话列表中的某一个会话,某一个会话的会话主题会显示到页面右侧消息展示区域的左上方String title = webDriver.findElement(By.cssSelector("body > div.layout > div > div.chat > div.chat-header > div > div > h5")).getText();if (title.equals("海无量")) {System.out.println("测试通过9");} else {System.out.println("测试不通过9");}//点击会话列表中的某一项,某一个会话的历史消息会显示到页面右侧消息展示区域且滚动条自动滚动到最下方//将会话列表向上滑((JavascriptExecutor) webDriver).executeScript("let one = document.querySelector('#chats > div');\n" +" let length1 = one.offsetHeight;\n" +" console.log(length1);\n" +" let length2 = one.scrollHeight;\n" +" one.scrollTo(0, length1 - length2);");//这时点击的是火雷霆用户中标题为急速锋的会话webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(2)")).click();Thread.sleep(1000);WebElement element4 = webDriver.findElement(By.cssSelector("body > div.layout > div " +"> div.chat > div.self1 > div > div > div:nth-child(9) > div.message-content"));Long scrollTop3 = (Long) ((JavascriptExecutor) webDriver).executeScript("return document.querySelector('body > div.layout > div > div.chat > div.self1').scrollTop;");if (element4 != null && scrollTop3 != 0) {System.out.println("测试通过10");} else {System.out.println("测试不通过10");}//如果页面右侧消息展示区域中的历史消息过多,可以操作滚动条对历史消息进行上下滚动//将历史消息向上滑((JavascriptExecutor) webDriver).executeScript("let one = document.querySelector('body > div.layout > div > div.chat > div.self1');\n" +" let length1 = one.offsetHeight;\n" +" console.log(length1);\n" +" let length2 = one.scrollHeight;\n" +" one.scrollTo(0, length1 - length2);");Long scrollTop4 = (Long) ((JavascriptExecutor) webDriver).executeScript("return document.querySelector('body > div.layout > div > div.chat > div.self1').scrollTop;");if (scrollTop4 == 0) {System.out.println("测试通过11");} else {System.out.println("测试不通过11");}//页面右侧消息展示区域中,如果消息是所登录的用户发的,则消息气泡为蓝色且靠右;如果消息是非所登录的用户发的,则消息气泡为白色且靠左//页面右侧消息展示区域中,每个消息气泡上方会显示发送该消息气泡用户的用户名String friendName1 = webDriver.findElement(By.cssSelector("body > div.layout > div > div.chat " +"> div.self1 > div > div > div:nth-child(2) > div.message-avatar > div > h5")).getText();String attribute5 = webDriver.findElement(By.cssSelector("body > div.layout > div " +"> div.chat > div.self1 > div > div > div:nth-child(2)")).getAttribute("class");String friendName2 = webDriver.findElement(By.cssSelector("body > div.layout > div > div.chat " +"> div.self1 > div > div > div:nth-child(1) > div.message-avatar > div > h5")).getText();String