本文主要是介绍基于Laya实现ViewPager页面切换效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
页面切换效果,Laya提供了ViewStack组件,可以切换页面,但是效果有些生硬,可以看看官网文档提供的效果。ViewStack组件
我这里提供的效果是通过手势滑动实现页面切换,同时也可以通过按钮切换。
效果如下:

实现思路
这里以两个页面切换为例。两个页面切换,每一个页面都是Box容器,都放在一个容器中,通过移动容器,切换显示不同的页面。
首先是点击按钮切换页面。利用Laya的缓动动画实现即可,缓动移动容器的left值,点击按钮一,使容器缓动移动到最左边;点击按钮二,使容器缓动到最右边。
其次,监听手势滑动。利用Laya的触摸事件获取当前点击的mouseX位置,向左还是向右滑动,移动容器的left值即可。
向右滑动,滑动距离超过阈值,则移动到最左边,没有超过阈值,回退到右边。
向左滑动,滑动距离超过阈值,则移动到最右边,没有超过阈值,回退到左边。
这里的向右滑动和向左滑动,指的是手指移动的方向。
场景制作
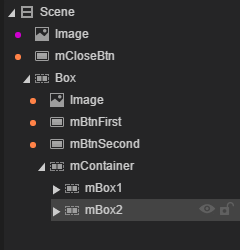
场景很简单。Box大的容器,里面放两个按钮,一个容器Box,容器Box内部两个页面Box。

mContainer就是页面的容器,移动的就是mContainer。通过调整它的left值,即可实现页面左右切换。
代码逻辑
情况一 点击按钮切换
this.mBtnFirst.on(Laya.Event.CLICK, this, () => {if (this._dir == ViewPagerScene.LEFT) {return;}this.moveToLeft(ViewPagerScene.MOVE_DUR);});this.mBtnSecond.on(Laya.Event.CLICK, this, () => {if (this._dir == ViewPagerScene.RIGHT) {return;}this.moveToRight(ViewPagerScene.MOVE_DUR);});// 缓动到左边private moveToLeft(dur: number): void {this._dir = ViewPagerScene.LEFT;Laya.Tween.to(this.mContainer, {left: ViewPagerScene.CONTAINER_LEFT_MAX},Math.abs(dur),Laya.Ease.linearNone,Laya.Handler.create(this, () => {this.mContainer.left = ViewPagerScene.CONTAINER_LEFT_MAX;}, null, false));}// 缓动到右边private moveToRight(dur: number): void {this._dir = ViewPagerScene.RIGHT;Laya.Tween.to(this.mContainer, {left: ViewPagerScene.CONTAINER_LEFT_MIN},Math.abs(dur),Laya.Ease.linearNone,Laya.Handler.create(this, () => {this.mContainer.left = ViewPagerScene.CONTAINER_LEFT_MIN;}, null, false));}
监听这两个按钮点击事件,如果页面当前已经显示出来,则直接返回,如果当前显示的页面不是,则通过缓动动画切换页面。
其中ViewPagerScene.CONTAINER_LEFT_MAX代表容器最左侧页面显示出来的left的最大值。
ViewPagerScene.CONTAINER_LEFT_MIN代表容器最右侧页面显示出来的left的最小值。
通过按钮点击切换页面显示,逻辑还是很简单的。
情况二 手势滑动切换
手势滑动切换需要监听点击触摸移动事件,通过计算手势移动的距离来移动容器mContainer。
这里监听的对象也需要考虑。不应该监听页面,如果是通过页面监听手指移动,那在移动当前页面时,需要去移动另外一个页面,有点不好。当然是可以实现的,但是有点费劲。
这里以页面的容器,也就是mContainer为监听对象,监听它的MOUSE_DOWN、MOUSE_MOVE、MOUSE_UP、MOUSE_OUT事件。
代码如下:
this.mContainer.on(Laya.Event.MOUSE_DOWN, this, (event) => {this.onMouseXDown(event.target.mouseX);});this.mContainer.on(Laya.Event.MOUSE_MOVE, this, (event) => {this.onMouseXMove(event.target.mouseX);});this.mContainer.on(Laya.Event.MOUSE_UP, this, (event) => {this.onMouseXUp(event.target.mouseX);});this.mContainer.on(Laya.Event.MOUSE_OUT, this, (event) => {this.onMouseXUp(event.target.mouseX);});这里虽说事件名字是mouse,但是在微信小游戏里面运行,可以监听手指滑动效果。
手指滑动触摸事件event对象通过mouseX可以获取到当前点击的位置。
主要的逻辑在onMouseXDown onMouseXMove onMouseXUp三个方法中。代码如下:
