本文主要是介绍微搭低代码入门05文件的上传和下载,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 1 创建数据源
- 2 创建应用
- 3 创建页面
- 4 设置导航功能
- 5 文件上传
- 6 文件下载
- 总结
小程序中,我们通常会有文件的上传和下载的需,在微搭中,文件是存放在云存储中,每一个文件都会有一个唯一的fileid,我们本篇就介绍如何通过fileid来实现文件的上传和下载。
1 创建数据源
传统开发对于文件的上传和下载可能需要考虑文件的IO,需要先创建文件,然后通过流进行写入,读取的时候也是通过流进行读取。
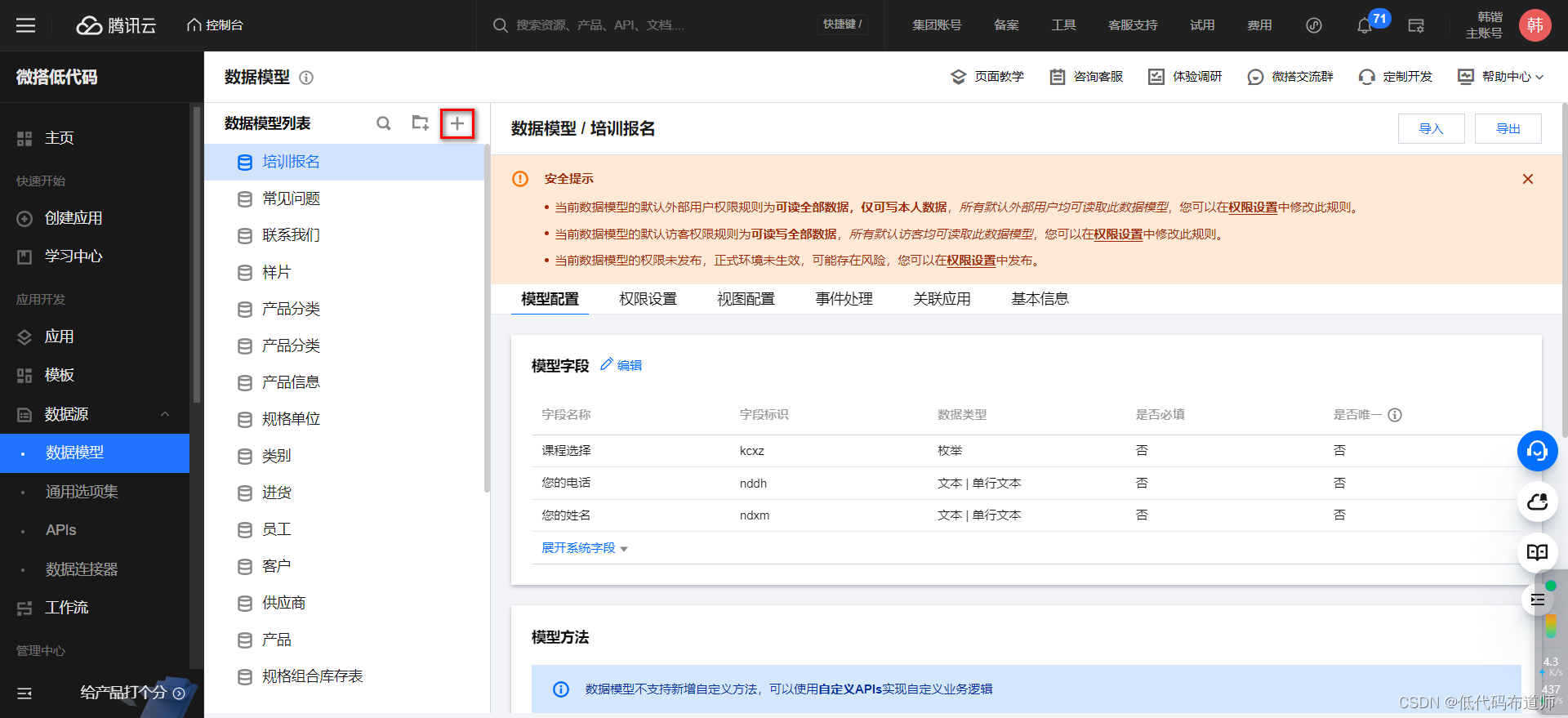
低代码的话没有那么复杂,我们的文件是借助数据源来完成的。打开控制台,点击数据模型,点击新建,我们先创建一个数据源

