本文主要是介绍ASP.NET MVC(二) HtmlHelper,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!







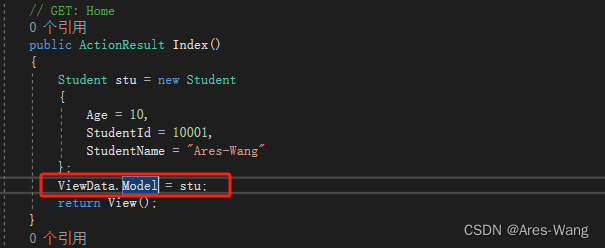
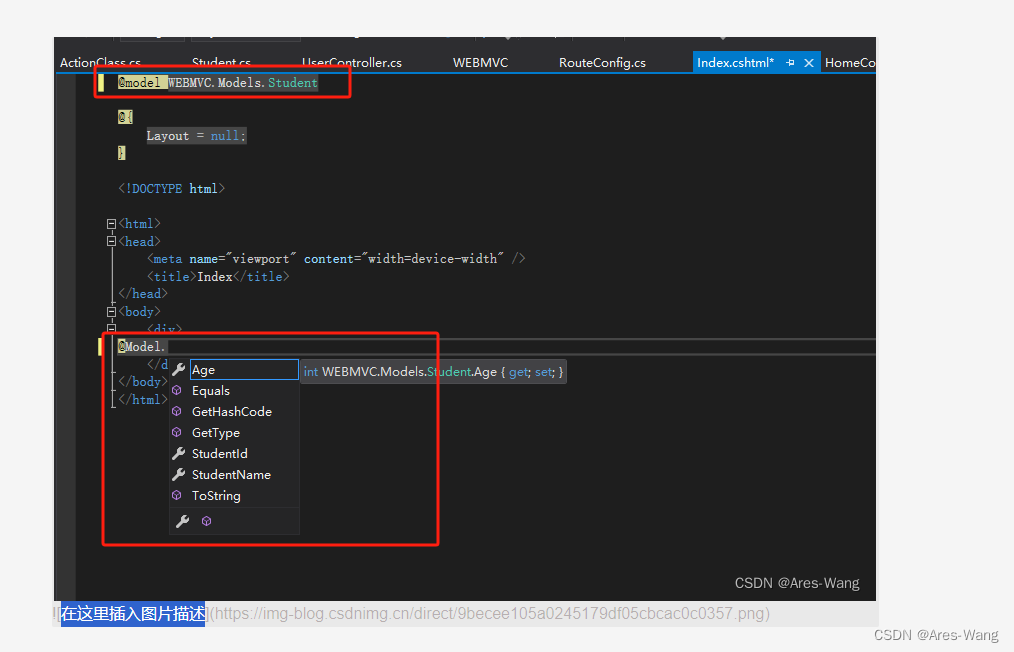
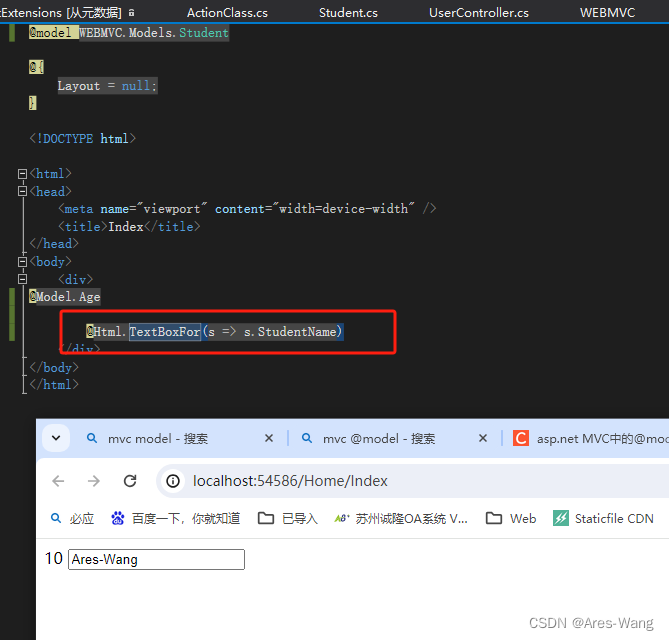
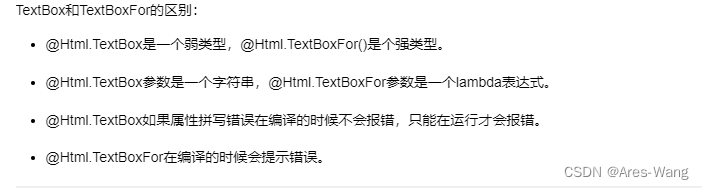
强类型