private static LEFT: string = 'left';private static RIGHT: string = 'right';// 缓动持续时间 300毫秒private static MOVE_DUR: number = 300;// 容器最左侧页面显示时left的位置private static CONTAINER_LEFT_MAX: number = 35;// 容器最右侧页面显示时left的位置private static CONTAINER_LEFT_MIN: number = -650;// 容器超过最右侧最左侧页面的阈值private static CONTAINER_MOVE_YU: number = Math.abs(ViewPagerScene.CONTAINER_LEFT_MIN)/5;// 容器最右侧最左侧可以移动的距离(最右侧-最左侧的值)private static MOVE_DIS: number = (ViewPagerScene.CONTAINER_LEFT_MAX - ViewPagerScene.CONTAINER_LEFT_MIN); // 记录 手指按下的x的位置private _onMouseXDown: number = 0;// 记录手指一动的方向 1:代表手指向右滑动 -1代表手指向左滑动private _MoveDir: number = 0;private onMouseXDown(mouseX: number): void {// 当手指按下,清理缓动Laya.Tween.clearTween(this.mContainer);this._onMouseXDown = mouseX;}private onMouseXMove(mouseX: number): void {// 计算滑动距离let moveDis = mouseX - this._onMouseXDown;let containerLeft: number = this.mContainer.left;// 计算滑动方向this._MoveDir = moveDis > 0 ? 1 : -1;containerLeft += moveDis;// 向右向左滑动 控制最大距离if (containerLeft >= ViewPagerScene.CONTAINER_LEFT_MAX + ViewPagerScene.CONTAINER_MOVE_YU && this._MoveDir == 1) {containerLeft -= moveDis;} else if (containerLeft <= ViewPagerScene.CONTAINER_LEFT_MIN - ViewPagerScene.CONTAINER_MOVE_YU && this._MoveDir == -1) {containerLeft -= moveDis;}this.mContainer.left = containerLeft;}private onMouseXUp(mouseX: number): void {let containerLeft = this.mContainer.left;if (this._MoveDir > 0) {if (containerLeft - ViewPagerScene.CONTAINER_LEFT_MIN > ViewPagerScene.CONTAINER_MOVE_YU) {this.moveToLeft(ViewPagerScene.MOVE_DUR * (ViewPagerScene.CONTAINER_LEFT_MAX - containerLeft)/ViewPagerScene.MOVE_DIS);} else {this.moveToRight(ViewPagerScene.MOVE_DUR *(containerLeft - ViewPagerScene.CONTAINER_LEFT_MIN)/ViewPagerScene.MOVE_DIS);}} else if (this._MoveDir < 0) {if (ViewPagerScene.CONTAINER_LEFT_MAX - containerLeft > ViewPagerScene.CONTAINER_MOVE_YU) {this.moveToRight(ViewPagerScene.MOVE_DUR *(containerLeft - ViewPagerScene.CONTAINER_LEFT_MIN)/ViewPagerScene.MOVE_DIS);} else {this.moveToLeft(ViewPagerScene.MOVE_DUR *(ViewPagerScene.CONTAINER_LEFT_MAX - containerLeft)/ViewPagerScene.MOVE_DIS);}}}// 缓动到最左侧页面private moveToLeft(dur: number): void {this._dir = ViewPagerScene.LEFT;Laya.Tween.to(this.mContainer, {left: ViewPagerScene.CONTAINER_LEFT_MAX},Math.abs(dur),Laya.Ease.linearNone,Laya.Handler.create(this, () => {this.mContainer.left = ViewPagerScene.CONTAINER_LEFT_MAX;}, null, false));}// 缓动到最右侧页面private moveToRight(dur: number): void {this._dir = ViewPagerScene.RIGHT;Laya.Tween.to(this.mContainer, {left: ViewPagerScene.CONTAINER_LEFT_MIN},Math.abs(dur),Laya.Ease.linearNone,Laya.Handler.create(this, () => {this.mContainer.left = ViewPagerScene.CONTAINER_LEFT_MIN;}, null, false));}
第一步,手指按下,记录按下的位置,并清空缓动动画。
第二步,手指移动
private onMouseXMove(mouseX: number): void {// 计算滑动距离let moveDis = mouseX - this._onMouseXDown;let containerLeft: number = this.mContainer.left;// 计算滑动方向this._MoveDir = moveDis > 0 ? 1 : -1;containerLeft += moveDis;// 向右向左滑动 控制最大距离if (containerLeft >= ViewPagerScene.CONTAINER_LEFT_MAX + ViewPagerScene.CONTAINER_MOVE_YU && this._MoveDir == 1) {containerLeft -= moveDis;} else if (containerLeft <= ViewPagerScene.CONTAINER_LEFT_MIN - ViewPagerScene.CONTAINER_MOVE_YU && this._MoveDir == -1) {containerLeft -= moveDis;}this.mContainer.left = containerLeft;}