attribute6 = webDriver.findElement(By.cssSelector("body > div.layout > div " +"> div.chat > div.self1 > div > div > div:nth-child(1)")).getAttribute("class");if (friendName1.equals("急速锋")) {if (attribute5.equals("message-item")) {System.out.println("测试通过12");} else {System.out.println("测试不通过12");}}if (friendName2.equals("火雷霆")) {if (attribute6.equals("message-item outgoing-message")) {System.out.println("测试通过13");} else {System.out.println("测试不通过13");}}//用非无痕模式重新打开一个窗口,登录火雷霆用户,提示“您在其它设备已经登录过了,请退出其它设备的登录后再在此设备进行重新登录”((JavascriptExecutor) webDriver).executeScript("window.open('http://127.0.0.1:8081/login.html');");//切换到新打开的窗口for (String handle : webDriver.getWindowHandles()) {webDriver.switchTo().window(handle);}webDriver.findElement(By.cssSelector("#username")).sendKeys("火雷霆");webDriver.findElement(By.cssSelector("#password")).sendKeys("111");webDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(1500);webDriver.switchTo().alert().accept();Thread.sleep(1000);String alertText1 = webDriver.switchTo().alert().getText();if (alertText1.equals("您在其它设备已经登录过了,请退出其它设备的登录后再在此设备进行重新登录")) {System.out.println("测试通过14");webDriver.switchTo().alert().accept();} else {System.out.println("测试不通过14");}//用无痕模式重新打开一个窗口,登录火雷霆用户,提示“您在其它设备已经登录过了,请退出其它设备的登录后再在此设备进行重新登录”webDriver1.get("http://127.0.0.1:8081/login.html");webDriver1.manage().window().maximize();webDriver1.findElement(By.cssSelector("#username")).sendKeys("火雷霆");webDriver1.findElement(By.cssSelector("#password")).sendKeys("111");webDriver1.findElement(By.cssSelector("#submit")).click();Thread.sleep(1500);webDriver1.switchTo().alert().accept();Thread.sleep(1000);String alertText2 = webDriver1.switchTo().alert().getText();if (alertText2.equals("您在其它设备已经登录过了,请退出其它设备的登录后再在此设备进行重新登录")) {System.out.println("测试通过15");webDriver1.switchTo().alert().accept();} else {System.out.println("测试不通过15");}}
测试结果:

3.2.34聊天消息传送模块测试
测试点:

自动化脚本代码:
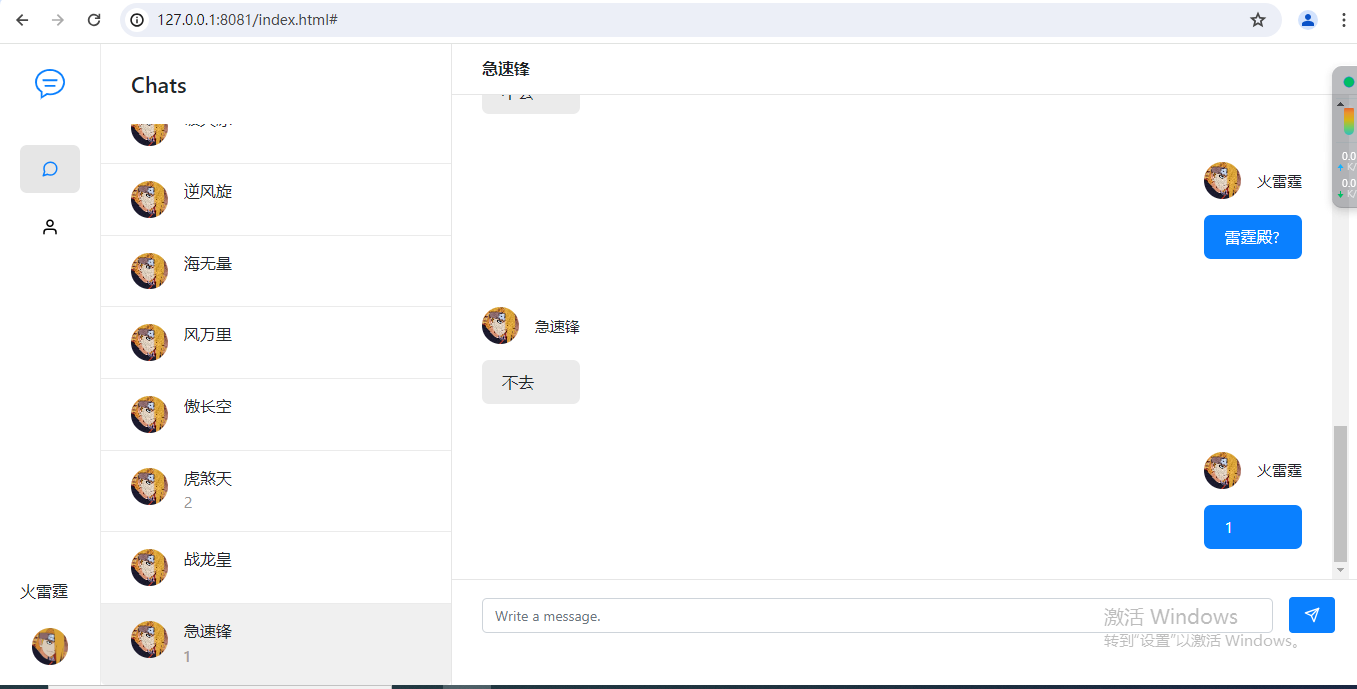
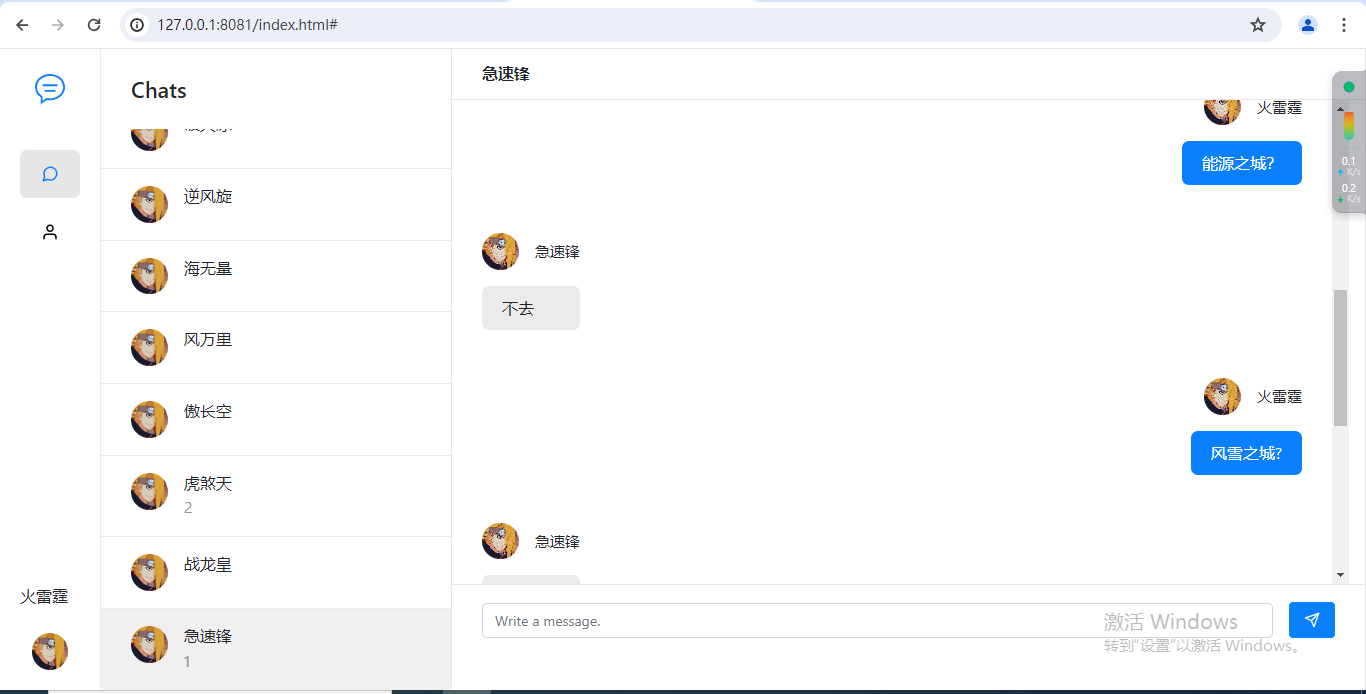
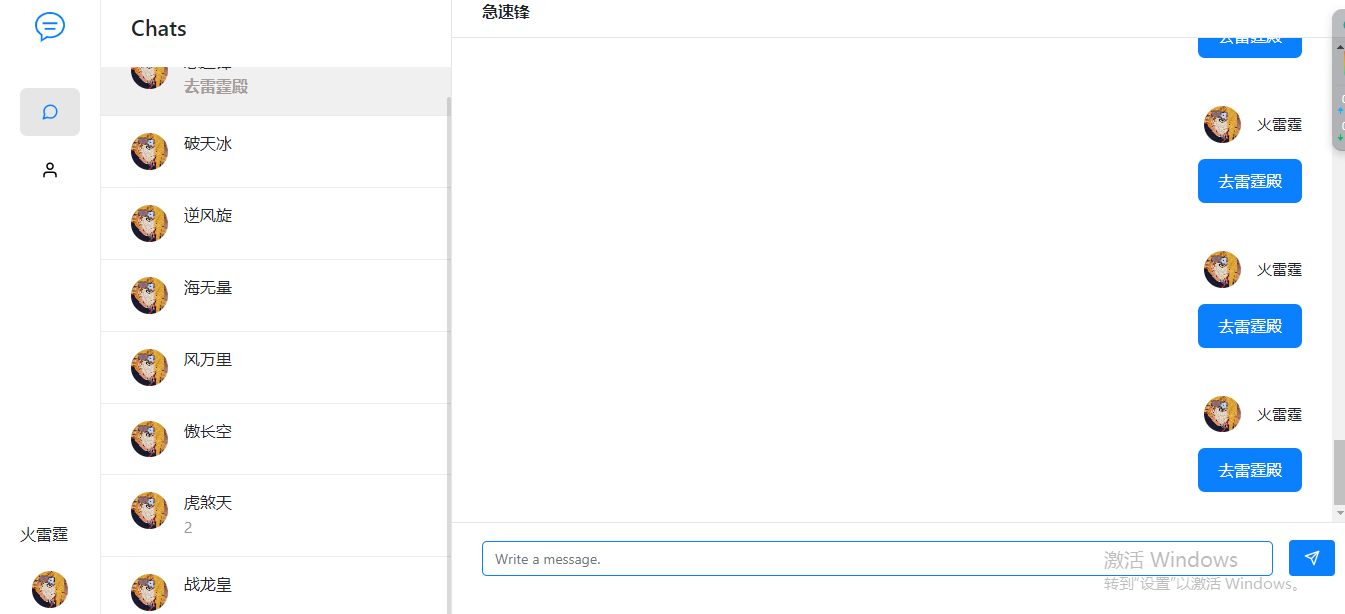