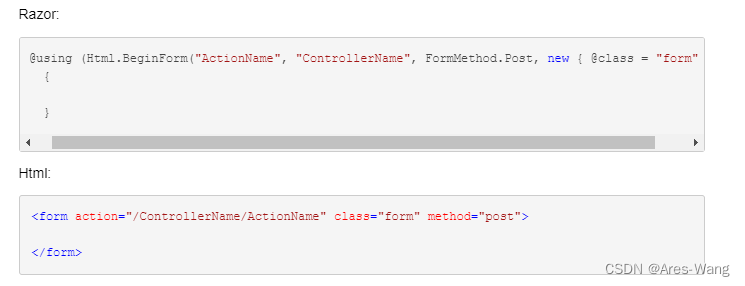
》》》 Form

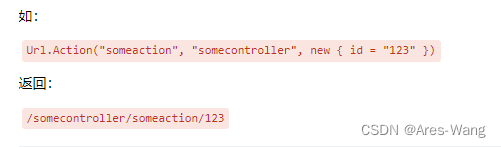
Html.Action() 执行一个Action,并返回html字符串。

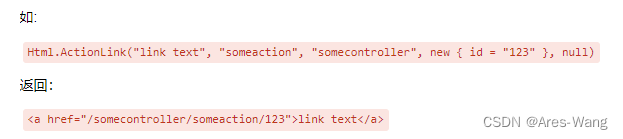
Html.ActionLink() 生成一个超链接。

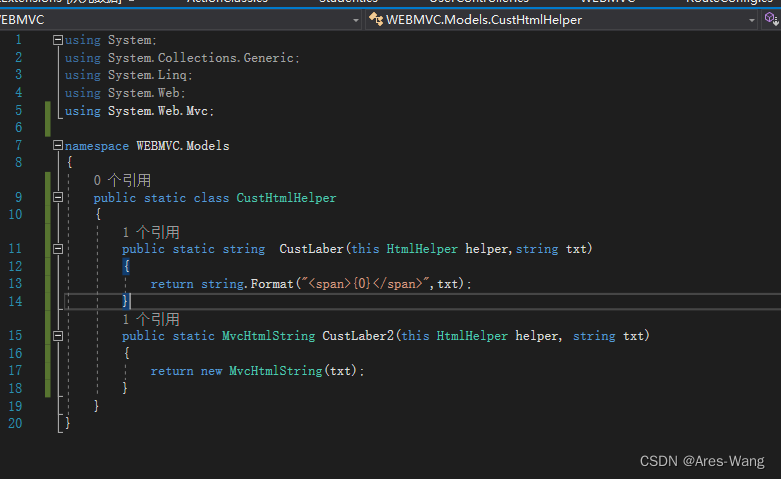
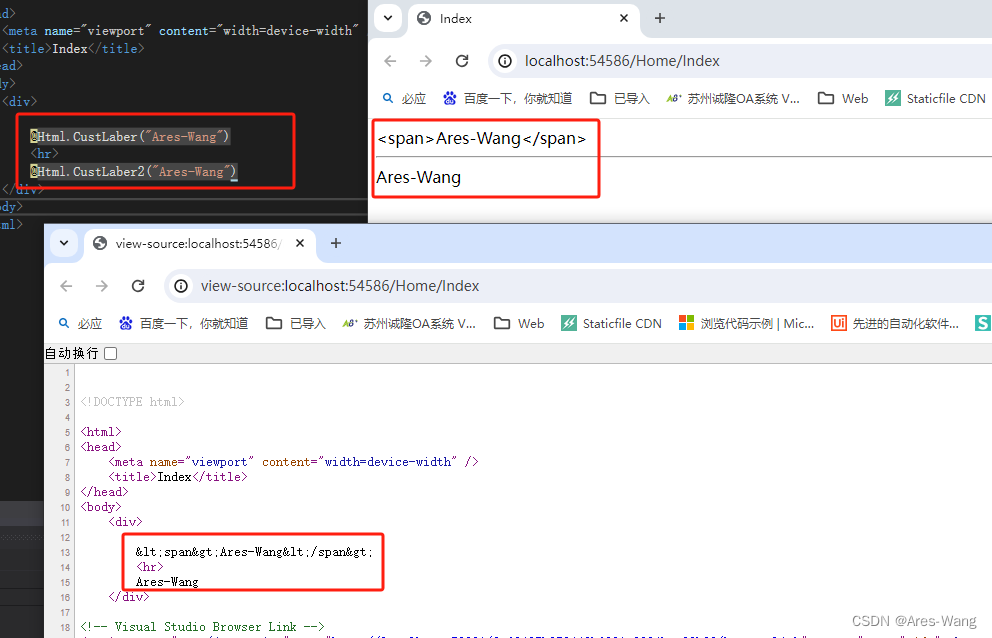
》》》 htmlhelper 扩展方法
/// 扩展方法 三要素
- 静态类
- 静态方法
- this



