本文主要是介绍【原创】flutter之发布插件包到pub.dev离线在线两套大法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
发布何种包?
首先 包分2种一种是纯dart包,不包含android. ios桥接代码, 另外一种 是 插件包,根据需求创建不同的包
(模块是另外一种,主要是用于安卓引用flutter模块的,是需要指定ios android包名的,因为它直接运行的时候会产生临时的.android文件夹来配置一个包名,而且clear会删掉缓存。)

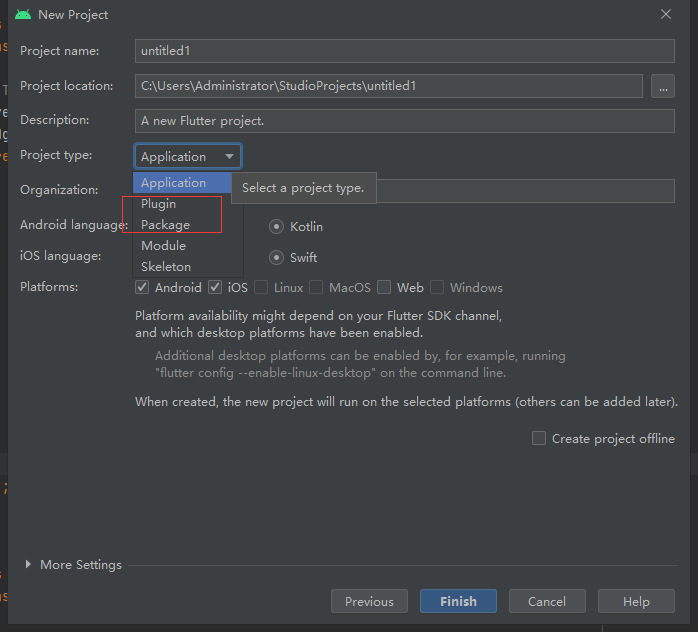
创建插件
在android studio 配置了flutter插件后可以看到 plugin和package, 对应android ios这种需要桥接的模板,和 纯package包。
选择下一步就行了。
首先在根目录配置插件,其实也是正常的写代码,把类创建好,main.dart可删除,
创建子项目(案例)
然后再基于此目录flutter create example 创建样例文件夹
然后在里面的main.dart写上代码
在此exmaple的pubspec.yaml引用根目录(插件)
dependencies:smart_gridded_pageview:path: ../当然如果你觉得这样蛋疼你可以复制同样的代码到里面写,但是你不觉得这样很奇怪吗?
或者你觉得这个包一定会发布,你直接先在线引用写死也行,当然这些方法统统不方便,加入你升级版本呢?
插件种引用其他插件?
同样在根目录的yaml下插入即可
dependencies:包名版本
name: smart_gridded_pageview
description: Automatically wrap the content, produce the height according to the content, and support page turning custom indicator
version: 0.0.3
homepage: https://https://github.com/qssq/smart_grid_pageviewhompage最好指定源码目录,方便用户定位反馈。
图片显示
在插件目录也就是根目录结构的Readme.md里面
的图片要正常显示不能使用相对路径,所以我发布了2次都无法显示图片,所以我直接用github的图片作为显示
https://raw.githubusercontent.com/qssq/smart_grid_pageview/master/example/assets/pic.png预发布
flutter pub publish --dry-run -v
不会真正发布,但是会检测是否有一些错误问题
发布包到pub.dev
1.如果你能在命令行ping 通google.com则不需要设置代理。
2.记得修改代码
LICENSE里面的TODO无论如何都必须干掉,
3.如果ping不同google.com则设置http代理
window mac linux 都类似,下面是window的方法,linux方法也是设置变量名http_proxy 和https_proxy window应该不区分大小写的,