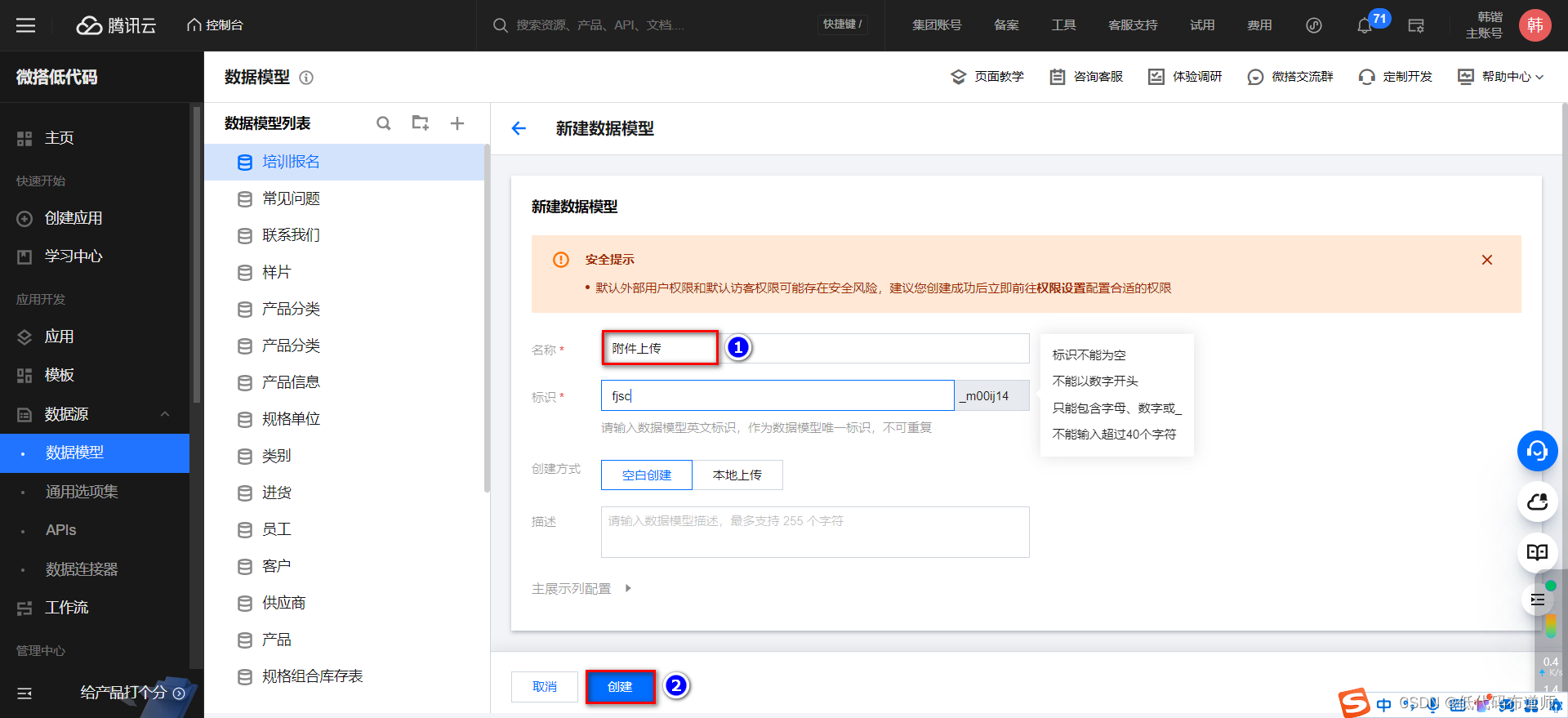
输入数据源的名称,附件上传,点击创建

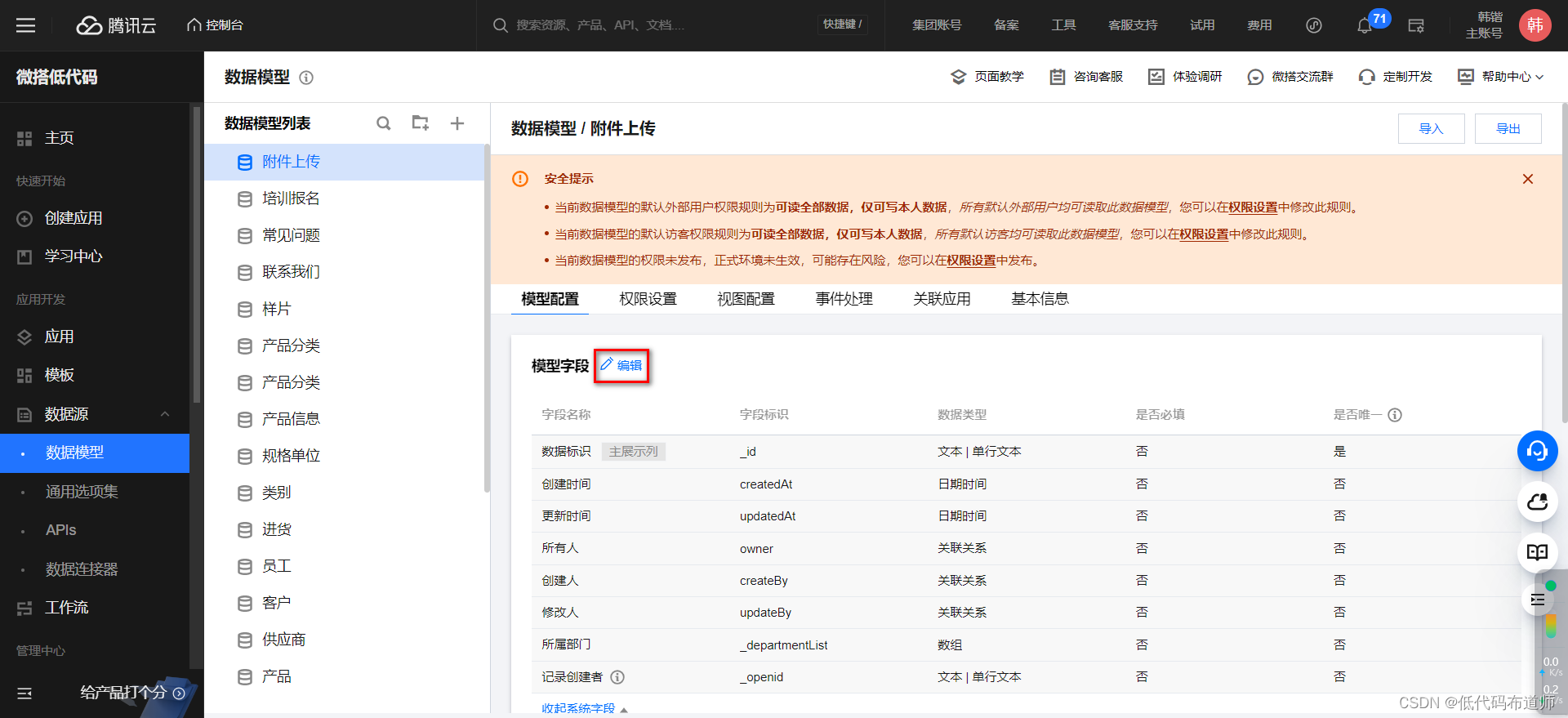
点击编辑创建字段

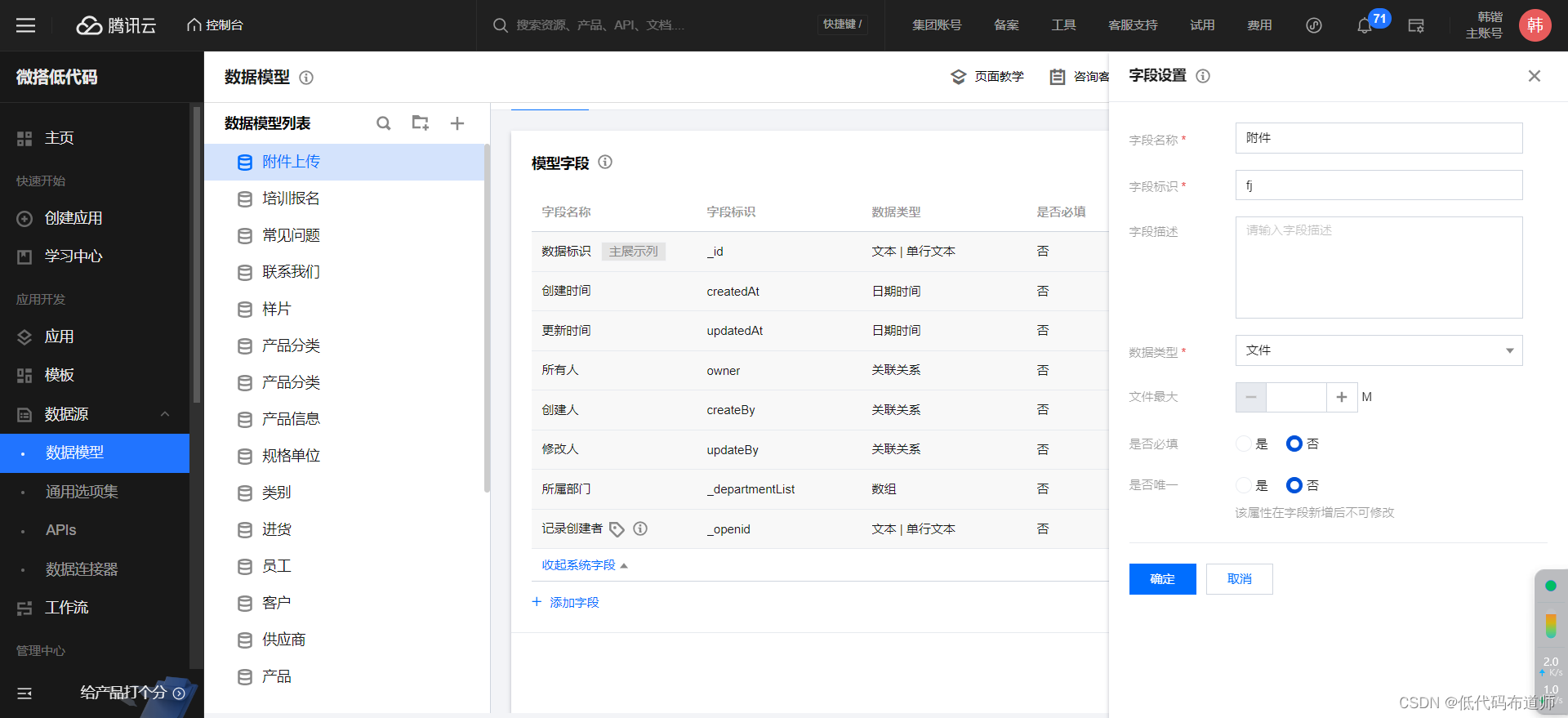
输入字段名称附件,字段类型选择文件

点击保存就完成了数据源的创建
2 创建应用
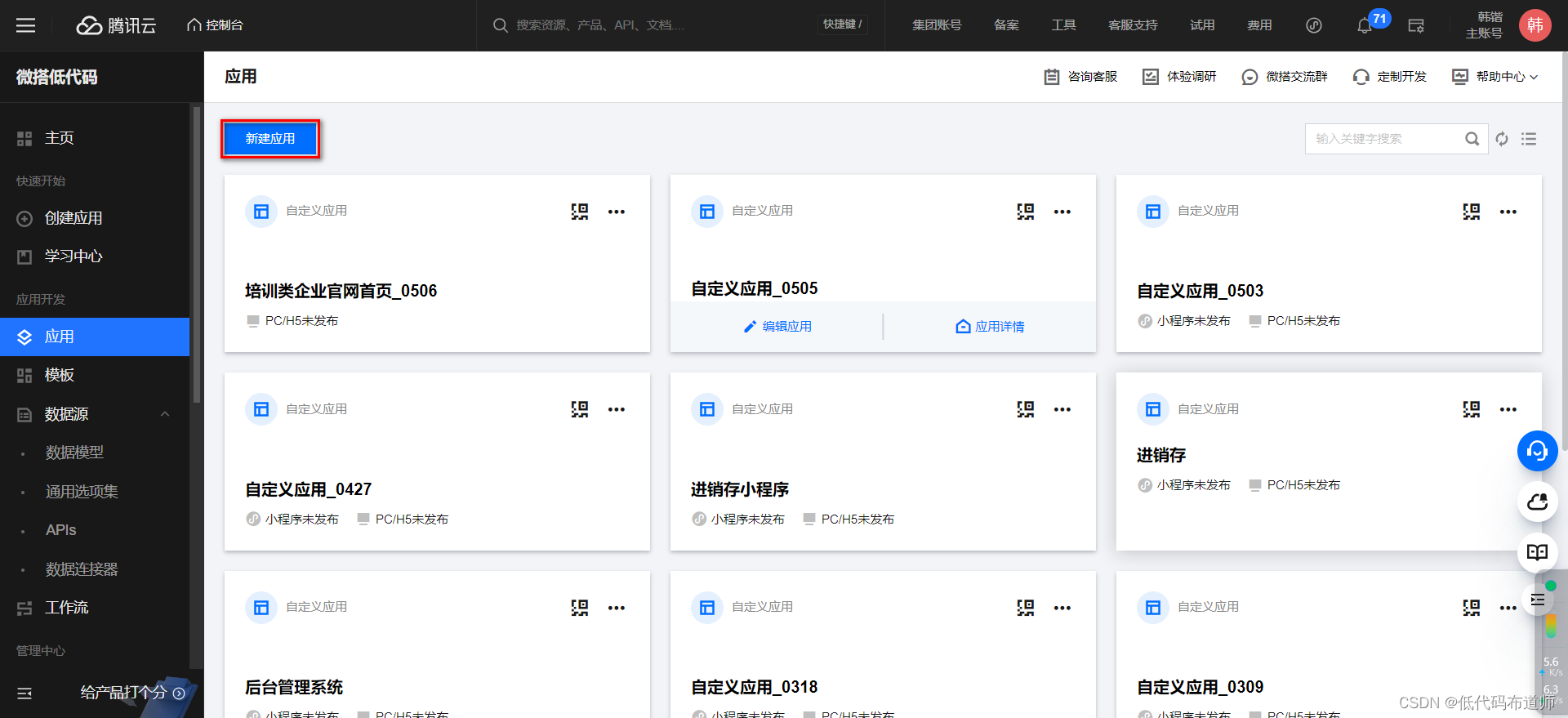
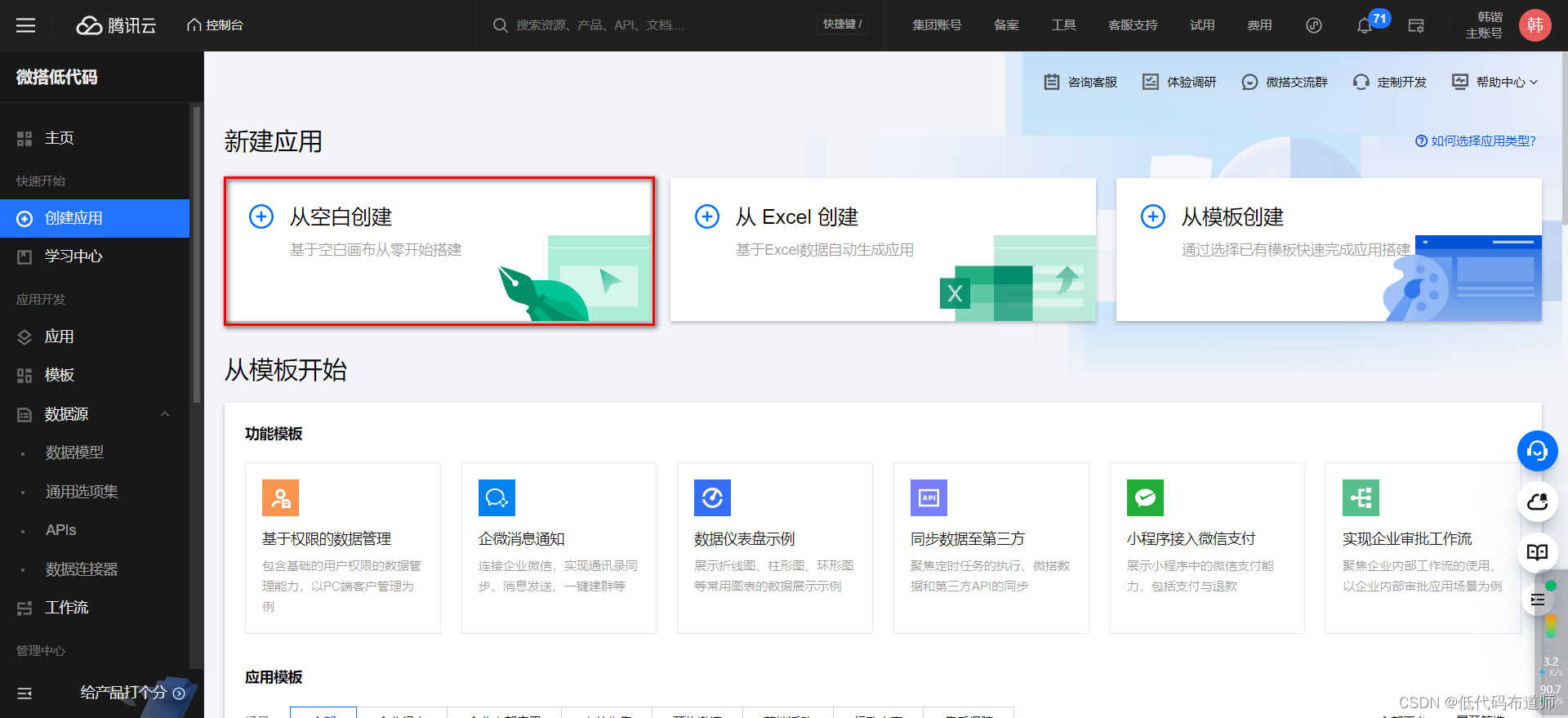
微搭不需要你写额外的代码实现文件的上传,我们使用表单容器即可。点击应用,点击新建应用,创建一个空白应用


