本文主要是介绍前端 | 经典代办框实现(喵喵大王ver),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 📚实现效果
- 📚模块实现解析
- 🐇html
- 🐇css
- 🐇javascript
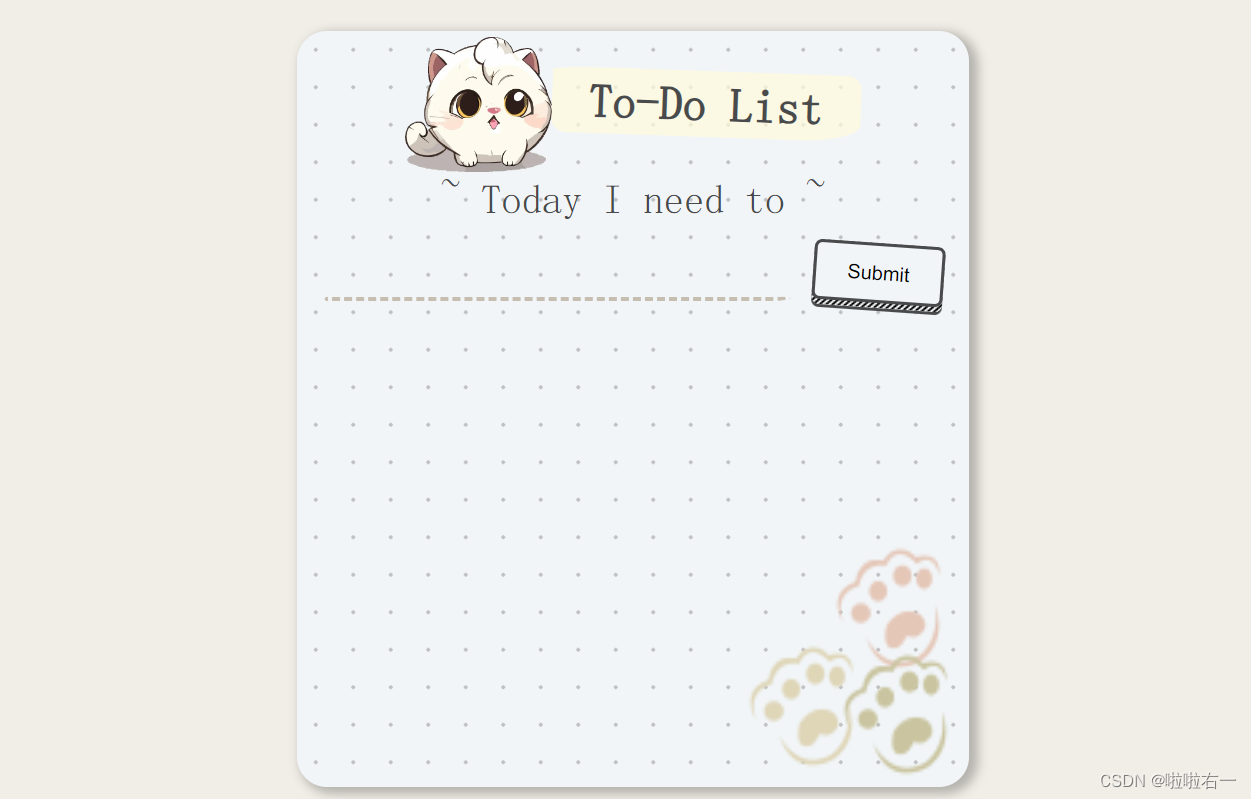
📚实现效果

- 输入框输入,点击
Submit按钮提交,下方显示

- 设置事项
上限6条(按照条数设置限制,默认每条事项是简约的;长文段自动换行,如果都是长文段超过显示范围就隐藏了)

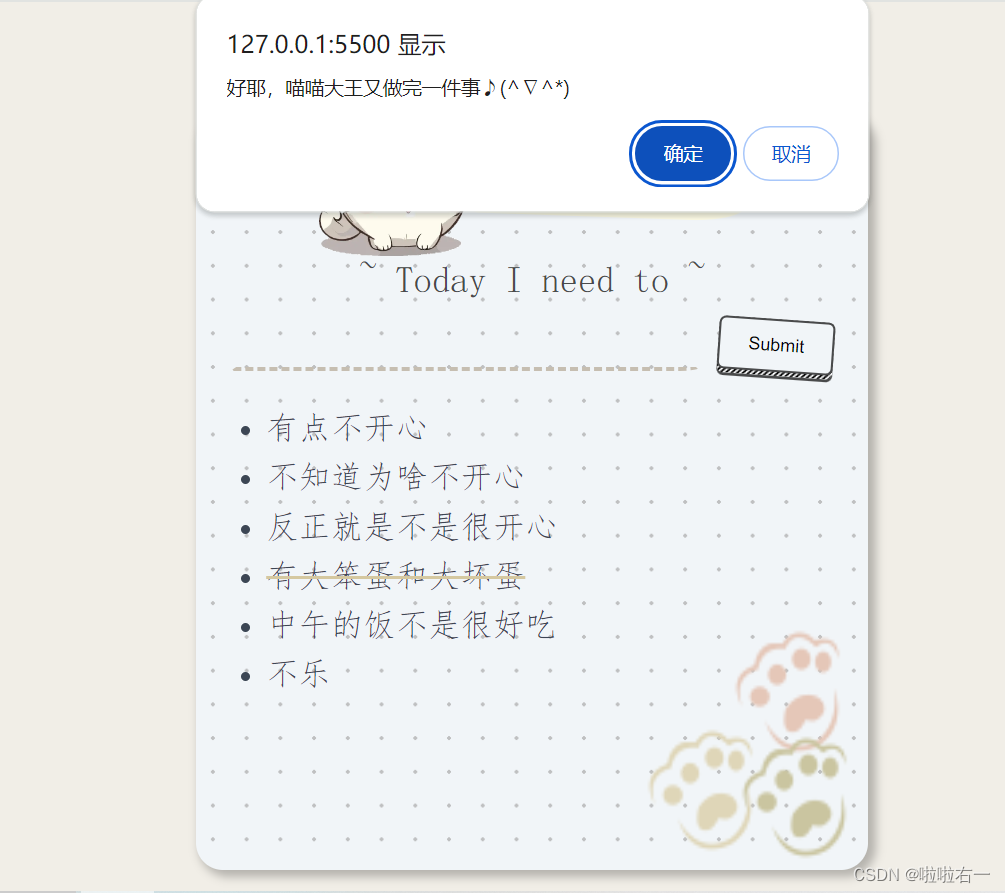
- 悬浮点击后确认删除

📚模块实现解析
🐇html
- 搭框架
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>喵喵大王立大功</title><link rel="stylesheet" href="./style.css"> </head> <body><main id="board"><!-- 代办框 --><section class="container"><!-- 标题 --><div class="heading"><img class="heading__img" src="https://lalayouyi.github.io/picx-images-hosting/mypage/吐舌.9rj7cimwv0.webp"><h1 class="heading__title">To-Do List</h1></div><form class="form"><div><!-- ~ Today I need to ~ --><label class="form__label" for="todo">~ Today I need to ~</label><!-- 待办事项输入框 --><input class="form__input"type="text" id="todo" name="to-do"size="30"required><!-- 提交按钮 --><button class="button"><span>Submit</span></button></div></form><div><!-- 代办事项列表 --><ul class="toDoList"></ul></div><div><!-- 代办框右下角那三个猫爪图片 --><img class="cute1" src="./src/cute.png"><img class="cute2" src="./src/cute2.png"><img class="cute3" src="./src/cute3.png"></div></section></main> </body> <script src="./js/todolist.js"></script> </html>
🐇css
-
页面整体布局:通过
html,body的样式设置将页面内容垂直和水平居中,并且设定了统一的文字样式。 -
整个面板样式:铺满视口、溢出隐藏、透视效果等。
-
代办框样式:使用
.container样式定义了一个相对定位的代办框,包括了宽度、高度、背景图案、圆角边框和阴影效果。 -
分别设定标题、输入框、按钮和待办事项列表、页面底部的三个猫猫爪子的样式。(
rem单位是相对于根元素字体大小的单位,因此可以根据根元素的字体大小进行缩放,适配性和灵活性更好)html, body {padding: 0;margin: 0;/* 设置整个页面内容垂直和水平居中 */display: flex;justify-content: center;align-items: center;color: hsl(198, 1%, 29%);font-family: FangSong;text-align: center;font-size: 130%; }* {padding: 0;margin: 0; }/* 整个面板 */ #board {position: relative;/* 铺满整个视口 */width: 100vw;height: 100vh;background-color: #F1EEE7;/* 溢出隐藏 */overflow: hidden;/* 透视效果 */perspective: 1600px;/* 盒模型的属性 *//* 元素的宽度和高度包括内容、内边距和边框,而不包括外边距。 */box-sizing: border-box;padding: 50px; }/* #region代办框start */ /* 整个代办框 */ .container {position: relative;height: 85vh;width: 35vw;background: #f1f5f8;/* 背景圆点绘制,每个重复的小方块大小为 25px × 25px */background-image: radial-gradient(#bfc0c1 7.2%, transparent 0);background-size: 25px 25px;border-radius: 20px;box-shadow: 4px 3px 7px 2px #00000040;box-sizing: border-box;/* 水平居中对齐 */margin: 0 auto;margin-top: 5vh; }/* 标题 */ .heading {display: flex;align-items: center;justify-content: center;margin-bottom: 1rem; } /* To-Do List部分样式 */ .heading__title {transform: rotate(2deg);padding: 0.2rem 1.2rem;border-radius: 20% 5% 20% 5%/5% 20% 25% 20%;background-color: hsla(53, 100%, 93%, 0.708);font-size: 1.5rem; } .heading__img {width: 22%; } /* ~ Today I need to ~ */ .form__label {display: block;margin-top: -1.1rem;margin-bottom: 0.5rem; } /* 输入框 */ .form__input {box-sizing: border-box;background-color: transparent;padding: 0.3rem;/* 边框设置 */border-bottom-right-radius: 15px 3px;border-bottom-left-radius:3px 15px;border: solid 3px transparent;border-bottom: dashed 3px #c6beb1;/* 字体设置 */font-size: 1rem;color: hsla(260, 2%, 25%, 0.7);width: 70%;margin-bottom: 20px;/* 获得焦点时 */&:focus {/* 去掉默认的外边框样式 */outline: none;/* 框变为实线,颜色为#c6beb1 */border: solid 3px #c6beb1;} } /* submit按钮 */ .button {padding: 0;border: none;/* 顺时针旋转4度 */transform: rotate(4deg);/* 变换的起点为中心点 */transform-origin: center;text-decoration: none;padding-bottom: 3px;border-radius: 5px;/* 添加一个垂直的盒子阴影效果 */box-shadow: 0 2px 0 hsl(198, 1%, 29%);/* 过渡效果的时间和缓动函数 */transition: all 0.3s cubic-bezier(0.175, 0.885, 0.32, 1.275);/* Base64编码的背景图像 */background-image: url('data:image/gif;base64,R0lGODlhBAAEAIABAAAAAAAAACH/C1hNUCBEYXRhWE1QPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4gPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS4wLWMwNjEgNjQuMTQwOTQ5LCAyMDEwLzEyLzA3LTEwOjU3OjAxICAgICAgICAiPiA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPiA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtbG5zOnhtcE1NPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvbW0vIiB4bWxuczpzdFJlZj0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL3NUeXBlL1Jlc291cmNlUmVmIyIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgQ1M1LjEgV2luZG93cyIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDo5NUY1OENCRDdDMDYxMUUyOTEzMEE1MEM5QzM0NDVBMyIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDo5NUY1OENCRTdDMDYxMUUyOTEzMEE1MEM5QzM0NDVBMyI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjk1RjU4Q0JCN0MwNjExRTI5MTMwQTUwQzlDMzQ0NUEzIiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjk1RjU4Q0JDN0MwNjExRTI5MTMwQTUwQzlDMzQ0NUEzIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+Af/+/fz7+vn49/b19PPy8fDv7u3s6+rp6Ofm5eTj4uHg397d3Nva2djX1tXU09LR0M/OzczLysnIx8bFxMPCwcC/vr28u7q5uLe2tbSzsrGwr66trKuqqainpqWko6KhoJ+enZybmpmYl5aVlJOSkZCPjo2Mi4qJiIeGhYSDgoGAf359fHt6eXh3dnV0c3JxcG9ubWxramloZ2ZlZGNiYWBfXl1cW1pZWFdWVVRTUlFQT05NTEtKSUhHRkVEQ0JBQD8+PTw7Ojk4NzY1NDMyMTAvLi0sKyopKCcmJSQjIiEgHx4dHBsaGRgXFhUUExIREA8ODQwLCgkIBwYFBAMCAQAAIfkEAQAAAQAsAAAAAAQABAAAAgYEEpdoeQUAOw==');background-color: hsla(0, 0%, 100%, 0.7); } /* 按钮内文本样式 */ .button span {background: #f1f5f8;display: block;padding: 0.5rem 1rem;border-radius: 5px;border: 2px solid hsl(198, 1%, 29%); } /* 按钮在激活状态和获取焦点时 */ .button:active, .button:focus {transform: translateY(4px);padding-bottom: 0px;outline: 0; }/* 代办事项列表 */ .toDoList {padding-left: 2.5rem;text-align: left; } li {position: relative;padding-top: 0.4rem;font-size: 24px;color: #3c4654;/* 实现自动换行 */word-break: break-all; } /* 悬停时添加删除线效果 */ li:hover {text-decoration: line-through #d5c8a0; }/* 右下角的三个爪子 */ .cute1{position: absolute; bottom: 1%; right: 14%; width: 20%;height: 20%; } .cute2{position: absolute; bottom: 14%; right: 1%; width: 20%;height: 20%; } .cute3{position: absolute; bottom: 0; right: 0; width: 20%;height: 20%; } /* #endregion代办框end */
