本文主要是介绍web开发3--cookiesession,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、会话
1、定义
用户开一个浏览器,点击多个超链接,访问服务器多个web资源,然后关闭浏览器,整个过程称之为一个会话。(只要浏览器不关闭,会话就没有结束,没有与服务器断开)
2、会话过程要解决的问题是什么?
每个用户在使用浏览器与服务器进行会话的过程中,不可避免各自会产生一些数据,程序要想办法为每个用户保存这些数据。
例如:用户点击超链接通过一个servlet购买了一个商品,程序应该想办法保存用户购买的商品,以便于用户点结帐servlet时,结帐servlet可以得到用户购买的商品为用户结帐。(可以保存到客户端和服务端)
二、Cookie
由于Cookie数据是由客户端来保存和携带的,所以称之为客户端技术。只能保存字符串。
一个Cookie只能标识一种信息,它至少含有一个标识该信息的名称(NAME)和设置值(VALUE)。还有一些其他属性,比如路径,生存时间,版本号等。
一个WEB站点可以给一个WEB浏览器发送多个Cookie,一个WEB浏览器也可以存储多个WEB站点提供的Cookie。浏览器一般最多只能存放一个站点的20个Cookie,总共允许存放300个Cookie,且每个cookie大小限定为4k。我觉得一个网站对应一个cookie路径,浏览器通过路径区分不同的网站,京东还是淘宝。)
如果创建了一个cookie,并将他发送到浏览器,默认情况下它是一个会话级别的cookie(即存储在浏览器的内存中,浏览器关闭,会话结束),用户退出浏览器之后即被删除。若希望浏览器将该cookie存储在磁盘上,则需要使用maxAge,并给出一个以秒为单位的时间。将最大时效设为0则是命令浏览器删除该cookie。(指的是浏览器关闭时,cookie还能保存的时间)
注意,删除cookie时,path必须一致,否则不会删除(因为name和路径共同决定一个cookie)
1、属性:
name(String):可以简单认为cookie存放的是一个键值对,主要由name和value组成。但名称不能唯一确定一个Cookie,必须结合路径才能唯一确定cookie。
value(String):不能存中文。
path:默认值是写Cookie的那个程序(创建servlet的路径)的访问路径。(可以改到别的应用下吗?)
比如:http://localhost:8080/day10_00_cookie/servlet/ck1写的Cookie
path就是:/day10_00_cookie/servlet ,看当前创建cookie的资源(servlet)文件路径
客户端在访问服务器另外资源时,根据访问的路径来决定是否带着Cookie到服务器。当前访问的路径如果是以cookie的path开头的路径,浏览器就带,否则不带。maxAge:cookie的缓存时间,指的是关闭浏览器cookie的保存时间。默认是-1(默认存在浏览器的内存中),单位是秒。maxAge(30*24*3600)就是保存30天。
负数: cookie的数据存在浏览器缓存中。会话结束时(关闭浏览器),就不存在了。
0: 删除。路径要保持一致,否则可能删错。
正数: 缓存(持久化到磁盘上)的时间。
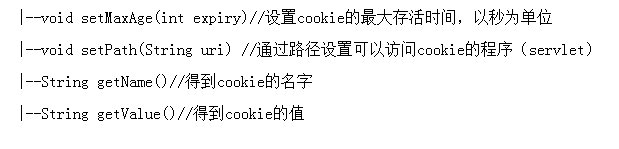
2 .Cookie常用方法:
public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {response.setContentType("text/html;charset=UTF-8");Cookie ck = new Cookie("lastAccessTime",System.currentTimeMillis()+"");ck.setMaxAge(60*5);//保存时间为5分钟//设置cookie的path//ck.setPath("/day10_00_cookie");//ck.setPath(request.getContextPath());// /day10_00_cookieck.setPath("/");// /day10_00_cookieresponse.addCookie(ck);}
ps:删除cookie:删cookie时一定要给出name和路径
//当前有浏览器有一cookie名称为lastAccessTime,路径为day10_00_cookieCookie cookie=new Cookie("lastAccessTime","");cookie.setPath("/");//原则上只能删当前应用下的cookie//cookie.setPath("request.getContextPath()");//cookie.setPath("day10_00_cookie")****以上三种方式都是可以的cookie.setMaxAge(0);response.addCookie(cookie);3 .cookie小项目
