本文主要是介绍package,项目结构包名,applicationId概念学习,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文主要内容来自:https://developer.android.com/studio/build/application-id
1 概述
利用Android Studio 构建应用时有applicationId的概念,Eclipse构建项目时则只有包名进行区分。Android Studio中既有项目结构包名 ,AndroidManifest.xml中的package属性又有ApplicationId,由于三者都可以不同(待定),那最终用哪个概念进行应用程序区分呢?相信大家都可以猜到,最终肯定是利用applicationId进行区分。
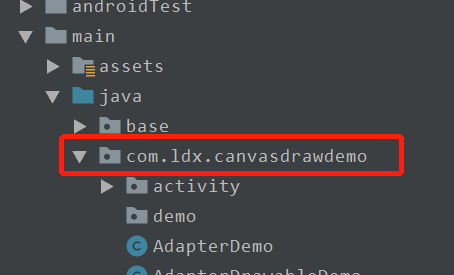
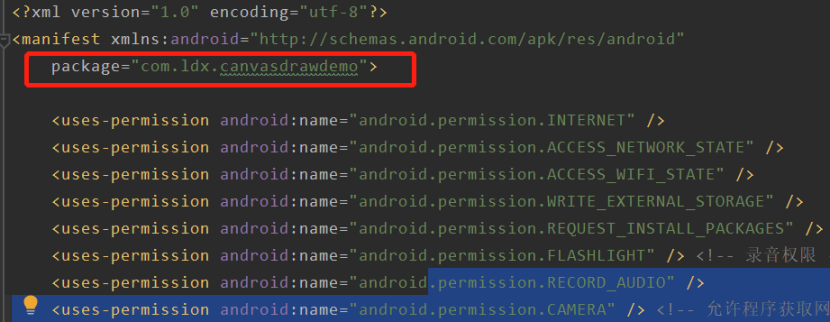
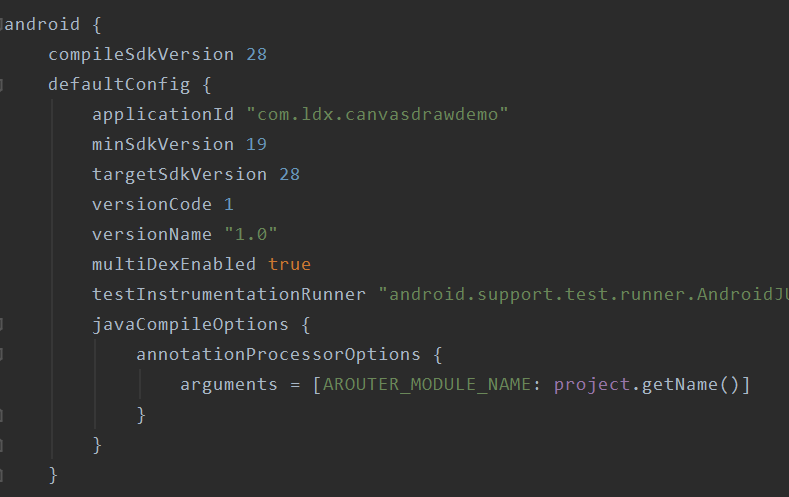
三个概念的位置:



- package属性:在AndroidManifest.xml文件中。
- package name:项目的模块结构的包名。
- applicationid:模块defaultConfig块下的applicationId属性。
2 ApplicationId
ApplicationId是应用程序的唯一标识,不同applicationid代表不同的应用。在Android设备和Google应用商店上,Application ID是您应用的唯一标识。默认情况下applicationId和package name是相同的,它们也可以不同,准确的说它俩没有什么特别的关系,修改package name,不会影响到applicationid,修改applicationid也不会影响package name。
特殊情况:
如果应用没有设置applicationId,编译工具会把package作为applicationid,如果修改了package,会导致applicationid一起修改,所以构建项目之前要设置applicationid,这样修改了package属性也不会影响应用的applicationId,不然修改了package导致applicationid修改,应用市场会识别为不同应用。
利用Context.getPackageName时获取的其实是应用的applicationId。
Application ID 的命名规则有更多限制:
必须至少包含两段(一个或多个圆点)。
每段必须以字母开头。
所有字符必须为字母数字或下划线 [a-zA-Z0-9_]。
注意: Application ID 用于直接关联到代码的软件包名称;所以有些 Android API 会在其方法名称和参数名称中使用术语“软件包名称”,但这实际上是您的应用 ID。例如,Context.getPackageName() 方法会返回您的应用 ID。 无论何时都不需要在应用代码以外分享代码真实的软件包名称。
注意:如果您使用的是 WebView,请考虑在您的应用 ID 中将您的软件包名称用作前缀;否则,您可能会遇到如问题 211768(https://code.google.com/p/android/issues/detail?id=211768) 中所述的问题。
如何一套代码构建不同的应用,可以同时安装在手机上。
如何一套代码构建不同的applicationId应用:
一般在defaultConfig中设置默认的applicationId,之后可以在productFlavors和buildTypes中添加后缀,写法为applicationIdSuffix “.debug”,可以在默认applicationid后面添加.debug。
gradle 工具会先读取productFlavors,然后读取buildType,但是一般会在buildType中修改applicationId,productFlavors更多承担多渠道的功能。
示例:
buildTypes {debug {applicationIdSuffix ".debug"minifyEnabled falseproguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'}qa {applicationIdSuffix ".qa"minifyEnabled falseproguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'}release {minifyEnabled falseproguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'}
}
上面不同的版本会生成不同的applicationId,最终的applicationId分别为com.ldx.canvasdrawdemo.debug com.ldx.canvasdrawdemo.qa com.ldx.canvasdrawdemo。这样就可以不同的buildType构建出不同的应用,他们可以同时存在。
提示:如果您需要在清单文件中引用应用 ID,可以在任何清单属性中使用 ${applicationId} 占位符。构建时,Gradle 会将此标记替换为实际的应用 ID。
3 更改软件包名称:
默认情况下applicationid应该和app的package 相同,但是也可以修改软件包名属性,不过,如果您想要更改软件包名称,请注意软件包名称(由您的项目目录结构定义)应始终匹配 AndroidManifest.xml 文件中的 package 属性(经过测试,package和项目的目录结构不同也是可以的,目前来看package属性更多承担生成R文件的责任)。

Android 构建工具会将 package 属性用于下面两方面:
- 它会将此名称用作应用生成的 R.java 类的命名空间。上面配置R的路径为com.ldx.canvasdrawdemo.R;
- 它会使用此名称解析清单文件中声明的任何相关类名称。意思是在AndroidManifest.xml中配置activity等四大组件时,可以不用写全类名,它会自动添加匹配。
package 属性中的名称应始终匹配您项目的基础软件包名称,软件包中保存着您的 Activity 和其他应用代码。 当前项目中如果使用了package属性不同的model,model中的文件必须从自己model的 package 属性导入使用命名空间的 R.java 类,而且清单中声明的任何应用组件均必须添加缺失的子软件包名称。
如果您想要完全重构您的软件包名称,请确保也更新 package 属性。 只要您使用 Android Studio 的工具重命名和重构您的软件包,那么这些属性就会自动保持同步。 (如果这些属性未保持同步,您的应用代码将无法解析 R 类,因为它不在相同的软件包内,且清单不会标识您的 Activity 或其他组件。)
注意:尽管清单 package 和 Gradle applicationId 可以具有不同的名称,但构建工具会在构建结束时将应用 ID 复制到 APK 的最终清单文件中。所以,如果您在构建后检查 AndroidManifest.xml 文件,package 属性发生更改就不足为奇。实际上,Google Play 商店和 Android 平台会注意 package 属性来标识您的应用;所以构建利用原始值后(用作 R 类的命名空间并解析清单类名称),它将会舍弃此值并将其替换为应用 ID。
注意:在Android Studio中model是不能指定applicationid属性的,主app不能和model的package属性相同,否则编译无法通过。但我们的项目baseModel和主app的package属性和项目结构完全相同,导致编译无法通过,最终同事修改了baseModel的package属性,但是没有修改项目结构,然后替换了修改的R文件的引用,暂时也没有发现问题,所以初步认为项目结构也可以和package属性不同,此时AndroidManifest.xml四大组件的注册就需要全类名了。
修改软件项目结构包名的技巧:先建好要修改的包名的整体结构,然后把原来的代码整体拖过去,ide会自动关联进行修改,包括layout文件中的引用,但如果修改了package属性,R文件的引用不会自动修改。
简单点说package用于生成R文件,applicationId用于识别应用。
这篇关于package,项目结构包名,applicationId概念学习的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