@Order(4)@ParameterizedTest@CsvSource({"'http://127.0.0.1:8081/index.html'"})void messageTransmission(String openUrl) throws InterruptedException {//登录用户为火雷霆,点击会话列表中标题为急速锋的会话,在页面右侧消息展示区域下方的输入框中输入信息然后发送,消息发送成功;//相应会话会置顶、高亮、预览消息为刚才火雷霆发的消息,会话列表滚动条滚动到最上方webDriver.close();for (String handle : webDriver.getWindowHandles()) {webDriver.switchTo().window(handle);}//将历史消息向下滑((JavascriptExecutor) webDriver).executeScript("let one = document.querySelector('body > div.layout > div > div.chat > div.self1');\n" +" let length1 = one.offsetHeight;\n" +" console.log(length1);\n" +" let length2 = one.scrollHeight;\n" +" one.scrollTo(0, length2 - length1);");Thread.sleep(1000);Long scrollTop1 = (Long) ((JavascriptExecutor) webDriver).executeScript("return document.querySelector('body > div.layout > div > div.chat > div.self1').scrollTop;");webDriver.findElement(By.cssSelector("body > div.layout > div > div.chat > div.chat-footer > form > input")).sendKeys("去哪?");webDriver.findElement(By.cssSelector("#button")).click();Thread.sleep(1000);Long scrollTop2 = (Long) ((JavascriptExecutor) webDriver).executeScript("return document.querySelector('body > div.layout > div > div.chat > div.self1').scrollTop;");String text1 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1) > div > div > h5")).getText();String text2 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1) > div > div > p")).getText();Long scrollTop3 = (Long) ((JavascriptExecutor) webDriver).executeScript("return document.querySelector('#chats > div').scrollTop;");String attribute1 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1)")).getAttribute("class");if (text1.equals("急速锋") && text2.equals("去哪?") && scrollTop3 == 0&& attribute1.equals("list-group-item open-chat") && scrollTop2 - scrollTop1 == 145) {System.out.println("测试通过1");} else {System.out.println("测试不通过1");}//用浏览器无痕模式重新打开一个窗口,再登录急速锋用户,会话列表中标题为火雷霆的会话的最后一条消息(即预览消息)变为了刚才火雷霆发的消息,//点击这个会话,可以在右侧消息展示区域最下方看到刚才火雷霆发的消息webDriver1.findElement(By.cssSelector("#username")).sendKeys("急速锋");webDriver1.findElement(By.cssSelector("#password")).sendKeys("222");webDriver1.findElement(By.cssSelector("#submit")).click();Thread.sleep(1500);webDriver1.switchTo().alert().accept();Thread.sleep(1000);webDriver1.findElement(By.cssSelector("#chats > div > ul > li:nth-child(2)")).click();String text3 = webDriver1.findElement(By.cssSelector("#chats > div > ul > li:nth-child(2) > div > div > p")).getText();List<WebElement> elements1 = webDriver1.findElements(By.cssSelector("body > " +"div.layout > div > div.chat > div.self1 > div > div > div"));WebElement element1 = null;for (WebElement element : elements1) {element1 = element;}String text4 = element1.findElement(By.cssSelector("div.message-content")).getText();if (text3.equals("去哪?") && text4.equals("去哪?")) {System.out.println("测试通过2");} else {System.out.println("测试不通过2");}//刷新火雷霆和急速锋用户的页面,急速锋给火雷霆发消息,火雷霆能收到消息,火雷霆用户的相应会话会置顶、预览消息为刚才急速锋发的消息,//会话列表滚动条滚动到最上方;同时急速锋用户的相应会话置顶、高亮、预览消息为刚才急速锋发的消息,会话列表滚动条滚动到最上方webDriver.get(openUrl);webDriver1.get(openUrl);Thread.sleep(1000);webDriver1.findElement(By.cssSelector("#chats > div > ul > li:nth-child(2)")).click();Thread.sleep(1000);Long scrollTop1_ = (Long) ((JavascriptExecutor) webDriver1).executeScript("return document.querySelector('body > div.layout > div > div.chat > div.self1').scrollTop;");webDriver1.findElement(By.cssSelector("body > div.layout > div > div.chat > div.chat-footer > form > input")).sendKeys("不知道");webDriver1.findElement(By.cssSelector("#button")).click();Thread.sleep(1000);Long scrollTop2_ = (Long) ((JavascriptExecutor) webDriver1).executeScript("return document.querySelector('body > div.layout > div > div.chat > div.self1').scrollTop;");String text5 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1) > div > div > h5")).getText();String text6 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1) > div > div > p")).getText();Long scrollTop4 = (Long) ((JavascriptExecutor) webDriver).executeScript("return document.querySelector('#chats > div').scrollTop;");String attribute2 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1)")).getAttribute("class");String text7 = webDriver1.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1) > div > div > h5")).getText();String text8 = webDriver1.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1) > div > div > p")).getText();Long scrollTop5 = (Long) ((JavascriptExecutor) webDriver1).executeScript("return document.querySelector('#chats > div').scrollTop;");String attribute3 = webDriver1.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1)")).getAttribute("class");if (scrollTop2_ - scrollTop1_ == 145&& text5.equals("急速锋") && text6.equals("不知道") && scrollTop4 == 0 && attribute2.equals("list-group-item")&& text7.equals("火雷霆") && text8.equals("不知道") && scrollTop5 == 0 && attribute3.equals("list-group-item open-chat")) {System.out.println("测试通过3");} else {System.out.println("测试不通过3");}//刷新火雷霆和急速锋用户的页面,火雷霆用户会话列表中标题为急速锋的会话的最后一条消息(即预览消息)变成了刚才急速锋发的消息,//点击这个会话,可以在右侧消息展示区域最下方看到刚才急速锋发的消息webDriver.get(openUrl);webDriver1.get(openUrl);Thread.sleep(1000);//将会话列表向下滑((JavascriptExecutor) webDriver).executeScript("let