3 创建页面
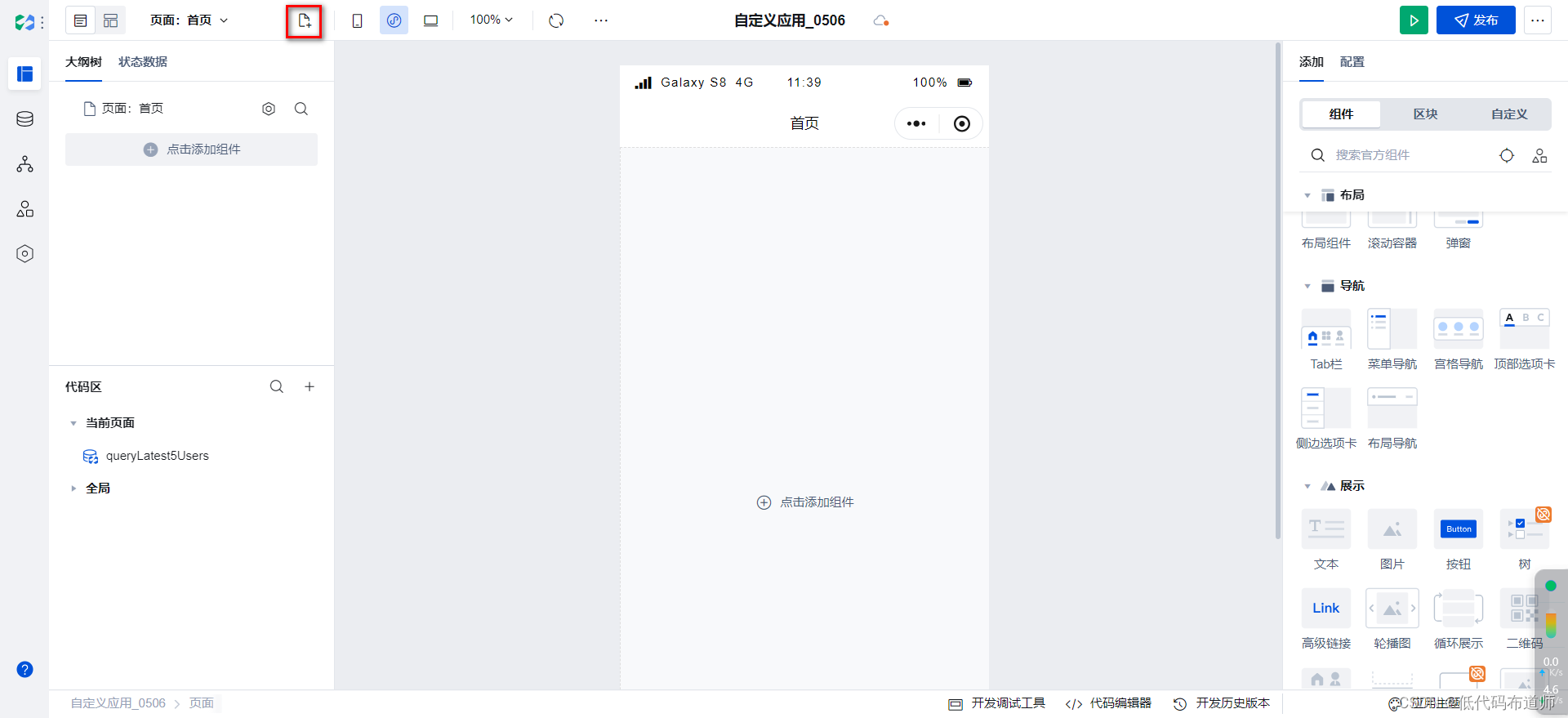
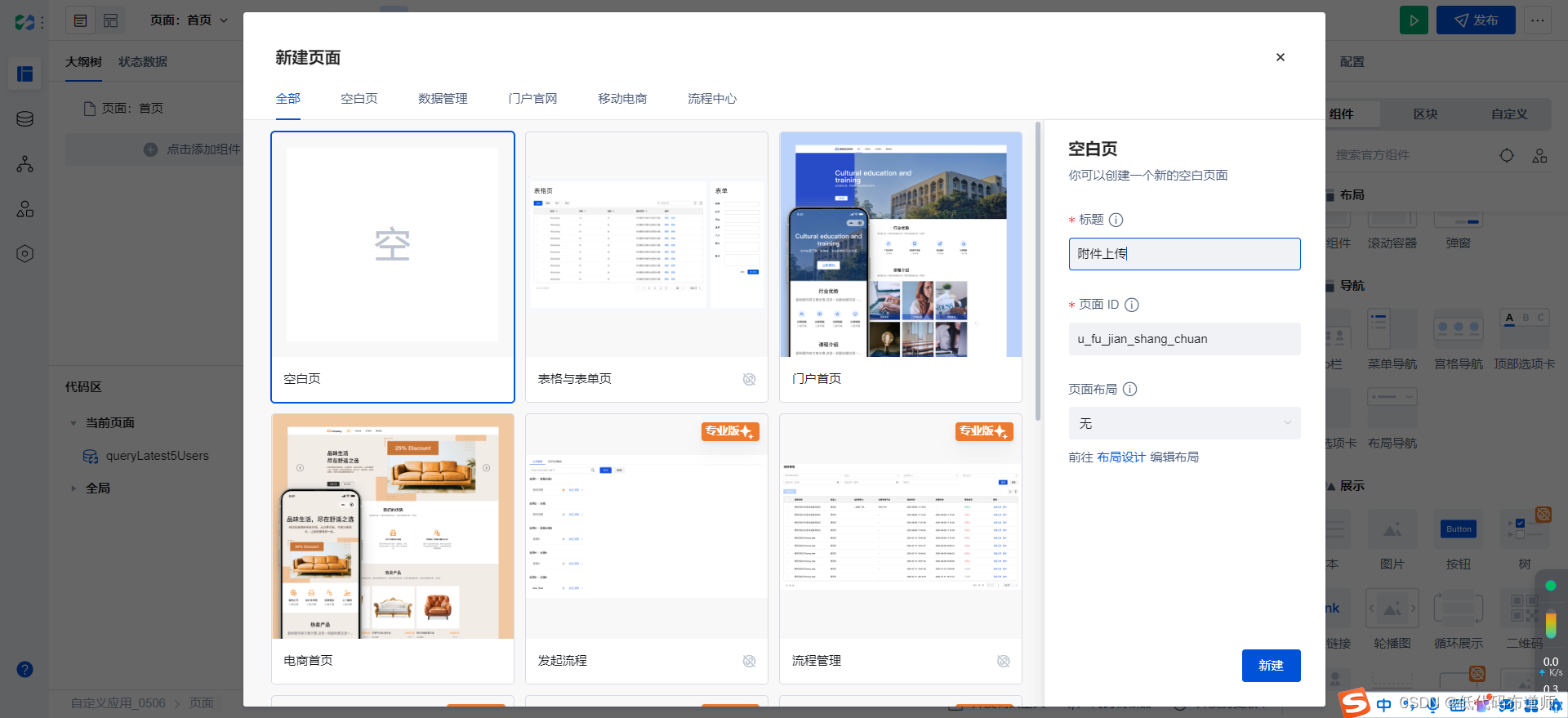
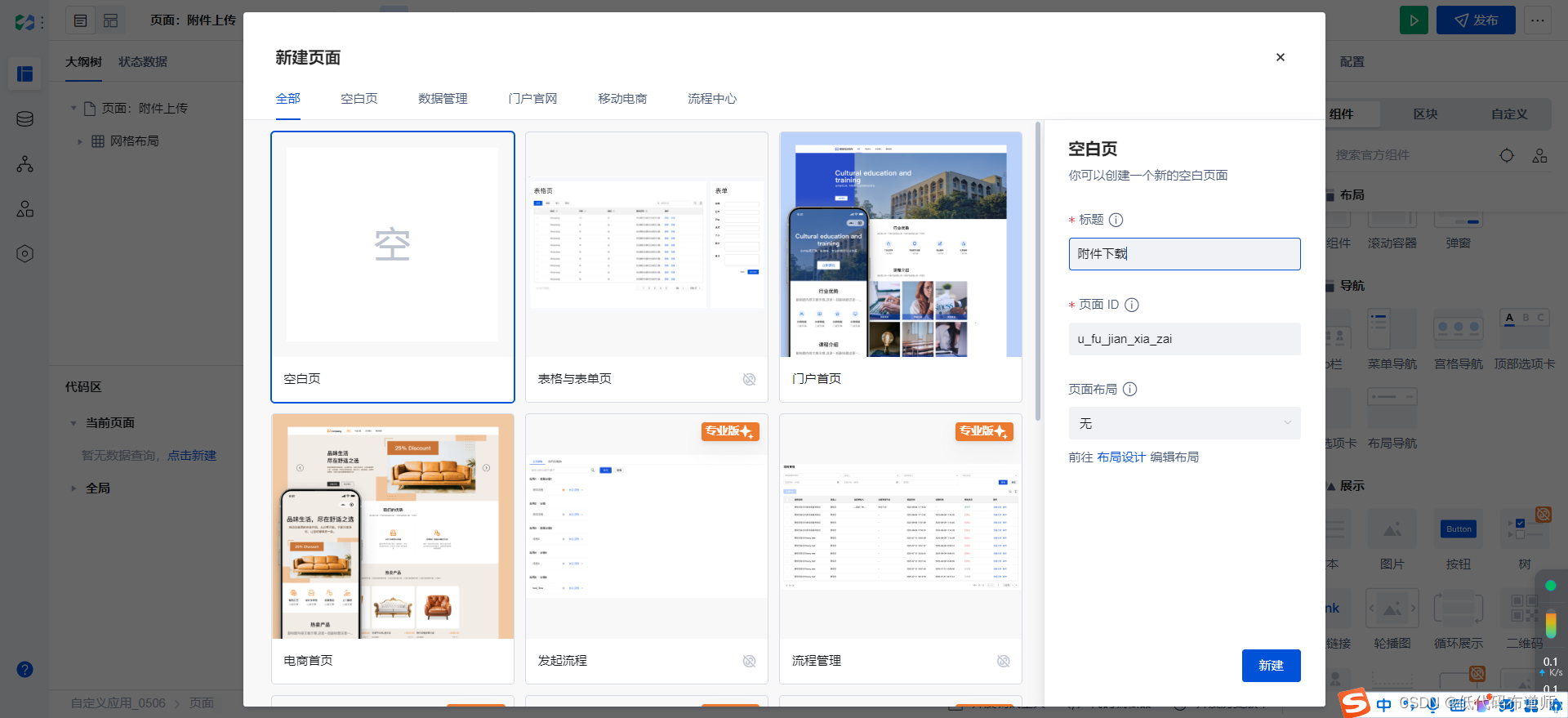
在应用编辑器的左上角点击新建页面的图标,新建两个页面,分别是附件上传和附件下载



