本文主要是介绍关于css中“点“,“井号“,“逗号“,“空格“,“冒号“的用法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
详解css中"点","井号","逗号","空格","冒号"的用法_三级小野怪的专栏-CSDN博客body{ font-family:Arial,sans-serif; color:#333333; line-height:1.166; margin:0px; padding:0px;}#masthead{ margin:0; padding:10px 0px; border-botton:https://blog.csdn.net/zhengzhb/article/details/7241642里面提到
一:#a,b{…………}
二:#a b{…………}
三:#a:b{…………}
四:#a.b{…………}
一、一个id叫a和一个标签是b的样式 (OK,已验证)
二、一个id叫a下面的一个标签是b的样式 (OK,已验证)(定义时含空格,表上下层级)
三、一个id叫a的伪类b的样式 (OK)
四、一个id叫a的下面的class叫b的样式(????????????)
这里面
一是正确的,因为css selector定义时逗号,代表并的关系。

三代表伪类,没问题
二和四的区别在于,有一个空格还是紧挨着,下面用下拉菜单中源码验证一下紧挨着的情况
0框架前端-如何写一个下拉菜单(Dropdowns)_子燕若水的博客-CSDN博客
css样式里面再加一个使得按钮变蓝的样式匹配项
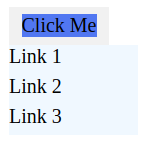
.my_button.open{background-color: #5177f1;
}
此时html只要在class属性里面追加一个open(可前可后)即可让页面上的按钮变蓝


下面用下拉菜单中源码验证一下有空格的情况
.my_button .open{background-color: #5177f1;
}
此时在class属性里面追加一个open(可前可后)按钮不会变蓝


让open div成为my_button div的孩子,发现才可以使Click Me 变蓝


这篇关于关于css中“点“,“井号“,“逗号“,“空格“,“冒号“的用法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