one = document.querySelector('#chats > div');\n" +" let length1 = one.offsetHeight;\n" +" console.log(length1);\n" +" let length2 = one.scrollHeight;\n" +" one.scrollTo(0, length2 - length1);");Thread.sleep(1000);String text9 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(9) > div > div > p")).getText();webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(9)")).click();Thread.sleep(1000);List<WebElement> elements2 = webDriver.findElements(By.cssSelector("body > " +"div.layout > div > div.chat > div.self1 > div > div > div"));WebElement element2 = null;for (WebElement element : elements2) {element2 = element;}Thread.sleep(1000);String text10 = element2.findElement(By.cssSelector("div.message-content")).getText();if (text9.equals("不知道") && text10.equals("不知道")) {System.out.println("测试通过4");} else {System.out.println("测试不通过4");}//刷新火雷霆和急速锋用户的页面,火雷霆给急速锋发消息,急速锋能收到消息,急速锋用户的相应会话会置顶、预览消息为刚才火雷霆发的消息,//会话列表滚动条滚动到最上方;同时火雷霆用户的相应会话会置顶、高亮、预览消息为刚才火雷霆发的消息,会话列表滚动条滚动到最上方webDriver.get(openUrl);webDriver1.get(openUrl);Thread.sleep(1000);//将会话列表向下滑((JavascriptExecutor) webDriver).executeScript("let one = document.querySelector('#chats > div');\n" +" let length1 = one.offsetHeight;\n" +" console.log(length1);\n" +" let length2 = one.scrollHeight;\n" +" one.scrollTo(0, length2 - length1);");webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(9)")).click();Thread.sleep(1000);Long scrollTop3_ = (Long) ((JavascriptExecutor) webDriver).executeScript("return document.querySelector('body > div.layout > div > div.chat > div.self1').scrollTop;");webDriver.findElement(By.cssSelector("body > div.layout > div > div.chat > div.chat-footer > form > input")).sendKeys("去风雪之城?");webDriver.findElement(By.cssSelector("#button")).click();Thread.sleep(1000);Long scrollTop4_ = (Long) ((JavascriptExecutor) webDriver).executeScript("return document.querySelector('body > div.layout > div > div.chat > div.self1').scrollTop;");String text11 = webDriver1.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1) > div > div > h5")).getText();String text12 = webDriver1.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1) > div > div > p")).getText();Long scrollTop6 = (Long) ((JavascriptExecutor) webDriver1).executeScript("return document.querySelector('#chats > div').scrollTop;");String attribute4 = webDriver1.