本文主要是介绍关于二手车系统学习--登录模块,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.样式1-17行
<div class="cheader"><div style="width: 80%;margin: 0 auto;line-height: 50px;padding-top: 10px"><el-row><el-col:span="5"style="font-size: 20px;cursor: pointer;color: #00ae66;font-weight: bold;margin-left:40px">您身边的二手车交易专家</el-col><el-col :span="8"><el-inputsize="medium"placeholder="请输入内容"v-model="keywords"class="input"></el-input></el-col>
-
这段代码是一个Vue.js模板,可能用于构建一个网页的头部(header)。它利用了Element UI组件库中的el-row、el-col和el-input组件来布局和提供交互功能。下面是对这段代码的解释:
-
<div class="cheader">:这表示一个HTML div元素,包含了一个CSS类cheader,用于定义此区域的样式。 -
<div style="width: 80%;margin: 0 auto;line-height: 50px;padding-top: 10px">:这是另一个div,设置了内联样式,包括宽度、自动居中、行高和上填充(padding-top)。这通常用于将内容居中并设置合适的行高。
- <el-row>: 这是Element UI中的行布局组件,用于组织行内的子组件。
- <el-col :span="5" ...>: 这是Element UI中的列布局组件,span属性定义了这列占据的宽度份额,取值范围为1到24。此列的样式设置包括:字体大小、鼠标指针样式、颜色、字体粗细和左侧外边距。
- 文本: “您身边的二手车交易专家” 是这列中显示的文本。根据样式设置,这个文本以20px字体大小显示,带有绿色字样和粗体。
- <el-col :span="8">:这是另一个列,宽度份额为8,包含一个输入框。
- <el-input ...>: 这是Element UI中的输入组件,带有placeholder属性以提供占位提示信息,v-model="keywords"绑定了Vue组件中的keywords变量,这意味着输入框的内容会自动与keywords变量同步。class="input"为这个输入框添加了额外的CSS类。
这段代码总体上展示了一个网页头部的布局,其中包括一个标题和一个用于输入搜索关键词的文本输入框。
2.搜索框
<el-col :span="8"><el-inputsize="medium"placeholder="请输入内容"v-model="keywords"class="input"></el-input></el-col><el-button size="medium" style="height:100%; float:left; margin-top:8px; line-height:16px; margin-left:0px;" type="success" class="cbtn-bg" @click="searchcar()">我要搜车</el-button>

2.1数据定义
<script type="text/ecmascript-6">
import cfooter from "../components/cfooter";
import { login } from '../api/userMG'
import { setCookie, getCookie, delCookie } from '../utils/util'
import md5 from 'js-md5'
export default {components: {cfooter: cfooter},name: 'login',data() {return {keywords:"",//定义loading默认为falselogining: false,// 记住密码rememberpwd: false,ruleForm: {username: '',password: '',usertype: 2},rules: {username: [{ required: true, message: '请输入账号', trigger: 'blur' }],password: [{ required: true, message: '请输入密码', trigger: 'blur' }]}}},
这是Vue.js组件的一个脚本,名为login。
组件导入了cfooter组件,以及从…/api/userMG导入的login函数。还使用了设置、获取和删除cookie的辅助函数(setCookie, getCookie, delCookie),以及js-md5库用于密码哈希。



3.生命周期
mounted () {this.$router.afterEach((to, from, next) => {window.scrollTo(0, 0)})
},// 创建完毕状态(里面是操作)created() {this.user = JSON.parse(localStorage.getItem('userdata'))this.getuserpwd()},

4.车辆搜索界面的代码
searchcar(params){ this.$router.push({path:'/login',query: {keywords:this.keywords}})},

5.登录模块的方法
submitForm(formName) {this.$refs[formName].validate(valid => {if (valid) {this.logining = true// 注释this.ruleForm.usertype=2;login(this.ruleForm).then(res => {if (res.status==0) {if (this.rememberpwd) {//保存帐号到cookie,有效期7天setCookie('user', this.ruleForm.username, 7)//保存密码到cookie,有效期7天setCookie('pwd', this.ruleForm.password, 7)} else {delCookie('user')delCookie('pwd')}//如果请求成功就让他2秒跳转路由setTimeout(() => {this.logining = false// 缓存tokenlocalStorage.setItem('logintoken', res.data.token)// 缓存用户个人信息localStorage.setItem('userdata', JSON.stringify(res.data))this.$store.commit('login', 'true')this.$router.push({ path: '/login' })}, 650)this.$message({message: '登录成功',type: 'success'})} else {this.$message.error(res.msg)this.logining = falsereturn false}})} else {// 获取图形验证码this.getcode()this.$message.error('请输入用户名密码!')this.logining = falsereturn false}})},