4 设置导航功能
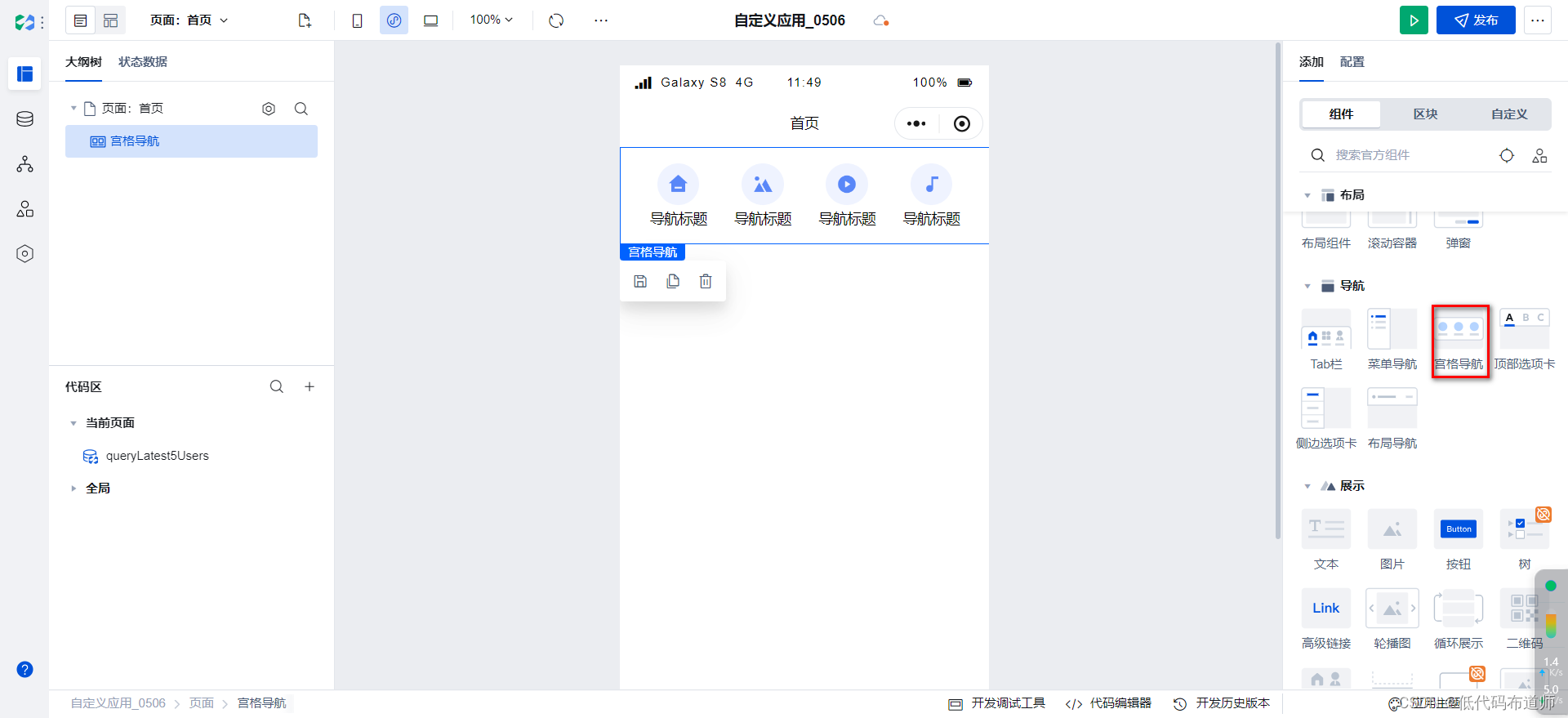
像这种有多个页面的,我们可以通过宫格导航来进行页面的跳转,从右侧的组件库里选择宫格导航,拖入到编辑区

