本文主要是介绍初识App Inventor 2(AI2),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
先搬一下百度的概念吧:App Inventor 原是Google实验室(Google Lab)的一个子计划,由一群Google工程师和勇于挑战的Google使用者共同参与设计完成。Google App Inventor是一个完全在线开发的Android编程环境,抛弃复杂的程式代码而使用积木式的堆叠法来完成您的Android程式。除此之外它也正式支持乐高NXT机器人,对于Android初学者或是机器人开发者来说是一大福音。因为对于想要用手机控制机器人的使用者而言,他们不大需要太华丽的界 面,只要使用基本元件例如按钮、文字输入输出即可。 OK,百度概念说完,那我就说说我的概念吧,其实就是将码代码改为堆积木。对于没有编程基础但又想做一个自己的安卓应用,这个就是一个很好的选择了。当然堆积木会比码代码软件应用功能上稍逊一些,但操作简易度,上手难度去看那堆积木的方式完胜了。现在AI2可在线编程可以离线编程(下载离线包在本地电脑上安装即可)。那么下面我们就来看一下。
我一般会选择在线编写,因为这样子不管去到哪,只要有台电脑给我就可以了,在线编写的网址有几个http://contest.appinventor.mit.edu/ 这个是我一直在用的,还有一个广州的http://app.gzjkw.net/login/,不过在线编写要记住,在做自己的大项目时要记住做备份呀,以防万一。
1、登录页面,先注册一个账号在登录就可以了。
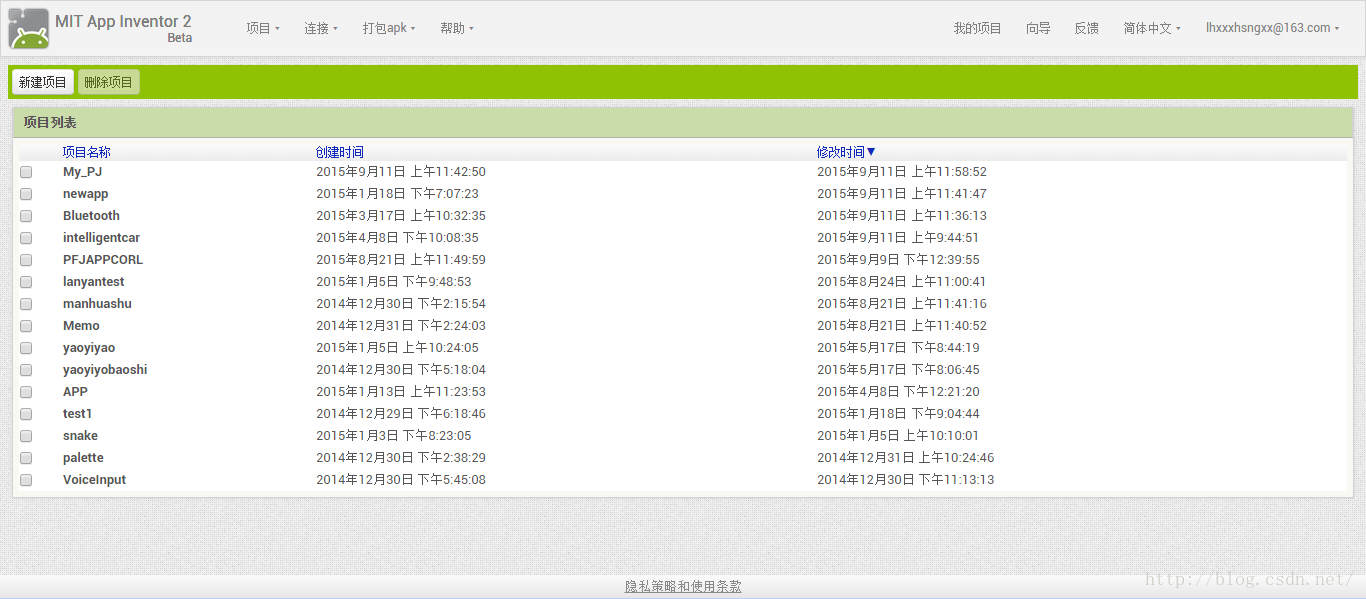
2、登录成功可看到当前自己的所有工程项目
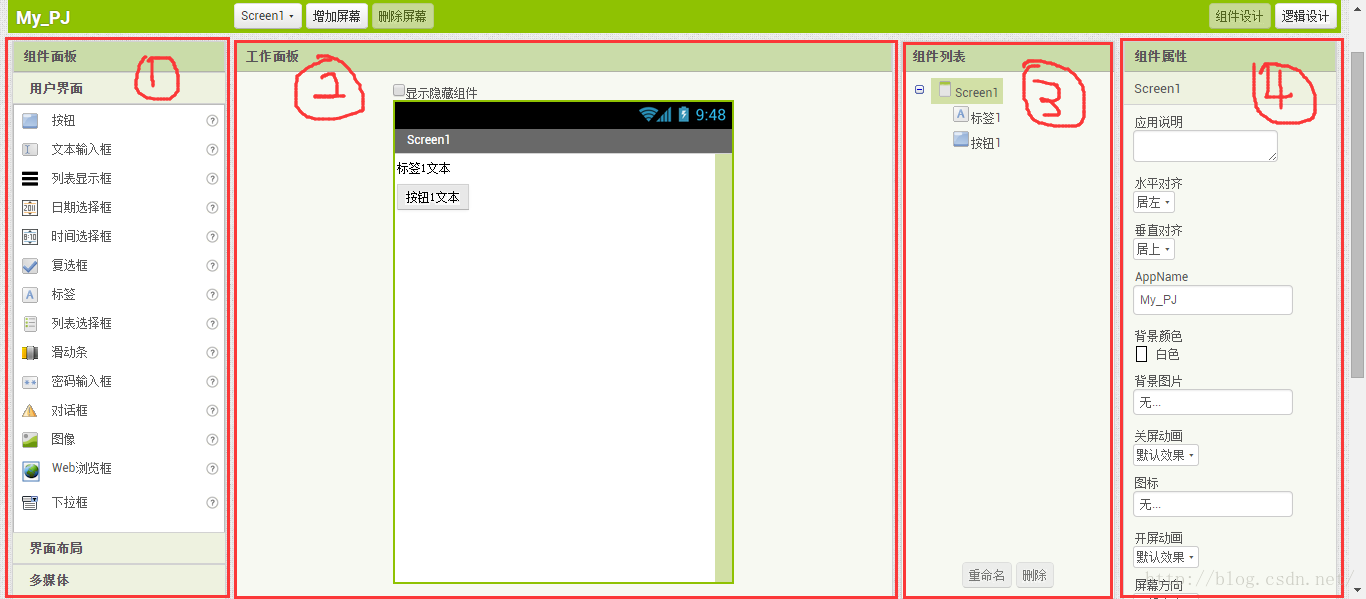
3、选择新建项目,填写项目名,就会进入程序窗口设计页面,页面大致可分为4个板块,1为组件板块:就是你要做的APP需要用按钮、文本框等都可以在组件板块寻找。2为工作面板:可见就只有一个类似手机的模型在,顾名思义就是你要将左边寻找到组件用鼠标点击拖到那个手机屏幕里。3为组件列表:当然和你想的一样就是用来显示你用了什么组件的。4组件属性:这个属性很有用,它可以帮助我们完成组件在这个手机屏幕里的布局。
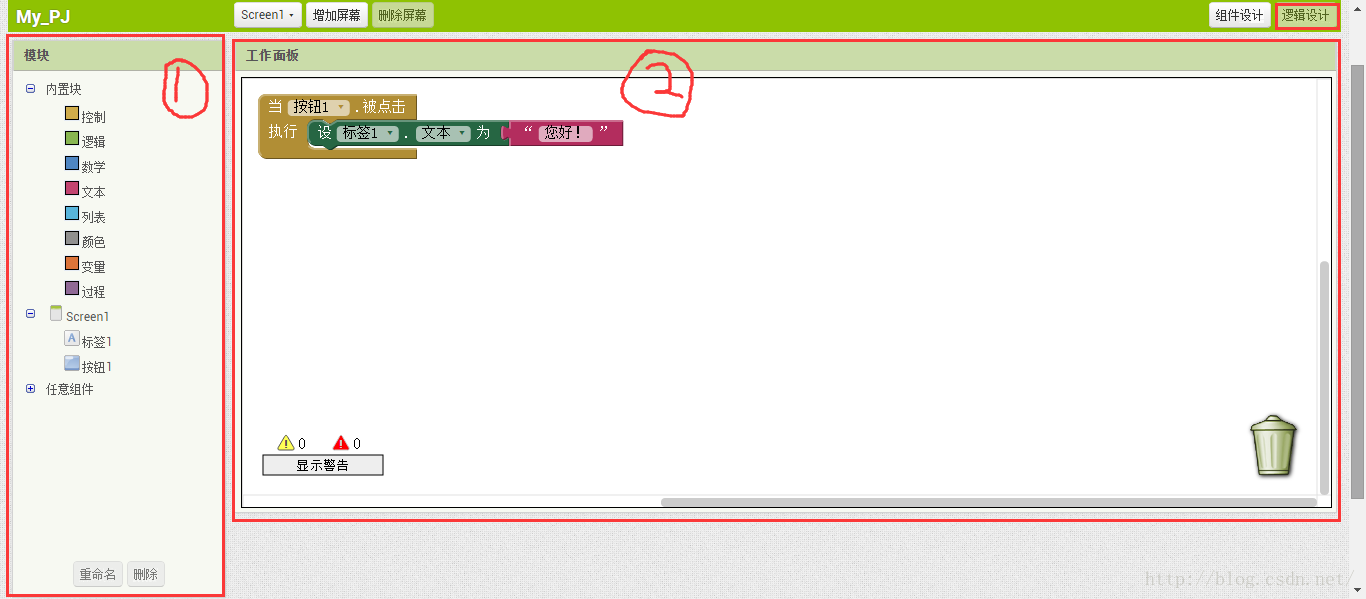
4、点击面板右上角切换到逻辑设计页面,同样,此页面可以大致分为两个板块,1为积木逻辑模块的选择板块,2为工作面板:也就是我们为APP设计功能逻辑的地方。如图所示:我在组件设计页面中拿出了一个标签组件和一个按钮组件,让后到逻辑设计页面这找到按钮被点击的积木模块和改变标签文本的标签模块,一拼结果就是我点击按钮,屏幕的标签的文本就会显示“您好!”。
