本文主要是介绍跨域问题及解决方案:jsonp解决跨域、ajax解决跨域、vue的跨域解决方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一.什么是跨域
跨域问题的出现是因为浏览器的同源策略问题,所谓同源:就是两个页面具有相同的协议(protocol),主机(host)和端口号(port),它是浏览器最核心也是最基本的功能,如果没有同源策略我们的浏览器将会十分的不安全,随时都可能受到攻击。
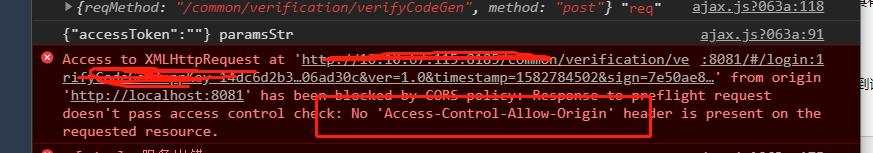
当我们请求一个接口的时候,出现如:Access-Control-Allow-Origin 字眼的时候说明请求跨域了

二.如何解决跨域问题
1.使用jsonp实现:
网页通过script标签向服务器请求json数据,服务器受到请求后,将数据放在一个指定名字的回调函数的参数里面传给前端。
<script src="http://www.test.com/getData?callback=getData"></script>
// 向服务器test.com发出请求,该请求的查询字符串有一个callback参数,用来指定回调函数的名字// 处理服务器返回回调函数的数据
<script type="text/javascript">// 服务器返回的数据会放到回调函数里面function getData(res){// 处理获得的数据console.log(res.data)}
</script>
2.使用Jquery ajax实现,
$.ajax({url: 'http://www.test.com:8888/getData',type: 'get',dataType: 'jsonp', // 请求方式为jsonpjsonpCallback: "handleCallback", // 自定义回调函数名data: {}
})
三.在vue开发中实现跨域
在vue项目根目录下找到vue.config.js文件(如果没有该文件则自己创建),在proxy中设置跨域
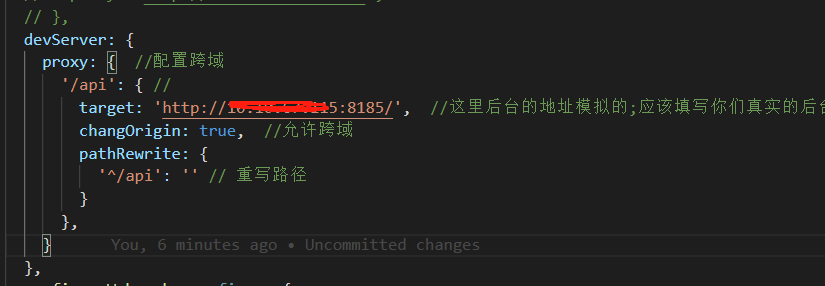
devServer: {host: "0.0.0.0",//即本地port: 8080, // 端口号https: false, // https:{type:Boolean}open: false, //配置自动启动浏览器//【配置跨域】proxy: { '/api': {//这里后台的地址模拟的;应该填写你们真实的后台接口target: 'http://121.121.67.254:8185/', changOrigin: true, //允许跨域/* 重写路径:目的如下把源访问地址:http://localhost:8080/api/core/getData/userInfo改成如下实际访问地址:http://121.121.67.254:8185/core/getData/userInfo,即把路径以/api开头的,去除,变core/getData/userInfo*/pathRewrite: {'^/api': ''}},}},
重写路径:目的如下
把源访问地址:
http://localhost:8080/api/core/getData/userInfo
改成如下实际访问地址:
http://121.121.67.254:8185/core/getData/userInfo,
即把路径以/api开头的,去除,变core/getData/userInfo
【注意】:如果后端提供的地址就是包含api路径:
http://121.121.67.254:8185/api/core/getData/userInfo则注释掉此项// pathRewrite: { '^/api': '' }
1.在vue中使用proxy进行跨域的原理是:
将域名发送给本地的服务器(启动vue项目的服务,loclahost:8080),再由本地的服务器去请求真正的服务器。
2.以下是我在开发vue项目中实现跨域的步骤:
1.在proxy中设置要访问的地址,并重写/api为空的字符串,因为我们真正请求的地址是没有带/api,这个重写很重要!!!

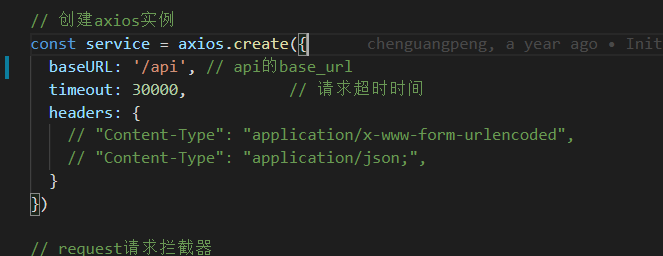
2.在创建axios实例的时候将baseURL设置为/api ,这时候我们的跨域就已经完成了。

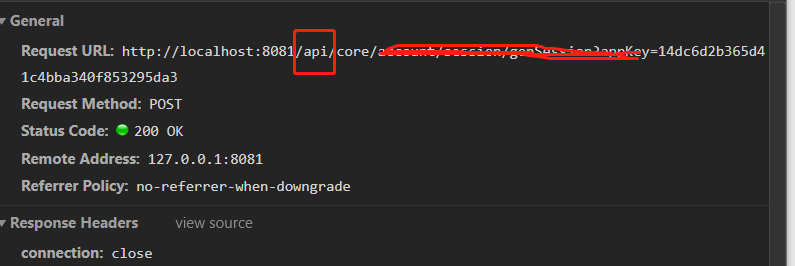
3. 假如请求的真正地址为:http://121.121.67.254:8185/core/getdata/userInfo,但我们在浏览器上会看到是这样的: http://localhost:8080/api/core/getData/userInfo ,多了个/api,但并不影响我们请求数据。

这篇关于跨域问题及解决方案:jsonp解决跨域、ajax解决跨域、vue的跨域解决方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