🐇javascript
- 获取页面中的元素:锁定了包含表单的元素(form)、表单输入框(input)和代办事项列表(ul)。
- 添加事件监听器:
- 当表单(form)提交时,阻止默认的提交行为,并且获取输入框中的待办事项内容。如果待办事项列表中已经有6个或以上的项,则会弹出一个警告框。然后将新的待办事项以li的形式添加到代办事项列表中,并清空输入框内容。
- 当代办事项列表中的项被点击时,会弹出确认对话框,确认是否删除该待办事项。如果确认删除,则从页面中删除对应的待办事项。
(() => { // 锁定元素const form = document.querySelector(".form"); const input = form.querySelector(".form__input"); const ul = document.querySelector(".toDoList"); // 代办提交时form.addEventListener('submit', e => {// 阻止表单的默认提交行为e.preventDefault(); // 生成唯一的idlet itemId = String(Date.now()); // 获取输入框中的待办事项内容let toDoItem = input.value; // 如果待办事项列表已经有6个或以上的项if (ul.children.length >= 6) { alert("喵喵大王处理不过来啦!"); return;}// 将待办事项添加到页面中const li = document.createElement('li'); li.setAttribute("data-id", itemId); li.innerText = toDoItem; ul.appendChild(li);// 清空输入框input.value = ''; });// 点击删除时ul.addEventListener('click', e => {// 获取被点击项的idlet id = e.target.getAttribute('data-id') // 如果被点击的不是待办事项,则退出函数if (!id) return // 弹出确认对话框,确认是否删除该待办事项if (confirm("好耶,喵喵大王又做完一件事♪(^∇^*)")) { // 从页面中删除该待办事项var li = document.querySelector('[data-id="' + id + '"]'); ul.removeChild(li); }}); })(); - 锁定元素:使用
document.querySelector方法选择具有指定类名的元素,存储在变量中。 - 阻止表单的默认提交行为:
e.preventDefault(); - 为li元素设置属性:
li.setAttribute("data-id", itemId); - 将li元素添加到ul元素中:
ul.appendChild(li); let itemId = String(Date.now())用了JavaScript内置的Date对象来获取当前时间的毫秒数,然后使用String()函数将其转换为字符串赋值给itemId变量。以此生成一个“基本”唯一的ID来标识页面中的代办条例,以便在后续的操作中对其进行识别和处理。- 获取被点击项的id:
let id = e.target.getAttribute('data-id') - 从页面中删除该待办事项:
ul.removeChild(li);
这篇关于前端 | 经典代办框实现(喵喵大王ver)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






