本文主要是介绍微信小程序实现用户登录功能 和相关知识点,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、微信小程序的登录流程

(1)重点:
获取微信提供的用户身份标识,从而使开发者服务器识别每一个用户的登录
(2)微信登录流程参与角色:
小程序、开发者服务器、微信接口服务
(3)具体流程:
1》wx.login()方法获取code
2》wx.request()将code发送给开发服务器
3》开发服务器校验登录凭证
4》开发者服务器自定义登录态(开发服务器为用户生成一个token,最后对token进行验证)
二、wx.login()方法
(1)作用
用于获取用户登录临时凭证(code)的方法
换取用户唯一标识(openid)和会话密钥(session_key)
(2)选项
timeout 【number】 超时时间,单位毫秒
success 【function】 接口调用成功的回调函数
fail 【function】 接口调用失败的回调函数
complete 【function】 接口调用完成的回调函数
(3)success回调函数执行后,其参数会接收到一个对象,对象属性为:
code 【string】 用户登录凭证(有效期五分钟)。开发者需要在开发者服务器后台调用 code2Session,使用 code 换取 openid、unionid、session_key 等信息
(4)代码示例
4-1》先在vscode中配置好一个简单的服务器代码并且启动服务器运行
如图:我的运行代码为index.js,运行它
const express = require('express')
const bodyParser = require('body-parser')
const request = require('request')
const app = express()
app.use(bodyParser.json())// 注意:小程序端的appid必须使用真实账号,如果使用测试账号,会出现login code错误
const wx = {appid: 'wxea2ce5e7a9ef0f24',secret: 'a299f7f4e6f40b8a808454c754ed36d3'
}var db = {session: {},user: {}
}app.post('/login', (req, res) => {console.log('login code: ' + req.body.code)var url = 'https://api.weixin.qq.com/sns/jscode2session?appid=' + wx.appid + '&secret=' + wx.secret + '&js_code=' + req.body.code + '&grant_type=authorization_code'request(url, (err, response, body) => {console.log('session: ' + body)var session = JSON.parse(body)if (session.openid) {var token = 'token_' + new Date().getTime()db.session[token] = sessionif (!db.user[session.openid]) {db.user[session.openid] = {credit: 100}}}res.json({token: token})})
})app.get('/checklogin', (req, res) => {var session = db.session[req.query.token]console.log('checklogin: ', session)// 将用户是否已经登录的布尔值返回给客户端res.json({is_login: session !== undefined})
})app.get('/credit', (req, res) => {var session = db.session[req.query.token]if (session && db.user[session.openid]) {res.json({credit: db.user[session.openid].credit})} else {res.json({err: '用户不存在,或未登录。'})}
})app.listen(3000, () => {console.log('server running at http://127.0.0.1:3000')
})
4-2》在微信小程序开发者工具中的操作:
index.wxml
<navigation-bar title="用户登录" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list"><!-- wx.login方法的使用 --><button bind:tap="getCode">获取code</button>
</scroll-view>index.js
Page({
getCode:function(){wx.login({success:res=>{// res.code的值是用户登录的临时凭证,有效时间5分钟console.log("用户登录的临时凭证是:"+res.code);if(res.code){wx.request({url: 'http://127.0.0.1:3000/login',method:'POST',data:{ //客户端发送给服务器端要带过去的数据code:res.code}})}else{console.log('获取code失败');}}})},
})
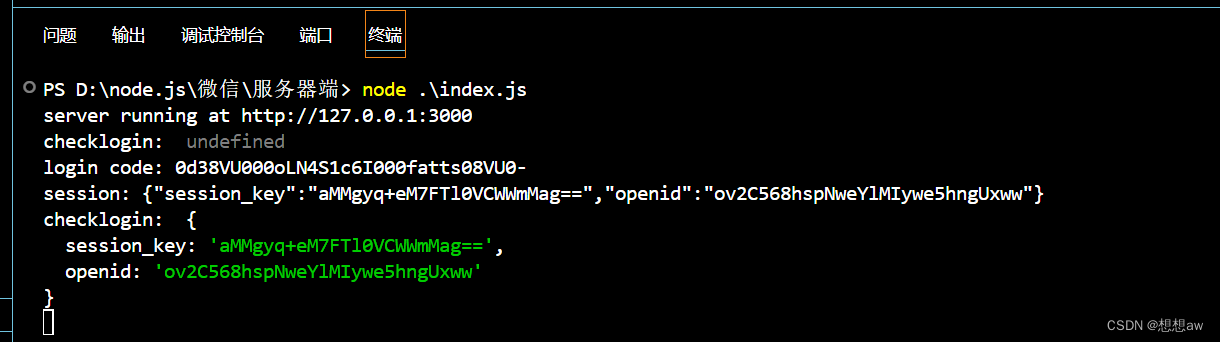
vscode终端

