本文主要是介绍【热门话题】实用Chrome命令:提升前端开发效率的利器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


🌈个人主页: 鑫宝Code
🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础
💫个人格言: "如无必要,勿增实体"

文章目录
- 实用Chrome命令:提升前端开发效率的利器
- 引言
- 目录
- 1. 快速打开Chrome DevTools
- 2. 控制台(Console)技巧
- 2.1 直接执行JavaScript
- 2.2 利用 和 和 和$选择元素
- 2.3 监听事件
- 3. 元素检查器(Elements)高级用法
- 3.1 切换设备模拟
- 3.2 计算样式覆盖
- 3.3 伪类与动画调试
- 4. 网络面板(Network)高效调试
- 4.1 网络请求过滤
- 4.2 查看和修改请求/响应
- 5. 性能面板(Performance)深度分析
- 5.1 录制页面加载与交互
- 5.2 CPU与内存分析
- 6. 源代码面板(Sources)调试与编辑
- 6.1 断点设置与调试
- 6.2 编辑并实时预览
- 7. Chrome命令行快捷方式
- 结语
实用Chrome命令:提升前端开发效率的利器

引言
在快速迭代的前端开发领域,高效利用浏览器工具进行调试、优化和故障排查是每个开发者必备的技能。Google Chrome作为最流行的浏览器之一,提供了丰富的开发者工具集(DevTools),这些工具不仅功能强大,而且非常实用。本文将深入介绍一些鲜为人知却极其有用的Chrome命令,旨在帮助前端开发者提升工作效率,加速开发流程。
目录
- 快速打开Chrome DevTools
- 控制台(Console)技巧
- 元素检查器(Elements)高级用法
- 网络面板(Network)高效调试
- 性能面板(Performance)深度分析
- 源代码面板(Sources)调试与编辑
- Chrome命令行快捷方式
1. 快速打开Chrome DevTools
- F12 或 Ctrl+Shift+I(Windows/Linux)
- Cmd+Opt+I(Mac)
2. 控制台(Console)技巧
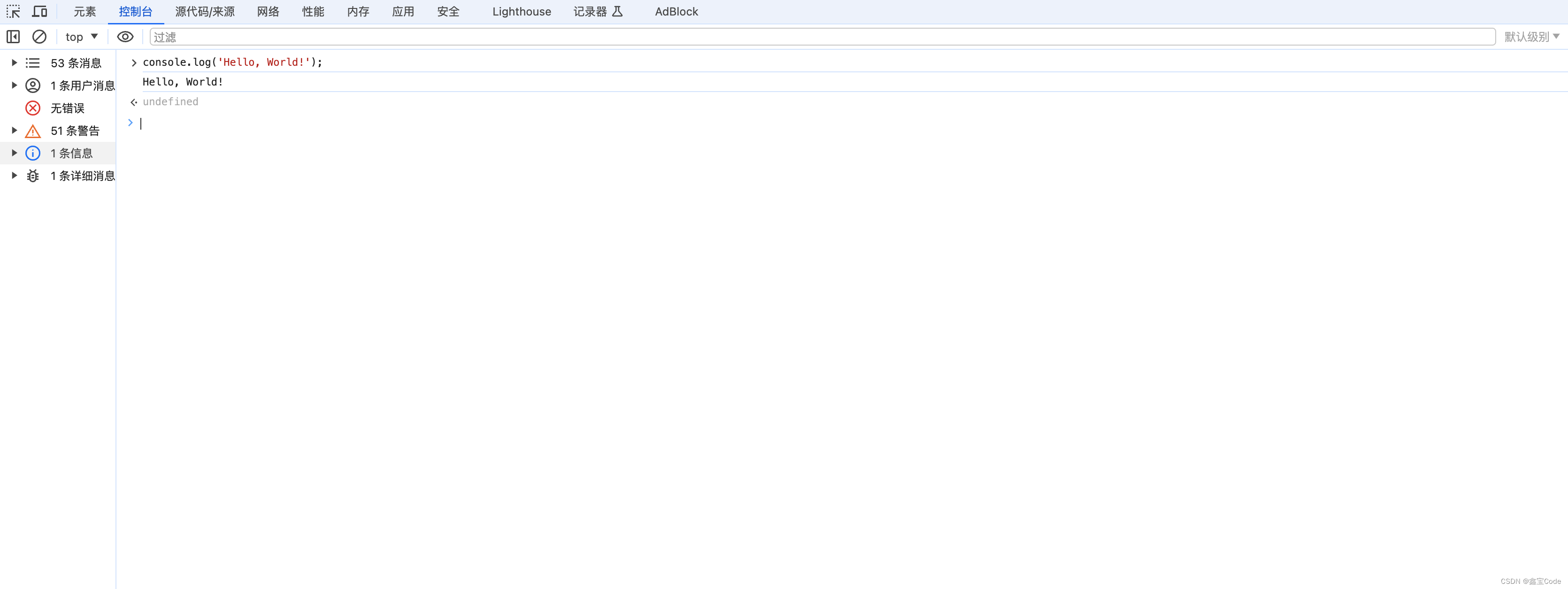
2.1 直接执行JavaScript
直接在Console输入JS代码片段,立即执行并查看结果。