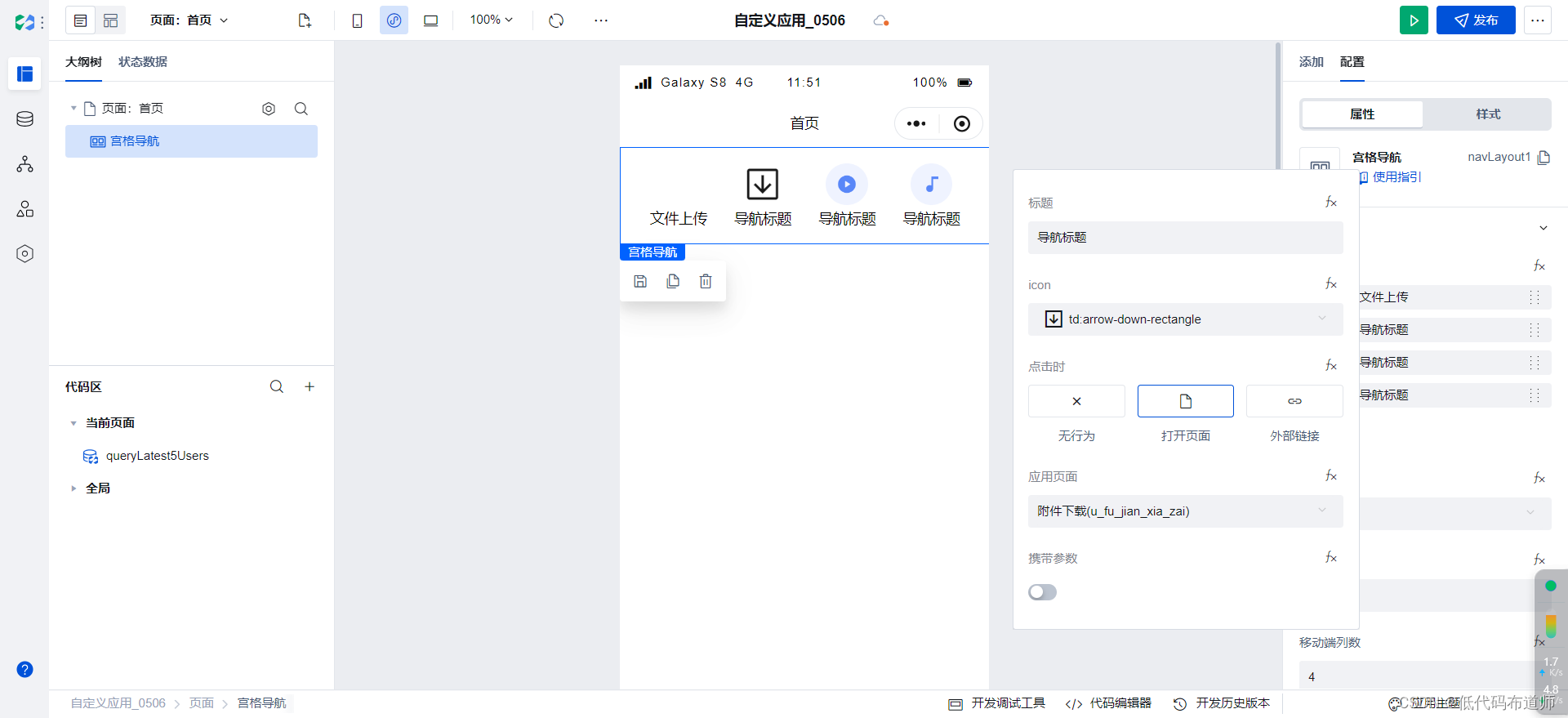
选中宫格导航,设置导航设置,将菜单改为文件上传和文件下载,选择具体的页面


5 文件上传
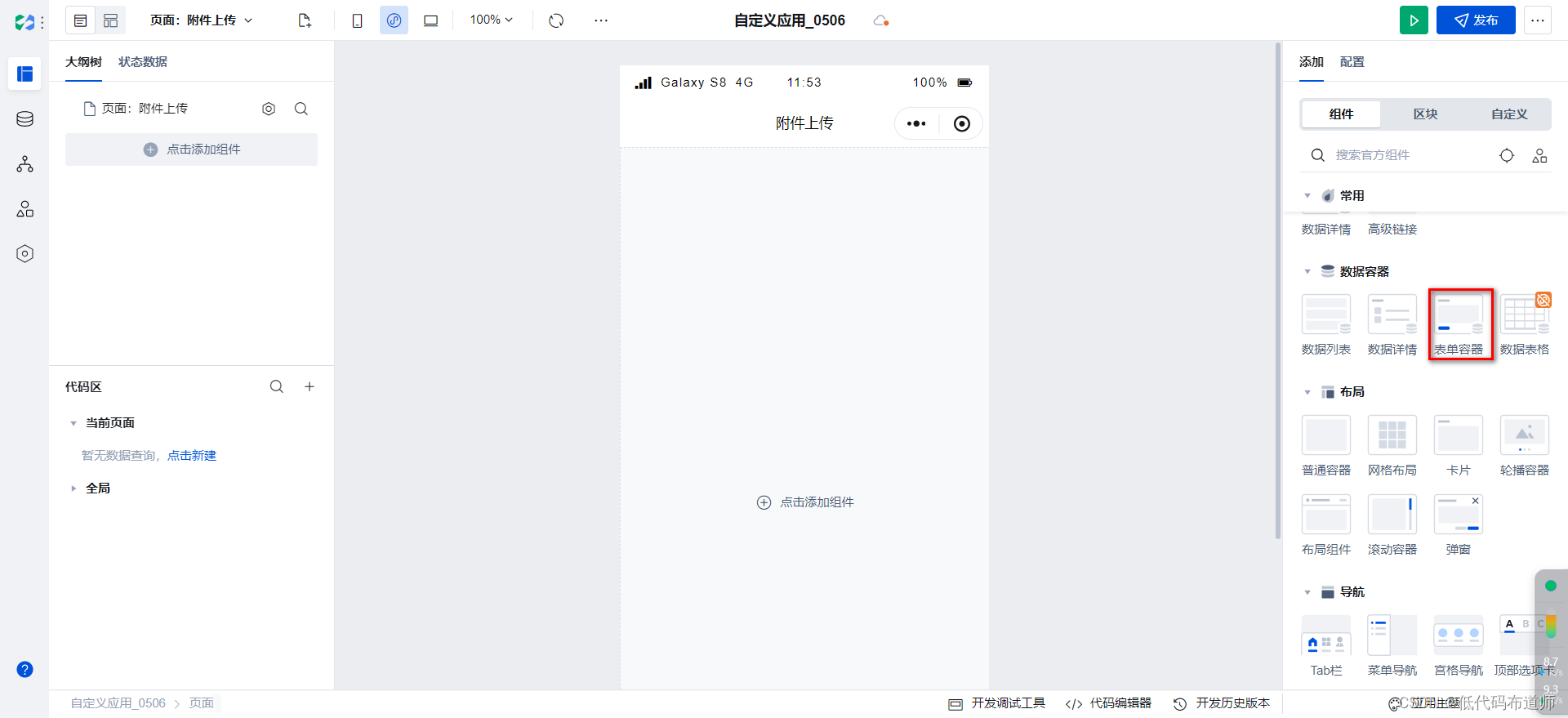
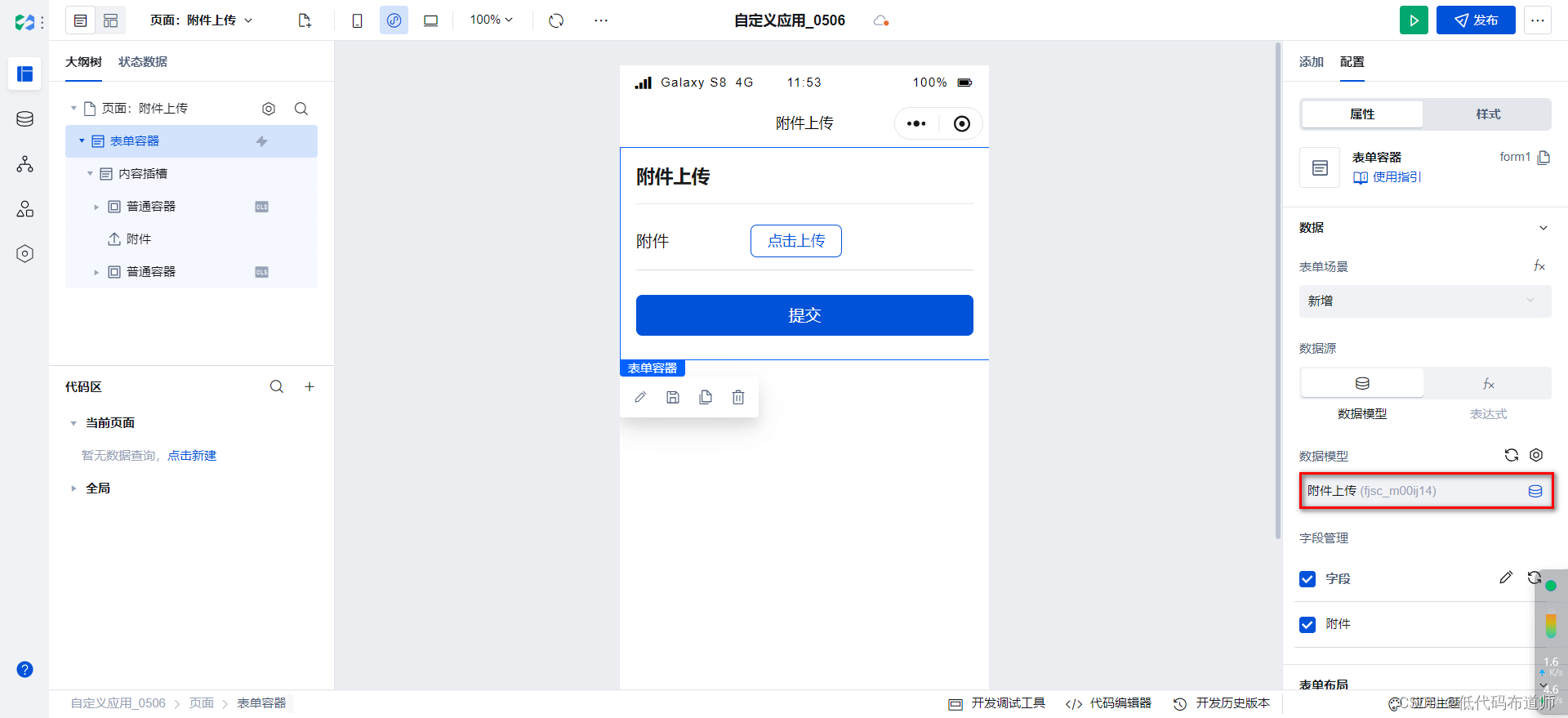
切换到文件上传的页面,从右侧的组件库添加表单容器到编辑区

