本文主要是介绍asp.net结课作业中遇到的问题解决2,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1、如何实现评论交流的界面
2、如果想要将文字添加到数据库中,而不是乱码,该怎么修改
3、如果想要添加的数据已经存在于数据库,就不允许添加了,该如何实现
4、想要实现某个模块下有好几个小的功能该如何实现
5、想要实现鼠标扫过书籍的名字就可以显示它的封面,该如何实现
6、显示封面时在某个区域,而不是最顶端,该如何实现
待解决问题
1、如何实现评论交流的界面
就设置一个留言的界面,然后再设置一个显示留言的界面,在显示的界面中,用户还可以进行修改评论。
2、如果想要将文字添加到数据库中,而不是乱码,该怎么修改
要确保在将文本插入数据库时不会出现乱码,可以使用参数化查询。这样做可以防止 SQL 注入,并且可以正确处理文本中的特殊字符,避免乱码问题。
例如:
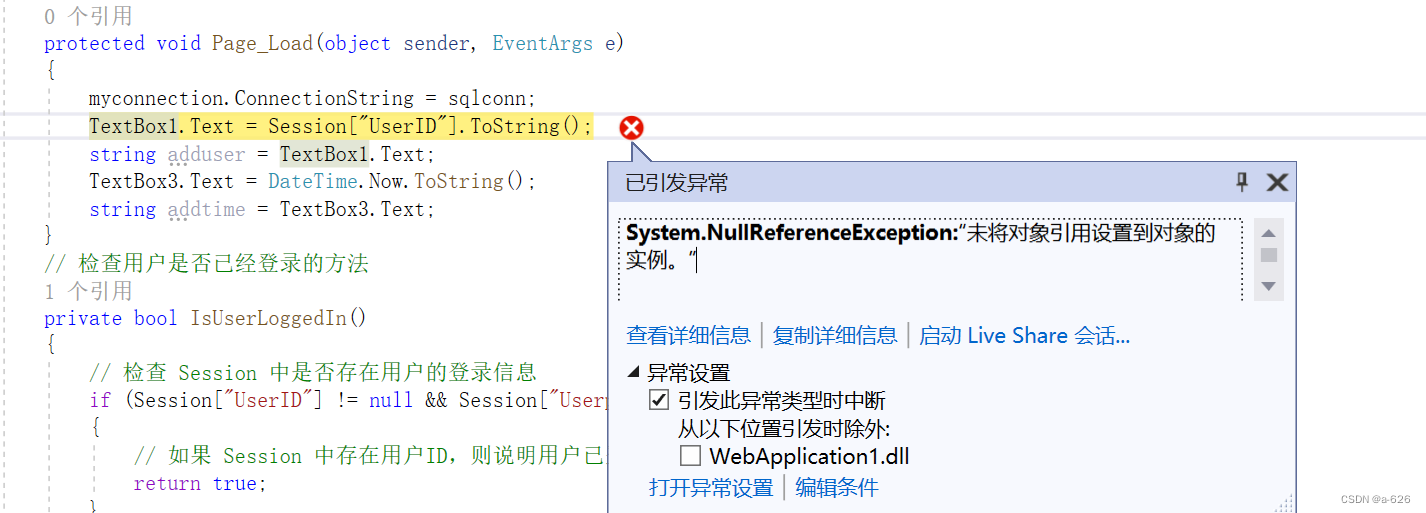
string adduser = TextBox1.Text;string bookid = TextBox2.Text;string addtime = TextBox3.Text;string comment = TextBox4.Text;// 使用参数化查询string sqlcmd = "insert into pinglun(adduser,addtime,bookid,commentcontent) values (@AddUser, @AddTime, @BookID, @Comment)";SqlCommand mycommand = new SqlCommand(sqlcmd, myconnection);// 添加参数并设置值mycommand.Parameters.AddWithValue("@AddUser", adduser);mycommand.Parameters.AddWithValue("@AddTime", addtime);mycommand.Parameters.AddWithValue("@BookID", bookid);mycommand.Parameters.AddWithValue("@Comment", comment);// 执行 SQL 查询mycommand.ExecuteNonQuery();在使用的过程中,出现了下面的这个错误。

出现的原因:在初始化的时候没有检查登录的状态,所以这里并没有登录,即Session["UserID"]是个空值,所以就会出现上述错误。
解决办法:首先判断登录状态,如果未登录,就跳转到登陆界面进行登录,如果登录了,就进行下面的操作。
3、如果想要添加的数据已经存在于数据库,就不允许添加了,该如何实现
先检查是否存在,如果不存在就添加,如果存在就不能添加。
例如:
protected void Button1_Click(object sender, EventArgs e)
{myconnection.ConnectionString = sqlconn;myconnection.Open();string name = TextBox1.Text;string pwd = TextBox2.Text;string sex = DropDownList1.Text;string email = TextBox3.Text;string number = TextBox4.Text;// 在插入之前检查是否已存在相同数据if (!IsDataExists(name, pwd, sex, email, number)){// 数据库中不存在相同数据,执行插入操作string sqlcmd = "insert into GRmessage(用户名,密码,性别,邮箱,电话) values (@Name, @Pwd, @Sex, @Email, @Number)";SqlCommand mycommand = new SqlCommand(sqlcmd, myconnection);mycommand.Parameters.AddWithValue("@Name", name);mycommand.Parameters.AddWithValue("@Pwd", pwd);mycommand.Parameters.AddWithValue("@Sex", sex);mycommand.Parameters.AddWithValue("@Email", email);mycommand.Parameters.AddWithValue("@Number", number);mycommand.ExecuteNonQuery();Response.Write("<script>alert('添加成功');window.location.href = 'read.aspx';</script>");}else{// 数据库中已存在相同数据,给出提示或执行其他操作Response.Write("<script>alert('数据已存在,无法添加');</script>");}myconnection.Close();
}// 检查数据库中是否已存在相同数据
protected bool IsDataExists(string name, string pwd, string sex, string email, string number)