console.log('Hello, World!');
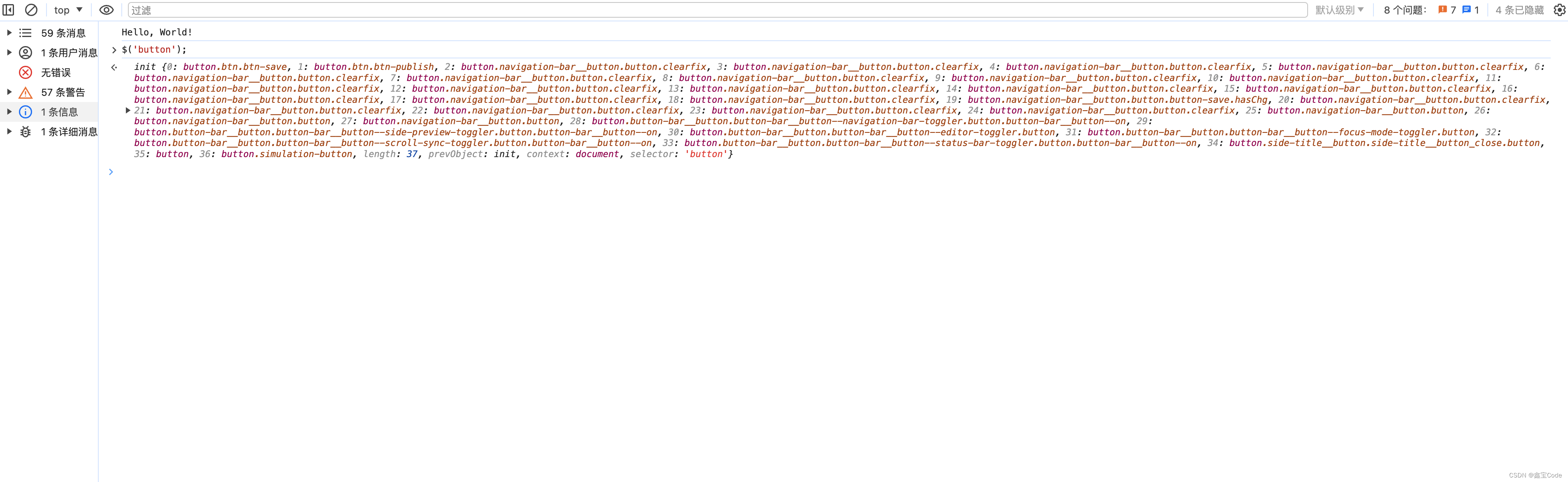
2.2 利用 和 和 和$选择元素
$选取单个DOM元素。$$选取多个DOM元素。
// 选取页面上的第一个按钮
$('button');// 选取所有段落元素
$$('p');