项目需求:
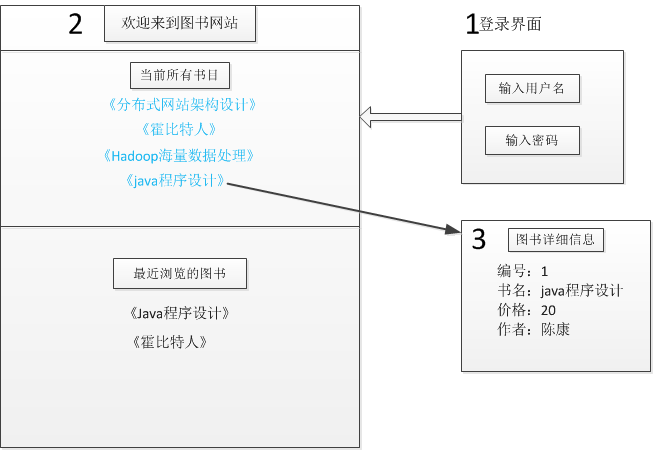
设计一个可以根据cookie显示用户浏览记录的图书网站。要求设计出三个界面,登录界面、网站主页和图书详细信息界面。用户成功登录后,进入图书网站,网站会显示当前所有图书,以及该用户最近浏览过的图书。当用户点击某本图书后,进入图书详细信息界面,同时用户最近浏览记录里会增加这本书。界面设计:
实现思路:
按照需求共三个界面,所以可设计三个servlet,每个界面对应一个。
登录界面:写一个form表单,提取用户名和密码,如果正确则通过action跳转到网站主页,错误,提示用户重新输入。
网站主页:核心。主页分成上下两部分,上部分是显示当前所有图书的名字,而且是以超链接的形式,当用户点击某本图书后,会跳转到图书详细信息界面上。下半部分是用户最近浏览的图书,通过读取浏览器的cookie数据,将符合条件的图书名字显示到主页上。
图书详细信息界面:当用户点击超链接后,显示该图书详细信息,然后把该图书编号id及书名name写入到cookie中,返回给浏览器。
小项目链接
三、HttpSession
在WEB开发中,服务器可以为每个用户浏览器创建一个会话对象(session对象),注意:一个浏览器独占一个session对象(默认情况下)。因此,在需要保存用户数据时,服务器程序可以把用户数据写到用户浏览器独占的session中,当用户使用浏览器访问其它程序时(同一应用下的),其它程序可以从用户的session中取出该用户的数据,为用户服务。(数据还可以放到session中)
1、Session和Cookie的主要区别:
Cookie是把用户的数据写给用户的浏览器,Session技术把用户的数据写到用户独占的session中。
cookie-客户端技术,只能存字符串。HttpSession-服务器端的技术,它还可以存对象。
Session对象由服务器创建,开发人员可以调用request对象的getSession方法得到session对象。
session是在同一个会话下,可以使一个应用的多个资源共享数据。
2、HttpSession的作用域
常用的三个域对象, session 、servletContext 、request
- request作用域:一次请求有效,即浏览器只在一次请求内可以共享数据。
- servletContext作用域:同一个应用的多个servlet可共享数据,即使是在不同的浏览器下(不同的会话下)。
- session作用域:是在同一会话下,可以使一个应用的多个资源(同一应用的多个servlet)共享数据,只要浏览器不关闭,session就有效。
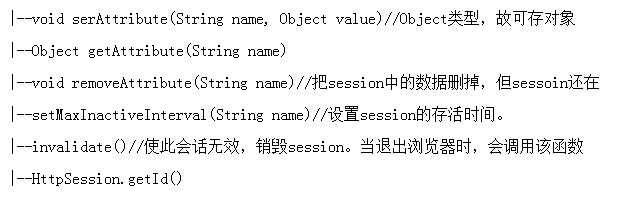
3、常用方法
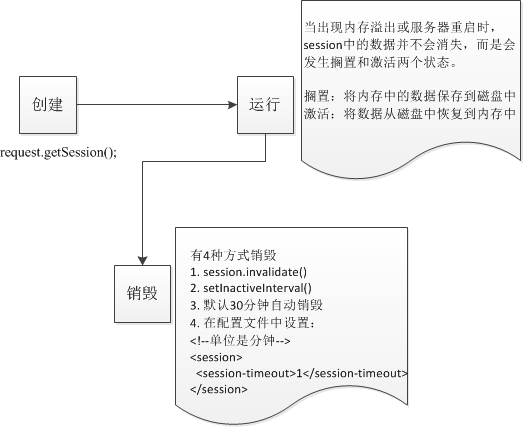
4、seesion的生命周期
5、getSession():内部执行原理
HttpSession request.getSession():内部执行原理
1、获取名称为JSESSIONID的cookie的值。
2、没有这样的cookie,创建一个新的HttpSession对象,分配一个唯一的SessionID,并且向客户端写了一个名字为JSESSIONID=sessionID的cookie。
3、有这样的Cookie,获取cookie的值(即HttpSession对象的值),从服务器的内存中根据ID找那个HttpSession对象:
找到了:取出继续为你服务。
找不到:从2开始。(针对cookie存在,但session过期的情况,比如会话不关闭,cookie一直存在,那么当你点击购买商品按钮后,却迟迟不付款,过了session的有效期限后,就要从新操作了。)
HttpSession request.getSession(boolean create):
参数:
true:和getSession()功能一样。
false:根据客户端JSESSIONID的cookie的值,找对应的HttpSession对象,找不到返回null(不会创建新的,只是查询)。
6、客户端禁用Cookie后的会话数据保存问题
客户端禁用cookie:服务器无法向浏览器写回cookie,浏览器永远不会向服务器发送cookie的请求消息头
解决方案:URL重写,必须对网站的所有地址都重写。
http://url—>http://url;JSESSIONID=223AB983CE234…
response.encodeURL(String url); (看浏览器有没有发送cookie请求消息头,没有就重写URL,有就不重写。)
request.getSession();必须写
这篇关于web开发3--cookiesession的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!