利用当前的点mouseX,减去手指按下时的点,即可得到当前手指移动的距离。
如果移动距离为正,手指向右移动。
如果移动距离为负,手指向左移动。
根据当前容器的left的值,加上手指移动的距离。如果距离超过向左或向右可移动的最大距离,则等于向左或向右可移动的最大距离。通过if判断控制可移动的最大距离。最后更新容器的left的值,使容器跟着手指的移动而移动。
这里的两行代码
if (containerLeft >= ViewPagerScene.CONTAINER_LEFT_MAX + ViewPagerScene.CONTAINER_MOVE_YU && this._MoveDir == 1) {containerLeft -= moveDis;} else if (containerLeft <= ViewPagerScene.CONTAINER_LEFT_MIN - ViewPagerScene.CONTAINER_MOVE_YU && this._MoveDir == -1) {containerLeft -= moveDis;}
这两行代码可以注释掉。如果注释掉这两行代码,那么移动的效果就是,当容器移动到最右侧时,不能使容器再向右移动;当容器移动到最左侧时,不能使容器再向左移动;
有了这两行代码,可以使容器达到最右侧或最左侧时,再向右或向左移动CONTAINER_MOVE_YU的距离。
第三步,手指离开屏幕
private onMouseXUp(mouseX: number): void {let containerLeft = this.mContainer.left;if (this._MoveDir > 0) {if (containerLeft - ViewPagerScene.CONTAINER_LEFT_MIN > ViewPagerScene.CONTAINER_MOVE_YU) {this.moveToLeft(ViewPagerScene.MOVE_DUR * (ViewPagerScene.CONTAINER_LEFT_MAX - containerLeft)/ViewPagerScene.MOVE_DIS);} else {this.moveToRight(ViewPagerScene.MOVE_DUR *(containerLeft - ViewPagerScene.CONTAINER_LEFT_MIN)/ViewPagerScene.MOVE_DIS);}} else if (this._MoveDir < 0) {if (ViewPagerScene.CONTAINER_LEFT_MAX - containerLeft > ViewPagerScene.CONTAINER_MOVE_YU) {this.moveToRight(ViewPagerScene.MOVE_DUR *(containerLeft - ViewPagerScene.CONTAINER_LEFT_MIN)/ViewPagerScene.MOVE_DIS);} else {this.moveToLeft(ViewPagerScene.MOVE_DUR *(ViewPagerScene.CONTAINER_LEFT_MAX - containerLeft)/ViewPagerScene.MOVE_DIS);}}}
这里判断了手指移动的方向。
_MoveDir 等于1 说明手指向右滑动,如果容器当前的值与最右侧的距离超过了阈值,则通过缓动移动到最左侧,否则回退到最右侧
_MoveDir 等于-1 说明手指向左滑动,如果容器当前的值与最左侧的距离超过了阈值,则通过缓动移动到最右侧,否则回退到最左侧
最后需要说明一点的是,缓动持续时间dur,使用了Math.abs()方法,原因是有可能容器超过了最左侧最右侧,容器最左侧最右侧可以超过滑动阈值。当超过滑动阈值dur计算可能为负数,导致缓动立即完成,不顺畅的感觉。经过这样处理就完美了,顺畅了许多。
结束
给出完整代码:
export default class ViewPagerScene extends ui.test.ViewPageSceneUI {private static LEFT: string = 'left';private static RIGHT: string = 'right';private static MOVE_DUR: number = 300;private static CONTAINER_LEFT_MAX: number = 35;private static CONTAINER_LEFT_MIN: number = -650;private static CONTAINER_MOVE_YU: number =Math.abs(ViewPagerScene.CONTAINER_LEFT_MIN)/5;private static MOVE_DIS: number = (ViewPagerScene.CONTAINER_LEFT_MAX - ViewPagerScene.CONTAINER_LEFT_MIN);private _dir: string = ViewPagerScene.LEFT;constructor() {super();}onEnable() {this.mCloseBtn.on(Laya.Event.CLICK, this, () => {Laya.Scene.close(INDEX_SCENE.VIEW_PAGER_PAGE);});this.mBtnFirst.on(Laya.Event.CLICK, this, () => {if (this._dir == ViewPagerScene.LEFT) {return;}this.moveToLeft(ViewPagerScene.MOVE_DUR);});this.mBtnSecond.on(Laya.Event.CLICK, this, () => {if (this._dir == ViewPagerScene.RIGHT) {return;}this.moveToRight(ViewPagerScene.MOVE_DUR);});this.mContainer.on(Laya.Event.MOUSE_DOWN, this, (event) => {this.onMouseXDown(event.target.mouseX);});this.mContainer.on(Laya.Event.MOUSE_MOVE, this, (event) => {this.onMouseXMove(event.target.mouseX);});this.mContainer.on(Laya.Event.MOUSE_UP, this, (event) => {this.onMouseXUp(event.target.mouseX);});this.mContainer.on(Laya.Event.MOUSE_OUT, this, (event) => {this.onMouseXUp(event.target.mouseX);});}private _onMouseXDown: number = 0;private _MoveDir: number = 0;private onMouseXDown(mouseX: number): void {Laya.Tween.clearTween(this.mContainer);this._onMouseXDown = mouseX;}private onMouseXMove(mouseX: number): void {let moveDis = mouseX - this._onMouseXDown;let containerLeft: number = this.mContainer.left;this._MoveDir = moveDis > 0 ? 1 : -1;containerLeft += moveDis;if (containerLeft >= ViewPagerScene.CONTAINER_LEFT_MAX + ViewPagerScene.CONTAINER_MOVE_YU && this._MoveDir == 1) {containerLeft -= moveDis;} else if (containerLeft <= ViewPagerScene.CONTAINER_LEFT_MIN - ViewPagerScene.CONTAINER_MOVE_YU && this._MoveDir == -1) {containerLeft -= moveDis;}this.mContainer.left = containerLeft;}private onMouseXUp(mouseX: number): void {let containerLeft = this.mContainer.left;if (this._MoveDir > 0) {if (containerLeft - ViewPagerScene.CONTAINER_LEFT_MIN > ViewPagerScene.CONTAINER_MOVE_YU) {this.moveToLeft(ViewPagerScene.MOVE_DUR *(ViewPagerScene.CONTAINER_LEFT_MAX - containerLeft)/ViewPagerScene.MOVE_DIS);} else {this.moveToRight(ViewPagerScene.MOVE_DUR *(containerLeft - ViewPagerScene.CONTAINER_LEFT_MIN)/ViewPagerScene.MOVE_DIS);}} else if (this._MoveDir < 0) {if (ViewPagerScene.CONTAINER_LEFT_MAX - containerLeft > ViewPagerScene.CONTAINER_MOVE_YU) {this.moveToRight(ViewPagerScene.MOVE_DUR *(containerLeft - ViewPagerScene.CONTAINER_LEFT_MIN)/ViewPagerScene.MOVE_DIS);} else {this.moveToLeft(ViewPagerScene.MOVE_DUR *(ViewPagerScene.CONTAINER_LEFT_MAX - containerLeft)/ViewPagerScene.MOVE_DIS);}}}private moveToLeft(dur: number): void {this._dir = ViewPagerScene.LEFT;Laya.Tween.to(this.mContainer, {left: ViewPagerScene.CONTAINER_LEFT_MAX},Math.abs(dur),Laya.Ease.linearNone,Laya.Handler.create(this, () => {this.mContainer.left = ViewPagerScene.CONTAINER_LEFT_MAX;}, null, false));}private moveToRight(dur: number): void {this._dir = ViewPagerScene.RIGHT;Laya.Tween.to(this.mContainer, {left: ViewPagerScene.CONTAINER_LEFT_MIN},Math.abs(dur),Laya.Ease.linearNone,Laya.Handler.create(this, () => {this.mContainer.left = ViewPagerScene.CONTAINER_LEFT_MIN;}, null, false));}
}
欢迎关注公众号:技术印象

更新:2019年6月16日
完整的代码项目地址:
https://github.com/longyinzaitian/WxLayaGame
欢迎各位朋友star,多多指教!
这篇关于基于Laya实现ViewPager页面切换效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