{string sqlcmd = "SELECT COUNT(*) FROM GRmessage WHERE 用户名 = @Name AND 密码 = @Pwd AND 性别 = @Sex AND 邮箱 = @Email AND 电话 = @Number";SqlCommand command = new SqlCommand(sqlcmd, myconnection);command.Parameters.AddWithValue("@Name", name);command.Parameters.AddWithValue("@Pwd", pwd);command.Parameters.AddWithValue("@Sex", sex);command.Parameters.AddWithValue("@Email", email);command.Parameters.AddWithValue("@Number", number);int count = (int)command.ExecuteScalar();return count > 0;
}
4、想要实现某个模块下有好几个小的功能该如何实现
使用控件:treeview

5、想要实现鼠标扫过书籍的名字就可以显示它的封面,该如何实现
可以通过在 HTML 中使用 JavaScript 来实现鼠标悬停在字母上时显示对应的图片。这里是你可以尝试的修改:
- 首先,在
<head>标签中添加一个<script>标签来定义 JavaScript 函数。<script>// 定义显示图片的函数function showImage(bookTitle) {// 获取对应书籍的图片路径var imagePath = '';switch (bookTitle) {case '活着':imagePath = '/bookimages/huozhe.png'; // 替换为对应图片的路径break;case '疯人说':imagePath = '/bookimages/fengrenshuo.png'; // 替换为对应图片的路径break;// 添加更多书籍的图片路径// case '书籍名称':// imagePath = '对应的图片路径';// break;default:// 如果没有对应的图片路径,则不显示图片imagePath = '/bookimages/manhua1.jpg';return;}// 获取图片元素并设置图片路径var imgElement = document.getElementById('hoverImage');imgElement.src = imagePath;// 显示图片imgElement.style.display = 'block';}// 定义隐藏图片的函数function hideImage() {// 获取图片元素并隐藏document.getElementById('hoverImage').style.display = 'none';}</script> - 接下来,在书籍列表中的每个书名周围添加
<span>标签,并为每个<span>标签添加onmouseover和onmouseout事件来调用 JavaScript 函数。<div id="btopleft"><br /><span onmouseover="showImage('活着')" onmouseout="hideImage()">活着</span><span onmouseover="showImage('疯人说')" onmouseout="hideImage()">疯人说</span><!-- 添加更多书籍名称 --> </div> - 最后,在 HTML 页面的适当位置添加一个
<img>标签,用于显示悬停在书名上时显示的图片。
<img id="hoverImage" src="" style="display: none; width: 100px; height: 150px;" />这样,当鼠标悬停在书名上时,对应的图片就会显示出来。记得替换书籍名称和图片路径为实际使用的值。
6、显示封面时在某个区域,而不是最顶端,该如何实现
只需要将第5个问题中的下面这句话放到想要显示图片的位置即可。
<img id="hoverImage" src="" style="display: none; width: 100px; height: 150px;" />今天就先这样吧,明天实现书籍的阅读,书籍的管理操作。
待解决问题
?想实现不止鼠标滑过就显示图片,初始化状态下也可以显示图片,且每个图片还会自动变化,该如何实现
?我想要实现跳转的是一个界面,只是编号不同,该怎么实现呢?(几种不同的书籍,好像可以通过UserControl实现。)
?不支持MasterPageFile="~/MasterPage.master"吗?为什么
?2登录界面加个会话,不然运行的时候可以直接在地址栏输入跳转到阅读界面
?3如果已经登陆了账号,如何在个人信息管理的时候将用户名和密码显示在上面,而不是自己随机输入呢?post和get方法可以实现吗。
?4如何使得DropDownList中的某个选择还能继续向下选
这篇关于asp.net结课作业中遇到的问题解决2的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