set HTTP_PROXY=127.0.0.1:1080
set HTTPS_PROXY=127.0.0.1:1080window shell
$Env:http_proxy="http://127.0.0.1:1080";$Env:https_proxy="http://127.0.0.1:1080"执行发布
【本地发布法】flutter pub publish --server=https://pub.dartlang.org -v
因为国内普遍都设置了镜像的环境便利,这里必须指定服务器server为pub.dartlang.org
此方法没坑还好,有坑就死翘翘了,我分别使用了cla,v2之类的都不行,设置了代理端口不生效,而cla开启tun模式,在cmd下可以不输入直接ping通google的,但是依然有错误,可能是我的vpn没给钱的原因。。。
如果已经可以ping通大概率会看到一个网址,需要复制进行打开,登录谷歌授权就行了,这时候会在本地产生一个credentials.json文件,自动发布的时候就比较有用了,我本地大法没成功,但是这一步是走通了的。
另外pub.dev还有信任开发者一说,这个我也弄好了,弄好之后就可以把发布的包移动到信任开发者域名下了,
认证域名必须dns解析大法,用github子站法是行不通了,虽然能认证但是过不了pub.dev大法认证,我特意整了一个域名lozn.top 我给为了防止过期,我给续费10年比较便宜就300,
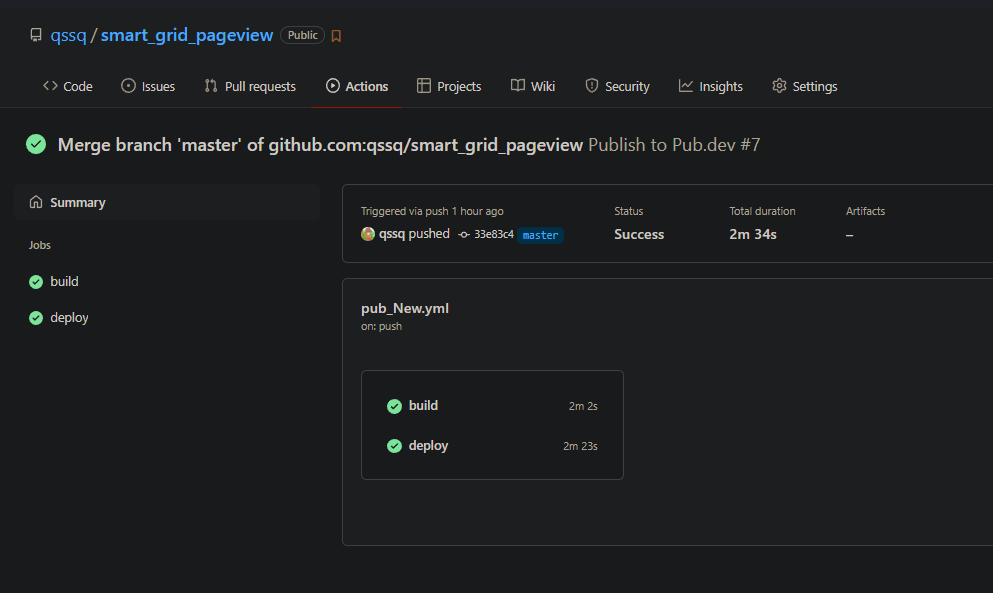
【自动发布法】
使用自动发布法可以实现提交代码就自动发布,设置tag就自动发布。
action语法大概on: create表示创建标签就出发action任务 进行发布。
on:push:branches: [ master ]pull_request:branches: [ master ]表示推送代码就会执行action任务 进行发布。
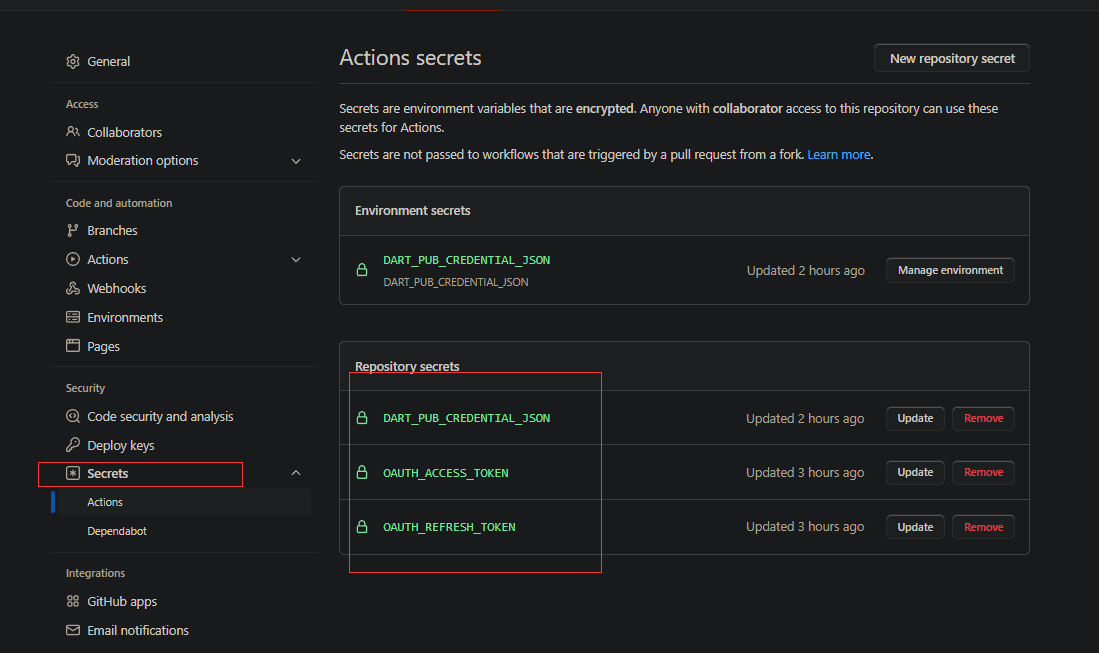
${{ secrets.DART_PUB_CREDENTIAL_JSON }}表示引用serret变量,
DART_PUB_CREDENTIAL_JSON 的提取方法:
全局搜索 pub-credentials.json或者 credentials.json
我电脑在如下目录
C:\Users\Administrator\AppData\Roaming\dart格式如下
{"accessToken":"xxxN4uofsg","refreshToken":"xxxxxxx","tokenEndpoint":"https://accounts.google.com/o/oauth2/token","scopes":["openid","https://www.googleapis.com/auth/userinfo.email"],"expiration":1646488878682}
在当前github项目下进入设置找到secret找到变量的英文单词,定义变量名为DART_PUB_CREDENTIAL_JSON把json的内容复制进去就行,