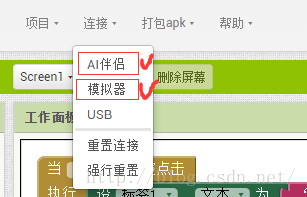
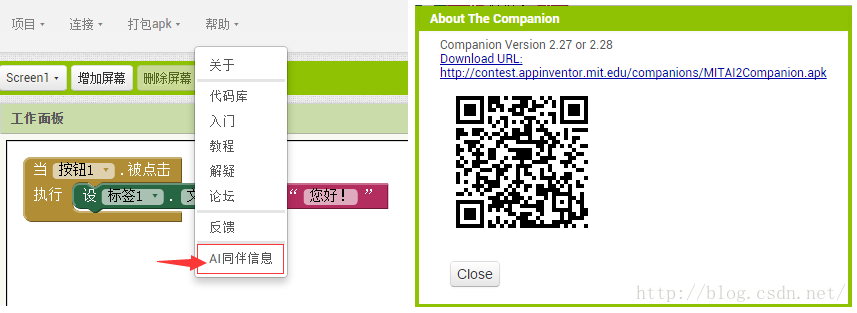
OK,基本的介绍也差不多了,那我们想,我们堆好的积木程序怎么运行它对还是不对,是不是我们想要的效果呢。也是我们还需要一些调试工具是吧,下面介绍两种方法。第一、下载安卓模拟器,网址:http://appinventor.mit.edu/explore/ai2/setup-emulator。第二、用我们手上的安卓手机,需要在手机手机上安装一个AI伴侣软件,网址:http://contest.appinventor.mit.edu/companions/MITAI2Companion.apk。拥有运行实践的法宝后,接下来的工作就是怎么样连接法宝了。如下图选择相应法宝连接,需要注意的是用AI伴侣时手机要和电脑在同一个网段,不然会连接失败。
好了,到这就结束了,再会。
这篇关于初识App Inventor 2(AI2)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!