三、 数据缓存API
(1)作用:
实现数据的本地存储和读取,以便用户在使用小程序时能够获得更好的体验。通过数据缓存API,开发者可以将一些不经常变动但需要频繁使用的数据,如用户登录状态、个性化设置等,存储在小程序的本地缓存中,从而减少与服务器的交互次数,提高小程序的响应速度和用户体验。
简而言之,就是可以实现数据的缓存,加快读取数据速度。在微信小程序里,我们的临时数据(eg:服务器将发送给客户端的token),都缓存在数据缓存中,提高下次打开的速度
(2)方法:
(2-1)异步方法:
wx.setStorage() 将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用。
wx.getStorage() 从本地缓存中异步获取指定的key的内容信息
wx.getStorageInfo() 异步获取当前storage的相关信息
wx.removeStorage() 从本地缓存中移除指定的key
(2-2)同步方法:
wx.setStorageSync() 将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用。
wx.getStorageSync() 从本地缓存中同步获取指定 key 的内容。
wx.getStorageInfoSync() 同步获取当前storage的相关信息
wx.removeStorageSync() 从本地缓存中移除指定的key
注意:单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
(3)wx.setStorage() 方法常用选项
key 【string】 本地缓存中指定的key,必填项
data 【any】需要存储到本地的数据。可以是string/object格式
success 【function】接口调用成功的回调函数
fail 【function】 接口调用失败的回调函数
complete【function】 接口调用完成的回调函数
(4)wx.getStorage() 方法常用选项
key 【string】 本地缓存中指定的key,必填项
success 【function】接口调用成功的回调函数
fail 【function】 接口调用失败的回调函数
complete【function】 接口调用完成的回调函数
(5)异步方法 与 同步方法 的区别:
5-1》异步:
不会阻塞当前任务
需要通过传入回调函数获取结果
发生错误时会执行回调函数fail() 或 使用Promise的.catch()方法来处理错误
5-2》同步:
会阻塞代码执行
可能会因为同步方法的调用顺序而导致复杂的逻辑嵌套和回调地狱
优点:代码结构清晰简单,容易理解和维护。 同步方法通常更容易调试,因为它们的执行顺序是确定的。
(6)代码示例:
先启动vscode中的服务器代码
index.wxml中:
<navigation-bar title="用户登录" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<!--wx.login的使用 -->
<button bind:tap="getCode">获取code</button>
<!-- 数据缓存API的使用 --><button bind:tap="write">写缓存</button><button bind:tap="read">读缓存</button>
</scroll-view>
index.js中:
Page({
write:function(){// 写缓存wx.setStorage({key:'username',data:'Zhangsan',})},read:function(){// 读缓存wx.getStorage({key:'username',success:res=>{console.log(res.data);}})},
})
四、头像昵称填写
(1)介绍:
用户登录小程序后,显示在页面中的头像和昵称。目前微信小程序不允许开发者在用户未同意授权而展示其头像昵称
(2)头像选择的使用方法:
将button组件的open-type属性值设为chooseAvatar。当用户同意选择头像后,再通过bindchooseavatar绑定方法进行代码编写
(3)昵称选择的使用方法:
将input的type属性值设置为nickname
(4)代码示例:
先启动vscode中的服务器代码
index.wxml中
<!--index.wxml-->
<navigation-bar title="用户登录" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list"><!-- wx.login方法的使用 --><button bind:tap="getCode">获取code</button><!-- 数据缓存API --><button bind:tap="write">写缓存</button><button bind:tap="read">读缓存</button><!-- 头像昵称填写 --><button class="avatar-wrapper" open-type="chooseAvatar" bindchooseavatar="onChooseAvatar"><image class="avatar" src="{{avatarUrl}}" mode=""/></button><input type="nickname" class="nickname"/>
</scroll-view>index.js中:
// index.js
// 先将avatarUrl设置为一个常量
const defaultUrl='../../images/avatar.png'
Page({
data:{avatarUrl:defaultUrl},
onChooseAvatar:function(e){const {avatarUrl}=e.detail;this.setData({avatarUrl})}
})
images文件夹下的avatar.png图片为:


点击头像,即可选择。昵称同样


五、app()函数
(1)介绍:
注册小程序。app()函数的参数是一个对象,通过该对象可以指定应用生命周期回调函数
App() 函数必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。
(2)常用的应用生命周期回调函数:
onLauch() 监听微信小程序初始化
onShow()监听小程序启动或切前台
onError() 错误监听函数
onHide() 监听小程序切后台
onPageNotFound()页面不存在监听函数
(3)onLauch() 和onload()的区别:
onLauch() 监听整个微信小程序的启动。写在app.js里面。
onload()监听的是页面加载,写在某一个页面里面
(4)代码示例:
运行vscode服务器代码
list.wxml中:
<navigation-bar title="用户登录" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<!-- 头像昵称填写 -->
<button class="avatar-wrapper" open-type="chooseAvatar" bindchooseavatar="onChooseAvatar"><image class="avatar" src="{{avatarUrl}}" mode=""/></button><input type="nickname" class="nickname"/>
<!-- 获取用户积分 -->
<button bind:tap="getScore">获取用户积分</button>
</scroll-view>
list.js中:
// pages/list/list.js
const app=getApp(); //通过getApp()方法,能够获取App的实例,从而获取app.js文件中定义的公共数据globalData
const defaultUrl='../../images/avatar.png' // 先将avatarUrl设置为一个常量
Page({data: {avatarUrl:defaultUrl },onChooseAvatar:function(e){const {avatarUrl}=e.detail;this.setData({avatarUrl})},getScore:function(){wx.request({url: 'http://127.0.0.1:3000/credit',data:{token:app.globalData.token,},success:res=>{console.log(res.data.credit);}})}})app.js中
// app.js
App({// 设置一个全局数据,用来保存tokenglobalData:{token:null //保存token,token能在多个页面中访问},onLaunch:function(){//监听微信小程序初始化// this.login();this.checkLogin(res=>{console.log("is_login的值:"+res.is_login);if(!res.is_login){ //未登录过this.login();}});},login:function(){wx.login({ //获取用户登录临时凭证(code)success: (res) => {console.log('临时登录凭证:'+res.code);wx.request({url: 'http://127.0.0.1:3000/login',method:'POST',data:{code:res.code},success:res=>{ //wx.request成功的回调console.log("token:"+res.data.token);this.globalData.token=res.data.token;wx.setStorage({key:"token",//本地缓存中指定的数据data:res.data.token //需要存储到本地的数据。})}})},})},checkLogin:function(callback){ //checkLogin检查登录状态,再去执行var token =this.globalData.token;if(!token){ //token值为空,证明没有登录// 再去读缓存,看看是否有tokentoken=wx.getStorageSync("token"); //从缓存中同步取token//这句代码一定要得出结果方便我们后续的判断,于是使用同步去读取if(token){this.globalData.token=token; //将缓存里面的token放入globalData的token里面}else{callback({is_login:false}); //未登录return;}}wx.request({ //检查token的有效性url: 'http://127.0.0.1:3000/checklogin',data:{token:token},success:res=>{console.log(res);callback({is_login:res.data.is_login});}})}})微信小程序开发控制台:

wscode终端:

这篇关于微信小程序实现用户登录功能 和相关知识点的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