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1)")).getAttribute("class");String text13 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1) > div > div > h5")).getText();String text14 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1) > div > div > p")).getText();Long scrollTop7 = (Long) ((JavascriptExecutor) webDriver).executeScript("return document.querySelector('#chats > div').scrollTop;");String attribute5 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1)")).getAttribute("class");if (scrollTop4_ - scrollTop3_ == 145&& text11.equals("火雷霆") && text12.equals("去风雪之城?") && scrollTop6 == 0 && attribute4.equals("list-group-item")&& text13.equals("急速锋") && text14.equals("去风雪之城?") && scrollTop7 == 0 && attribute5.equals("list-group-item open-chat")) {System.out.println("测试通过5");} else {System.out.println("测试不通过5");}//刷新火雷霆和急速锋用户的页面,急速锋用户会话列表中标题为火雷霆的会话的最后一条消息(即预览消息)变成了刚才火雷霆发的消息,//点击这个会话,可以在右侧消息展示区域最下方看到刚才火雷霆发的消息webDriver.get(openUrl);webDriver1.get(openUrl);Thread.sleep(1000);Thread.sleep(1000);String text15 = webDriver1.findElement(By.cssSelector("#chats > div > ul > li:nth-child(2) > div > div > p")).getText();webDriver1.findElement(By.cssSelector("#chats > div > ul > li:nth-child(2)")).click();Thread.sleep(1000);List<WebElement> elements3 = webDriver1.findElements(By.cssSelector("body > " +"div.layout > div > div.chat > div.self1 > div > div > div"));WebElement element3 = null;for (WebElement element : elements3) {element3 = element;}Thread.sleep(1000);String text16 = element3.findElement(By.cssSelector("div.message-content")).getText();if (text15.equals("去风雪之城?") && text16.equals("去风雪之城?")) {System.out.println("测试通过6");} else {System.out.println("测试不通过6");}//刷新火雷霆和急速锋用户的页面,急速锋给火雷霆发送一条消息,火雷霆给急速锋发送一条消息,消息均发送成功webDriver.get(openUrl);webDriver1.get(openUrl);Thread.sleep(1000);webDriver1.findElement(By.cssSelector("#chats > div > ul > li:nth-child(2)")).click();Thread.sleep(1000);Long scrollTop5_ = (Long) ((JavascriptExecutor) webDriver1).executeScript("return document.querySelector('body > div.layout > div > div.chat > div.self1').scrollTop;");webDriver1.findElement(By.cssSelector("body > div.layout > div > div.chat > div.chat-footer > form > input")).sendKeys("不去");webDriver1.findElement(By.cssSelector("#button")).click();String text17 