数据模型选择附件上传

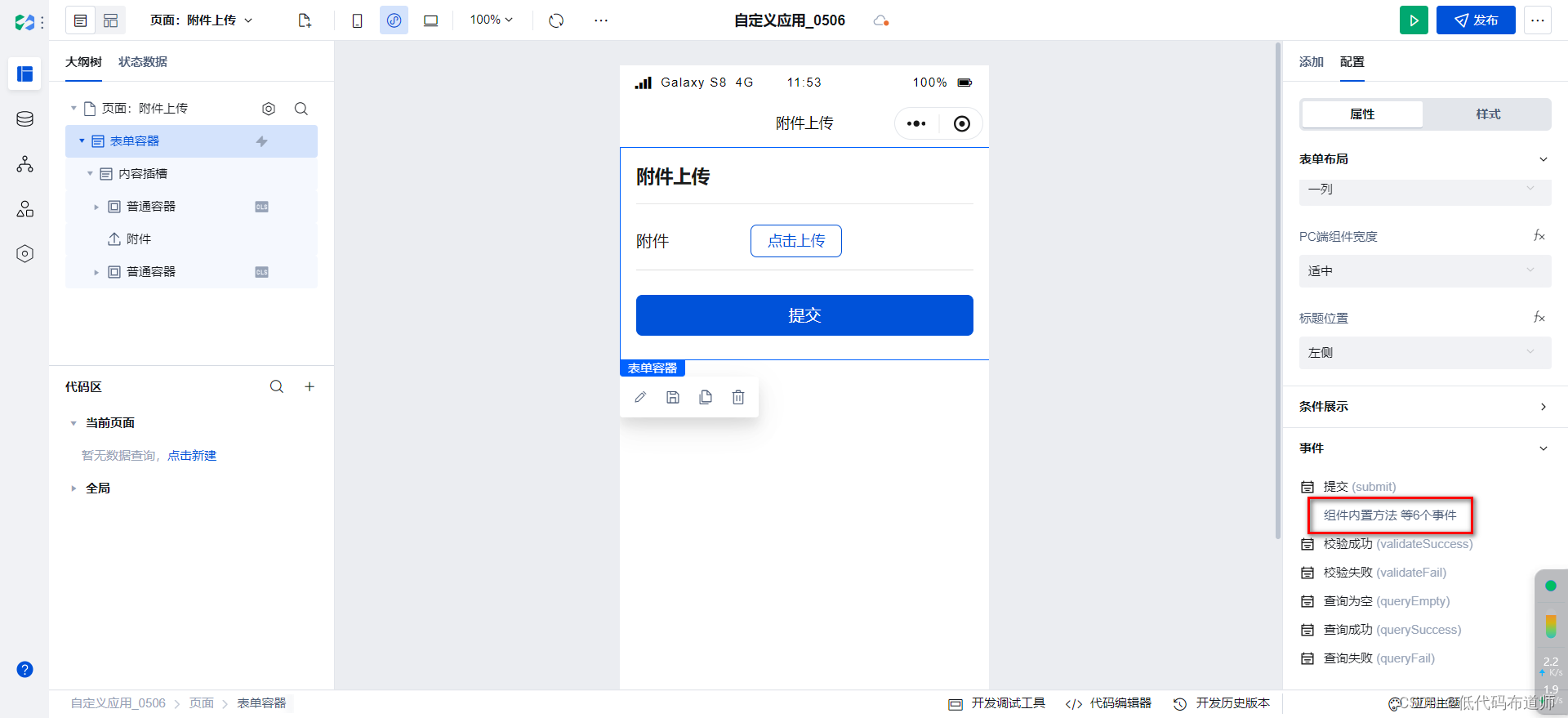
上传成功后,我们需要返回首页,选择组件内置方法等6个事件

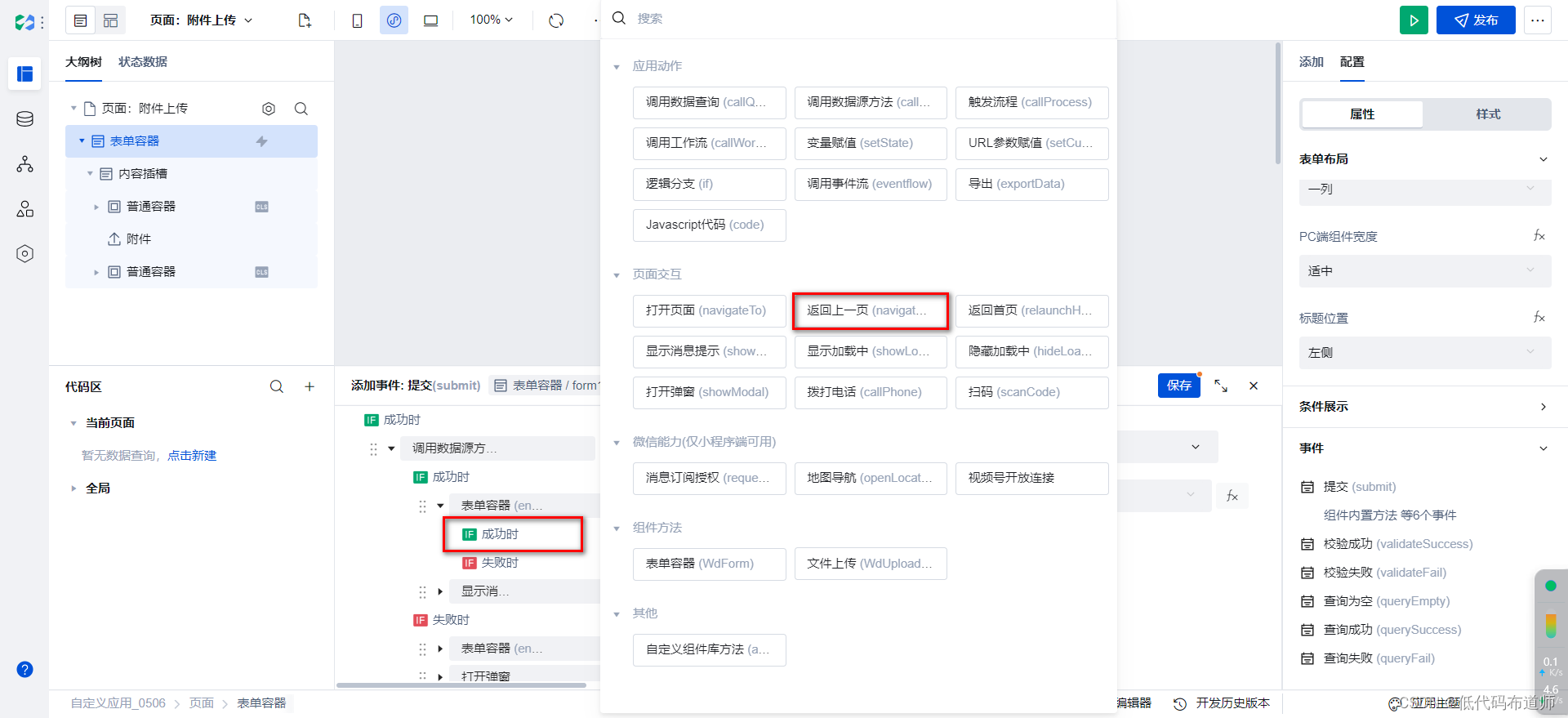
在表单提交成功时增加一个事件,动作选择返回上一页

6 文件下载
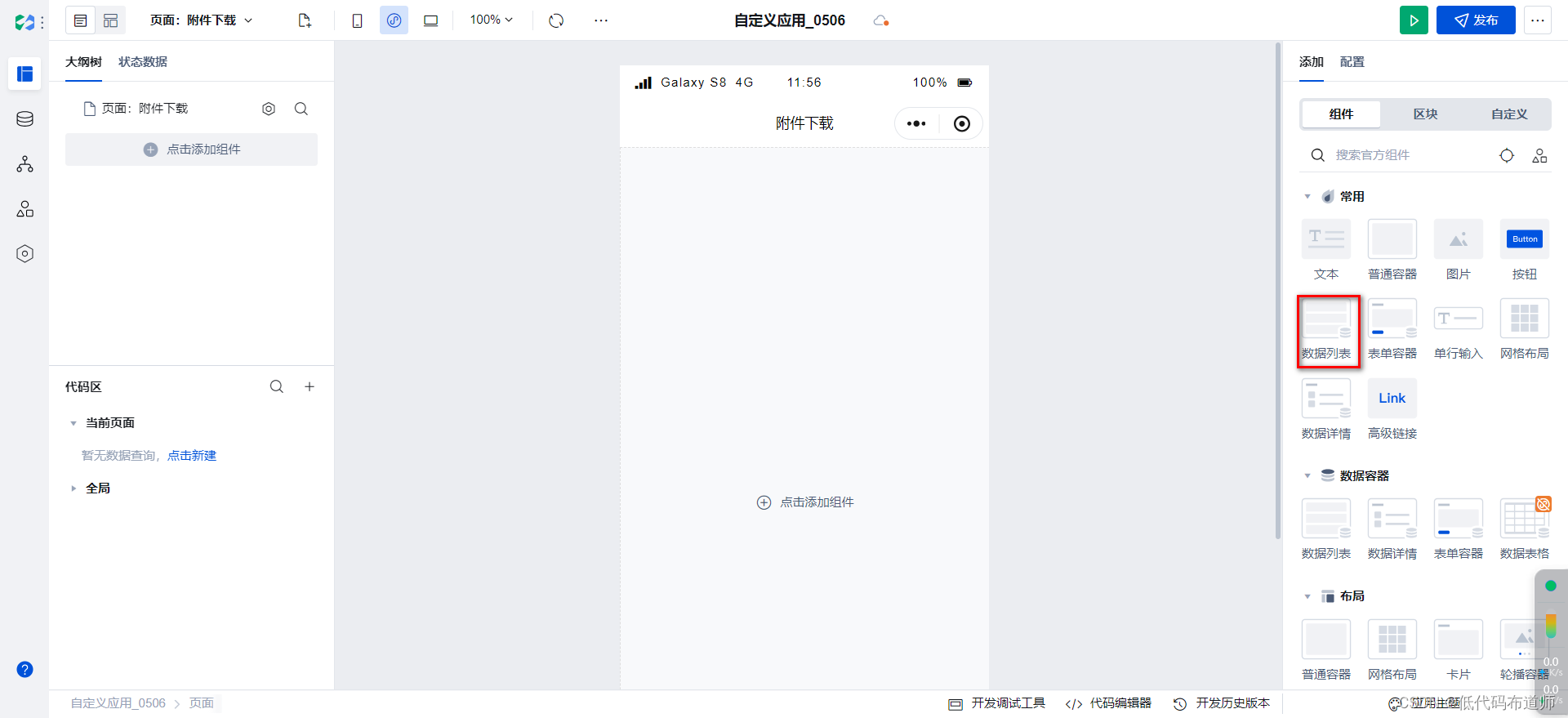
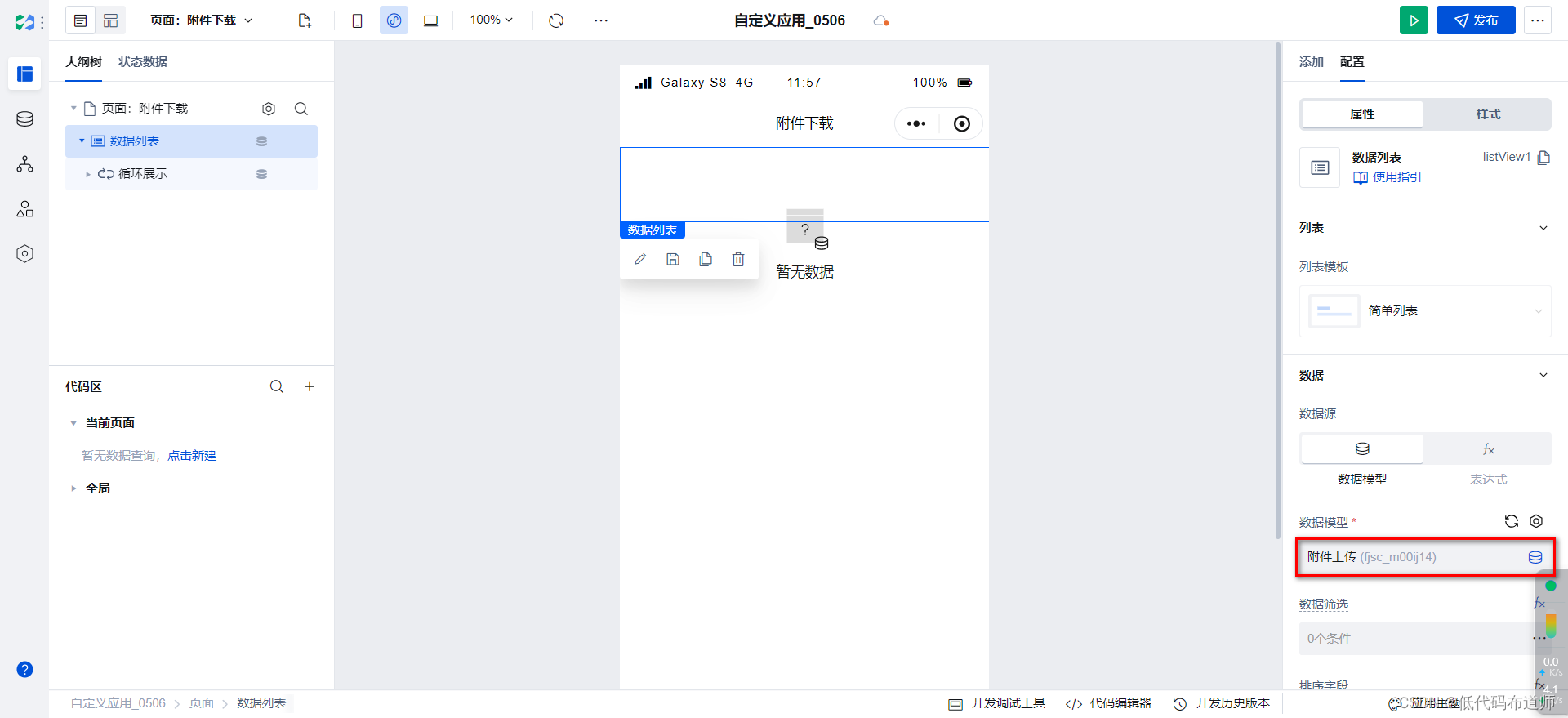
切换到文件下载页面,添加数据列表组件到编辑区