2.3 监听事件
使用.monitorEvents()和.unmonitorEvents()监听和取消监听元素上的事件。
monitorEvents(document.body, 'click'); // 监听点击事件
unmonitorEvents(document.body, 'click'); // 取消监听
3. 元素检查器(Elements)高级用法
3.1 切换设备模拟
使用设备切换工具模拟不同设备的视口,进行响应式设计测试。
3.2 计算样式覆盖
在Elements面板中,查看并修改元素的计算样式,即时查看布局变化。
3.3 伪类与动画调试
利用Elements面板可以轻松查看和编辑元素的伪类状态(如:hover, :active)及CSS动画。
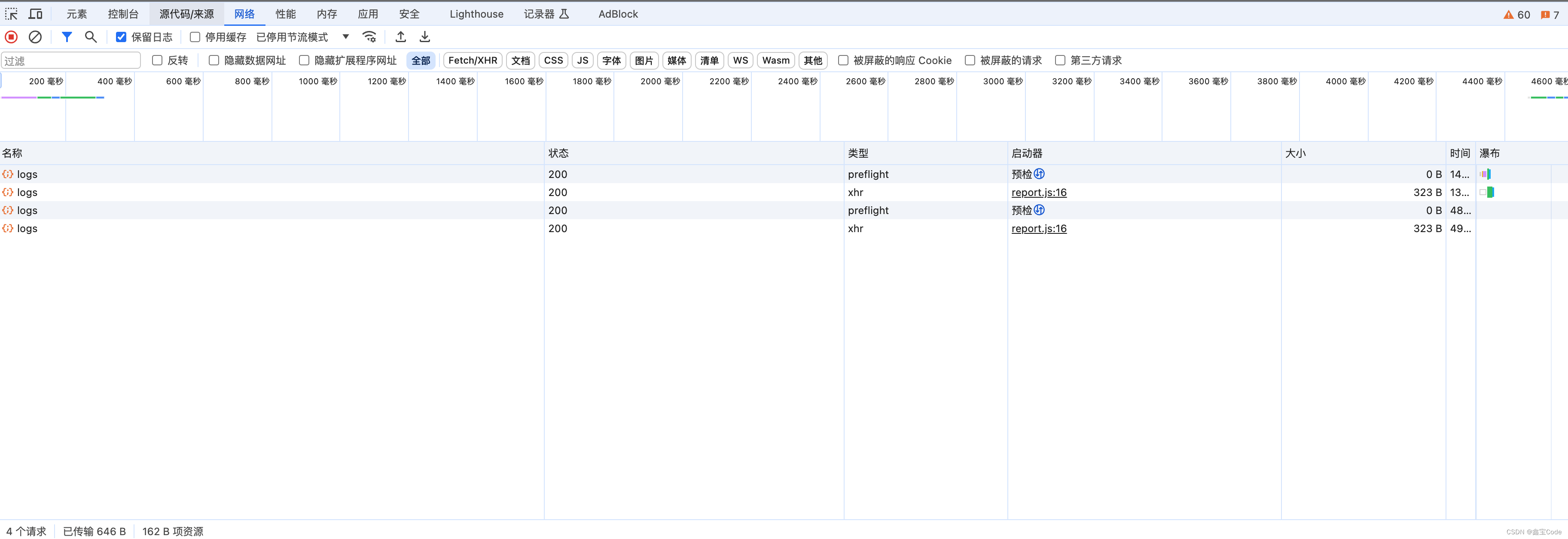
4. 网络面板(Network)高效调试

4.1 网络请求过滤
利用过滤器快速定位特定类型的请求,如XHR、JS、CSS等。
4.2 查看和修改请求/响应
在Network面板中,可以查看请求详情及响应内容,甚至可以修改并重发请求。
5. 性能面板(Performance)深度分析
5.1 录制页面加载与交互
录制页面加载过程或用户交互事件,分析时间线,找出性能瓶颈。
5.2 CPU与内存分析
利用CPU Profiler和Memory Profiler分析页面的CPU使用率和内存泄漏问题。
6. 源代码面板(Sources)调试与编辑
6.1 断点设置与调试
在Sources面板中设置断点,进行JavaScript代码调试,查看变量值,步进执行等。
6.2 编辑并实时预览
可以直接在Sources面板修改CSS和JS文件,并立即在页面上看到效果,非常适合快速原型设计和调试。
7. Chrome命令行快捷方式
除了上述功能外,Chrome还支持一系列命令行快捷方式,在地址栏输入以下命令可快速访问特定功能:
chrome://flags- 访问实验性功能设置。chrome://net-internals- 网络诊断与统计信息。chrome://memory- 查看浏览器内存使用情况。chrome://cache- 查看缓存内容。
结语
Chrome DevTools不仅是前端开发者日常工作的必备工具,更隐藏着许多高效且强大的功能等待我们去探索和应用。掌握上述实用命令和技巧,无疑能够极大提升前端开发与调试的效率,助力开发者在项目中更加游刃有余。随着技术的不断进步,Chrome DevTools也在持续进化,建议定期关注其最新特性,以便更好地服务于我们的开发工作。


这篇关于【热门话题】实用Chrome命令:提升前端开发效率的利器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