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1) > div > div > h5")).getText();String text18 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1) > div > div > p")).getText();Long scrollTop8 = (Long) ((JavascriptExecutor) webDriver).executeScript("return document.querySelector('#chats > div').scrollTop;");String attribute6 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1)")).getAttribute("class");String text19 = webDriver1.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1) > div > div > h5")).getText();String text20 = webDriver1.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1) > div > div > p")).getText();Long scrollTop9 = (Long) ((JavascriptExecutor) webDriver1).executeScript("return document.querySelector('#chats > div').scrollTop;");String attribute7 = webDriver1.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1)")).getAttribute("class");webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1)")).click();webDriver.findElement(By.cssSelector("body > div.layout > div > div.chat > div.chat-footer > form > input")).sendKeys("雷霆殿?");webDriver.findElement(By.cssSelector("#button")).click();String text21 = webDriver1.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1) > div > div > h5")).getText();String text22 = webDriver1.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1) > div > div > p")).getText();Long scrollTop10 = (Long) ((JavascriptExecutor) webDriver1).executeScript("return document.querySelector('#chats > div').scrollTop;");String attribute8 = webDriver1.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1)")).getAttribute("class");String text23 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1) > div > div > h5")).getText();String text24 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1) > div > div > p")).getText();Long scrollTop11 = (Long) ((JavascriptExecutor) webDriver).executeScript("return document.querySelector('#chats > div').scrollTop;");String attribute9 = webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(1)")).getAttribute("class");if(text17.equals("急速锋") && text18.equals("不去") && scrollTop8 == 0 && attribute6.equals("list-group-item")&& text19.equals("火雷霆") && text20.equals("不去") && scrollTop9 == 0 && attribute7.equals("list-group-item open-chat")&& text21.equals("火雷霆") && text22.equals("雷霆殿?") && scrollTop10 == 0 && attribute8.equals("list-group-item