下面是完整action代码
name: Publish to Pub.devon:push:branches: [ master ]pull_request:branches: [ master ]jobs:build:runs-on: ubuntu-latest#if: github.ref != 'refs/heads/master'steps:- name: Checkoutuses: actions/checkout@v1- name: Publish Dart/Flutter packageuses: k-paxian/dart-package-publisher@masterwith:flutter: trueskipTests: truedryRunOnly: truecredentialJson: ${{ secrets.DART_PUB_CREDENTIAL_JSON }}deploy:runs-on: ubuntu-latest#if: github.ref == 'refs/heads/master'steps:- name: Checkoutuses: actions/checkout@v1- name: Publish Dart/Flutter packageuses: k-paxian/dart-package-publisher@masterwith:flutter: trueskipTests: truecredentialJson: ${{ secrets.DART_PUB_CREDENTIAL_JSON }}
另外网上也有其它大法,不需要传递credentialJson 而是传递accessToken和 refreshToken,但是我这边反正是没成功,我用此方法就成功了,另外我还给dart-package-publisher的作者提了一个issue,不过我感觉是没戏。。
反正我研究发布可是研究了3天,本地发布法怎么搞都失败了,网络发布法,我尝试过 直接在action里面指定命令,出现y的地方输入echo y|命令名但是都失败告终了,终于苦苦在github搜索找到了可以用的代码。
下面是我发布的包
···https://pub.dev/packages/smart_gridded_pageview
···
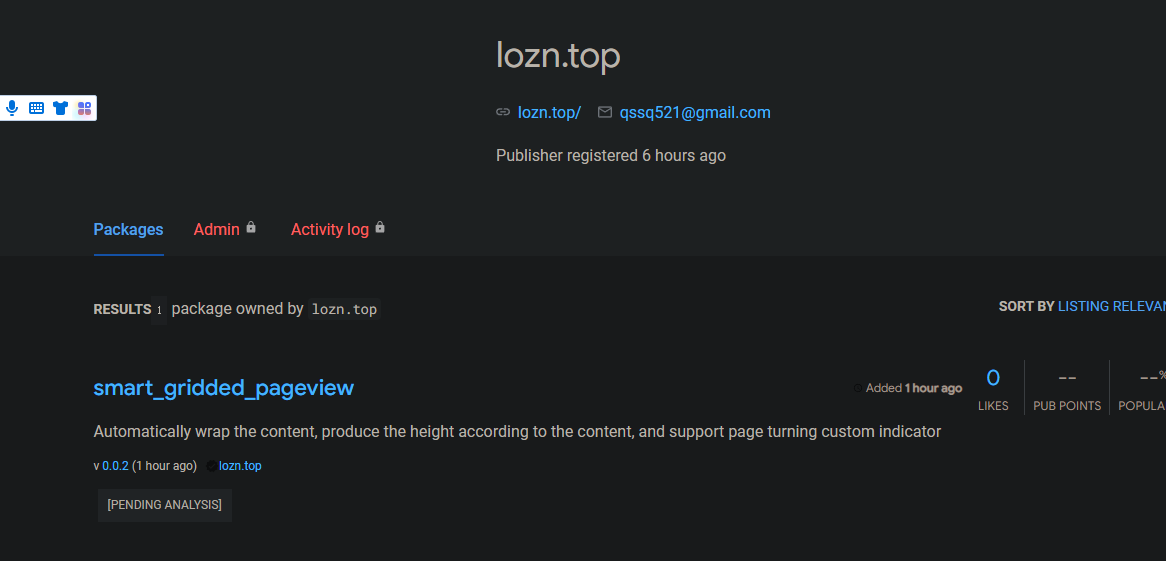
由于我创建了信任开发者,因此我的旗下包目录结构是这样的https://pub.dev/publishers/lozn.top/packages

其中lozn.top是我认证的域名,所以得到的结果是这样的路径,
但是在pub.dev里面是这样显示的,由于我把包移动到我的信任开发者域名下了,所以在pub.dev登录的这个界面的包就看不到了哈! 认证开发者可以添加多个开发者邮箱,邮箱为谷歌邮箱。

发布成功后,一般会收到邮件,

参考资料https://dart.dev/tools/pub/publishinghttps://flutter.io/developing-packages/
这2个链接在pub.dev登录后的右上角菜单就有,可以自己打开,都有哪些好玩的东西吧!
这篇关于【原创】flutter之发布插件包到pub.dev离线在线两套大法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