数据模型选择附件上传

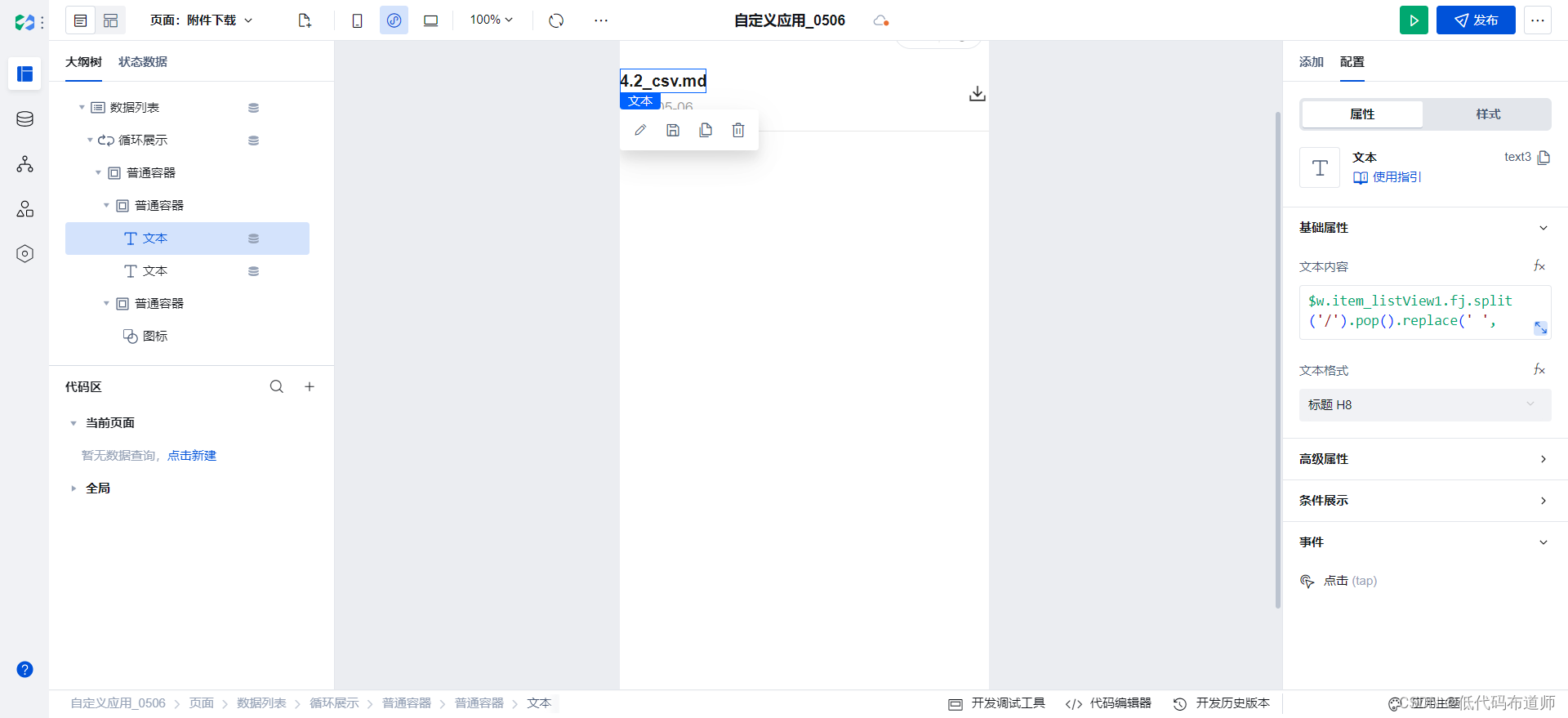
我们需要处理一下字段的显示,第一个文本组件绑定的内容,我们要用表达式提取出文件名来

输入如下表达式
$w.item_listView1.fj.split('/').pop().replace(' ', '_').split('-').pop()
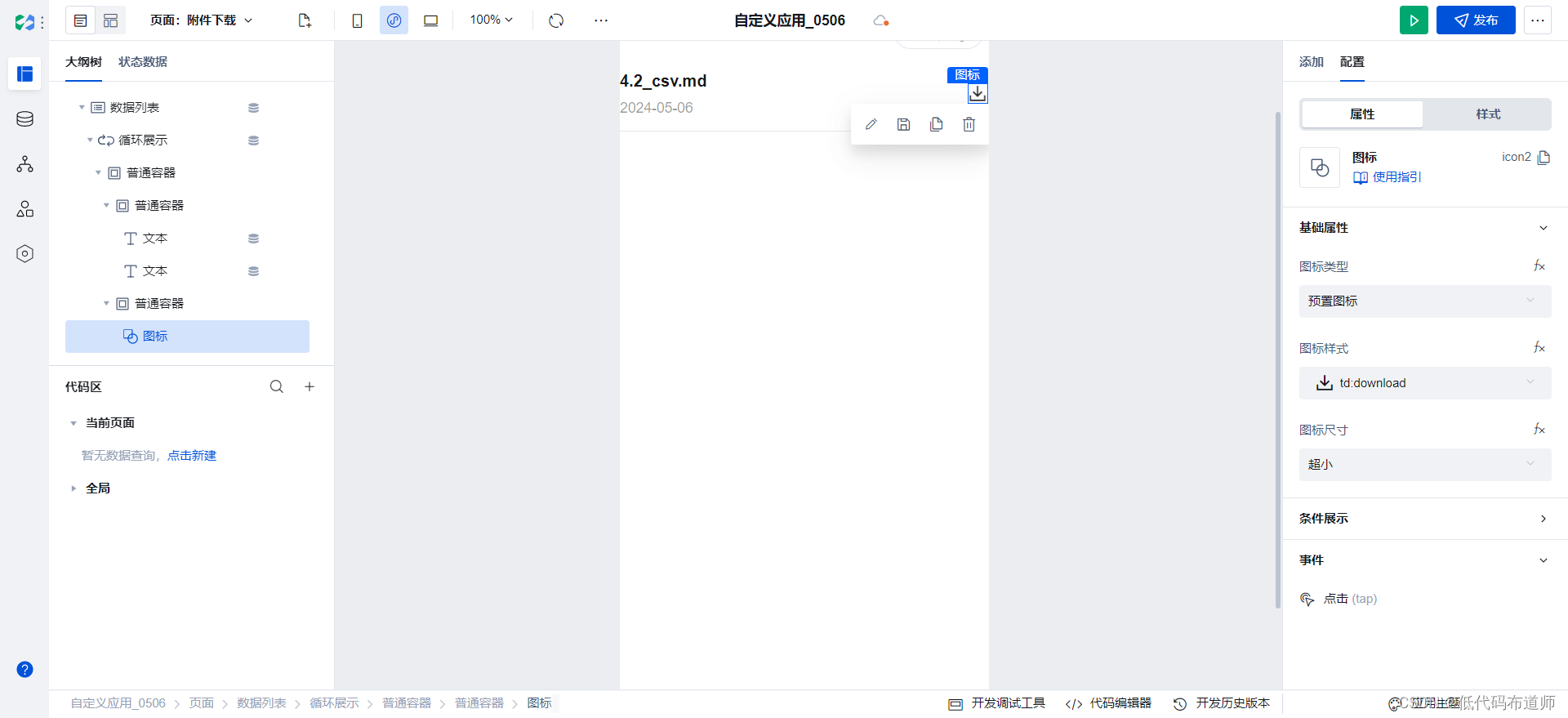
图标改成下载的图标