6.请求的管理

写的关于用户发的请求的整理
7.登录后端代码
- controller层
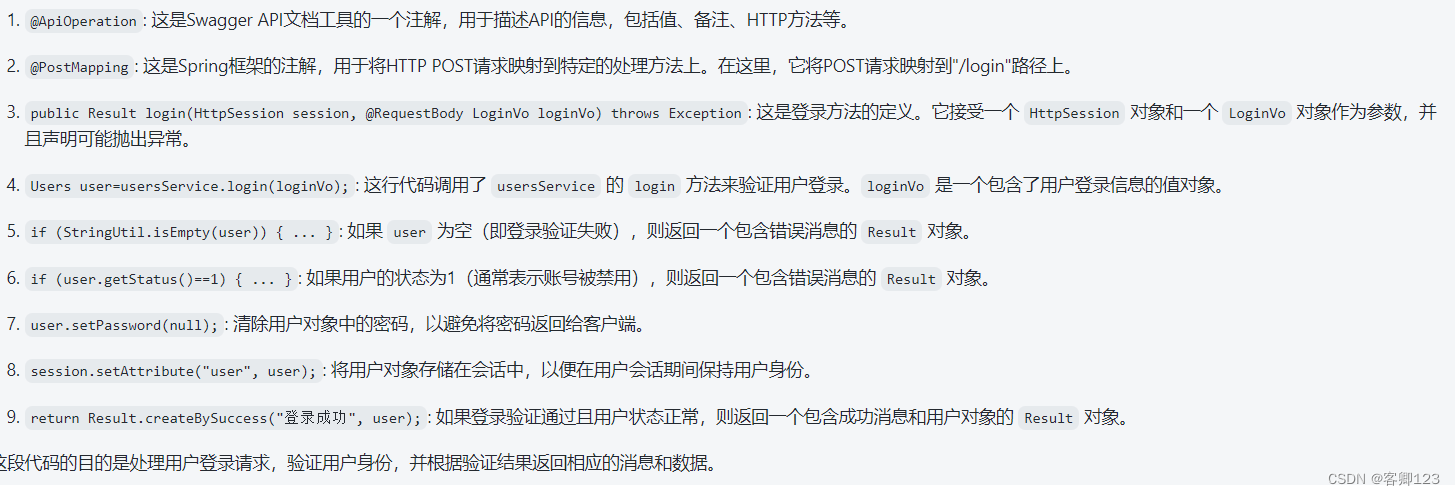
@ApiOperation(value = "登录", notes = "", httpMethod = "POST", produces = MediaType.APPLICATION_JSON_VALUE)@PostMapping(value = "/login")public Result login(HttpSession session,@RequestBody LoginVo loginVo) throws Exception {Users user=usersService.login(loginVo);if (StringUtil.isEmpty(user)){return Result.createByErrorMessage("用户名或密码错误");}if (user.getStatus()==1){return Result.createByErrorMessage("您的账号已被禁用,请联系管理员");}user.setPassword(null);session.setAttribute("user",user);return Result.createBySuccess("登录成功",user);}

- Service层
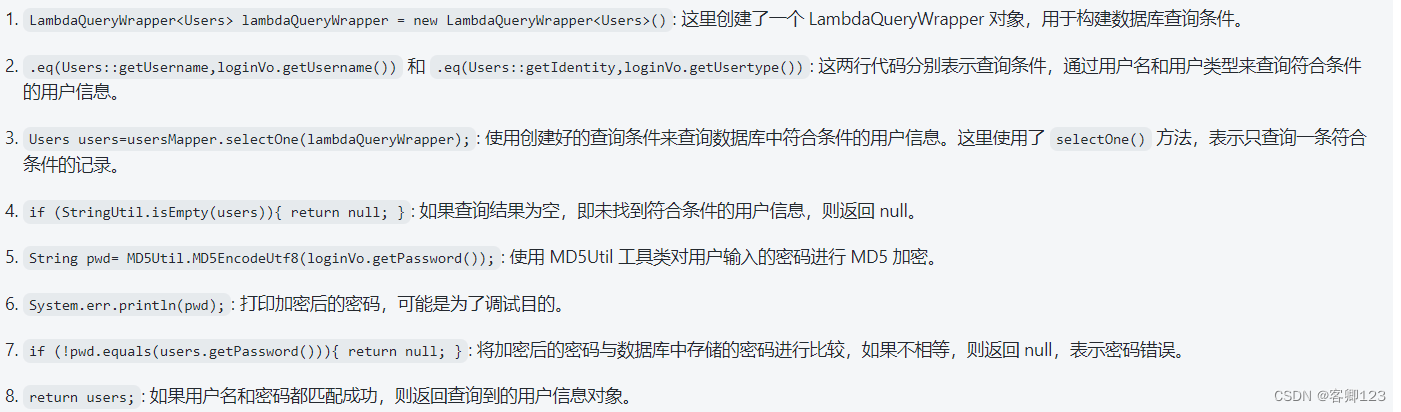
public Users login(LoginVo loginVo) throws GeneralSecurityException {LambdaQueryWrapper<Users> lambdaQueryWrapper = new LambdaQueryWrapper<Users>().eq(Users::getUsername,loginVo.getUsername()).eq(Users::getIdentity,loginVo.getUsertype());Users users=usersMapper.selectOne(lambdaQueryWrapper);if (StringUtil.isEmpty(users)){return null;}String pwd= MD5Util.MD5EncodeUtf8(loginVo.getPassword());System.err.println(pwd);if (!pwd.equals(users.getPassword())){return null;}return users;}

这篇关于关于二手车系统学习--登录模块的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