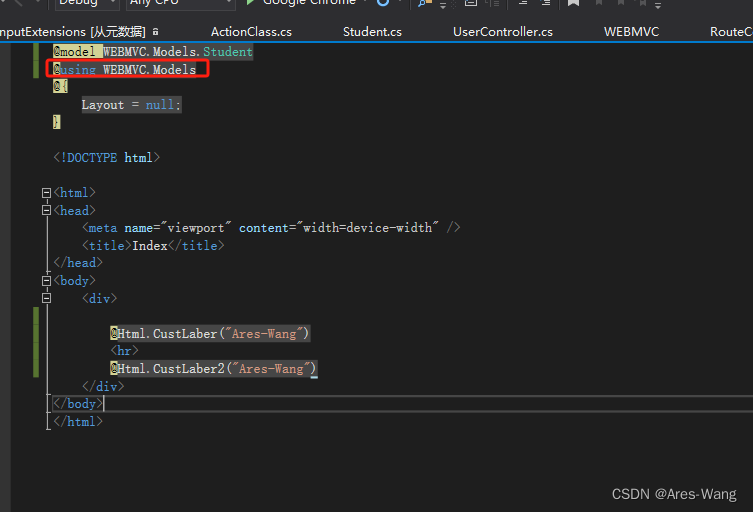
》》》》上面需要引入命名空间,

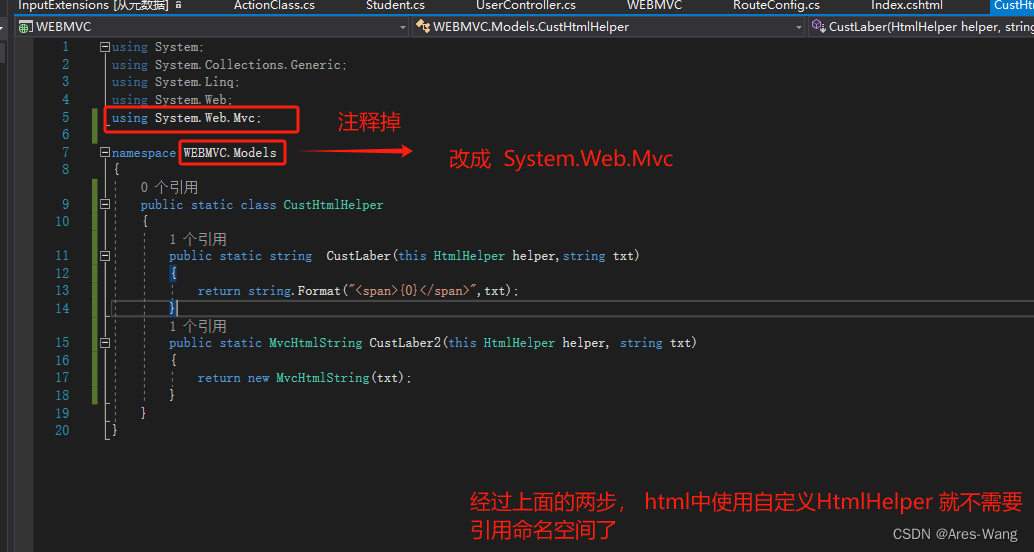
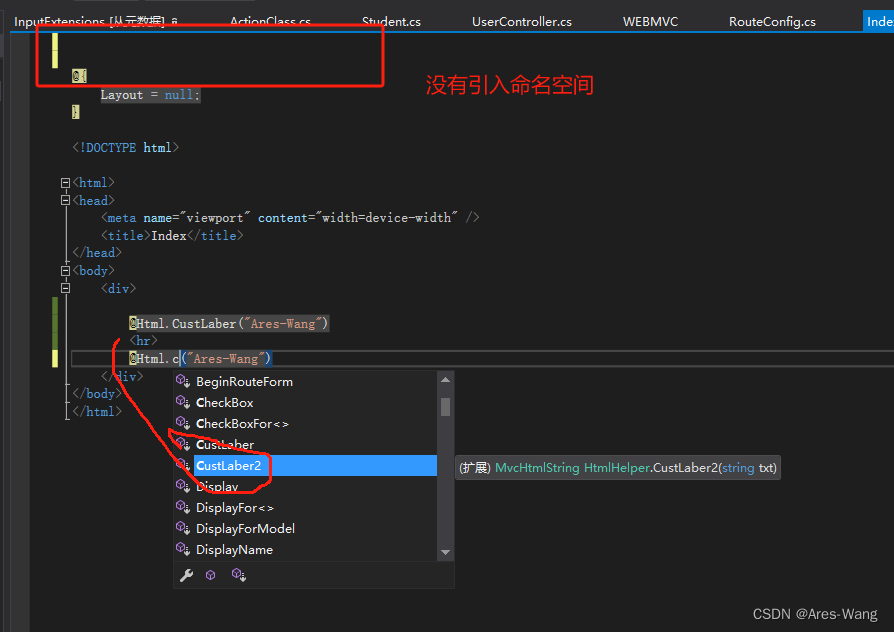
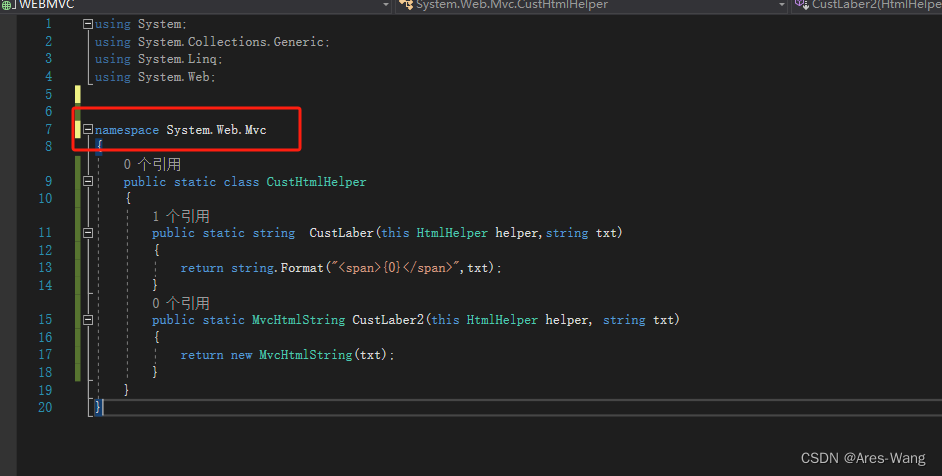
》》》 不需要引入命名空间


public static class CustomHelpers{//Submit Button Helperpublic static MvcHtmlString SubmitButton(this HtmlHelper helper, string buttonText){string str = "<input type=\"submit\" value=\"" + buttonText + "\" />";return new MvcHtmlString(str);}public static string Mylable(this HtmlHelper helper,string txt){// 这个方法返回到html中存在编码问题。return string.Format("<span>{0}</span>",txt);}//Readonly Strongly-Typed TextBox Helperpublic static MvcHtmlString TextBoxFor<TModel, TValue>(this HtmlHelper<TModel> htmlHelper, Expression<Func<TModel, TValue>>expression, bool isReadonly){MvcHtmlString html = default(MvcHtmlString);if (isReadonly){html = System.Web.Mvc.Html.InputExtensions.TextBoxFor(htmlHelper,expression, new { @class = "readOnly",@readonly = "read-only" });}else{html = System.Web.Mvc.Html.InputExtensions.TextBoxFor(htmlHelper,expression);}return html;}}这篇关于ASP.NET MVC(二) HtmlHelper的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