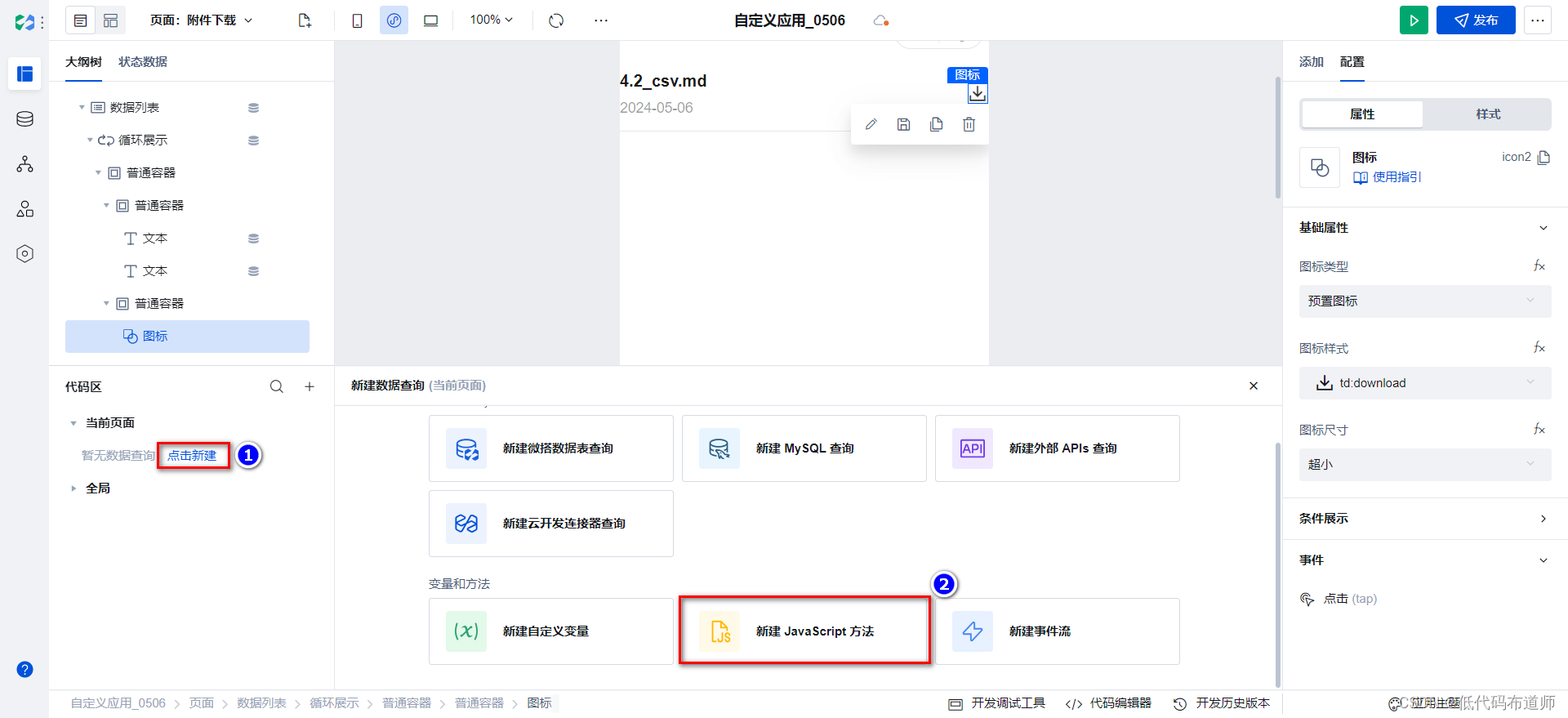
点击图标的时候要执行下载,在代码区新建一个javascript方法

在JavaScript代码中输入如下代码
export default async function({event, data}) { // 假设 data.target 是一个文件的云存储路径或其他有效的下载URL const tempfile = await $w.cloud.getTempFileURL(data.target)const downloadTask = wx.downloadFile({ url: tempfile, // 文件的下载链接 success: function(res) { if (res.statusCode === 200) { // 获取文件系统的管理器 const fsManager = wx.getFileSystemManager(); // 文件的保存路径(自定义路径,确保该目录存在) const saveFilePath = wx.env.USER_DATA_PATH + '/'+data.target.split('/').pop().replace(' ', '_').split('-').pop(); // 保存文件到本地 fsManager.saveFile({ tempFilePath: res.tempFilePath, // 临时文件路径 filePath: saveFilePath, // 本地文件路径 success: function(res) { // 保存成功后的操作 console.log('文件已保存到本地:', res.savedFilePath); $w.utils.showToast({ title: '下载成功', icon: 'success', duration: 2000, }); }, fail: function(err) { // 保存失败后的操作 console.error('保存文件失败:', err); $w.utils.showToast({ title: '下载失败', icon: 'none', duration: 2000, }); } }); } }, fail: function(err) { // 下载失败后的操作 console.error('下载文件失败:', err); $w.utils.showToast({ title: '下载失败', icon: 'none', duration: 2000, }); } }); }
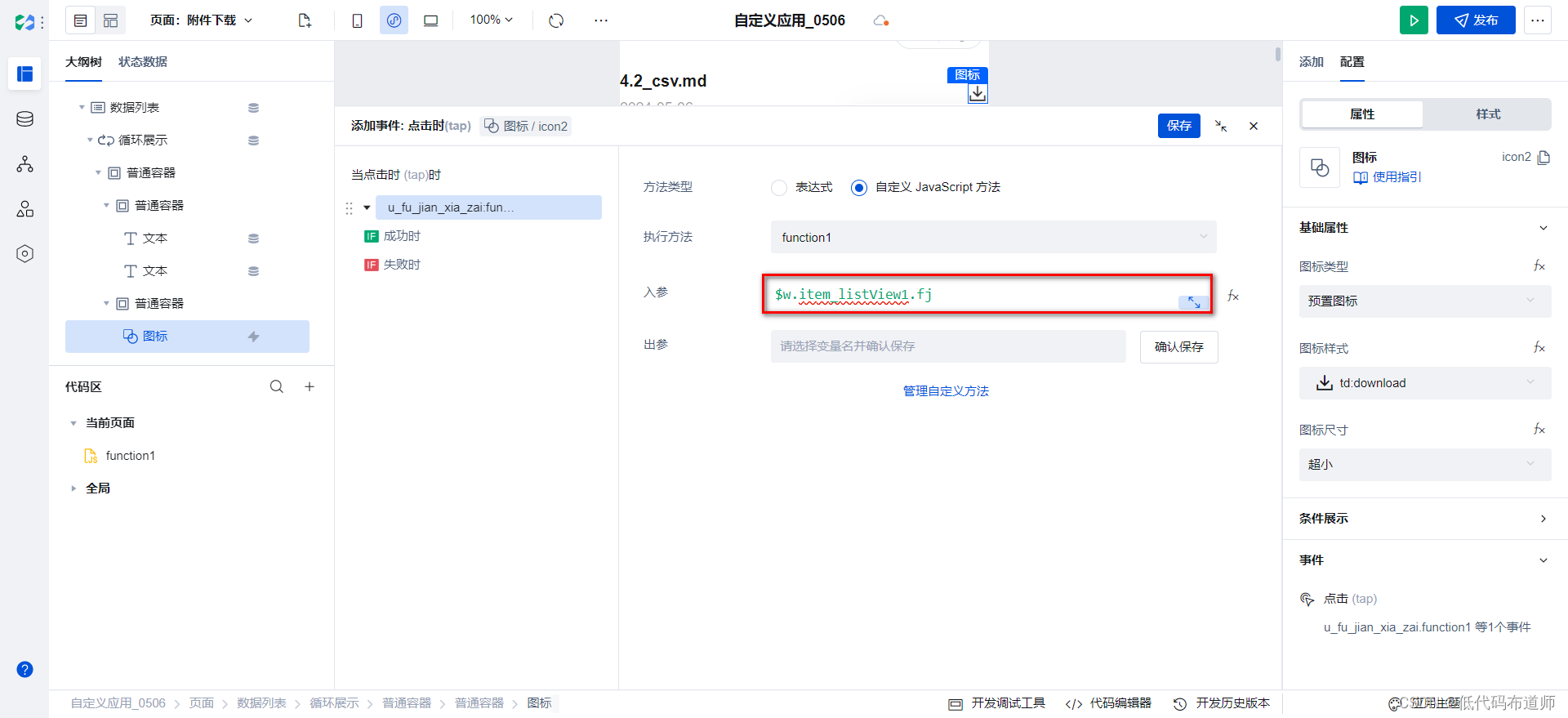
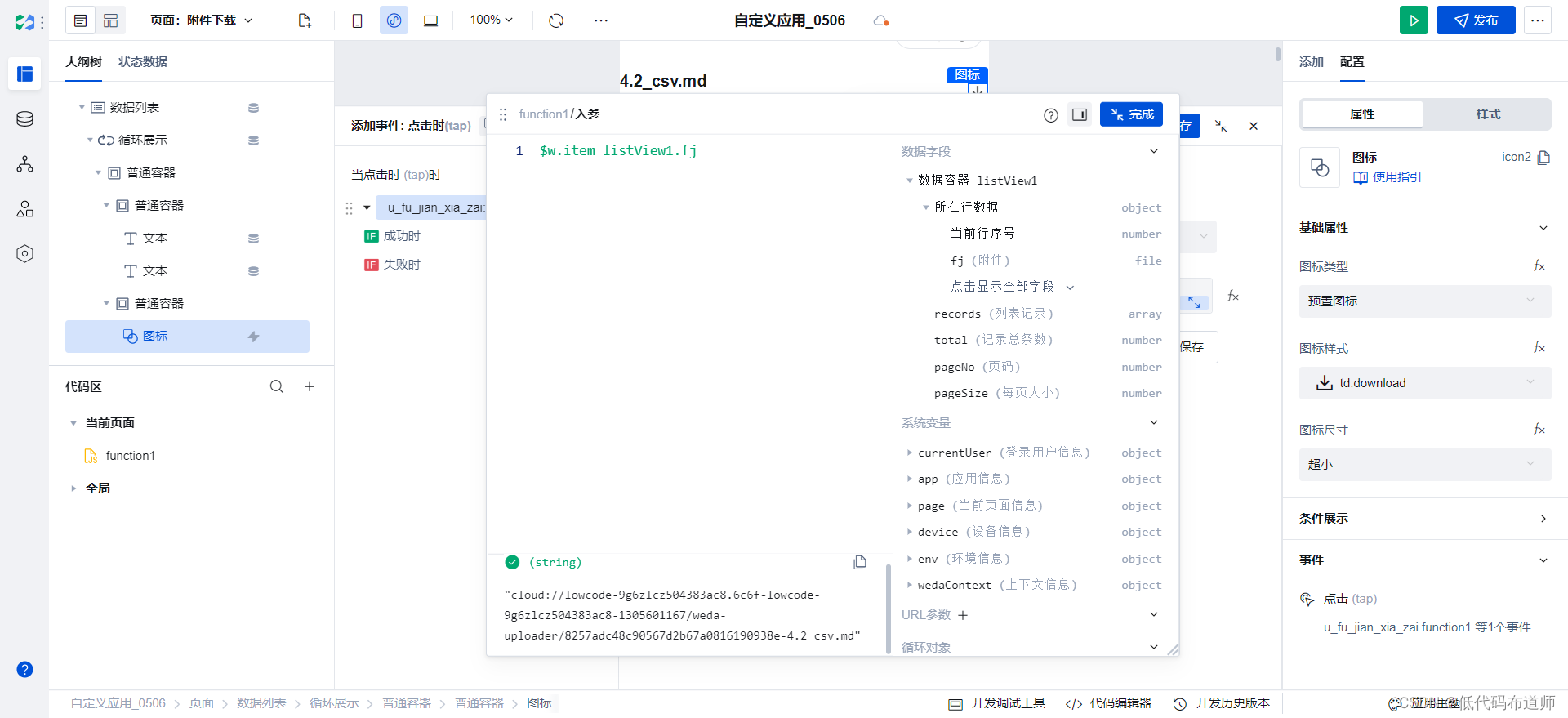
在给图标定义点击事件的时候,需要传入参数


可以看到,微搭中附件是按照路径存储的,我们在下载的时候,先需要将路径换成临时地址就是一个互联网的访问地址
const tempfile = await $w.cloud.getTempFileURL(data.target)
有了这个地址,我们先调用downloadFile方法将文件下载到小程序的临时目录,然后再构造一个目录,将文件真实存储起来
比较难受的是,下载的文件并不会存放到你的手机的一个目录里,因此也就无法直接打开
这个时候需要结合wx.openDocument进行打开显示,要不然用户看到下载成功却无法找到就很难受,但是openDocument只支持几种格式doc、xls、ppt、pdf,所以在规划功能的时候是需要考虑一下的。
总结
我们本篇带着大家实现了一下文件的上传和下载功能,上传我们使用现成的组件实现,下载需要结合小程序的API去调用,还需要注意一些潜在的限制。要是H5的话我们就不需要这么麻烦,有了临时链接直接打开地址就可以实现下载功能了。
这篇关于微搭低代码入门05文件的上传和下载的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









