本文主要是介绍前后端分离项目中的一些疑惑,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、前后端分离项目,浏览器发起请求后,请求的是前端服务器还是后端服务器?
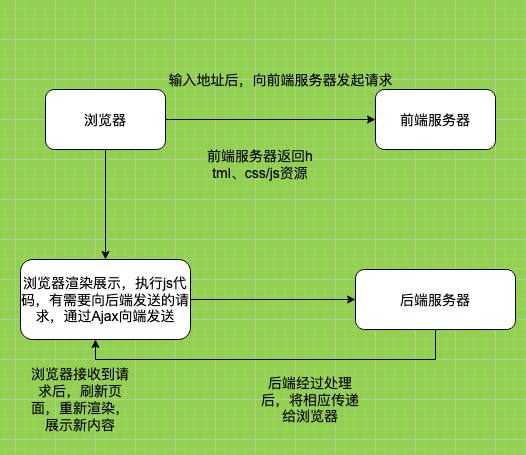
在前后端分离的项目中,当浏览器发起请求时,它首先会请求的是前端服务器。
前后端分离的工作流程大致如下:
- 用户在浏览器中输入网址或点击链接,浏览器首先会请求前端服务器。
- 前端服务器会返回一个静态页面给浏览器,这个页面包含了HTML、CSS、JavaScript等前端资源。
- 浏览器加载并解析这个静态页面,执行其中的JavaScript代码。这些JavaScript代码可能会通过AJAX等技术向后端服务器发送请求,以获取动态数据。
- 后端服务器接收到请求后,会处理该请求并返回相应的数据(通常是JSON格式的字符串)。
- 浏览器接收到后端返回的数据后,会解析这些数据并更新页面内容,实现动态效果。
所以,在前后端分离的项目中,浏览器首先请求的是前端服务器,然后通过前端代码中的AJAX等技术向后端服务器发送请求以获取动态数据

2、浏览器中输入的域名是前端服务器的域名还是后端的?
在前后端分离的应用架构中,当用户在浏览器中输入域名时,他们通常是在访问前端服务器。这个域名会解析到前端服务器(也称为Web服务器或应用服务器)的IP地址,并且浏览器会从这个服务器上加载前端应用(如HTML、CSS、JavaScript等)。
前端服务器主要负责提供静态资源和动态渲染的页面,它可能与后端服务器进行通信以获取数据,但用户通常不会直接访问后端服务器的域名。后端服务器(如API服务器)通常用于处理业务逻辑和数据存储,并提供API接口供前端服务器调用。
因此,用户在浏览器中输入的域名通常是前端服务器的域名,而前端服务器会负责处理用户的请求并与后端服务器进行通信以获取所需的数据。这种架构有助于实现前后端的解耦和独立开发,提高开发效率和系统的可维护性。
3、后端服务器需要有域名吗?
后端服务器也可以有域名。但在前后端分离的应用架构中,后端服务器通常不是用户直接通过浏览器访问的,而是通过API接口与前端服务器进行通信。因此,后端服务器的域名对于普通用户来说可能并不直观或可见。
然而,在实际应用中,后端服务器(如API服务器)也可能有自己的域名,这主要是为了以下几个原因:
- 安全性:通过为后端服务器配置一个独立的域名,并使用HTTPS协议进行通信,可以增加数据传输的安全性。
- 可扩展性:当后端服务需要扩展或迁移时,使用域名可以更方便地进行DNS解析的修改,而无需更改前端代码中的服务器地址。
- 维护性:使用域名可以使后端服务的地址更加易于记忆和管理,方便开发人员进行维护和调试。
需要注意的是,即使后端服务器有域名,这个域名通常也不会直接暴露给用户,而是作为API接口的地址供前端服务器或其他客户端调用。用户在浏览器中输入的域名仍然是前端服务器的域名,通过前端服务器与后端服务器进行通信和交互。
4、前端域名和后端域名能一样吗?
前端域名和后端域名可以一样,但通常建议不一样。
当前端域名和后端域名相同时,意味着前端服务器和后端服务器共享同一个域名,并通过不同的路径或端口来区分。例如,前端可能通过 http://example.com 访问,而后端API可能通过 http://example.com/api 或 https://example.com:8080 访问。
然而,将前端和后端部署到同一个域名下可能会带来一些潜在的问题和考虑因素:
- 安全性:虽然共享域名可以简化配置,但它也可能增加安全风险。例如,如果后端API没有正确配置或保护,那么攻击者可能会更容易地访问或利用这些API。
- 可维护性:将前端和后端部署到同一个域名下可能会使系统更加复杂,因为你需要确保前端代码和后端代码都能正确处理各种请求和响应。此外,如果前端和后端需要不同的配置或更新周期,那么共享域名可能会使这些操作更加困难。
- 扩展性:如果前端和后端需要不同的硬件资源或扩展策略,那么将它们部署到同一个域名下可能会限制你的扩展能力。
因此,虽然前端域名和后端域名可以一样,但通常建议将它们分开。这可以提高系统的安全性、可维护性和扩展性。你可以为前端和后端分别注册不同的域名,并在需要时通过反向代理或负载均衡器将它们连接起来。这样做可以确保前端和后端之间的通信是安全的、可管理的和可扩展的。
这篇关于前后端分离项目中的一些疑惑的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