open-chat")&& text23.equals("急速锋") && text24.equals("雷霆殿?") && scrollTop11 == 0 && attribute9.equals("list-group-item open-chat")) {System.out.println("测试通过7");} else {System.out.println("测试不通过7");}//刷新火雷霆和急速锋用户的页面,急速锋用户会话列表中标题为火雷霆的会话的最后一条消息(即预览消息)变成了刚才最后发的一条消息,//点击这个会话,可以在右侧消息展示区域看到刚才火雷霆和急速锋相互发的消息;火雷霆用户会话列表中标题为急速锋的会话的最后一条消息//(即预览消息)变成了刚才最后发的一条消息,点击这个会话,可以在右侧消息展示区域看到刚才火雷霆和急速锋相互发的消息webDriver.get(openUrl);webDriver1.get(openUrl);Thread.sleep(1000);webDriver1.findElement(By.cssSelector("#chats > div > ul > li:nth-child(2)")).click();Thread.sleep(1000);Long scrollTop6_ = (Long) ((JavascriptExecutor) webDriver1).executeScript("return document.querySelector('body > div.layout > div > div.chat > div.self1').scrollTop;");//将会话列表向下滑((JavascriptExecutor) webDriver).executeScript("let one = document.querySelector('#chats > div');\n" +" let length1 = one.offsetHeight;\n" +" console.log(length1);\n" +" let length2 = one.scrollHeight;\n" +" one.scrollTo(0, length2 - length1);");Thread.sleep(1000);webDriver.findElement(By.cssSelector("#chats > div > ul > li:nth-child(9)")).click();Thread.sleep(1000);Long scrollTop7_ = (Long) ((JavascriptExecutor) webDriver).executeScript("return document.querySelector('body > div.layout > div > div.chat > div.self1').scrollTop;");if(scrollTop6_ - scrollTop5_ == 290 && scrollTop7_ - scrollTop5_ == 290) {System.out.println("测试通过8");} else {System.out.println("测试不通过8");}}
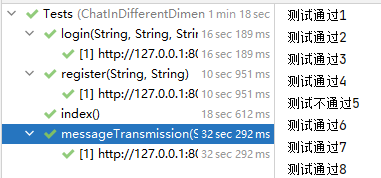
测试结果:

四、测试结论与建议
该网站存在一些缺陷,但这些缺陷不影响基本功能的正常使用。
以下是针对缺陷给出的一些改进建议:
1、缺陷:可以注册多个用户名和密码相同的用户。建议:用户名相同的用户不能同时注册。
2、缺陷:在主页面中,会话列表事先没有处于最上方的前提下,点击好友列表里的好友,页面左边会从好友列表跳转到会话列表,然后相应的会话会置顶且被设置为高亮,然而会话列表的滑轮却不会自动滑到最上方,这导致了用户看不到相应的置顶且被设置为高亮的会话。
建议:点击好友列表里的好友,页面左边从好友列表跳转到会话列表后,会话列表的滑轮要可以自动滑倒最上方。
3、缺陷:在主页面中,会话列表事先没有处于最上方的前提下,某个会话收到信息时,会话会置顶,然而会话列表的滑轮却不会自动滑到最上方,这导致了用户看不到相应的置顶的会话。
建议:会话列表中的某个会话收到信息时,会话列表的滑轮要可以自动滑倒最上方。
4、缺陷:输入过长的消息然后发送,符号或数字文本在气泡中不能正常显示,而文字文本却能在气泡中正常显示;消息发送之后,滑动鼠标滑轮将消息展示区域的消息上下滑动时,在消息展示区域中的消息有时会上下滑动,有时又会左右滑动,有时在消息展示区域的下方会出现左右滑动的滚动条,有时又不会出现左右滚动的滚动条。
建议:输入过长的消息然后发送,无论发送的消息是符号、数字还是文字,均能在气泡中正常显示;消息发送之后,滑动鼠标滑轮将消息展示区域的消息上下滑动时,可以正常上下滑动,且消息展示区域的下方不会出现左右滑动的滚动条。
5、缺陷:缩小页面后页面整体布局会变形。建议:缩小页面后,使得页面整体布局不会变形。
6、缺陷:放大页面后有时右侧会出现会话列表、有时又不会出现会话列表。建议:放大页面后,使得页面右侧不会出现会话列表。
7、缺陷:登录按钮、注册按钮没有键盘上的Enter事件。建议:给登录按钮、注册按钮添加键盘上的Enter事件。
这篇关于小项目“谈笑风生”测试报告的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





